simple ui for vlr.gg
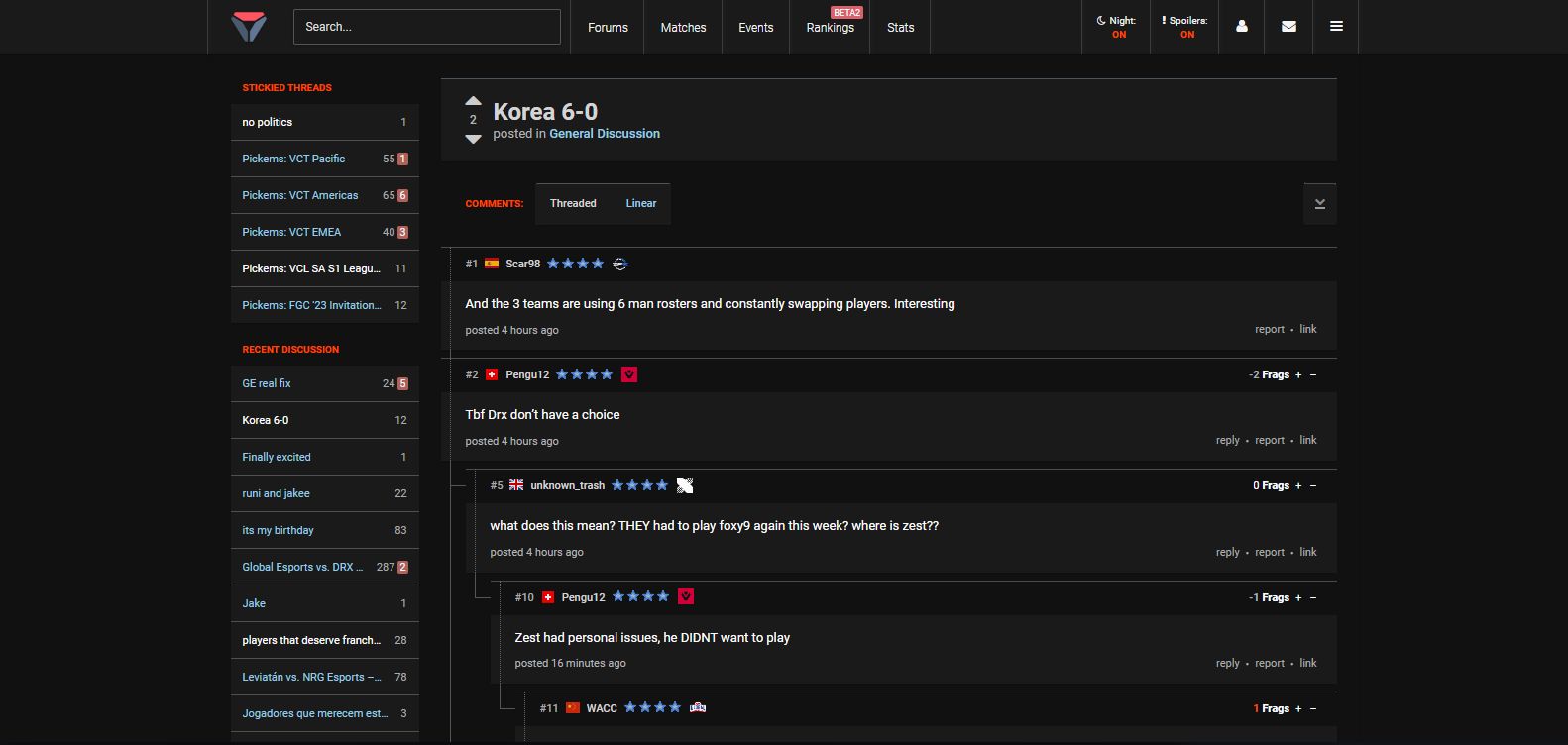
Vlr.gg orange-black by TanishPathade

Details
AuthorTanishPathade
LicenseNo License
Categoryvlr.gg
Created
Updated
Code size4.8 kB
Code checksum36ebc5e4
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
/* ==UserStyle==
@name vlr.gg - 4/3/2023, 3:36:01 PM
@namespace github.com/openstyles/stylus
@version 1.0.0
@description A new userstyle
@author Tanish24
==/UserStyle== */
@-moz-document domain("vlr.gg") {
#wrapper {
background: #111;
box-shadow: 0 0 2px rgba(0, 0, 0, 0.4);
}
body {
background: #111;
color: #d4d4d4;
}
.wf-module-item,
a.wf-module-item {
color: #e9ebed;
border-top: 1px solid #2f323c;
}
.wf-card {
background: #1a1a1b;
color: #ffffff;
}
.post-header {
background: #111;
}
.btn-group span {
color: #d4d4d4;
background: #1a1a1b;
}
.btn-group a {
background: #1a1a1b;
}
.wf-label,
a.wf-label,
.wf-label.mod-large,
a.wf-label.mod-large,
.form-label {
color: #ff4700;
}
.header-switch .on {
display: none;
color: #ff4700;
}
.btn,
a.btn {
background: #1a1a1b;
color: #e91818;
}
.wf-card.mod-dark a.wf-module-item {
color: #ffffff;
}
a.wf-module-item.mod-disc {
background-color: #1a1a1b;
}
nav.header-inner {
background-color: #1a1a1b;
}
header.header {
background-color: #1a1a1b;
}
textarea.post-editor-text {
background-color: #1a1a1b;
}
.post-editor-header {
background: #000000;
}
.btn.mod-action {
background: #ff4700;
box-shadow: 0 1px 3px -1px rgba(0, 0, 0, 0.8);
}
.post-frag-count.positive {
color: #ff4700;
}
element.style {
background: #ff4700;
position: absolute;
top: 6px;
right: 6px;
display: inline-block;
padding: 2px 3px;
border-radius: 2px;
line-height: 1;
height: auto;
font-size: 9px;
color: #f8f8f8;
font-weight: 400;
}
input[type="text"],
input[type="search"],
input[type="date"],
select,
textarea,
.wf-pseudo-input {
background: #1a1a1b;
border: 1px solid #545454;
color: #d4d4d4;
box-shadow: 0 1px 3px -1px rgba(0, 0, 0, 0.5);
}
.h-match-eta.mod-live {
color: #ef2003;
