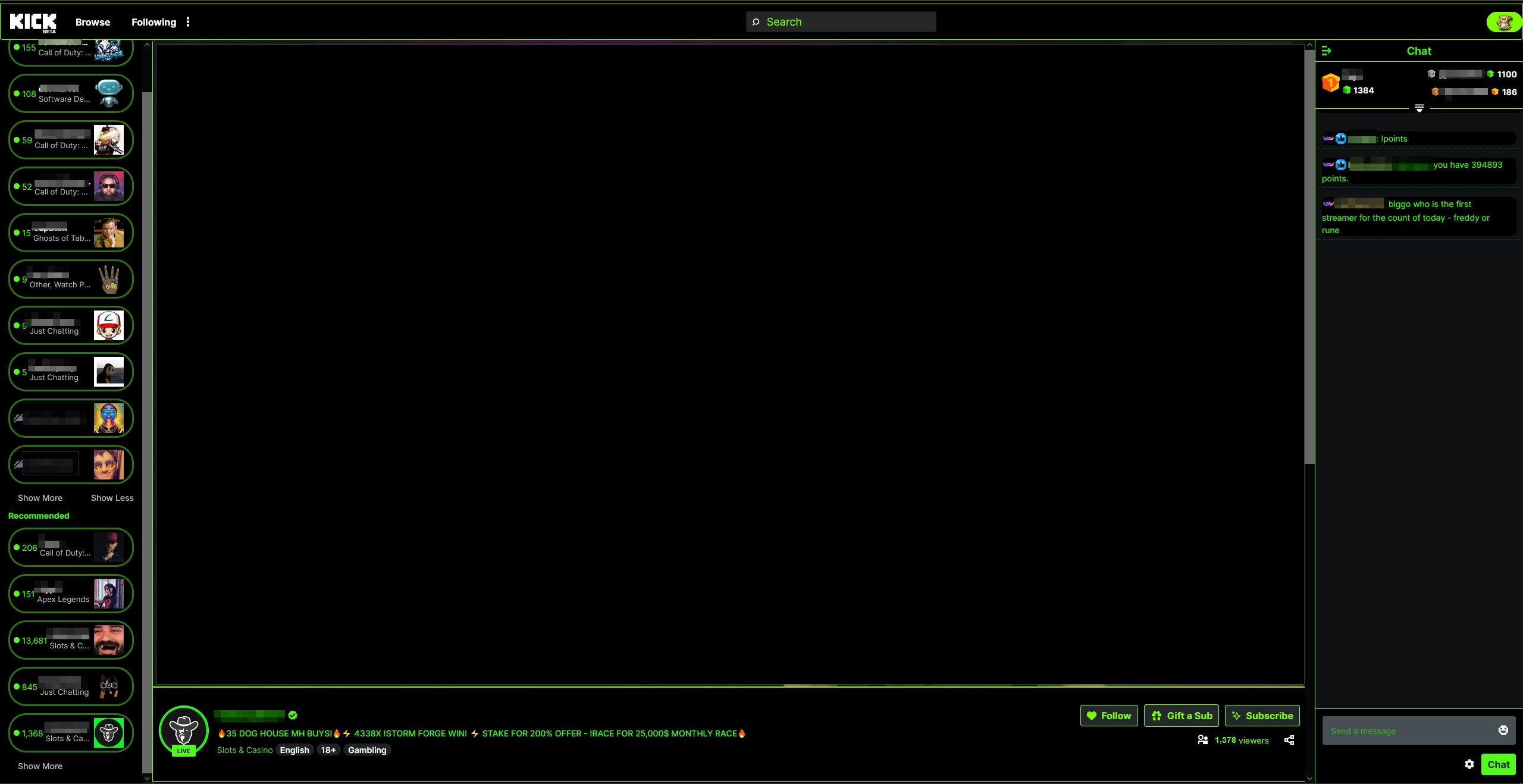
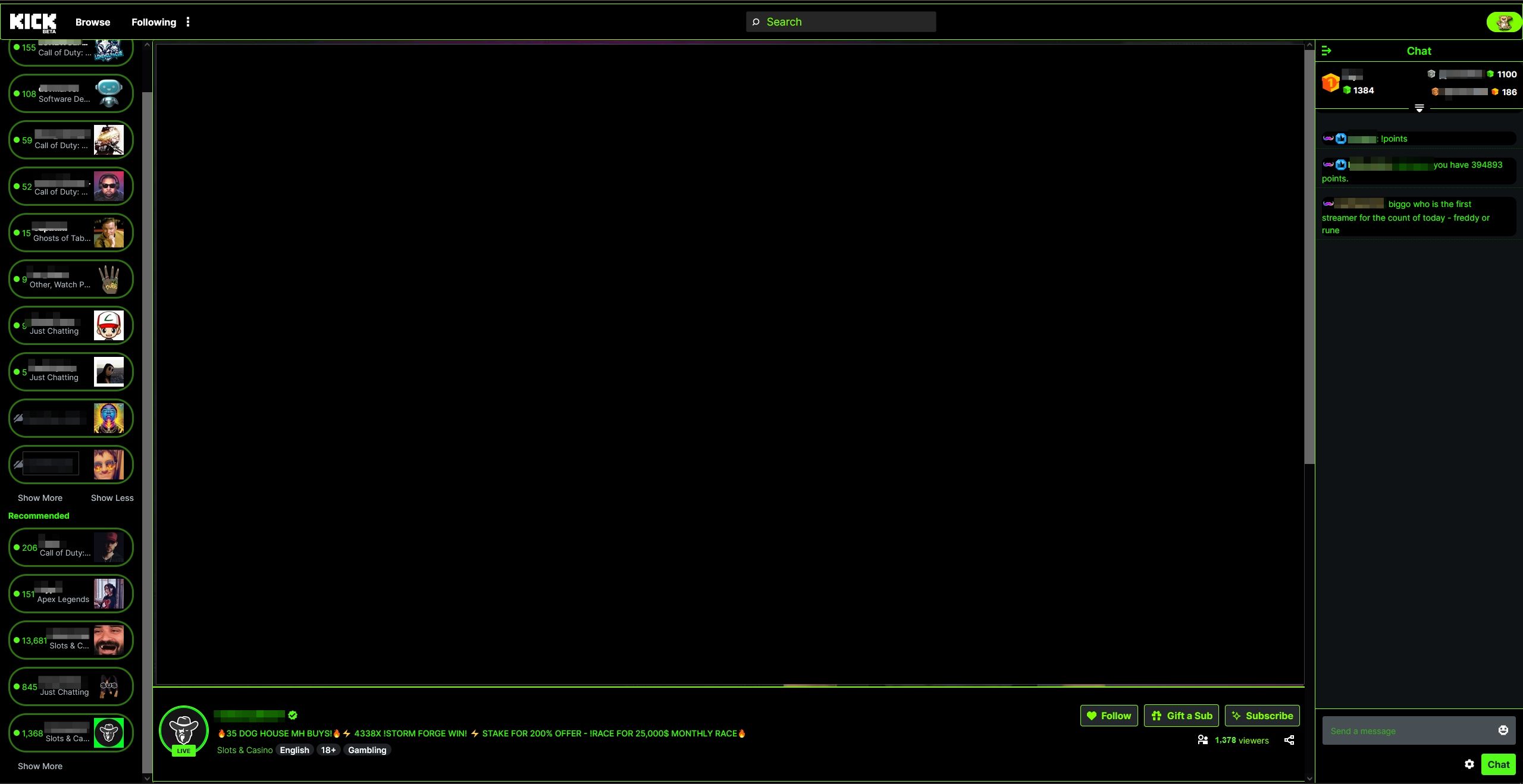
Green and Black style with a terminal theme
kick.com - Terminal Theme by 50_bucks

Details
Author50_bucks
LicenseNo License
Categorykick.com
Created
Updated
Code size3.9 kB
Code checksum1743d455
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Only tested on Firefox
Source code
/* ==UserStyle==
@name kick.com
@version 20230403.14.16
@namespace ?
