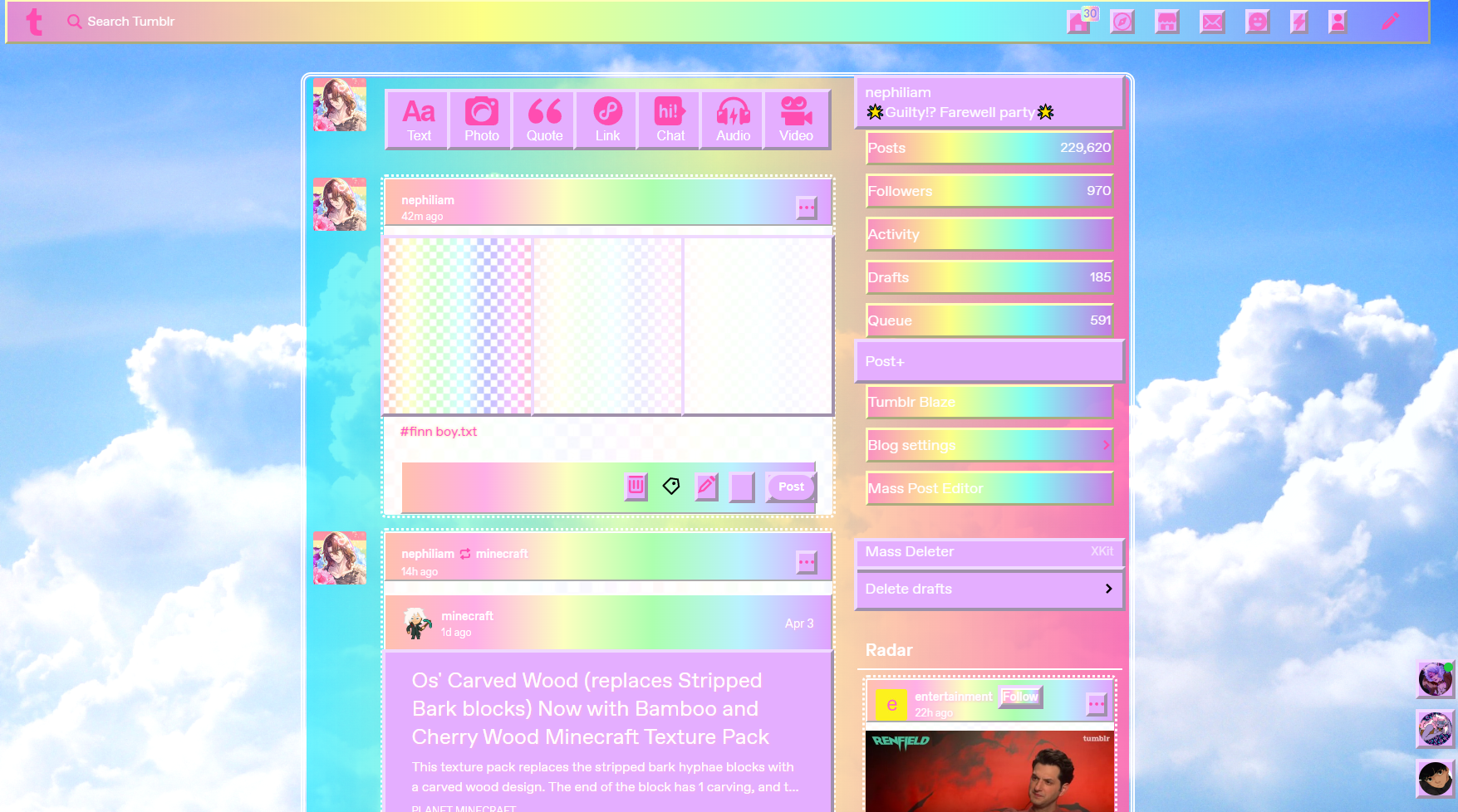
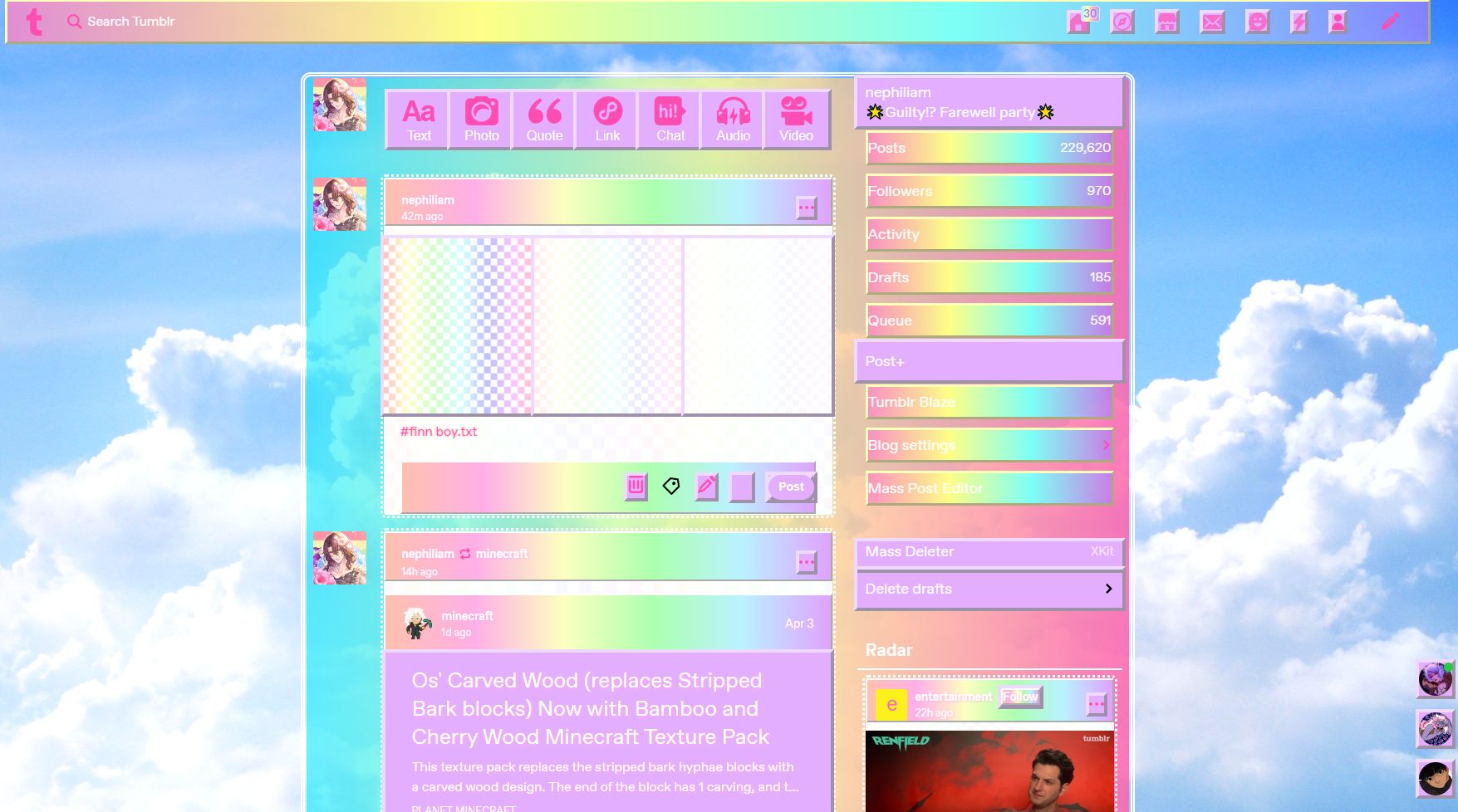
second theme i've experimented with! it's not the greatest in terms of coding cus i uhhhhh just guessed and fucked around with it
Rainbow chaos tumblr theme by Nephilim

Details
AuthorNephilim
LicenseNo License
Categorytumblr.com
Created
Updated
Code size7.2 kB
Code checksum701e9e30
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
/* ==UserStyle==
@name color crazy tumblr theme
@namespace USO Archive
@author Nephiliam
@description `rainbowcore baby`
@version 2023
@preprocessor uso
==/UserStyle== */
@-moz-document url-prefix("http://www.tumblr.com/"),
url-prefix("https://www.tumblr.com/") {
.D5eCV {
background-image: url("https://cdn.discordapp.com/attachments/941480982110937101/1092634020782821396/beautiful-clouds.png") !important;
background-size: cover !important;
background-attachment: fixed, scroll !important;
background-position: top !important;
background-repeat: repeat !important;
background-color: #fff !important;
}
.PwJi6 {
background-color: #fffac0 !important;
opacity: 69%;
}
/*notes and replies colors*/
.MI6Q7,
.QjaJb,
.bsYWi,
.IMvK3.Z8Ux2,
.hpABw {
box-sizing: border-box;
flex-shrink: 0;
margin-bottom: 15px;
display: flex;
position: relative;
background-image: linear-gradient(to right, #ffe4c0, #fbffa9, #ffbede);
color: #ffa489;
text-shadow: 2px 1px 5px #fff;
outline: outset 8px #ffaeb5;
}
.As9E4 {
background-color: #fff0;
border: 1px solid #fff0;
border-radius: 10px;
flex-direction: column;
margin-right: 15px;
padding: 8px 12px;
display: flex;
overflow: hidden;
