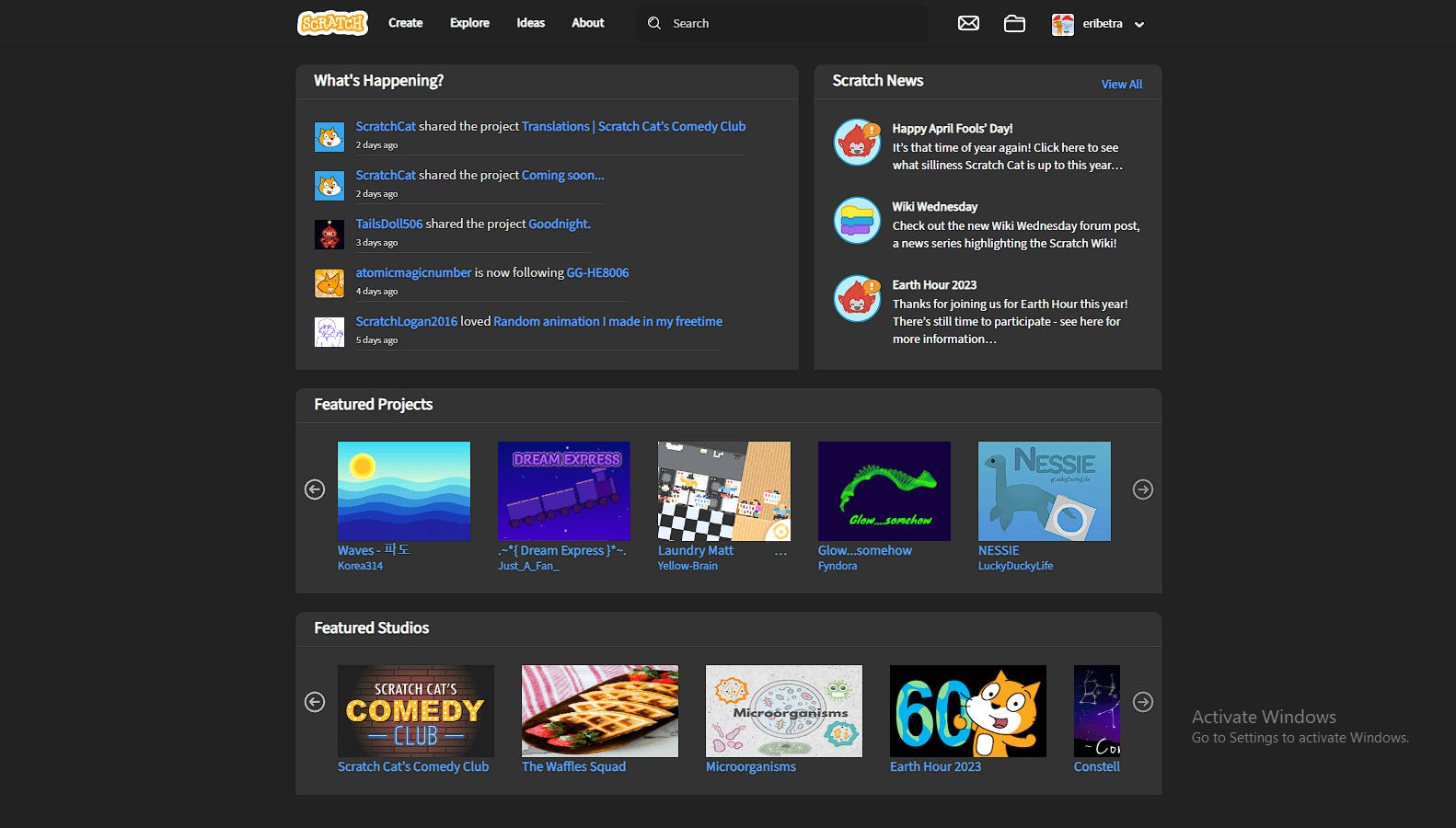
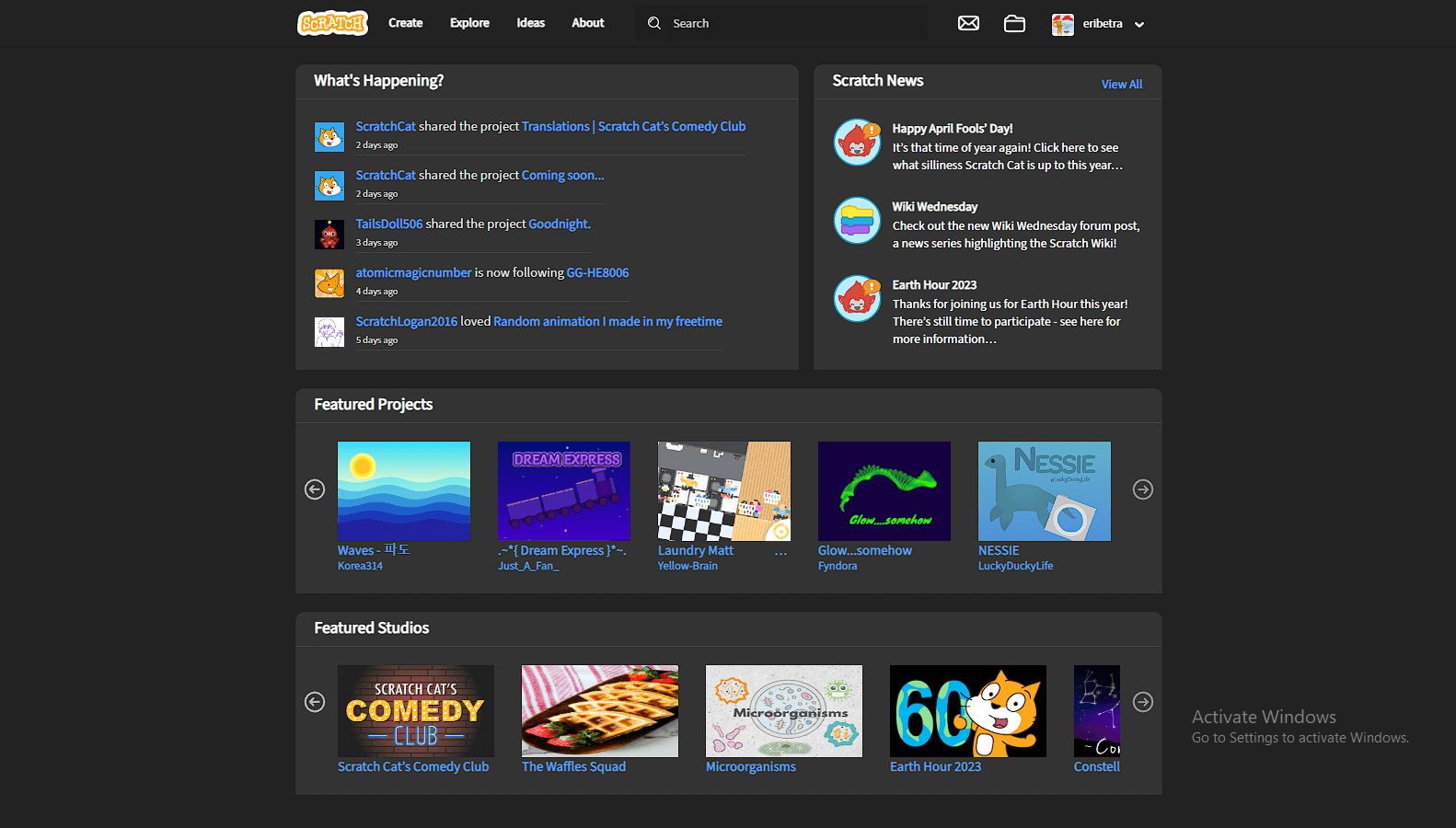
A dark and beautiful theme for Scratch that uses the Source Sans Pro font, and the only one that supports the new and old website layouts! Combined with the Dark Scratch Editor (https://userstyles.org/styles/170879) style by Thiibo, it is the ultimate dark theme for Scratch!
Dark Theme for Scratch by Eribetra

Details
AuthorEribetra
LicenseNo License
Categoryscratch.mit.edu
Created
Updated
Code size17 kB
Code checksum13a9d807
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
June 30, 2019: Released
August 18, 2019: Fixed login arrow, unreadable button text when hovering, and disabled style on the editor and fullscreen (on the editor, by itself, the style looked bad)
September 15, 2019: Changed font to Source Sans Pro
October 28, 2020: Changed the color tone to gray and updated the Source Sans Pro font on the userstyle :P
April 2, 2023: Updated the old layout header/navbar to more closely resemble the new one's, fixed studio appearance.
Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name Dark Theme for Scratch
@namespace USO Archive
@author Eribetra
@description `A dark and beautiful theme for Scratch that uses the Source Sans Pro font, and the only one that supports the new and old website layouts! Combined with the Dark Scratch Editor (https://userstyles.org/styles/170879) style by Thiibo, it is the ultimate dark theme for Scratch!`
@version 20201029.2.18
@license CC-BY-4.0
@preprocessor uso
==/UserStyle== */
@-moz-document regexp("^https://scratch.mit.edu/projects.*/fullscreen.*") {
.stage_stage-wrapper-overlay_fmZuD {
background-color: #222;
}
.stage-header_stage-header-wrapper-overlay_5vfJa {
background-color: #333;
}
}
@-moz-document regexp("^https://scratch.mit.edu/(?!projects.*/editor|projects.*/fullscreen).*$") {
@font-face {
font-family: 'Source Sans Pro';
font-style: normal;
font-weight: 400;
src: local('Source Sans Pro'), url(https://raw.githubusercontent.com/adobe-fonts/source-sans-pro/release/WOFF2/OTF/SourceSans3-Regular.otf.woff2) format('woff2');
}
body *:not(.monitor_row_2y_kM.monitor_label_ci1ok) {
text-shadow: 0 1px #222;
color: #ddd;
}
p,
h1,
h2,
h3,
h4,
#footer ul.footer-col li h4,
h5,
h6,
.news li p,
label,
#profile-box #bio textarea,
#profile-box #status textarea,
#profile-box #bio p,
#profile-box #status p {
color: #ddd;
font-family: "Source Sans Pro";
}
html,
#view,
#navigation,
#topnav,
#pagewrapper,
input,
textarea,
select,
option,
#container {
background-color: #222;
font-family: Source Sans Pro;
}
.box {
background: #555;
border: 1px solid #333;
}
.box .box-content {
background: #444;
border-top: 1px solid #444;
position: relative;
}
.box .box-head {
border-top: #555;
}
.box .box-header {
background-color: #333;
border-bottom: #333;
border-top: #333;
}
#topnav ul.account-nav .messages .messages-icon {
background: url(https://scratch.mit.edu/images/nav-notifications.png) no-repeat center center;
background-size: 45%;
}
#topnav ul.account-nav .my-stuff .mystuff-icon {
background: url(https://scratch.mit.edu/images/mystuff.png) no-repeat center center;
background-size: 45%;
}
#topnav .logo span {
background-image: url(https://scratch.mit.edu/images/logo_sm.png);
background-size: 95%;
height: 50px;
}
.thumbnail .thumbnail-creator,
.thumbnail .thumbnail-loves,
.thumbnail .thumbnail-favorites,
.thumbnail .thumbnail-remixes,
.thumbnail .thumbnail-views {
color: #ddd;
font-size: .8462em;
}
.dropdown {
background-color: #555;
}
.title-banner.mod-messages {
background-color: #555;
color: #ddd;
}
.messages-social-list {
border: #444;
background-color: #333;
}
.comment-text {
background-color: #555;
border: 1px solid #555;
}
.comment-text:before {
border-bottom: 12px solid #555;
border-left: 13px solid #555;
}
.comment-text:after {
border-bottom: 10px solid #555;
border-left: 12px solid #555;
}
a.social-messages-profile-link {
color: #17a;
}
.social-message {
border-bottom: 1px solid #444
}
.button,
.intro-banner .intro-container {
background-color: #555;
}
#comments .comment .info .name a {
color: #17a;
}
#comments ul.comments ul li {
border-top: 1px solid #555;
}
input,
textarea,
select {
color: #ddd;
border: 1px solid #444;
}
#comments #comments-enabled-box {
border-bottom: 1px solid #666
}
#comments .comments li {
border-bottom: 1px solid #666;
}
#comments .more-replies {
border-top: 1px solid #555;
background: #444;
box-shadow: 0 -25px 20px -10px #333;
}
#comments .more-replies .pulldown {
color: #ddd;
border: 0px;
background: #555;
}
.box .box-content .inner,
#profile-box .doing {
background: #444;
background-color: #444;
}
#profile-box .doing {
border-left: 1px solid #555;
}
#profile-box .player {
border: 1px solid #555;
}
#profile-data .footer {
border-top: 1px solid #444;
}
#topnav .innerwrap,
.jobs .middle,
.developers .title-banner.faq-banner,
.parents .title-banner.faq-banner,
.intro-banner .intro-subnav {
background-color: #222;
}
#topnav ul.site-nav li,
#topnav ul.site-nav li.last {
border-left: none;
border-right: none;
