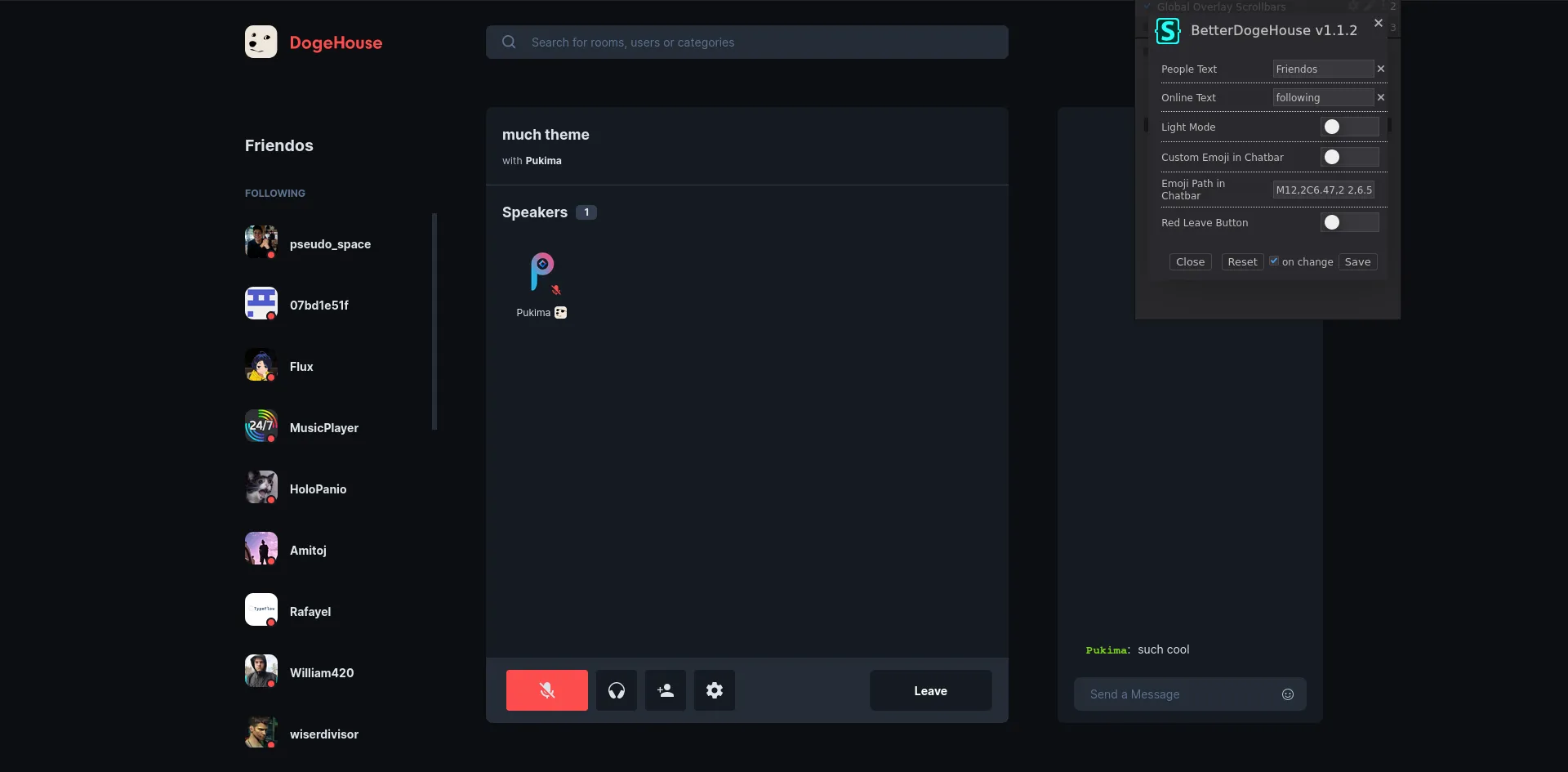
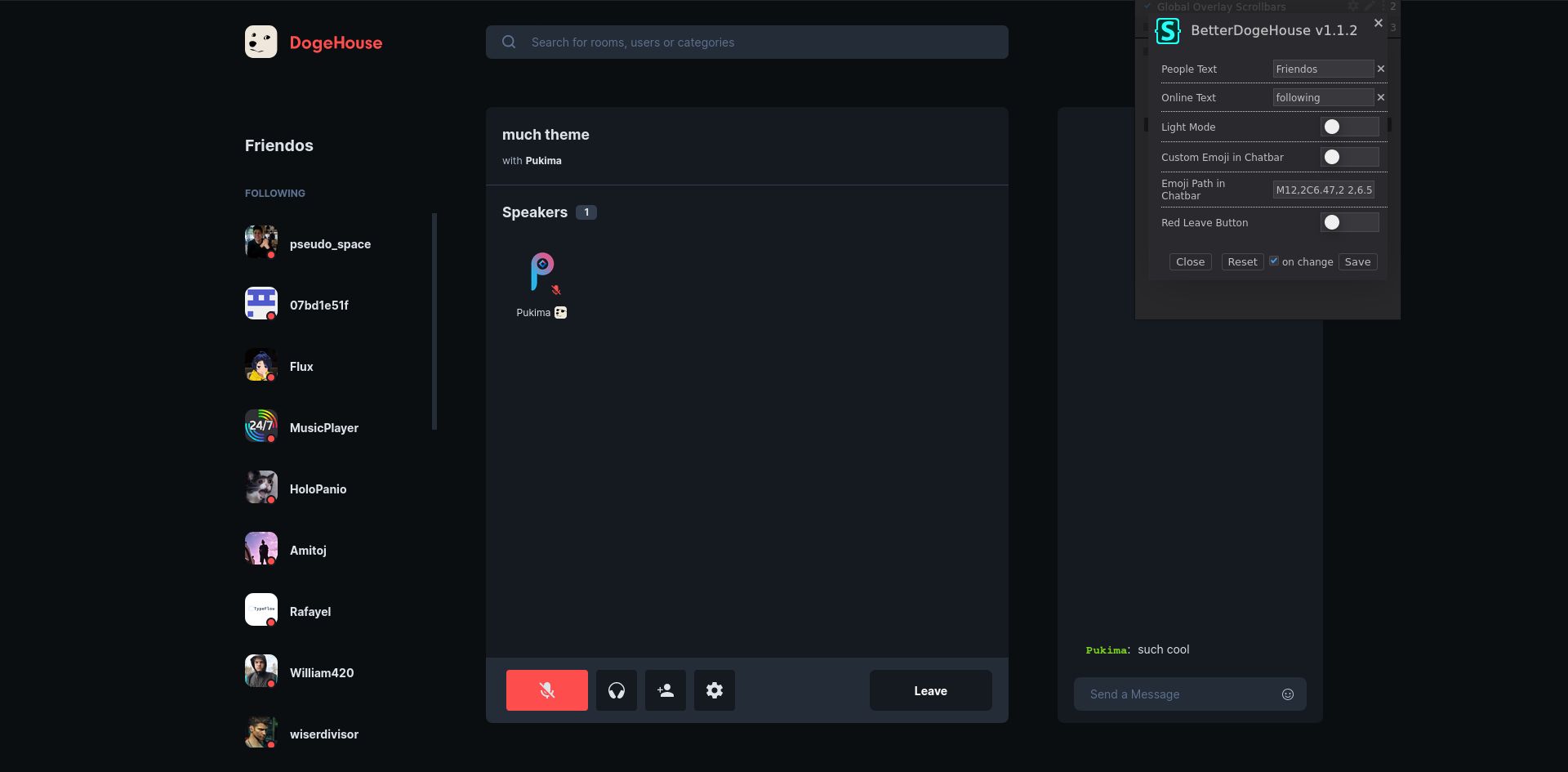
Themes and some other Tweaks for DogeHouse.
BetterDogeHouse by pukima
Imported and mirrored from https://github.com/Pukimaa/BetterDogeHouse/raw/main/BetterDogeHouse.user.css

Details
Authorpukima
LicenseMIT
Categorydogehouse
Created
Updated
Size14 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Changelog
Under here short links to the versions. All Versions follow the Semantic Versioning 2.0.0.