}
/* changes the color of the body behind the posts*/
.gPQR5,
.a8XCP,
.jV8QC,
.kk3cQ {
font-family: Arial;
color: #ff85c1;
background-image: linear-gradient(to right, #00eaff91, #f9ff7fb3, #ff63add9) !important;
--icon-color-primary: #ff85c1 !important;
outline: double 5px #fff;
border-radius: 5px;
outline-offset: 2px;
}
/*image transparency background*/
.xhGbM {
background-color: rgba(255, 255, 255, 0) !important;
}
/*no idea where this goes*/
.ZUy1d,
.bjh13,
.Ro4PU,
.dyc2r,
.gWXwV,
.buDz_ .uxacr {
background-color: #fbffdc;
color: #c37fff;
}
/*follow button colors, posts and post headers*/
.f68ED,
.BjErQ,
.u2tXn,
.sw6Ng,
.YVQVW,
.pK05E,
.eIaSl .m5KTc,
.kCzoF .mxuVb,
.ou0Pr,
.mvtqT,
.gXVK_ {
font-family: Arial;
color: #fff;
text-shadow: 1px 1px 3px #ffaee5;
background: linear-gradient(to right, #ffc1ae, #ffafe7, #fcffc0, #acffaf, #baf2ff, #e0a2ff) !important;
--icon-color-primary: #ff85c1 !important;
border: 2px outset #fff !important;
}
}
/*tab backgrounds and borders*/
.xkit-timestamp,
.EvhBA,
.RgTaQ .B3EfW,
.sfGru,
.OQjMh,
.XZFs6 .WIYYp,
.gXnIr,
.Gszso,
.FRX9k,
._sTrH,
.FA5JM .NkkD,
.xkit-sidebar-item > h1,
.xkit-sidebar-item li,
.nWTbj,
.Sm2N,
.Vt7qF .jk3gM:first-child,
.palette--trueBlue .FOqaP,
.palette--gothRave .FOqaP,
.palette--pride .FOqaP,
.FZkjV,
.voaYL,
.IiZ2z,
.irkyW,
.ufRsS,
.XuSud,
.KpwLh,
.Etu_4,
._3kR_ .xxqHJ {
color: #fff;
font: inherit;
background-color: #e4aeff;
outline: outset 4px #efd9ff;
border-radius: -3px;
outline-offset: 0px;
}
/* post container background colors*/
.ekBJX,
.zC1fG,
.FtjPK,
.usqcu,
.jBtpD,
#quick-reblog.below {
