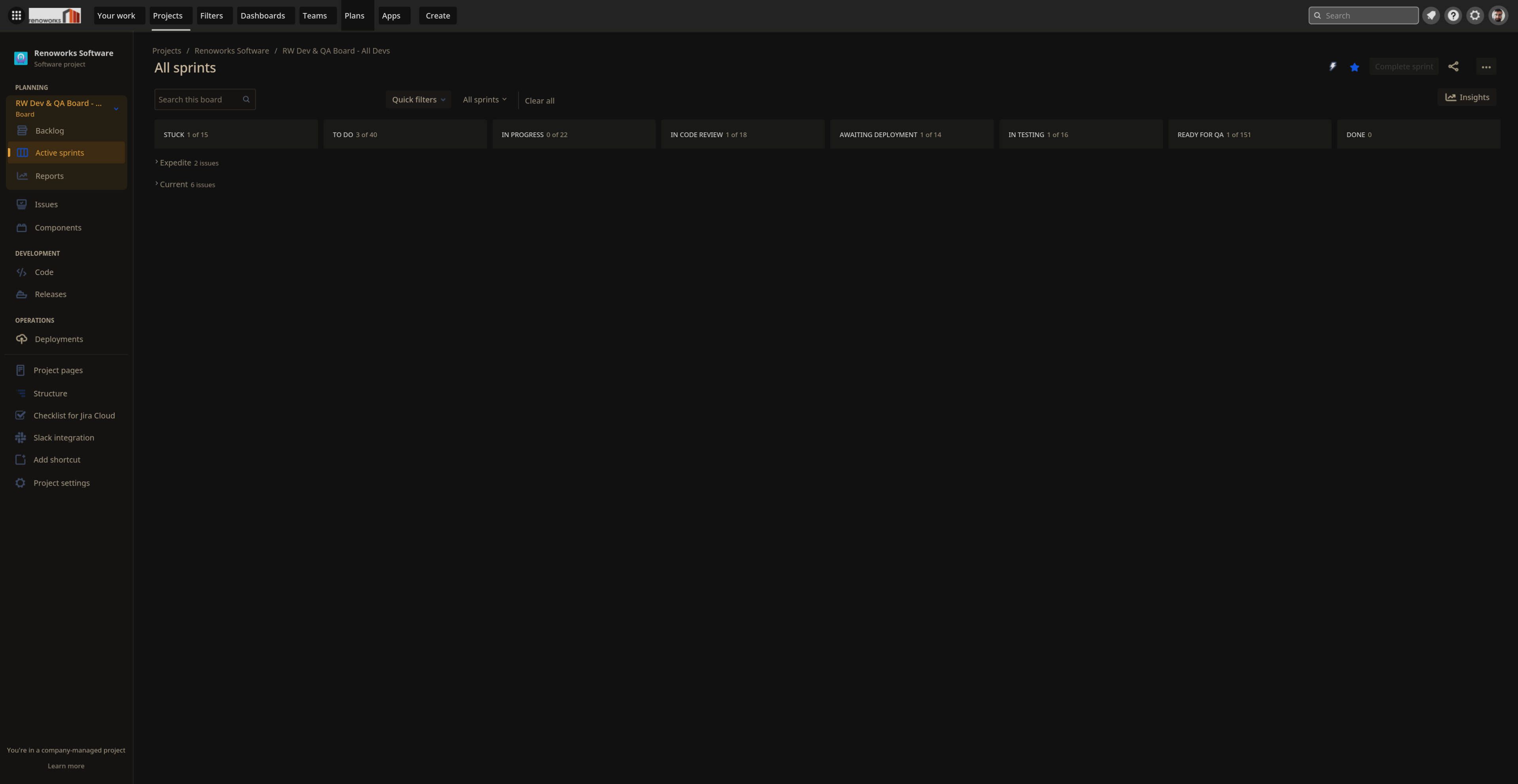
Turns on Dark mode on Jira/Confluence/Atlassian products
Easy Reading Darkmode for Jira (Atlassian) 2023 by akumaburn

Details
Authorakumaburn
LicenseMIT
Categoryatlassian.net
Created
Updated
Size1.8 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
/* ==UserStyle==
@name Easy Reading Darkmode for Jira (Atlassian) 2023
@namespace USO Archive
@author Amir Eslampanah
@description `Simple Darkmode for Jira Cloud 2023 - Some fixes to contrast, text colors/size, and removed the hue shift to present a more yellow tone. Fixed issue with checklist object not applying dark mode.`
@version 20230404.9.41
@license MIT
@preprocessor uso
==/UserStyle== */
@-moz-document domain("atlassian.net") {
html {
filter: invert(88%) brightness(95%) contrast(112%);
background: white;
}
p,
#content-body {
color: #181818;
font-size: 125% !important;
}
body {
background: white;
}
#ak-jira-navigation header {
background-color: #e9e9e9 !important;
}
#ak-jira-navigation header input {
background-color: #b5b5b5 !important;
}
#ak-jira-navigation header button {
background-color: #b5b5b5 !important;
}
#ak-jira-navigation nav button {
background-color: #fff !important;
color: #000 !important;
}
#ak-jira-navigation nav span[role="presentation"] {
color: #fff !important;
}
span[role="img"] {
filter: invert(100%) brightness(105%) contrast(105%);
}
img,
svg,
.emoji-common-emoji-sprite {
filter: invert(100%) brightness(105%) contrast(105%);
}
nav img {
filter: invert(100%) brightness(105%) contrast(105%);
}
.css-ob4lje {
filter: invert(100%) brightness(105%) contrast(105%);
}
[data-testid="Content"] > div:first-child {
background: white;
}
.black-background,
.black-background .wallframe .slot,
.black-background-body table,
.black-background-body tr,
.black-background-body div,
.black-background td {
background-color: #fff !important;
}
h1,
h2,
h3,
h4,
h5,
h6 {
color: #181818 !important;
}
}