}
.header-div:after {
content: '';
width: 3px;
height: 100%;
background: #1c1c1c;
position: absolute;
left: 1px;
}
.wf-module-item,
a.wf-module-item {
color: #e9ebed;
border-top: 1px solid #505050;
}
.wf-table td,
.wf-table.mod-simple td {
border: 1px solid #505050;
background: #1a1a1b;
}
.wf-card.mod-dark .wf-module-item {
border-top: 1px solid #505050;
}
element.style {
background-color: #1a1a1b;
}
a.event-group-match.wf-module-item {
background-color: #1a1a1b;
}
.noselect.wf-module-item.group-expand-btn {
background-color: #1a1a1b;
color: #ff4001;
}
th.mod-title {
background-color: #1a1a1b;
}
th.mod-w.mod-center {
background-color: #1a1a1b;
}
.wf-subnav.mod-dark {
background-color: #1a1a1b;
}
a.wf-module-item.event-team-name {
background-color: #1a1a1b;
}
.event-team-players-mask {
background: #111112;
}
th.mod-l.mod-center {
background-color: #1a1a1b;
}
th.mod-t.mod-center {
background-color: #1a1a1b;
}
th.mod-center.mod-maps.mod-wide {
background-color: #1a1a1b;
}
th.mod-center.mod-rfra.mod-wide {
background-color: #1a1a1b;
}
table.mod-group th.mod-dt.mod-wide {
background-color: #1a1a1b;
}
.wf-card.mod-dark {
background: #1a1a1b;
box-shadow: 0 1px 3px -1px rgba(0, 0, 0, 0.5);
}
.wf-tag {
background: #ff4700;
border-radius: 2px;
color: #f4f4f4;
display: inline-block;
font-size: 10px;
padding: 2px 3px;
padding-top: 3px;
text-transform: uppercase;
overflow: hidden;
}
.vm-stats-game {
background-color: #1a1a1b;
}
.stats-sq {
background: #131414;
color: #d4d4d4;
}
.wf-table-inset th {
color: #f04700;
}
.vm-stats-gamesnav-container, .vm-stats-container {
background: #1a1a1b;
}
.wf-card.mod-sidebar .wf-module-item.mod-active {
background: #1c1f22;
}
.vm-stats-gamesnav-item {
background: #131414;
}
.vm-stats-gamesnav-item.mod-active {
background: #131414;
color: #ff4703;
}
.rnd-sq {
background: #131414;
}
.wf-tag.mod-light {
color: #fff;
background: #ff4700;
font-weight: 600;
}
.event-item-tag {
background: rgb(16 16 16);
color: #b1b1b1;
}
}