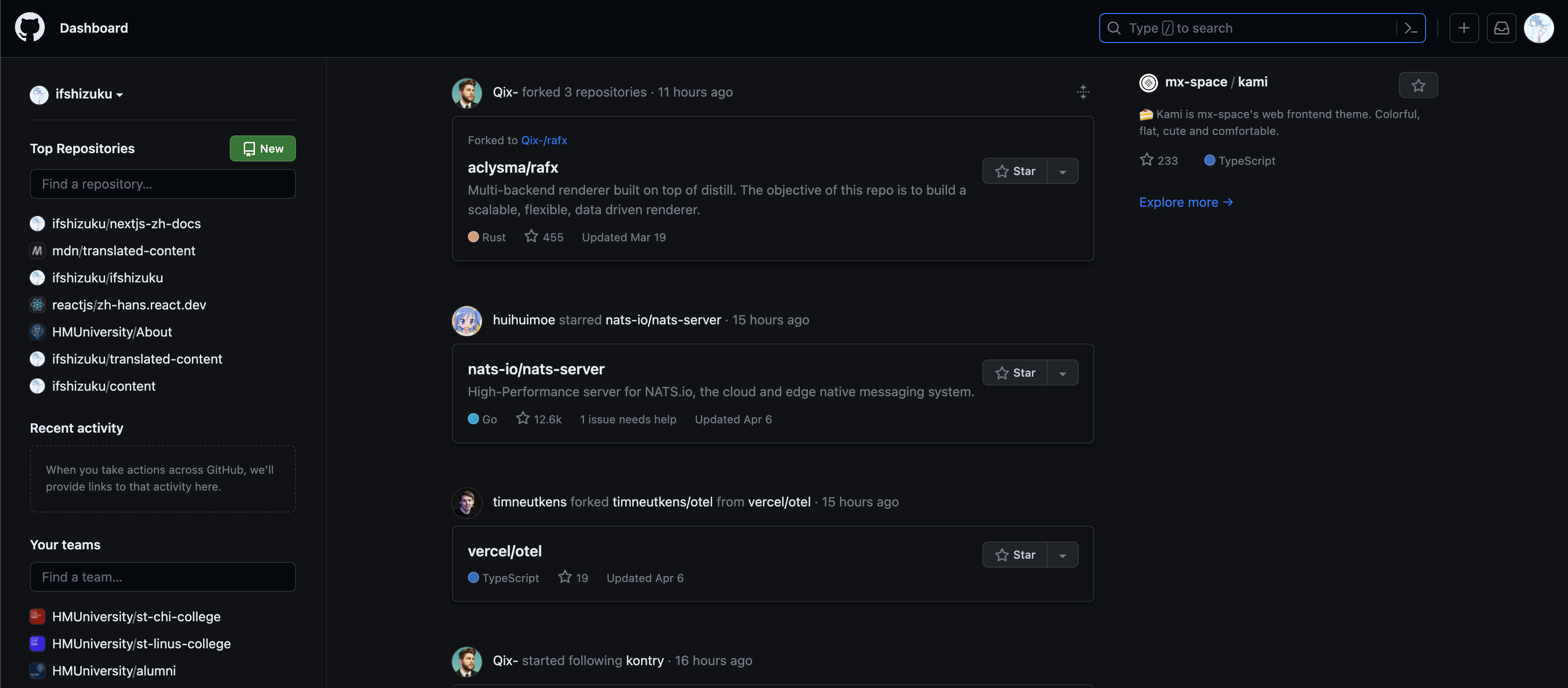
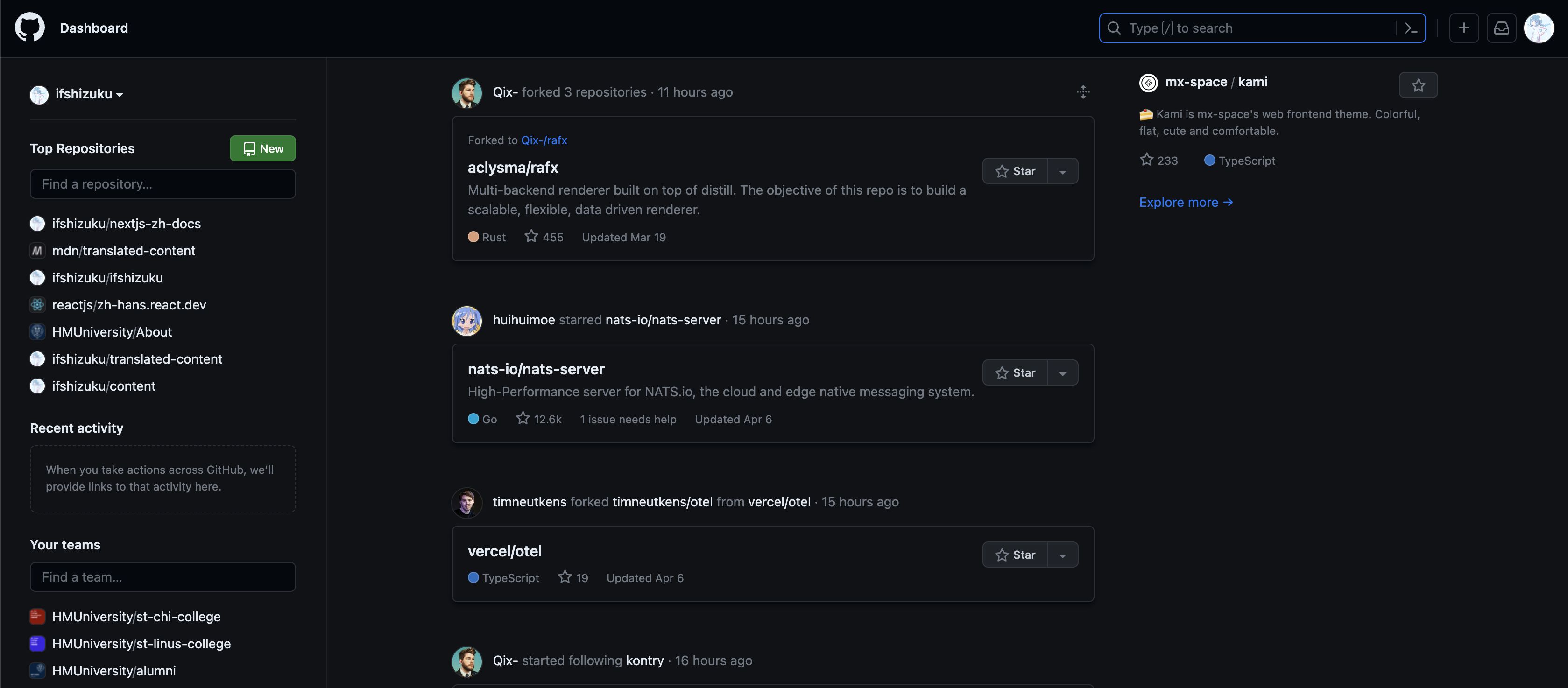
Make GitHub New UI's Header Navigation stick on the top of the screen.