MAJOR
- 1.0.0
- 2.0.0
MINOR
- 1.1.0
PATCH
- 1.1.1
- 1.1.2
- 1.1.3
1.0.0
- Initial Release
1.1.0
- Added some vars
1.1.1
- Light Theme
1.1.2
- softer Text Color for Light Mode
1.1.3
- prettified css
- removed Custom Emoji cuz it did not worked
2.0.0
- added Theme as a Dropdown Menu
- added Theme:
- Lantern
- Nord
- SolarizedDark
- SolarizedLight
- gruvboxDark
- gruvboxLight
- The text from the DogeHouse Logo (top left corner) is now always the accent color (mostly changes if theme get changes)
- Thanks to Freeplay for suggesting some changes to some themes
2.1.0
- removed SolarizedLight Theme
- Added new Themes:
- DarkCofee
- Comfy
2.1.1
- Added new Theme:
- Slate (based on GitHub's design language)
- fixed weird color behavior if you deafen yourself
Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./*
@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@
@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@
@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@
@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@
@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@
@========@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@=-=======@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@--=@@@@@--=@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@
@--=@@@=--=@@@@@@@@@@@@@=--==@@=--==@@@@@@@@@@@@@@@@@=@@@=--@@@@=--=@@@@@@==@@@@@@@@@===@@@@@@@@@@@==@@@@@@--=@@@@@--=@@@@@===@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@
@=-=====-=@@@=-==@==-=@@=--==@@=--==@@=-==@====@@=-===@@@=--@@@@@=--=@@=-====-==@@==-=====--=@@=-=====-=@@@--======--=@@=--====-=@@=--@@@=--@@=-=====@@=======-=@
@=-=@@@====@@--=======@@@--@@@@@--@@@=--=======@@=-=@@@@@=--@@@@@=--@@--=@@@@=--=@--=@@@@@--=@=--========@@--=@@@@=--=@=--@@@@@=-=@=--@@@=--@@=======@@--========
@--=@@@@=-=@@=-=@@@==@@@@--@@@@@--@@@@--=@@@==@@@=-=@@@@@=--=@===-=@@@=--=@@==-=@@=--=@@@=--=@@=-==@@===@@@--=@@@@@--=@@=-=@@@=--=@@--=@@=--@@@==@=--=@=--=@@===@
@=========@@@@=======@@@@====@@@====@@@=======@@@==@@@@@@========@@@@@@@======@@@@@@======--=@@@@======@@@@===@@@@@===@@@@======@@@@@======@@@@======@@@@======@@
@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@===@@==-=@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@
@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@=====@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@
@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@
@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@
*/
/* ==UserStyle==
@name BetterDogeHouse
@version 2.1.1
@description Tweaks for dogehouse.tv+
@preprocessor stylus
-- AUTHOR STUFF --
@namespace Pukima
@author Pukima (https://pukimaa.github.io)
@homepageURL https://github.com/Pukimaa/BetterDogeHouse
-- VARS --
@var text people-text "People Text" People
@var text online-text "Online Text" online
@var select Theme "Theme" ["Default (Dracula)*", "Lantern", "Light", "Nord", "SolarizedDark", "gruvboxDark", "gruvboxLight", "DarkCofee", "Comfy", "Slate"]
@var checkbox leavebtn "Colored Leave Button" 0
==/UserStyle== */
/* 2.1.1
- added new Theme:
- Slate (based on GitHub's design language)
- fixed weird color behauviour if you deafen yourself
*/
@-moz-document domain("dogehouse.tv") {
:root {
--people-text: \'people-text\';
--online-text: \'online-text\';
}
#main > div:nth-child(1) > div.pb-5.w-full.flex.flex-col.flex-1.overflow-y-auto > h4 {
visibility: hidden;
}
#main > div:nth-child(1) > div.pb-5.w-full.flex.flex-col.flex-1.overflow-y-auto > h4:after {
content: var(--people-text);
visibility: visible;
display: block;
}
#main > div:nth-child(1) > div.pb-5.w-full.flex.flex-col.flex-1.overflow-y-auto > h6 {
visibility: hidden;
}
#main > div:nth-child(1) > div.pb-5.w-full.flex.flex-col.flex-1.overflow-y-auto > h6:after {
content: var(--online-text);
visibility: visible;
display: block;
}
.rounded-full {
border-radius: 10px;
}
/* Inverts the color on dogehouse if you mute/unmute yourself */
#main > div.flex.flex-col.flex-1.w-full > div.sticky.bottom-0.pb-7.bg-primary-900 > div > div > div > button.flex.bg-primary-800.transition.duration-200.ease-in-out.h-6.w-6.cursor-pointer.justify-center.items-center.rounded.text-primary-100.mx-1.w-11.h-6\.5,
#main > div.flex.flex-col.flex-1.w-full > div.sticky.bottom-0.pb-7.bg-primary-900 > div > div > div > button.flex.bg-primary-800.transition.duration-200.ease-in-out.hover\:bg-primary-600.h-6.w-6.cursor-pointer.justify-center.items-center.rounded.text-primary-100.mx-1.w-11.h-6\.5,
