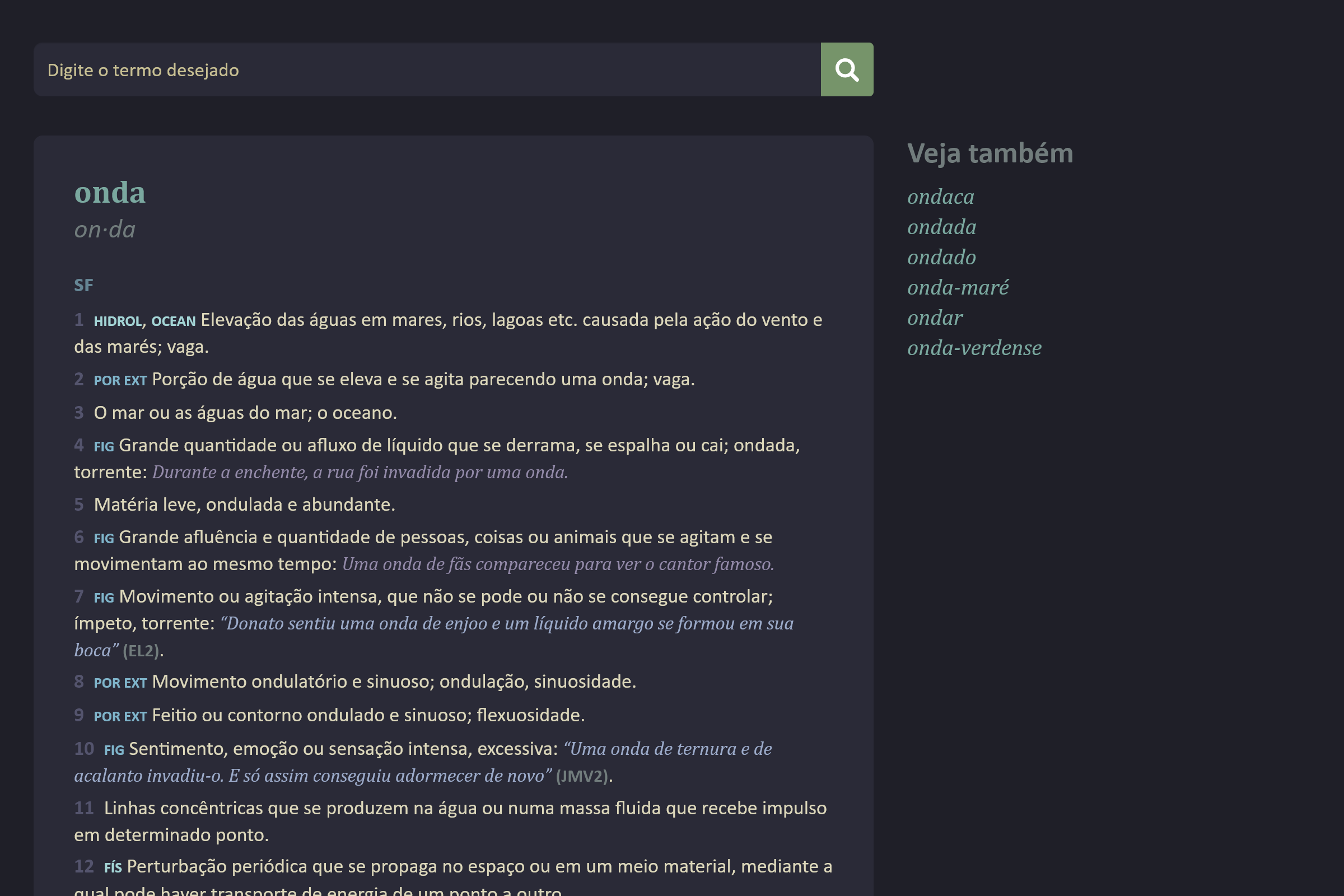
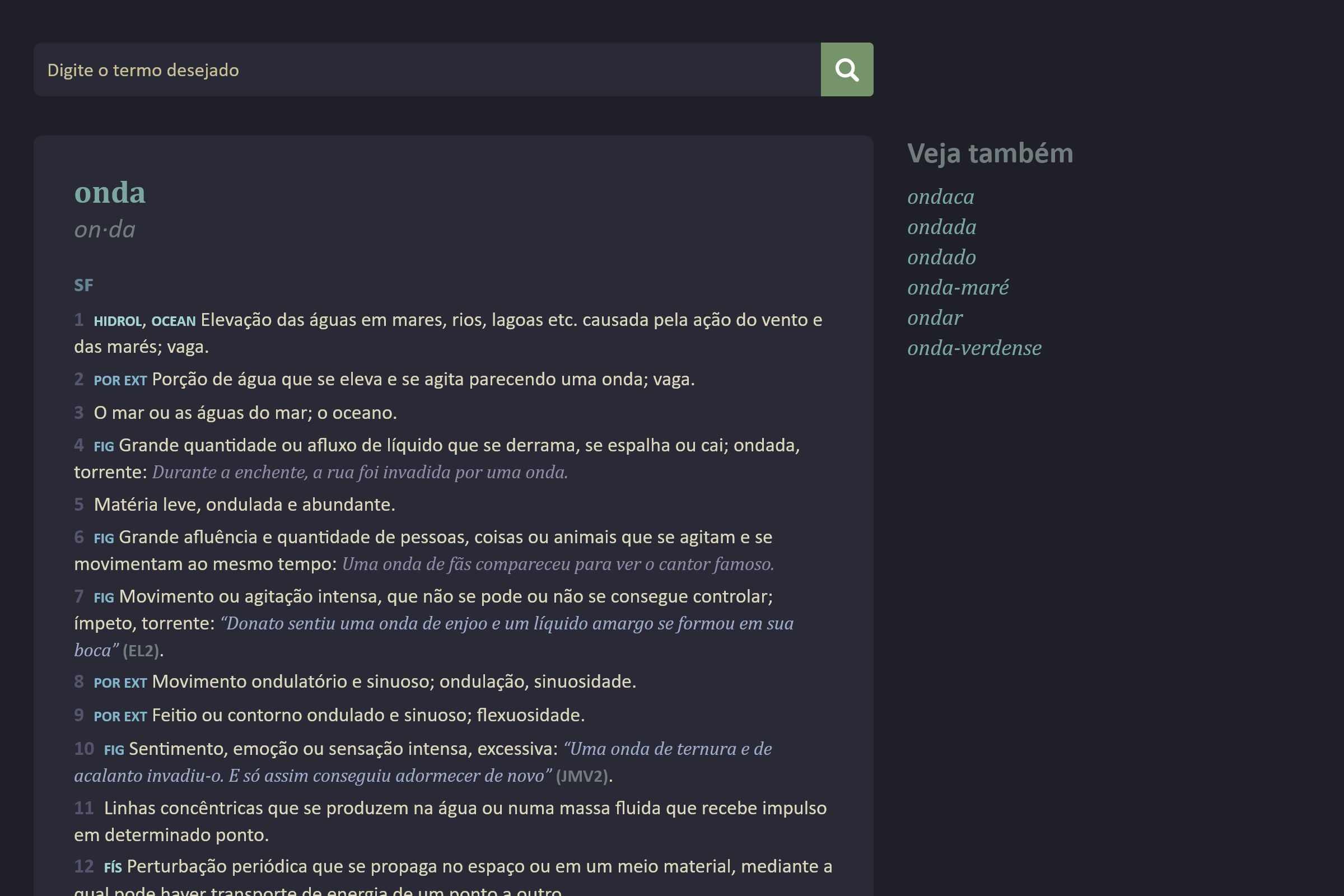
Estilo dark o dicionário Michaelis de Português. Mantém apenas o verbete e definição; altera fonte e cores usando a paleta de Kanagawa.
Michaelis Português Kanagawa Dark by framtava

Details
Authorframtava
LicenseNo License
CategoryMichaelis On-line
Created
Updated
Code size8.9 kB
Code checksum48ec1deb
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
- Tema dark baseado na paleta da gravura "A Grande Onda de Kanagawa", de Katsushika Hokusai.
- Remove todos os links acessórios (inclusive opções de dicionário do topo).
- Usa as fontes Cambria (serif) e Calibri (sans-serif).
Source code
/* ==UserStyle==
@name Michaelis Português Kanagawa Dark
@version 20240108.14.13
@namespace userstyles.world/user/framtava
@description Estilo dark o dicionário Michaelis de Português. Mantém apenas o verbete e definição; altera fonte e cores usando a paleta de Kanagawa.
@author framtava
@license No License
==/UserStyle== */
@-moz-document url-prefix("https://michaelis.uol.com.br/moderno-portugues/busca/portugues-brasileiro/") {
/* ==UserStyle==
@name Michaelis Kanagawa Dark
@version 20230405.11.56
@namespace userstyles.world/user/framtava
@description Estilo dark. Mantém apenas busca, resultados e alguns recursos adicionais; altera fonte e cores usando a paleta de Kanagawa.