font-family: Arial;
color: #eaff77;
background-image: url("https://64.media.tumblr.com/1b8d5db1381f2d5ff42e48b5620eeedc/4dc1138a34df5a79-a3/s250x400/65d4ab3874e9793642aa66aaecac2a038ffafc5c.pnj") !important;
background-repeat: repeat;
background-size: 60%;
color: #ff4ec9 !important;
text-shadow: 0px 0px 3px #ffb56b;
--icon-color-primary: #8effb694 !important;
outline: 3px dotted white! important;
outline-offset: 1px;
}
/* post creator background*/
.SaLOl {
background-color: #5700ff21;
}
/*icon colors V*/
use {
font-family: Arial;
color: #fff !important;
--icon-color-primary: #ff4db1 !important;
}
/*DROPDOWN MENU. THE '. . .'*/
.AzqQv {
background-color: #fff;
color: #87baff;
}
/* post creator container colors*/
.xXvvU {
background-color: #cacfff;
font-family: Arial;
color: #7784d6 !important;
}
/*Colors for notifs, dropdown bar and post creator V*/
.jBtpD,
.GcA7R,
.D0OOd,
.bjtTv,
.PsDsm {
background-image: linear-gradient(to right, #a9f8ff, #fbffa3, #ffa2ce, #b89eff);
color: #877bee;
text-shadow: 1px 1px 3px #fff;
border: dotted 1px white;
}
/*activity background and text*/
.Exysv {
background-color: #ffd4e712;
color: #ce7fff;
text-shadow: -1px 0px 3px #e8a5ff;
}
/*mutual colors in activity page*/
.TZgeO.jdZxE,
.TZgeO.jdZxE.WG8QO,
.GhhyY.Lu7CU {
background-color: #fffabb45;
color: #ff6fe5;
text-shadow: -1px 0px 3px #ffc386;
}
/* colors following/foryou bar V*/
.uM3pd,
.qn4rB,
.wdSm_,
.kYovr,
.mCR4G a,
.Vp1Z_ {
background-image: linear-gradient(to bottom, #ffedb0, #ffadd6, #f98cff, #b49cee);
font-family: Arial;
color: #defff4 !important;
text-shadow: 0 0 7px #5dc4ff;
