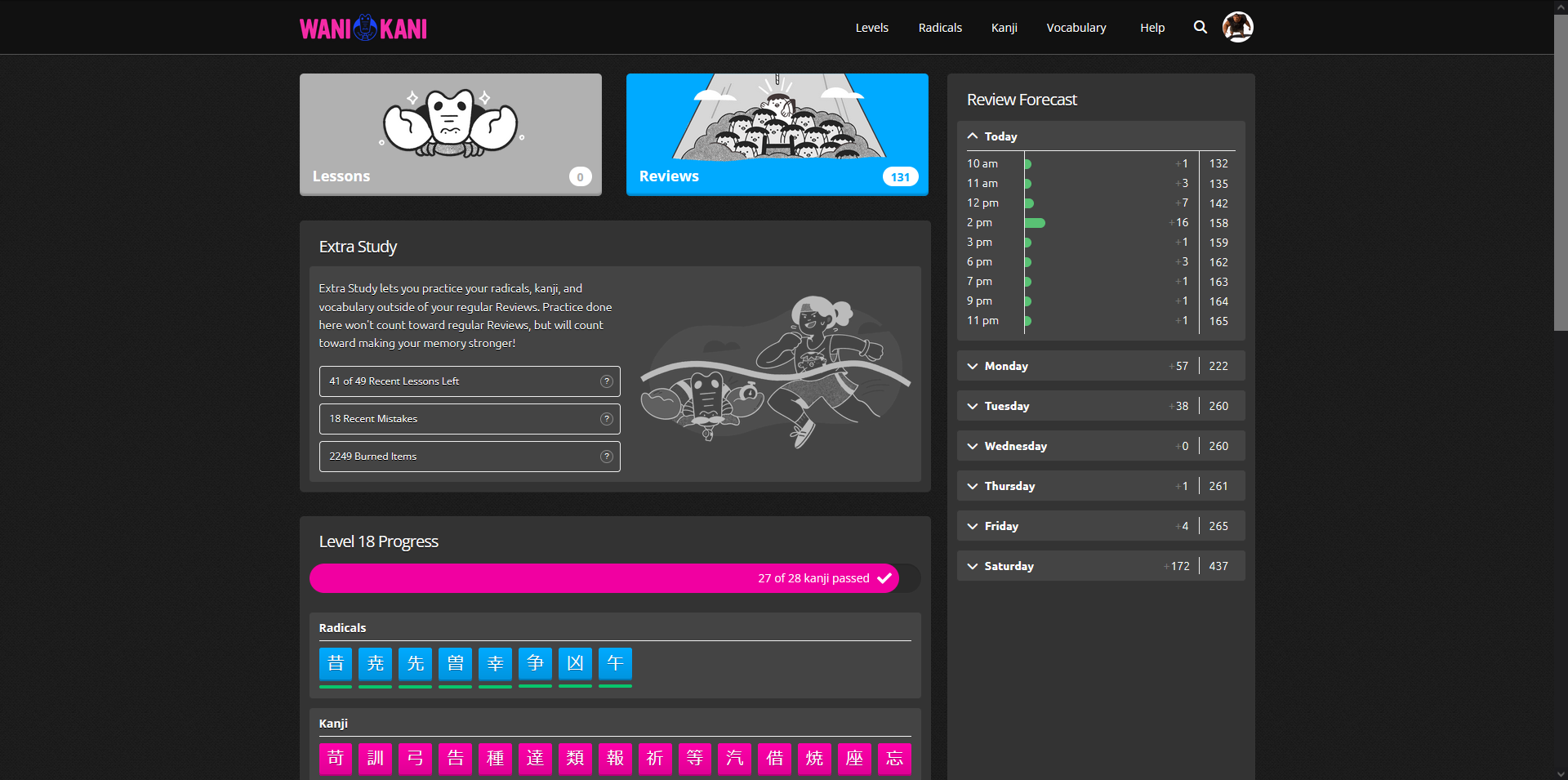
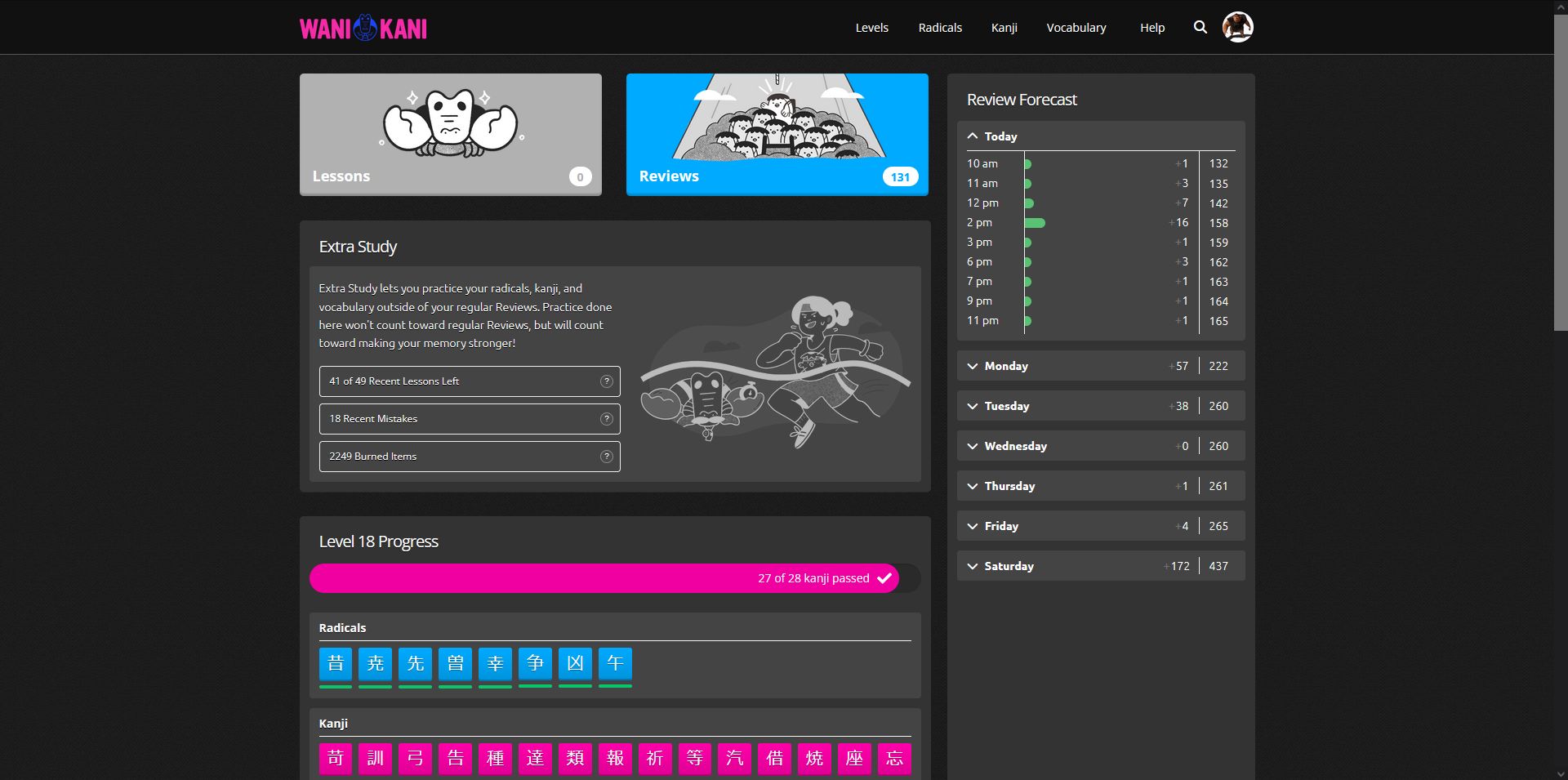
A basic dark mode for the WaniKani learning app.
WK Basic Dark Mode by eggbiscuit1

Details
Authoreggbiscuit1
LicenseNo License
Categorywww.wanikani.com
Created
Updated
Size36 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Changelog:
Version 1.0.1:
- Fixed hint box in lessons.
- Modal buttons after completing lessons (return to dashboard/continue lessons) outline on focus changed from blue to light gray (#00aaff -> #ccc)
Version 1.0.2:
- Fixed gray border at bottom of the hotkeys button
Version 1.0.3:
- Made hint box (reviews/kanji pages, not lessons) background slightly brighter so that it is visible in the item info container in reviews (#2a2a2a -> #333). Also made subject hint title slightly darker to match the lessons hint title (#fff -> #ddd)
Version 1.0.4
- Made hint box in lessons background color match reviews/kanji hint box background color (#3a3a3a -> #333).