GitHub Sticker by ifshizuku

Details
Authorifshizuku
LicenseMIT
Categorygithub.com
Created
Updated
Code size4.6 kB
Code checksumf7a9a2ef
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Features:
- Header Stick
- Sidebar Stick
- Search component optimization
- ...More is coming
Source code
/* ==UserStyle==
@name GitHub Sticker
@namespace github.com/ifshizuku
@version 1.0.4
@description Make GitHub New UI's Header Navigation stick on the top of the screen
@author Kawasaki Shizuku
==/UserStyle== */
@-moz-document domain("github.com") {
/* Pin Header */
.logged-in.env-production.page-responsive.full-width {
height: 100%;
display: flex;
flex-direction: column;
}
.position-relative.js-header-wrapper {
position: fixed !important;
width: 100%;
z-index: 100;
top: 0;
}
/* Pin Sidebar */
.application-main {
height: inherit;
/* overflow-y: hidden; */
padding-top: 60px;
}
aside.team-left-column.col-md-4.col-lg-3.color-border-muted.border-bottom.hide-md.hide-sm.border-right.color-bg-default {
position: fixed;
z-index: 50;
/* top: 65px; */
}
.flex-auto.col-md-8.col-lg-8.px-3.px-lg-5 {
position: absolute;
/* padding-top: 65px; */
}
.d-md-flex.color-bg-inset {
min-height: unset !important;
}
@media (min-width: 1012px) {
.flex-auto.col-md-8.col-lg-8.px-3.px-lg-5 {
left: calc(25% + 32px) !important;
}
}
@media (min-width: 768px) and (max-width: 1012px) {
.flex-auto.col-md-8.col-lg-8.px-3.px-lg-5 {
left: calc(35% + 16px);
width: 60% !important;
}
}
.dashboard-sidebar.top-0.px-4.overflow-y-auto {
height: 100vh;
}
/* Search Bar Fixing */
qbsearch-input[class="search-input expanded"] div[class="AppHeader-search-whenRegular"] {
display: none;
}
qbsearch-input[class="search-input expanded"] modal-dialog {
box-shadow: unset !important;
}
div[class="Overlay-body Overlay-body--paddingNone"] div[data-view-component="true"] {
position: fixed;
top: 0;
left: 0;
width: 100vw;
display: flex;
height: 100vh;
justify-content: center;
pointer-events: none;
}
.search-suggestions.position-absolute.width-full.color-shadow-large.border.color-fg-default.color-bg-default.overflow-hidden.d-flex.flex-column.query-builder-container {
width: 100%;
margin-top: 0px;
top: unset !important;
left: unset !important;
}
@media (min-width: 1366px) {
.search-suggestions.position-absolute.width-full.color-shadow-large.border.color-fg-default.color-bg-default.overflow-hidden.d-flex.flex-column.query-builder-container {
width: 45% !important;
margin-top: 24px;
}
}
@media (min-width: 1012px) and (max-width: 1366px) {
.search-suggestions.position-absolute.width-full.color-shadow-large.border.color-fg-default.color-bg-default.overflow-hidden.d-flex.flex-column.query-builder-container {
width: 54% !important;
margin-top: 24px;
}
}
@media (min-width: 768px) and (max-width: 1012px) {
.search-suggestions.position-absolute.width-full.color-shadow-large.border.color-fg-default.color-bg-default.overflow-hidden.d-flex.flex-column.query-builder-container {
width: 62% !important;
margin-top: 24px;
}
}
@media (min-width: 640px) and (max-width: 768px) {
.search-suggestions.position-absolute.width-full.color-shadow-large.border.color-fg-default.color-bg-default.overflow-hidden.d-flex.flex-column.query-builder-container {
width: 80% !important;
margin-top: 24px;
}
}
/* Pages Fixing */
.application-main main {
padding-top: 44px;
}
@media (max-width: 640px) {
#panel-2 {
width: 91vw;
}
a[href="https://github.com/orgs/github-community/discussions/categories/feed"] {
display: none;
}
}
.Overlay-backdrop--side.Overlay-backdrop--placement-left > .Overlay {
height: 100%;
}
.Overlay-backdrop--side.Overlay-backdrop--placement-right > .Overlay {
height: 100%;
}
}
@-moz-document url("https://github.com/notifications") {
.application-main main {
padding-top: 0 !important;
}
}
@-moz-document url-prefix("https://github.com/search") {
.application-main main {
padding-top: 0 !important;
}
div:has(div[aria-label="Search filters"]) {
top: 62px;
}
}
@-moz-document url("https://github.com/"),
url("https://github.com/dashboard") {
.application-main main {
padding-top: 0 !important;
}
}