==/UserStyle== */
@-moz-document domain("kick.com") {
.bg-secondary-lighter {
background-color: #000;
border-bottom-width: 3px
}
.sidebar-item[data-v-9abc3465] {
border-radius: 10px;
background-color: #000;
}
.dark .sidebar[data-v-9b65cef7] {
background-color: #000;
}
.sidebar-item {
border-radius: 14px;
border-color: #2c730d;
border-width: 3px;
}
.py-5 {
padding-top: 1.25rem;
padding-bottom: 1.25rem;
border-width: 1px;
border-radius: 5px;
border-color: #000;
}
.dark body {
color: #32ff00;
}
.border-secondary-lighter {
border-color: #72ff00;
border-width: 1px
border-style: inset;
border-radius: 5px;
}
.see-more[data-v-455b14e0]::after {
background-color: chartreuse;
}
.bg-gray-900 {
--tw-bg-opacity: 1;
background-color: #000;
}
#search-input[data-v-b2dcafb2]::placeholder {
color: chartreuse;
background-color: #2b2b2b;
}
.bg-secondary-lighter {
background-color: #000;
border-bottom-width: 1px;
border-color: chartreuse;
}
.stream-info[data-v-d10e6564] {
align-items: flex-start;
margin-bottom: 50px;
margin-top: 20px
}
.border-secondary-light {
border-color: chartreuse;
background-color: #000;
}
.bg-secondary {
background-color: black;
}
.message[data-v-5ccda75c] {
position: relative;
margin-bottom: .125rem;
padding-left: .125rem;
padding-right: .125rem;
border-bottom-width: 1px;
border-bottom-color: green;
border-bottom-style: dotted;
margin-block: 10px;
}
.category-tag-component[data-v-65f759d7] {
border-radius: 17px;
font-size: 14px;
color: #faffff;
}
.video-js .vjs-tech {
border-bottom-width: 2px;
border-color: chartreuse;
}
.btn.btn-secondary {
color: chartreuse;
border-width: 1px;
border-color: chartreuse;
}
.space-x-3 > :not([hidden]) ~ :not([hidden]) {
border-width: 1px;
border-color: chartreuse;
border-radius: 80px;
background-color: chartreuse;
}
.text-sm {
font-size: .875rem;
line-height: 1.25rem;
background-color: black;
border-radius: 10px;
}
.stream-info[data-v-d10e6564] {
border-bottom-color: chartreuse;
border-bottom-width: 1px;
}
.category-tags-holder[data-v-7c8b2a11] {
margin-left: 0 !important;
margin-top: 0 !important;
margin-bottom: 35px;
}
#search-input[data-v-b2dcafb2]::placeholder {
color: chartreuse;
background-color: #262626;
border-color: azure;
border-width: 10px;
font-size: large;
color: chartreuse;
}
.main-navbar[data-v-b96cb177] {
border-width: 1px;
border-top-width: 1px;
border-right-width: 1px;
border-bottom-width: 1px;
border-left-width: 1px;
border-color: chartreuse;
border-bottom-width: 0px;
}
.bg-secondary-dark {
border-left-color: chartreuse;
border-left-width: 1px;
}
.text-gray-400 {
color: chartreuse;
}
.sidebar-item[data-v-9abc3465] {
flex-direction: row-reverse;
}
.item-avatar[data-v-9abc3465] {
height: 50px;
width: 50px;
flex-shrink: 0;
flex-grow: 0;
margin-top: ;
}
.item-avatar[data-v-9abc3465] {
border-radius: 0px;
}
.sidebar-item[data-v-9abc3465] {
border-radius: 30px;
padding-block: 30px;
}
item-status[data-v-9abc3465] > :not([hidden]) ~ :not([hidden]) {
margin-right: 5px;
}
.container {
border-color: chartreuse;
border-width: 1px;
border-radius: 5px
}
.py-5 {
border-radius: 5px;
border-color: chartreuse;
}
card-thumbnail-holder[data-v-4fd7b549] {
border-width: 1px;
border-color: chartreuse;
}
.card-session-name[data-v-4fd7b549] {
color: chartreuse;
}
.item-categories[data-v-9abc3465] {
font-size: 13px;
}
}