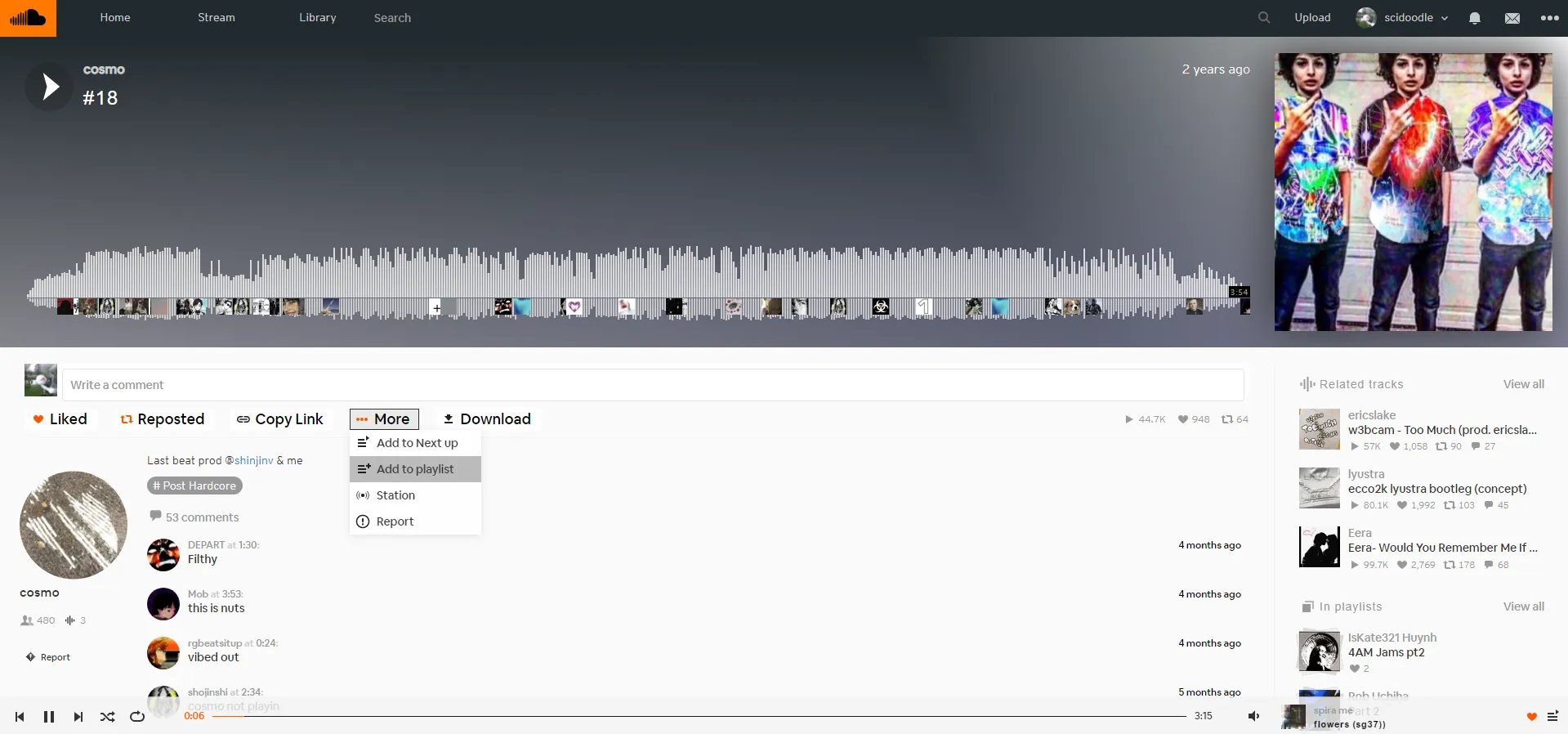
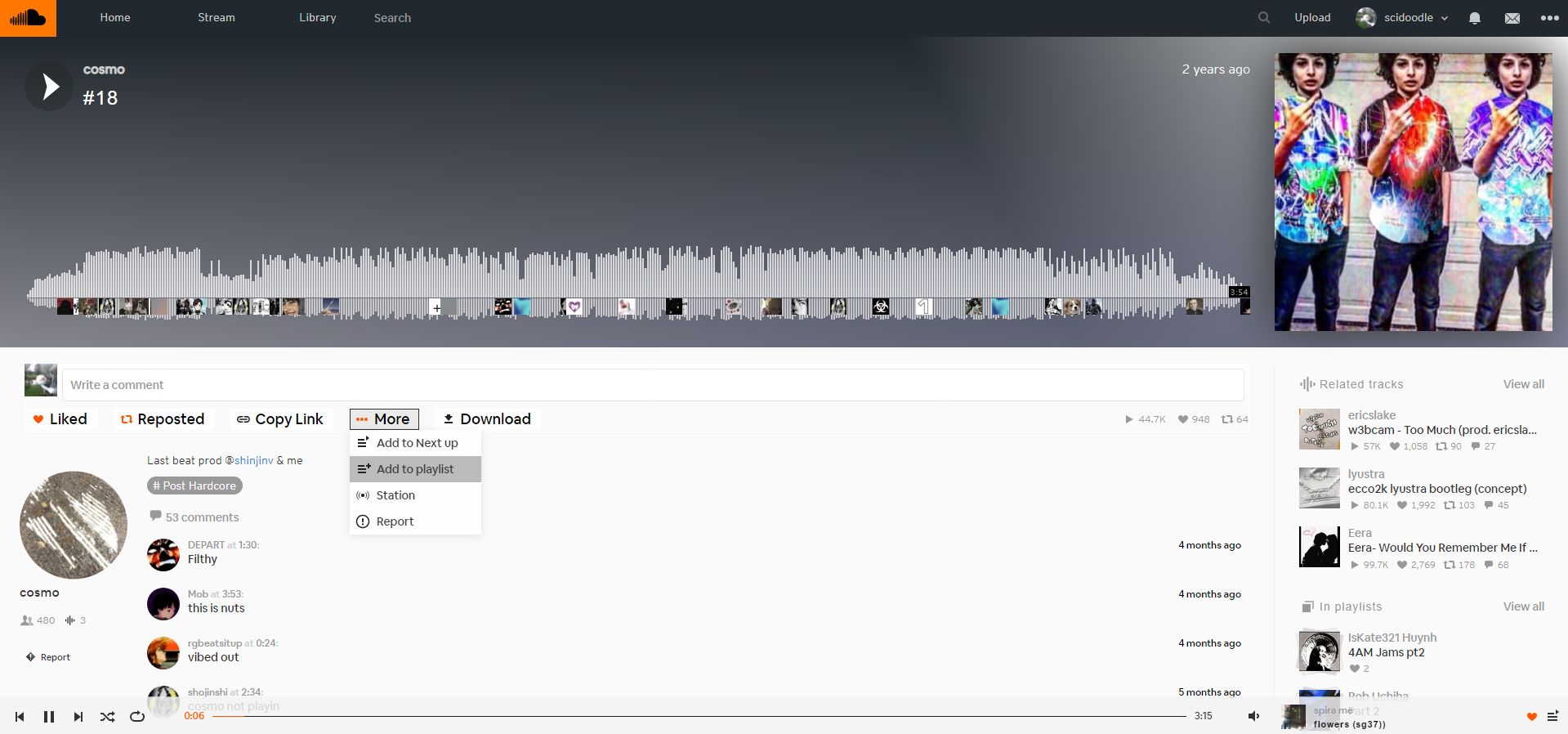
A clean, custom SoundCloud style featuring optional tweaks.
Soundcloud Cereal (OLD) by scidoodlee

Details
Authorscidoodlee
LicenseCC BY-SA
CategorySoundCloud
Created
Updated
Code size26 kB
Code checksumc0d00d6d
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Soundcloud Cereal uses 'Airbnb Cereal App' & 'Arial Nova' Fonts.
(This style works without the fonts)
Optional Tweaks can be seen in the third section of code, such as :
- Remove Sidebar
- Waveform colour change
- Removing Navigation Buttons (Stations, Who to follow...)
Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name SoundCloud Cereal
@namespace soundcloud.com
@version 1.52
@description A custom soundcloud design
@author scidoodle
==/UserStyle== */
@-moz-document domain("soundcloud.com") {
/*MAIN CODE */
::-webkit-scrollbar {
width: 0px; /* remove scrollbar space */
}
.modal::-webkit-scrollbar {
width: 0px;
}
.sc-classic::-webkit-scrollbar-track {background-color: #F5F5F5;}
.sc-classic::-webkit-scrollbar {
width: 10px;
background-color: #F5F5F5;
}
.sc-classic::-webkit-scrollbar-thumb {
background-color: rgba(33,41,46,1);
}
body {
background-color: white !important;
font-family: 'airbnb cereal app medium', sans-serif !important;
transition: opacity 1s ease-in;
}
/* .l-container.l-content {background-color: rgba(250,250,250,1);} */
/* toolbar */
.m-light .headerMenu__link, .m-light .headerMenu__link {transition: all 0.3s ease;}
.m-light .headerMenu__link:focus, .m-light .headerMenu__link:hover {
background-color: rgba(40, 47, 51, 0.3);
transition: all 0.3s ease;
}
.header__link.header__goUpsell {
color: #333;
transition: all 2s ease;
width: 0;
position: fixed;
bottom: 300%;
}
.header__navMenu>li>a {
border: none;
margin-left: 20px;
}
.sc-text-light {
color:black;
}
.g-dark input[type=password], .g-dark input[type=search], .g-dark input[type=text], .g-dark select, .g-dark textarea {background-color: #21292e;}
.g-dark input[type=search] {border-bottom: 1px solid transparent}
.g-dark input[type=search]:focus {border-bottom: 1px solid white;}
.headerSearch__submit:hover {filter:invert(90%);transition: all 0.3s ease;}
.notificationIcon:hover {background-color:rgba(31, 31, 31, 1);transition: all 0.3s ease;}
.uploadButton__title {padding-right: 10px;}
.notificationBadge__main {
color: black;
}
.dropbar__content {
background-color: rgba(40,47,51,0.6);
border-right: 2px solid rgba(40,47,51,1);
border-bottom: 2px solid rgba(40,47,51,1);
border-bottom-right-radius: 5px;
backdrop-filter: blur(5px);
width: 600px;
color: #ccc;
}
/* remove width */
.l-container {width: auto;}
/* fonts */
.sc-font-light {
font-family: 'airbnb cereal app light', sans-serif !important;
font-weight: 600;
}
.sc-font {
font-family: 'airbnb cereal app book', sans-serif !important;
letter-spacing: 1px;
}
.sc-type-large {
font-family: 'airbnb cereal app book', sans-serif !important;
font-weight: bolder;
}
.header {
font-family: 'airbnb cereal app medium', sans-serif;
}
.sc-type-h1, .sc-type-h2, .sc-type-h3, .sc-type-h4, .sc-type-h5, .sc-type-h6, h1, h2, h3, h4, h5, h6 {
font-family: 'airbnb cereal app medium', sans-serif !important;
}
/* buttons */
.sc-button-group>.sc-button, .sc-button-toolbar>.sc-button {margin-right: 15px;}
.sc-button-medium.sc-button-icon:not(.sc-button-stretch-icon), .sc-button-medium.sc-button-responsive:not(.sc-button-stretch-icon) {
color: black;
background-color: rgba(255, 255, 255, 0.8) !important;
font-weight: 500;
font-family: 'Arial Nova', sans-serif;
border-radius: 0;
border: 1px solid !important;
border-color: rgba(0,0,0,0) !important;
font-size: 18px;
height: 30px;
transition: all 0.4s ease-out;
margin-right: 20px;
}
.sc-button-group>.sc-button, .sc-button-toolbar>.sc-button {margin-right: 15px;}
.sc-button-medium.sc-button-icon:not(.sc-button-stretch-icon), .sc-button-medium.sc-button-responsive:not(.sc-button-stretch-icon):hover {
border-color: rgba(0,0,0,0.8) !important;
background-color: rgba(170,170,170,0.2) !important;
transition: all 0.2s ease-in;
}
.sc-border-light-bottom {border: none;}
.sc-button-follow {background-color: rgba(239, 239, 239, 0.7); color: black;}
.activityBadge__icon {filter:invert(100%);}
/* player */
.playControls__bg, .playControls__inner {
border-top: none;
background: rgba(242, 242, 242, 0.6);
backdrop-filter: blur(5px);
}
.skipControl__previous:hover {
transition: all 0.2s ease;
}
.l-container.l-fullwidth {
width: auto;
padding: 0 30px;
}
.volume.expanded .volume__sliderWrapper {
background-color: rgba(242,242,242,0.7);
backdrop-filter: blur(3px);
border: none;
}
.volume__sliderProgress {width: 5px;}
.volume__sliderBackground {width: 5px;}
.volume__sliderHandle {left: 1.5px;}
/* general song page */
.playableTile__mainHeading {font-size: 16px;}
.sc-classic .playableTile__mainHeading {font-size: 15px;}
.usersList {
width: 250px;
margin-left: 20px;
overflow:visible;
}
.backgroundGradient__buffer {
opacity: 0.7;
-webkit-mask-image: -webkit-gradient(linear, left bottom, left top,
from(rgba(0,0,0,1)), to(rgba(0,0,0,0)));
}
.backgroundGradient {