Version 1.0.5 (27/05/2023)
- Some quick changes to the "add synonyms" button after small UI update from WaniKani. Might refine it a bit at a later date.
Version 1.0.6 (30/06/2023)
- Quick patch for extra study panel which seems to have been updated by WaniKani. Let me know if you have any other issues.
Version 1.0.7 (3/08/2023)
- Quick patch to fix the dashboard panel after changes.
Version 1.0.8 (19/08/2023)
- Quick patch to the new recent mistakes panel. Also fixed a width issue with small character boxes left margin being off centered (this existed in the first place to fix WaniKani html initially)
Version 1.0.9 (20/08/2023)
- Restored some missing box shadows for the dashboard panels.
Version 1.1.0 (15/09/2023)
- Fixed extra study and review forecast panels after WaniKani update. Also made non-expandable arrow buttons in review forecast slightly darker. Added some padding to the scrollbar in review forecast so that it isn't right next to the boxes.
Version 1.1.1 (27/10/23)
- Addressing WaniKani changes. Fixed dashboard panel background color. Fixed dashboard panel box shadows and corners. Fixed nav boxes on levels, radicals, kanji, and vocab pages. Fixed text shadows for renamed elements on the dashboard and levels pages. <3.
Version 1.1.2 (21/12/2023)
- Quick patch to fix the new turbo frame element in the item forecast.
Version 1.1.3 (30/12/2023)
- Quick adjustment to forecast image thing.
Version 1.1.4 (10/02/2024)
- Edited lesson and review count background color in header.
- Edited lesson loading background.
- Edited various lesson picker UI elements.
- Updated form select in settings pages.
Version 1.1.5 (15/02/2024)
- Quick fix to forecast text color after font update.
Version 1.1.6 (25/07/2024)
- Small update for SRS progress update on dashboard.
Version 1.1.7 (2/08/2024)
- More small stuff.
Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name WK Basic Dark Mode
@version 20230914.18.16
@namespace userstyles.world/user/eggbiscuit1
@description A basic dark mode for the WaniKani learning app.
@author eggbiscuit1
@license No License
==/UserStyle== */
@-moz-document domain("www.wanikani.com") {
/* WK Basic Dark Mode by aquasurge7 */
/* Version 1.1.7 */
/* Notes:
- Credit to SARUOU for the footer gif from Dark Azure 2. If they do not wish for it to be used here, please just notify me.
- If you wish to edit or modify this theme, please do so to your heart's content. If you wish to publish a modified version of this (as I have done with my modified version of Dark Azure 2), please feel free to do so. I only ask that you give credit me for the base of the theme, as well as do not attempt to monetize off of it. I doubt these things would be an issue for the wanikani community anyway, and most likely only a few people will end up getting use out of my dark mode.
- The code isn't perfectly divided. There are page categories, which were the order I coded in. However, modifying some elements will make changes across multiple pages, so please be aware.
