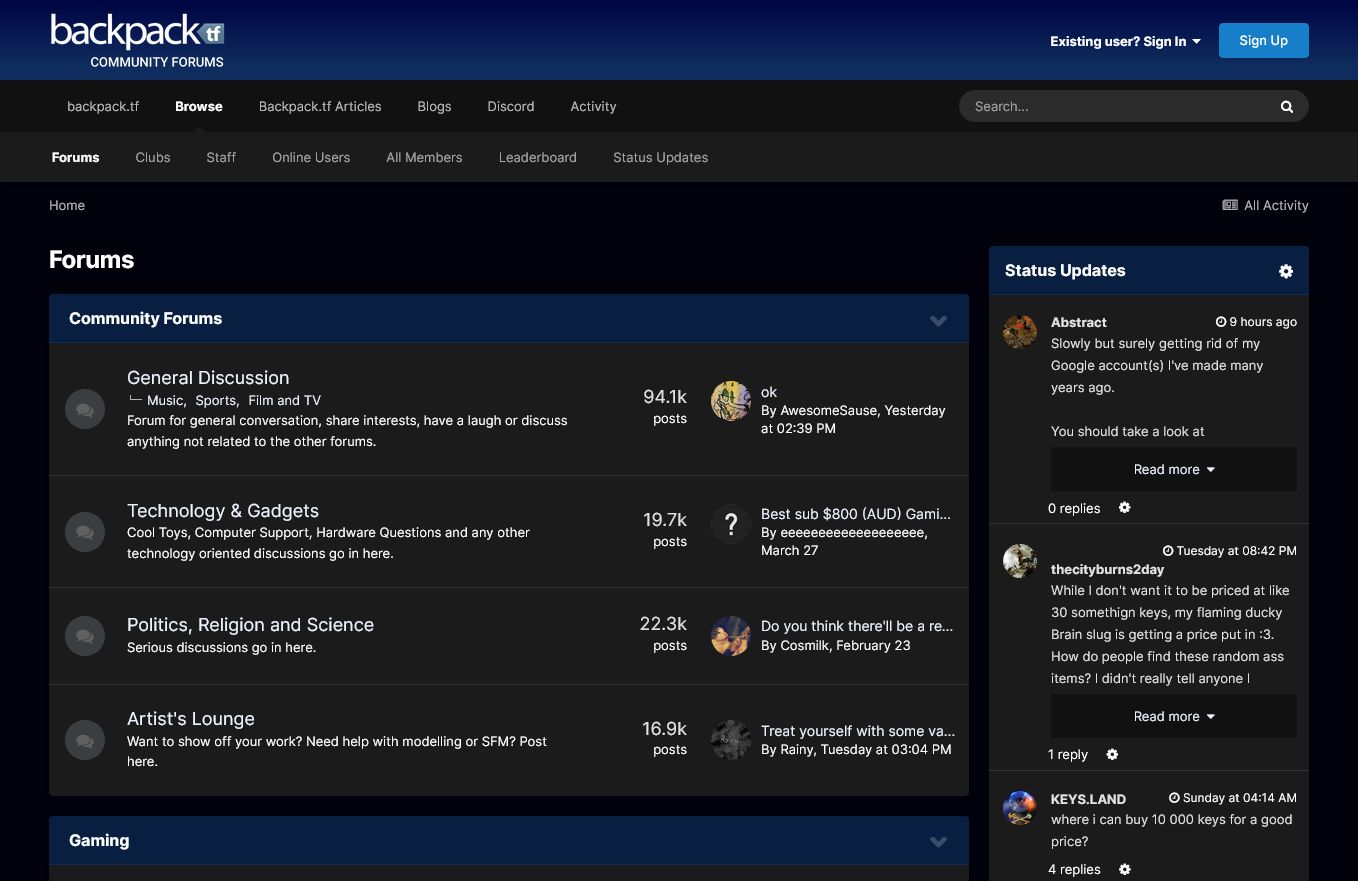
A deep blue dark theme for the backpack.tf forums.
Dark theme for backpack.tf forums by 404

Details
Author404
LicenseNo License
Categoryforums.backpack.tf
Created
Updated
Code size6.5 kB
Code checksum9d907c46
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
For any suggestions/issues, visit the forum thread (homepage) for this theme.
Source code
/* ==UserStyle==
@name forums.backpack.tf
@version 20240115
@namespace ?