@author framtava
@license No License
==/UserStyle== */
}
@-moz-document url-prefix("https://michaelis.uol.com.br/moderno-portugues/busca/portugues-brasileiro/"), url-prefix("https://michaelis.uol.com.br/palavra/") {
/* CSS Variables */
/*
Kanagawa Colorscheme
Inspired by the colors of the famous painting by Katsushika Hokusai.
https://github.com/rebelot/kanagawa.nvim#color-palette
*/
body {
--fujiWhite: #DCD7BA; /* Default foreground */
--oldWhite: #C8C093; /* Dark foreground */
--sumiInk0: #16161D; /* Dark background */
--sumiInk1: #1F1F28; /* Default background */
--sumiInk2: #2A2A37; /* Lighter background */
--sumiInk3: #363646; /* Lighter background */
--sumiInk4: #54546D; /* Darker foreground */
--waveBlue1: #223249; /* Popup background, visual selection background */
--waveBlue2: #2D4F67; /* Popup selection background, search background */
--winterGreen: #2B3328; /* Diff Add */
--winterYellow: #49443C; /* Diff Change (background) */
--winterRed: #43242B; /* Diff Deleted (background) */
--winterBlue: #252535; /* Diff Line (background) */
--autumnGreen: #76946A; /* Git Add */
--autumnRed: #C34043; /* Git Delete */
--autumnYellow: #DCA561; /* Git Change */
--samuraiRed: #E82424; /* Diagnostic Error */
--roninYellow: #FF9E3B; /* Diagnostic Warning */
--waveAqua1: #6A9589; /* Diagnostic Info */
--dragonBlue: #658594; /* Diagnostic Hint */
--fujiGray: #727169; /* Comments */
--springViolet1: #938AA9; /* Light foreground */
--oniViolet: #957FB8; /* Statements and Keywords */
--crystalBlue: #7E9CD8; /* Functions and Titles */
--springViolet2: #9CABCA; /* Brackets and punctuation */
--springBlue: #7FB4CA; /* Specials and builtin functions */
--lightBlue: #A3D4D5; /* Not used */
--waveAqua2: #7AA89F; /* Types */
--springGreen: #98BB6C; /* Strings */
--boatYellow1: #938056; /* Not used */
--boatYellow2: #C0A36E; /* Operators, RegEx */
--carpYellow: #E6C384; /* Identifiers */
--sakuraPink: #D27E99; /* Numbers */
--waveRed: #E46876; /* Standout specials 1 */
--peachRed: #FF5D62; /* Standout specials 2 */
--surimiOrange: #FFA066; /* Constants, imports, booleans */
--katanaGray: #717C7C; /* Deprecated */
}
/* setting */
body {
--background: var(--sumiInk1);
--background-light: var(--sumiInk2);
--background-lighter: var(--sumiInk4);
--foreground: var(--fujiWhite);
--foreground-dark: var(--oldWhite);
--title: var(--waveAqua2);
--text-secondary: var(--dragonBlue);
--text-background: var(--sumiInk4);
--text-nota: var(--springViolet1);
--text-nota2: var(--springViolet2);
--text-detail: var(--katanaGray);
--text-highlight: var(--surimiOrange);
--text-highlight2: var(--lightBlue);
--text-highlight3: var(--springBlue);
--text-highlight4: var(--boatYellow2);
--box-highlight: var(--sumiInk4);
--link: var(--crystalBlue);
--link2: var(--oniViolet);
--primary: var(--autumnGreen);
--primary-hover: var(--springGreen);
--inverse: var(--sakuraPink);
--error: var(--waveRed);
/* fonts + sizes */
--serif: 'Cambria', serif;
--sans: 'Calibri', sans-serif;
--searchBarSize: 48px;
}
html {
font-size: 100%;
}
}
@-moz-document url-prefix("https://michaelis.uol.com.br/moderno-portugues/busca/portugues-brasileiro/"), url-prefix("https://michaelis.uol.com.br/palavra/") {
#barrauol,
#top-menu>.container,
#language-context-container,
footer {
display: none;
}
body {
background-color: var(--background);
font-size: 18px;
color: var(--foreground);
}
.navbar-default {
background: var(--background)
}
#content div {
background: var(--background-light);
border-radius: .5rem
}
a {
color: var(--link)
}
/* Barra de busca */
.input-group {
width: 750px
}
.form-control {
height: var(--searchBarSize);
}
.input-group span.input-group-btn:first-child {
display: none;
}
#top-menu.repertorio-moderno-portugues #search-container {
background: var(--background);