*/
/* Page: Dashboard */
body {
color:#fff;
background-blend-mode:color-burn;
background-color:#222;
}
p, ol, figcaption, .body-copy, .body-copy li {
text-shadow: 0 1px 0 #000;
}
h1, html#public-profile div.wall-of-shame div.title, h2, h3 {
text-shadow: 0 1px 0 #000;
}
#main footer {
background-image: url(https://raw.githubusercontent.com/misabiko/Wanikani-Grayish-Blueish-Dark/master/Assets/footer-bg-invert.gif) !important;
background-position: top !important;
}
.text-black {
--tw-text-opacity: 1;
color: rgba(255,255,255,var(--tw-text-opacity));
}
.sitemap__section-header {
color:#fff;
text-shadow:0 1px 0 #000;
}
.global-header{
background-image:none;
background-color:#111;
}
.community-banner {
background-color:#333;
border:none;
}
.community-banner__link {
color:#fff;
}
.community-banner__link:hover {
color:#fff
}
.community-banner__text, .community-banner__cta, .community-banner__title {
text-shadow:0 1px 0 #000;
}
.global-header {
border-bottom: 1px solid #555;
}
.dashboard section.forecast {
background-color:#333;
}
.dashboard section.dashboard-progress, .dashboard section.forecast, .dashboard section.newbie, .dashboard section.upgrade, .dashboard section.system-alert, .dashboard section.alert-where-user-scripts-cant-ignore, .community-banner, .dashboard-panel {
box-shadow: 0 1px 0 #2A2A2A;
}
.review-forecast__day.is-collapsed .review-forecast__day-header {
color:#333
}
.forecast * {
color:#fff;
}
.bg-white {
background-color:#444;
}
.review-forecast__day-header::before {
background-color: rgba(51,51,51,var(--tw-bg-opacity));
}
.dashboard section.dashboard-progress {
background-color:#333;
}
.sm\:w-full {
filter: invert(73.5%);
}
.fa-magnifying-glass::before, .fa-search::before {
color:#fff;
text-shadow: 0 1px 0 #000;
}
button#search__trigger.hover\:border-transparent-1:hover {
background-color:#0000;
border-color:rgba(255, 255, 255, 0.2);
}
button#search__trigger.hover\:border-transparent-3:hover {
background-color:#0000;
border-color:rgba(255,255,255,.4);
}
button#search__trigger.hover\:border-transparent-1 {
color:#0000;
background-color:#0000;
border-color:#0000
}
button#search__trigger.hover\:border-transparent-3 {
color:#0000;
background-color:#0000;
border-color:#0000
}
.navigation-shortcut__button {
color:#fff;
text-shadow: 0 1px 0 #000;
border: 2px solid rgba(255, 255, 255, 0.2);
}
.navigation-shortcut__button:hover {
color:#fff;
border-color:rgba(255, 255, 255, .4);
}
.navigation-shortcut__button:focus {
color:#fff;
}
section.srs-progress ul li:first-child {
box-shadow: 0 1px 0 #dd0093;
}
section.srs-progress ul li:nth-child(2) {
box-shadow: 0 1px 0 #882d9e;
}
section.srs-progress ul li:nth-child(3) {
box-shadow: 0 1px 0 #294ddb;
}
section.srs-progress ul li:nth-child(4) {
box-shadow: 0 1px 0 #0093dd;
}
section.srs-progress ul li:last-child {
box-shadow: 0 1px 0 #434343;
}
.dashboard-sub-section h3 {
color:#fff;
text-shadow:0 1px 0 #000;
background-color:#333;
}
.dashboard section.dashboard-sub-section div.see-more {
background-color:#333;
box-shadow: 0 1px 0 #2A2A2A;
}
.dashboard section.dashboard-sub-section a.small-caps {
color:#eee;
text-shadow: 0 1px 0 #000;
}
.dashboard section.dashboard-sub-section a.small-caps:hover {
color: #999;
}
.kotoba-table-list table tr.none-available {
background-color:#333;
color:#fff;
text-shadow: 0 1px 0 #000;
}
.kotoba-table-list table tr.none-available div {
border: 5px solid #fff;
box-shadow:0 1px 0 #2A2A2A;
}
.sitemap__section-header:hover {
border-color:rgba(255, 255, 255, .2)
}
.sitemap__section-header:focus{
border-color:rgba(255, 255, 255, .4)
}
.sitemap__section-header[data-expanded="true"] {
border-color:rgba(255,255,255,.4);
}
.sitemap__section-header--vocabulary:hover {
border-color:rgba(170,0,255,0.25);
}
.sitemap__section-header--kanji:hover {
border-color:rgba(255,0,170,0.25);
}
.sitemap__section-header--radicals:hover {