==/UserStyle== */
@-moz-document domain("forums.backpack.tf") {
:root {
--border-1px: 1px solid rgba( var(--theme-text_light), 0.15);
--box--backgroundColor: #1c1b1b;
--box--boxShadow: 0px 2px 4px -1px rgba( var(--theme-area_background_dark), 0.1);
--box--radius: var(--radius-1);
--button--radius: var(--radius-1);
--container--width: 1340px;
--dialog--boxShadow: 0px 5px 55px rgba( var(--theme-area_background_dark), 0.4), 0px 7px 24px -12px rgba( var(--theme-area_background_dark), 0.7);
--form-field--borderColor: rgba( var(--theme-text_light), 0.4);
--form-field--borderHoverColor: rgba( var(--theme-text_light), 0.8);
--form-field--focusShadow: rgba( var(--theme-active_input_border), 0.3) 0px 0px 0px 4px;
--form-field--radius: var(--radius-1);
--general-dark: #7f858d;
--general-light: #f0f4f8;
--header--height: 80px;
--informational-dark: #2981bf;
--informational-light: #e9f0f5;
--intermediate-dark: #DD6B20;
--intermediate-light: #FFFAF0;
--logo--height: 100%;
--minimal_container--width: 1000px;
--negative-dark: #C53030;
--negative-light: #FFF5F5;
--popup--border: 1px solid rgba( var(--theme-area_background_dark), 0.1);
--popup--boxShadow: 0 8px 50px rgba(0, 0, 0, 0.1), 0px 4px 15px rgba(0, 0, 0, 0.05);
--positive-dark: #e3f3ec;
--positive-light: #2C8C69;
--primary-navigation--height: 52px;
--responsive-header--height: 55px;
--responsive-logo--height: var(--logo--height);
--secondary-navigation--height: 50px;
--solved--borderColor: 44, 140, 105;
--theme-active_input_border: 52, 128, 187;
--theme-alternate_button: 23, 126, 201;
--theme-alternate_button_font: 255, 255, 255;
--theme-area_background: 48, 47, 47;
--theme-area_background_dark: 38, 37, 37;
--theme-area_background_light: 18, 17, 17;
--theme-area_background_reset: 28, 27, 27;
--theme-brand_primary: 23, 126, 201;
--theme-button_bar: 38, 37, 37;
--theme-comment_count: 50, 80, 130;
--theme-comment_count_font: 255, 255, 255;
--theme-featured: 44, 140, 105;
--theme-footer_text: 255, 255, 255;
--theme-header: 3, 22, 50;
--theme-header_text: 255, 255, 255;
--theme-important_button: 13, 86, 161;
--theme-important_button_font: 255, 255, 255;
--theme-item_status: 130, 142, 150;
--theme-light_button: 82, 82, 90;
--theme-light_button_font: 255, 255, 255;
--theme-link: 236, 242, 254;
--theme-link_button: 23, 126, 201;
--theme-link_hover: 23, 126, 201;
--theme-main_nav: 18, 17, 17;
--theme-main_nav_font: 255, 255, 255;
--theme-main_nav_tab: 28, 27, 27;
--theme-main_nav_tab_font: 255, 255, 255;
--theme-mentions: 101, 141, 188;
--theme-moderated: 247, 237, 241;
--theme-moderated_light: 77, 21, 43;
--theme-moderated_text: 236, 108, 176;
--theme-moderated_text_light: 217, 139, 181;
--theme-normal_button: 23, 126, 201;
--theme-normal_button_font: 255, 255, 255;
--theme-notification_bubble: 54, 171, 128;
--theme-page_background: 1, 1, 11;
--theme-pagination_active: 62, 65, 72;
--theme-post_highlight: 253, 245, 231;
--theme-post_highlight_border: 129, 98, 46;
--theme-prefix: 23, 126, 201;
--theme-price: 182, 63, 63;
--theme-primary_button: 23, 126, 201;
--theme-primary_button_font: 255, 255, 255;
--theme-profile_header: 53, 60, 65;
--theme-rating_on: 255, 152, 0;
--theme-secondary_title: 235, 237, 240;
--theme-secondary_title_font: 130, 142, 153;
--theme-section_title: 8, 31, 66;
--theme-section_title_font: 255, 255, 255;
--theme-selected: 35, 44, 49;
--theme-selected_border: 23, 126, 201;
--theme-tab_background: 38, 37, 47;
--theme-tag: 255, 244, 223;
--theme-tag_font: 156, 66, 33;
--theme-text_color: 225, 225, 225;
--theme-text_dark: 255, 255, 255;
--theme-text_light: 255, 255, 255;
--theme-text_very_light: 255, 255, 255;
--theme-timeline_color: 45, 55, 72;
--theme-very_light_button: 255, 255, 255;
--theme-very_light_button_font: 14, 76, 121;
--theme-widget_title_bar: 8, 31, 66;
--theme-widget_title_font: 255, 255, 255;
--trophy-first--background: #ffd076;
--trophy-first--color: #000;
--trophy-second--background: #c0c0c0;
--trophy-third--background: #cd7f32;
}
body[data-role="internalEmbed"],
.cClubCard {
background: #121111;
}
.cAuthorPane_badge {
color: white;
}
.cPastLeaders_cell::after {
opacity: 0.5;
}
.cProfileRepScore_positive {
background: var(--positive-light);
color: var(--positive-dark);
}
.cke_button_icon {
filter: brightness(10);
}
.cke_combo_text {
color: #fff;
text-shadow: none;
}
.ipsAchievementsProgress > * {
background: #2C8C69;
}
.ipsApp .ipsButton_link {
color: #4ebfff;
}
.ipsApp .ipsDataItem_new {
background-color: #00a60030;
}
.ipsCode {
background: #dbdbdb;
}
.ipsBox--child {
box-shadow: 0px 0px 0px 1px rgba(108, 165, 255, 0.27), var(--box--boxShadow);
}
.ipsItemStatus.ipsItemStatus_read {
opacity: 0.3;
}
.ipsQuote,
.ipsSpoiler,
.ipsStyle_spoiler {
border: 4px solid #ffffff9c;
}
.ipsReact_button {
filter: grayscale(100%) brightness(90%);
}
.ipsRepBadge_positive,
.ipsRepBadge_positive:hover {
color: #1ab01a !important;
}
.ipsType_sectionTitle,
.ipsWidget_title {
border-bottom: 1px solid rgba( var(--theme-text_light), 0.05);
}
.ipsHovercard {
border: 1px solid rgba(255, 255, 255, 0.2);
}
.ipsMessage_success {
background: var(--positive-light);
}
#elSearch {
background: #2b2b2b;
color: #fff;
}
#ipsLayout_header header {
background: linear-gradient(rgb(0, 4, 67) 1%, #0f2c5e 80%);
}
}