margin-top: 3rem;
}
#top-menu.repertorio-moderno-portugues #search-container #traducao-sentido, #top-menu.repertorio-moderno-portugues #search-container #btn-invert, #top-menu.repertorio-moderno-portugues #search-container #btn-search {
background: var(--primary);
border-color: var(--primary);
color: var(--background);
border-bottom: none;
min-height: var(--searchBarSize);
}
#search-container #search #input-search {
background: var(--background-light);
border-radius: .5rem 0 0 .5rem;
color: var(--foreground);
font: 400 1.1rem/1em var(--sans);
}
#search-container #search #input-search::placeholder {
color: var(--foreground-dark)
}
/* TEXTOS */
.block {
margin-bottom: 0.3em;
line-height: 1.3em
}
#content div {
color: var(--foreground);
font-family: var(--sans);
}
/* nome do verbete */
e1 {
font: 600 1.75rem/1em var(--serif);
color: var(--title)
}
.block:has(e1) {
margin: 0 0 .3rem
}
/* variação do verbete */
ef {
font: 600 italic 1.5rem/1em var(--serif);
color: var(--title)
}
.block:has(ef) {
margin: 1.5rem 0 0;
}
/* sílabas */
es {
font: 500 italic 1.5rem/1em var(--sans);
color: var(--text-detail);
}
.block:has(es) {
margin: 0 0 1.5rem;
}
/* categoria gramatical, transitividade */
cg,
tt {
font: 600 small-caps 1.3rem/1em var(--sans);
color: var(--text-secondary)
}
#content .block:has(cg),
#content .block:has(tt){
color: var(--text-secondary);
margin: 1.5rem 0 .5rem;
}
/* Numeração */
acn,
acl {
color: var(--text-background)
}
/* Texto de exemplo */
eu {
font: 500 italic 1.05rem/1em var(--serif);
color: var(--text-nota)
}
eu+eu:before {
content:'\00b6 '
}
/* Exemplos literários */
abt {
font: 500 italic 1.05rem/1em var(--serif);
color: var(--text-nota2)
}
/* autor do exemplo literário */
abf {
font: 600 small-caps 1rem/1em var(--sans);
color: var(--text-detail);
}
/* Pronúncia */
ep {
font: 600 1.2rem/1em var(--sans);
color: var(--inverse);
}
ep:before {
content: '\1F56B';
margin-right: 0.25em;
font-size: 1.5rem
}
/* Última seção: Expressões, Etimologia, Informações complementares */
sx, sm, sv {
color: var(--text-detail);
border-color: var(--text-detail);
}
/* expressões */
ex {
font: 600 italic 1.05rem/1em var(--serif);
color: var(--title)
}
/* informações adicionais (v. Mal, Juízo) */
og {
color: var(--text-detail)
}
/* estrangeirismo? (v. linha) */
xr {
color: inherit
}
/* regionalismo, rubrica, uso, variante */
ra, rg, rn, vrt {
background-color: transparent;
font-weight: 600;
padding: unset;
margin-right: unset;
}
/* regionalismo */
rg {
color: var(--text-highlight)
}
/* rubrica (Economia, Medicina, Música) */
ra {
color: var(--text-highlight2)
}
/* níveis de uso (Linguagem figurada, Coloquial) */
rn {
color: var(--text-highlight3)
}
/* informações complementares: variante */
vrt {
color: var(--text-highlight4)
}
/* ver */
rdr {
font: 500 1em var(--serif);
color: var(--title);
text-decoration: underline;
}
a>rdr {
border-bottom: unset;
}
/* veja também */
h3 {
font: bold 1.5em var(--sans);
color: var(--text-highlight)
}
#lista_verbetes_links li {
font: normal italic 1.1em var(--serif);
}
#lista_verbetes_links li a {
color: var(--title);
}
/* autocomplete */
.autocomplete-suggestion {
background: var(--background);
border-color: var(--background-lighter);
color: var(--text-nota2)
}
.autocomplete-suggestions {
border-color: var(--background-lighter)
}
/* tooltip */
.tooltip {
/* box-shadow: 0 1px 3px rgba(0,0,0,.6) */
border: solid 1px var(--text-detail)
}
.tooltip,
.tooltip div {
background: var(--background) !important;
}
#content .tooltip div.tooltip-inner {
color: var(--text-detail);
font: 500 .9rem/1em var(--serif);
}
.tooltip.top .tooltip-arrow {
border-top-color: var(--text-background);
}
/* Erros */
#content #content-inner {
background: var(--background);
color: var(--error)
}
}