Dark theme for nat.dev.
Nat.Dev – Dark [Ath] by Athari
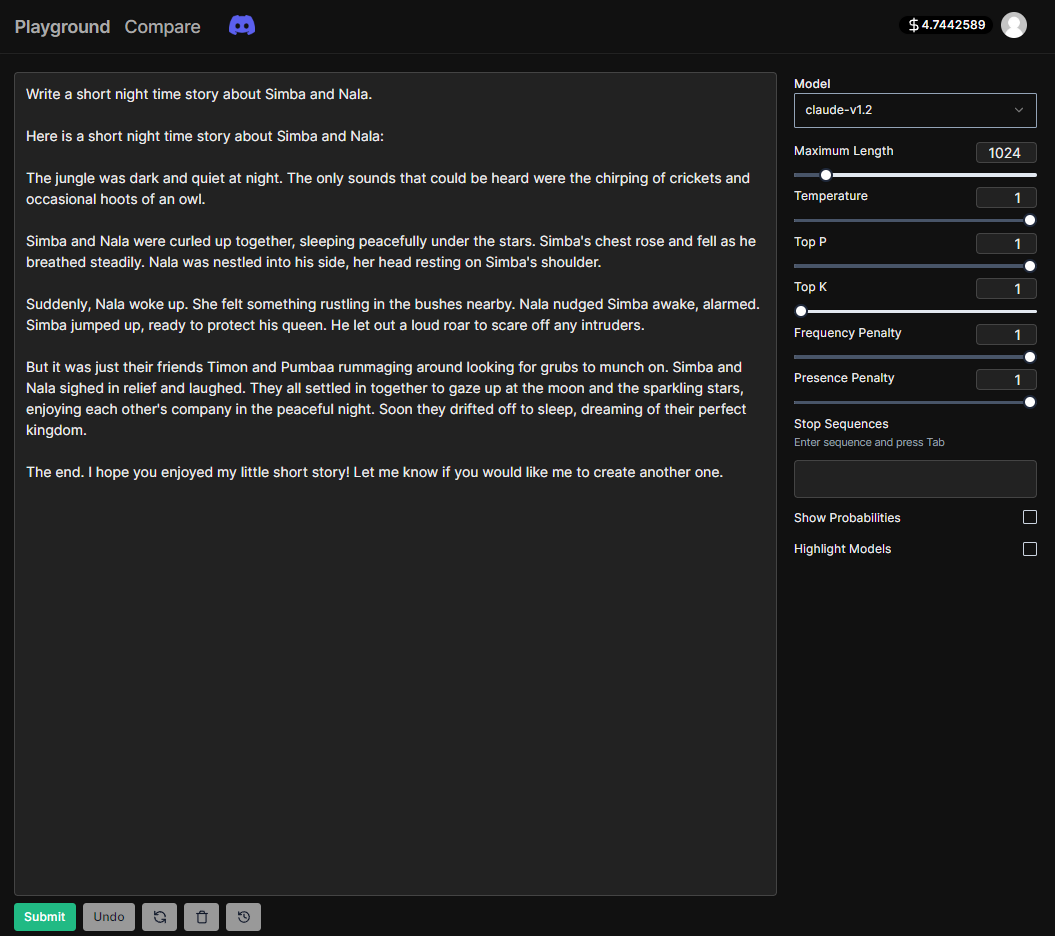
![Screenshot of Nat.Dev – Dark [Ath]](https://userstyles.world/preview/9158/0.jpeg)
Details
AuthorAthari
LicenseMIT
Categorynat.dev
Created
Updated
Code size3.1 kB
Code checksumac752eba
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
R.I.P. Nat.Dev.
Source code
/* ==UserStyle==
@name Nat.Dev Dark [Ath]
@version 20230415.11.23
@namespace userstyles.world/user/Athari
@description Dark theme for nat.dev.
@author Athari
@license No License
==/UserStyle== */
@-moz-document regexp("https:\\/\\/(\\w+\\.)*nat\\.dev\\/.*") {
:root {
color: #eee;
background: #111;
font: 14px/1.1 Segoe UI, sans-serif;
color-scheme: dark;
}
}
@-moz-document url-prefix("https://nat.dev/") {
*, ::before, ::after {
border: solid 0 #222;
}
a,
a * {
color: #aaa !important;
}
a:hover,
a:hover * {
color: #fff !important;
}
#editor,
div[role=listbox],
span[aria-relevant="additions text"] + div,
span[aria-relevant="additions text"] + div input,
input.border {
background: #222;
color: #eee !important;
border: solid 1px #444;
border-radius: 4px;
}
#editor {
}
div[role=listbox] * {
color: #eee;
}
div[role=listbox] div[role=option]:focus {
background: #555;
}
div[role=listbox] div[role=group] .semibold {
font-weight: 600;
}
span[aria-relevant="additions text"] + div[class*="-control"] [class*="-multiValue"],
span[aria-relevant="additions text"] + div[class*="-control"] + [class*="-menu"] {
background: #333 !important;
}
span[aria-relevant="additions text"] + div[class*="-control"] [class*="-multiValue"] *,
span[aria-relevant="additions text"] + div[class*="-control"] + [class*="-menu"] * {
background: #333 !important;
color: #eee !important;
}
input.border {
padding: 2px 0 2px 4px;
width: 8ex;
}
button.text-slate-900 {
background: #999;
}
.cl-userButtonPopoverCard {
background: #222;
}
.cl-userButtonPopoverCard span {
color: #eee;
}
span[style*="background-color"]:not([style*=transparent]) {
color: #fff;
}
div[data-radix-popper-content-wrapper] *,
div[role=dialog] {
background: #222;
color: #eee;
}
/* history */
.text-slate-900 {
color: #eee;
}
.click\:bg-slate-300:hover {
background: #777 !important;
}
.bg-slate-200.click\:bg-slate-300 {
background: #555;
}
}
@-moz-document url-prefix("https://nat.dev/compare") {
:is(.md\:grid-cols-2, .md\:grid-cols-3, .md\:grid-cols-4, .md\:grid-cols-5) > div,
:is(.lg\:grid-cols-2, .lg\:grid-cols-3, .lg\:grid-cols-4, .lg\:grid-cols-5) > div,
:is(.xl\:grid-cols-2, .xl\:grid-cols-3, .xl\:grid-cols-4, .xl\:grid-cols-5) > div {
background: #333 !important;
color: #eee !important;
border: solid 1px #444;
border-radius: 4px;
}
.dark\:border-slate-700 {
background: #222;
}
.dark\:border-slate-700.hover\:bg-slate-200 {
background: #444;
}
.dark\:border-slate-700:hover {
background: #555;
}
}
@-moz-document url-prefix("https://accounts.nat.dev/") {
:root,
body {
--clerk-accounts-background-color: #000 !important;
background: #000 !important;
}
.componentContainer {
filter: invert(calc(15/16));
}
input {
font-size: 1rem !important;
}
.cl-card {
box-shadow: none;
}
.cl-formButtonPrimary {
background: #444;
}
}