}
#topnav form.search .glass {
border-right: 1px solid #444;
height: 37px;
border-right: none;
background-image: url(https://scratch.mit.edu/images/nav-search-glass.png);
background-size: 14px 14px;
}
#topnav ul.account-nav.logged-in > li {
border-left: none;
border-right: none;
}
#topnav ul.account-nav .logged-in-user .dropdown-menu {
background-color: #333;
}
.dropdown {
background-color: #222;
}
#topnav,
.banner {
box-shadow: 0 1px 3.4px rgb(28, 28, 28);
height: 50px;
}
#profile-box .doing,
.box .box-content .inner {
background: #444;
}
.activity-stream .time {
color: #ddd;
}
span.small-text {
color: #bbb;
}
.slider-carousel .thumb img {
border: none;
}
.slider-carousel .thumb span.owner a {
color: #1aa0d8;
}
.slider-carousel .thumb span.stats,
.slider-carousel .thumb span.owner {
color: #ddd;
}
#footer {
box-shadow: none;
background-color: #333
}
.slider-carousel .slider-carousel-control.off {
color: #1aa0d8;
}
.arrow-left,
.arrow-right {
background: none;
}
.gallery.thumb span.image {
display: inline-block;
border: none;
background-color: #333;
}
.gallery.thumb span.image img,
.thumb img {
border: none;
}
span {
color: #fff;
font-family: Source Sans Pro;
}
button.button.messages-social-loadmore span,
.inner.logged-in span,
.inner span,
.inner a,
span.text {
color: #fff;
font-family: Source Sans Pro;
}
.h-tabs > li > a {
color: #ddd;
}
.box .box-content .action-bar.white .inner {
background-color: #444;
}
.box .box-content .action-bar .inner {
border-bottom: none;
background-color: #eee;
border-top: none;
}
.tabs-index li.active a {
color: #ddd;
}
.h-tabs > li.active {
border: 1px solid #777;
border-bottom: 2px solid #777;
background-color: #666;
}
.h-tabs > li.active a {
border: none;
border-bottom: 0;
}
ul.curators li {
background-color: #555;
border: none;
}
ul.curators li img,
#gallery-cover-image {
border: none;
}
span.follow.text,
#follow-button .count {
color: #eee;
}
#topnav ul.account-nav ul.user-nav li.logout.divider {
border-top: 1px solid #444;
}
.inplace-textarea {
background-color: #333;
color: #eee
}
.media-list li {
border-bottom: none;
}
.box .box-content .action-bar .inner {
border-bottom: 1px solid #555;
background-color: #444;
border-top: none;
}
.v-tabs li,
.v-tabs li.active,
.news li:nth-child(even) {
border-top: none;
border-bottom: none;
}
.tabs-index li,
.thumbnail .thumbnail-image img,
.dropdown .dropdown-menu {
border: none;
}
.media-list li {
border-bottom: none;
}
.media-item-content .media-stats .stat {
color: #eee;
}
.icon-xs {
background: url(https://i.imgur.com/rB3r3II.png) no-repeat top;
}
.box {
background: #444;
}
.comment .comment-body .comment-bubble {
background-color: #555;
}
.comment .comment-body .comment-bubble:before {
background: #555;
}
.outer #projectBox {
background-color: #333;
}
.grid .thumbnail {
background-color: #444;
}
.grid .thumbnail .thumbnail-info .thumbnail-title .thumbnail-creator a {
color: #ddd;
}
.outer .sort-controls {
border-bottom: none;
}
.outer .sort-mode .select select {
background-color: #333;
color: #eee;
}
.outer .tab-background,
.tabs,
.select select > option,
.ttt-tile {
background-color: #333;
}
.outer .title-banner.masthead,
.download .download-header,
.conf2019-title-band,
.button.mod-2019-conf-website-button,
.information-page .title-banner.masthead,
.credits .supporters,
.developers .title-banner.masthead,
.educators #teacher-accounts,
.educators .title-banner.masthead,
.parents .title-banner.masthead,
.blockpost div.box {
background-color: #555;
}
.select select {
background: #555 url(data:image/svg+xml;base64,PHN2ZyBpZD0iTGF5ZXJfMSIgZGF0YS1uYW1lPSJMYXllciAxI…RoPSIxIiBoZWlnaHQ9IjQ4IiBmaWxsPSIjMjMxZjIwIiBvcGFjaXR5PSIwLjEiLz48L3N2Zz4=) no-repeat right center;
color: #eee;
}
.select select:focus,
.select select:hover {
background: #444 url(data:image/svg+xml;base64,PHN2ZyBpZD0iTGF5ZXJfMSIgZGF0YS1uYW1lPSJMYXllciAxI…EsNS4xMUExLjg3LDEuODcsMCwwLDEsMjQsMjkuNDNaIiBmaWxsPSIjYjNiM2IzIi8+PC9zdmc+) no-repeat right center;
}
.about .body ...