}
/*header colors*/
._3kR_,
.Vt7qF .jk3gM a,
.D63Wc {
background-image: linear-gradient(to left, #ae7dffa3, #7dfff6, #fdff86, #ff82c7c4);
!important;
color: #fff;
background-repeat: repeat;
background-size: 100%;
--icon-color-primary: #fff !important;
border: 3px outset #ffffba !important;
}
:root {
--icon-color-primary: #fff !important;
;
--secondary-accent: #fffbfd !important;
;
--accent: #fff !important;
;
--white: #edffff !important;
;
--black: #8c4bce !important;
;
--white-on-dark: #fff8d2 !important;
;
--navy: #353199 !important;
;
--red: #ff8585 !important;
;
--orange: #ffd085 !important;
;
--yellow: #fffb85 !important;
;
--green: #85ff95 !important;
;
--blue: #85c4ff !important;
;
--purple: #ba85ff !important;
;
--pink: #ff85c1 !important;
;
--color-title: #fff !important;
;
--color-text: #fff !important;
;
--color-subtext: #acb5ff !important;
;
--color-primary-link: #c4eaff !important;
;
--color-bluespace-background: #000 !important;
;
--color-bluespace-card-background: rgba(var(--white-on-dark), 0.07);
--color-modal-close-button: rgb(var(--navy));
--color-modal-close-button-background: rgb(var(--white-on-dark));
--font-family: "Favorit", "Helvetica Neue", "HelveticaNeue", Helvetica, Arial, sans-serif;
--border-radius-small: 3px;
--follow: #ffef3e !important;
;
--managed-icon__badge-reblog: #64ffdb !important;
;
}
<svg xmlns="http://www.w3.org/TR/2001/REC-SVG-20010904/DTD/svg10.dtd" height="33" width="20" class="GjGsN" role="presentation" style="--icon-color-primary:RGB(var(--white-on-dark));" > <use href="#managed-icon__logo-t" > </use > </svg >
}