border-color:rgba(0,170,255,0.25);
}
.sitemap__expandable-chunk > :first-child {
background-color:#222;
}
.sitemap__pages--levels .sitemap__page a {
background-color:#333;
}
ul.sitemap__pages.sitemap__pages--radical{
background-color:#00AAFF;
}
ul.sitemap__pages.sitemap__pages--kanji{
background-color:#FF00AA;
}
ul.sitemap__pages.sitemap__pages--vocabulary{
background-color:#AA00FF;
}
.sitemap__section-header--radicals:focus {
border-color:#00AAFF;
}
.sitemap__section-header--kanji:focus {
border-color:#FF00AA;
}
.sitemap__section-header--vocabulary:focus {
border-color:#AA00FF
}
.search-form form .search-query {
color:#fff;
background-color:#111;
}
button.flex-initial.rounded.bg-gray-500.text-white.font-bold.border-0.px-3.py-1 {
background-color:#333;
box-shadow: 1px 1px 1px rgba(0, 0, 0, 0.7);
}
button.flex-initial.rounded.bg-gray-500.text-white.font-bold.border-0.px-3.py-1:hover {
background-color:#444;
box-shadow: 1px 1px 1px rgba(0, 0, 0, 0.7);
}
button.flex-initial.rounded.bg-gray-500.text-white.font-bold.border-0.px-3.py-1:focus {
box-shadow:none;
}
.text-gray-800 {
color:#fff;
text-shadow:#000
}
.text-blue-500 {
color:#fff;
text-shadow: 0 1px 0 #000;
}
.text-blue-500:hover {
color:#999;
}
.border-blue-300 {
border-color:#eee;
}
*, ::after, ::before {
--tw-ring-color: rgba(59,130,246,0.0);
}
.bg-gray-300 {
background-color:#2A2A2A;
}
a:focus {
color:#fff;
}
.sitemap__section-header--radicals[data-expanded="true"], .sitemap__section-header--radicals:focus {
outline: none;
border-color: #00AAFF;
}
.sitemap__section-header--kanji[data-expanded="true"], .sitemap__section-header--kanji:focus {
outline: none;
border-color: #FF00AA;
}
.sitemap__section-header--vocabulary[data-expanded="true"], .sitemap__section-header--vocabulary:focus {
outline: none;
border-color: #AA00FF;
}
.disabled\:text-gray-700:disabled {
color:#fff;
}
button.border.border-solid:hover {
color: #fff;
background-color: #fff0;
border-color: #888;
}
.sitemap__page--login a{
color:#fff;
}
/* Page: Levels */
.character-grid__header {
color:#fff;
text-shadow:0 1px 0 #000;
background-color:#333;
}
.progress-bar__bar {
background-image: linear-gradient(to bottom, #555, #333);
}
.progress-bar {
background-color: #2A2A2A;
}
.subject-legend {
color:#fff;
text-shadow: 0 1px 0 #000;
background-color:#333;
}
.subject-legend__title {
color:#fff;
}
.page-header__title {
text-shadow: 0 1px 0 #000;
}
.page-nav {
color:#fff;
text-shadow: 0 1px 0 #000;
}
.page-nav__item-link{
color:#fff;
text-shadow: 0 1px 0 #000;
background-color: #333;
border: 1px solid #333;
}
.page-nav__item-link:hover {
color:#000;
text-shadow: 0 1px 0 #fff;
background-color:#ccc;
border: 1px solid #ccc;
transition: color ease-out .1s,background-color ease-out .1s, border ease-out .1s;
}
.page-nav__item-link, .page-nav__item-link:visited {
color: white;
}
.page-nav__item-link:hover {
color:#000;
}
.navigation-shortcut__link {
border: 2px solid rgba(255, 255, 255, 0.2);
color:#fff;
}
.navigation-shortcut__link:hover {
border-color: rgba(255,255,255,0.4);
}
.search-button {
border-color:rgb(17, 17, 17);
transition: border-color ease-out .15s;
}
.search-button:hover {
border-color:rgba(255,255,255,0.2);
transition: border-color ease-in .15s;
}
.search-button__icon {
flex: 0 0 auto;
font-size: 16px;
padding: 0 1px 0 0;
}
.footer {
background-image: url(https://raw.githubusercontent.com/misabiko/Wanikani-Grayish-Blueish-Dark/master/Assets/footer-bg-invert.gif) !important;
background-position: top !important;
}
/* Page: Radicals */
.subject-pager__item-link, .subject-pager__item-link:visited {
color:#ccc;
text-shadow: 0 1px 0 #000;
}
.subject-section__title {
text-shadow: 0 1px 0 #000;
}
.user-synonyms__button, .user-synonyms__button:visited, .user-synonyms__button:focus {
color:#fff;
background-color:#333;
text-shadow: 0 2px 0 #000;
}
.user-synonyms__button...