#main > div:nth-child(3) > div.flex.flex-1.flex-col.overflow-y-auto > div:nth-child(1) > div > div.flex.flex-row > div > button:nth-child(1),
#main > div:nth-child(3) > div.flex.flex-1.flex-col.overflow-y-auto > div:nth-child(1) > div > div.flex.flex-row > div > button:nth-child(1) > div > div > button {
background: var(--color-accent);
}
#main > div.flex.flex-col.flex-1.w-full > div.sticky.bottom-0.pb-7.bg-primary-900 > div > div > div > button.flex.bg-primary-800.transition.duration-200.ease-in-out.h-6.w-6.cursor-pointer.justify-center.items-center.rounded.text-primary-100.mx-1.w-11.h-6\.5:hover,
#main > div.flex.flex-col.flex-1.w-full > div.sticky.bottom-0.pb-7.bg-primary-900 > div > div > div > button.flex.bg-primary-800.transition.duration-200.ease-in-out.hover\:bg-primary-600.h-6.w-6.cursor-pointer.justify-center.items-center.rounded.text-primary-100.mx-1.w-11.h-6\.5:hover,
#main > div:nth-child(3) > div.flex.flex-1.flex-col.overflow-y-auto > div:nth-child(1) > div > div.flex.flex-row > div > button:nth-child(1):hover {
background: var(--color-accent-hover);
}
#main > div.flex.flex-col.flex-1.w-full > div.sticky.bottom-0.pb-7.bg-primary-900 > div > div > div > button.flex.bg-primary-800.transition.duration-200.ease-in-out.h-6.w-6.cursor-pointer.justify-center.items-center.rounded.mx-1.w-11.h-6\.5.bg-accent.hover\:bg-accent-hover.text-button {
background: var(--color-primary-800);
}
#main > div:nth-child(3) > div.flex.flex-1.flex-col.overflow-y-auto > div:nth-child(1) > div > div.flex.flex-row > div > button.flex.bg-primary-700.transition.duration-200.ease-in-out.hover\:bg-primary-600.h-6.w-6.cursor-pointer.justify-center.items-center.rounded.bg-accent.hover\:bg-accent-hover.text-button {
background: var(--color-primary-700);
}
#main > div.flex.flex-col.flex-1.w-full > div.sticky.bottom-0.pb-7.bg-primary-900 > div > div > div > button.flex.bg-primary-800.transition.duration-200.ease-in-out.h-6.w-6.cursor-pointer.justify-center.items-center.rounded.mx-1.w-11.h-6\.5.bg-accent.hover\:bg-accent-hover.text-button:hover,
#main > div:nth-child(3) > div.flex.flex-1.flex-col.overflow-y-auto > div:nth-child(1) > div > div.flex.flex-row > div > button.flex.bg-primary-700.transition.duration-200.ease-in-out.hover\:bg-primary-600.h-6.w-6.cursor-pointer.justify-center.items-center.rounded.bg-accent.hover\:bg-accent-hover.text-button:hover {
background: var(--color-primary-600);
}
/* END ----- Inverts the color on dogehouse if yo, --color-button-textu mute/unmute yourself */
/* THEMES */
/* DogeHouse Logo Text alway accent color */
a.w-full > svg:nth-child(1) > path:nth-child(1),
path:nth-child(2),
path:nth-child(3),
path:nth-child(4),
path:nth-child(5),
path:nth-child(6),
path:nth-child(7),
path:nth-child(8),
path:nth-child(9) {
fill: var(--color-accent);
}
/* Fixing weird color behauviour on some SVGs */
.mx-4 > svg:nth-child(1) > g:nth-child(1) > path:nth-child(2) {
fill: var(--color-primary-300);
}
.rotate-45 > g:nth-child(1) > path:nth-child(1),
.rotate-45 > g:nth-child(1) > path:nth-child(2),
button.bg-primary-800:nth-child(1) > svg:nth-child(1) > path:nth-child(2),
button.h-6:nth-child(2) > svg:nth-child(1) > path:nth-child(3),
button.bg-primary-800:nth-child(1) > svg:nth-child(1) > path:nth-child(3) {
fill: var(--color-button-text);
}
/* END */
/* Actual Theme coloring */
if Theme is Light {
:root {
--color-primary-900: #ffffff;
--color-primary-800: #f6f6f6;
--color-primary-700: #ededed;
--color-primary-600: #e8e8e8;
--color-primary-300: #414141;
--color-primary-200: #202020;
--color-primary-100: #202020;
--color-button-text: #202020;
}
}
if Theme is Lantern {
:root {
--color-primary-900: #1b110e;
--color-primary-800: #261b17;
--color-primary-700: #291812;
--color-primary-600: #1b110e;
--color-primary-300: #f99666;
--color-accent: #e35b15;
--color-accent-hover: #e86420;
}
}
if Theme is Nord {
:root {
--color-primary-900: #2e3440;
--color-primary-800: #3b4252;
--color-primary-700: #434c5e;
--color-primary-600: #4c566a;
--color-primary-300: #81a1c1;
--color-accent: #5e81ac;
--color-accent-hover: #81a1c1;
}
}
if Theme is SolarizedDark {
:root {
--color-primary-900: #002B36;
--color-primary-800: #073642;
--color-primary-700: #586E75;
--color-primary-600: #657B83;
--color-primary-300: #9eb2b5;
--color-accent: #729999;
--color-accent-hover: #93A1A1;
}
}
if Theme is SolarizedLight {
:root {
--color-primary-900: #EFE7DC;
--color-primary-800: #fdf8e2;
...