opacity: 1;
background-color: #333 !important;
background: linear-gradient(60deg, rgba(33,41,46,1) 62%, rgba(255,255,255,0.6) 100%);
}
.fullHero__artwork {
filter: drop-shadow(0 0 2rem #333);
animation: var(--soundcloud-anime-reverse);
}
.playButton.m-stretch:active, .playButton.m-stretch:focus, .playButton.m-stretch:hover {
background-color: rgba(31, 31, 31, 0.3);
border-color: transparent;
}
.tileGallery__sliderButton:hover {
background-color: rgba(33,41,46,0.3);
border: 1px solid rgba(33,41,46,1) !important;
color: white !important;
}
.artistShortcutsGallery .tileGallery__sliderButton {
padding: 15px;
}
.tileGallery__sliderButton:focus {
border: 1px solid rgba(33,41,46,1) !important;
}
.tileGallery__sliderButton:after {
border-color: rgba(33,41,46,1) !important;
}
.tileGallery__sliderButton {
padding: 25px;
background-color: rgba(255, 255, 255, 0.6 );
border: 1px solid rgba(33,41,46,1);
backdrop-filter: blur(5px);
transition: all 0.2s ease;
}
/* USER BADGES */
.userBadge {
transform: scale(1.1);
padding-top: 30px;
font-size: 20px;
border-radius: 0 !important;
}
.userInfoBar__buttons .sc-button-follow:before {
filter:invert(100%);
}
.listenArtistInfo .userBadge .sc-button-follow::before {
filter:invert(100%);
transform: scale(1.25);
}
.userBadge .sc-button-cta:focus {
background: none;
color: black;
}
.userBadge .sc-button-follow:hover {background-color: rgba(33,41,46,0.2);color:black;}
.userBadge .sc-button-follow {
border-radius: 0;
transition: all 0.3s ease;
font-size: 16px;
height: 35px;
width: 100%;
border: 1px solid darkgray;
}
.listenArtistInfo .userBadge__username {
font-size: 16px;
}
.userBadge__meta .sc-ministats-small {
font-size: 14px !important;
/* color: black !important; */
font-weight: bold;
}
.sc-button-small.sc-button-cta.sc-button-follow:before {
transform: scale(1.25);
left: 10px;
}
.playButton.m-stretch {
transition: all 0.3s ease-in;
background-color: rgba(31, 31, 31, 0.3) !important;
border: 2px solid transparent !important;
}
.playButton.m-stretch:hover {
transition: all 0.2s ease-out;
background-color: rgba(31, 31, 31, 0.7) !important;
border-color: white !important;
/* filter: grayscale(1); */
}
/* comment */
.commentForm.m-large .commentForm__input {
height: 50px !important;
font-size: 16px;
}
.commentForm.m-large .commentForm__wrapper {
height: 55px;
border: none;
background-color: white;
}
.sc-classic .commentForm.m-large .commentForm__inputWrapper {
bottom: 7px;
}
.sc-classic .commentForm.m-large .commentForm__input {
font-size: 16px;
}
.sc-classic .commentForm.m-small .commentForm__input, .sc-classic .commentForm.m-small .commentForm__inputWrapper {
font-size: 15px;
height: 45px;
}
.sc-classic .commentForm__wrapper {
background: none !important;
height: 45px !important;
border: none;
}
.playControls__inner, .playControls__bg {border: none;}
.playbackTimeline__progressBackground {background-color: rgba(31, 31, 31, 1);}
.commentItem {font-size: 14px;}
/* ARTICLE - TRY PRODUCT */
.dashbox__wrapper {display: none;}
/* INPUT */
.sc-input {
border-radius: 0;
border: 1px solid rgba(40, 47, 51, 0.6);
font-family: 'airbnb cereal app medium', sans-serif !important;
}
.sc-button-dropdown.sc-button-dropdown-plain:not(.sc-button-disabled):not(:disabled) {
border: 1px solid rgba(40, 47, 51, 0.6);
}
.commentForm.m-large .commentForm__avatar {top: 5px;}
/* RANDOM / UNSORTED */
.sc-button {font-family: 'airbnb cereal app medium', interstate, sans-serif !important;}
.sc-button-group .sc-button:hover {
border-color: rgba(0,0,0,0.8) !important;
background-color: rgba(170,170,170,0.2) !important;
transition: all 0.2s ease;
}
.sc-button-group .sc-button{
background-color: rgba(255,255,255,0.2);
border-color: rgba(0,0,0,0.15) !important;
font-family: 'airbnb cereal app medium', sans-serif !important;
font-size: 14px;
border-radius: 0;
transition: all 0.2s ease;
}
.g-tabs {font-family: inherit;}
.listenEngagement__footer {
min-height: 45px;
}
.soundTitle.streamContext .soundTitle__title {
font-family: 'inter', sans-serif;
letter-spacing: 0.6px;
font-size: 18px;
}
.soundTitle__usernameHero {
font-weight: bolder;
transition: all 0.3s ease-in-out;
}
.g-dark-bg{
background-color: rgba(17, 17, 17, 0.6);
font-family:'Corbel', sans-serif;
}
.gritter-item {
background-color: rgba(17, 17, 17, 0.6);
font-family:'Arial Nova', sans-serif;
}
.profileMenu__link {
padding: 10px;
text-align: right;
}
.profileMenu__profile:after {
text-align: right;
}
.profileMenu__list {
background-color: rgba(17, 17, 17, 0.6);
font-fami...