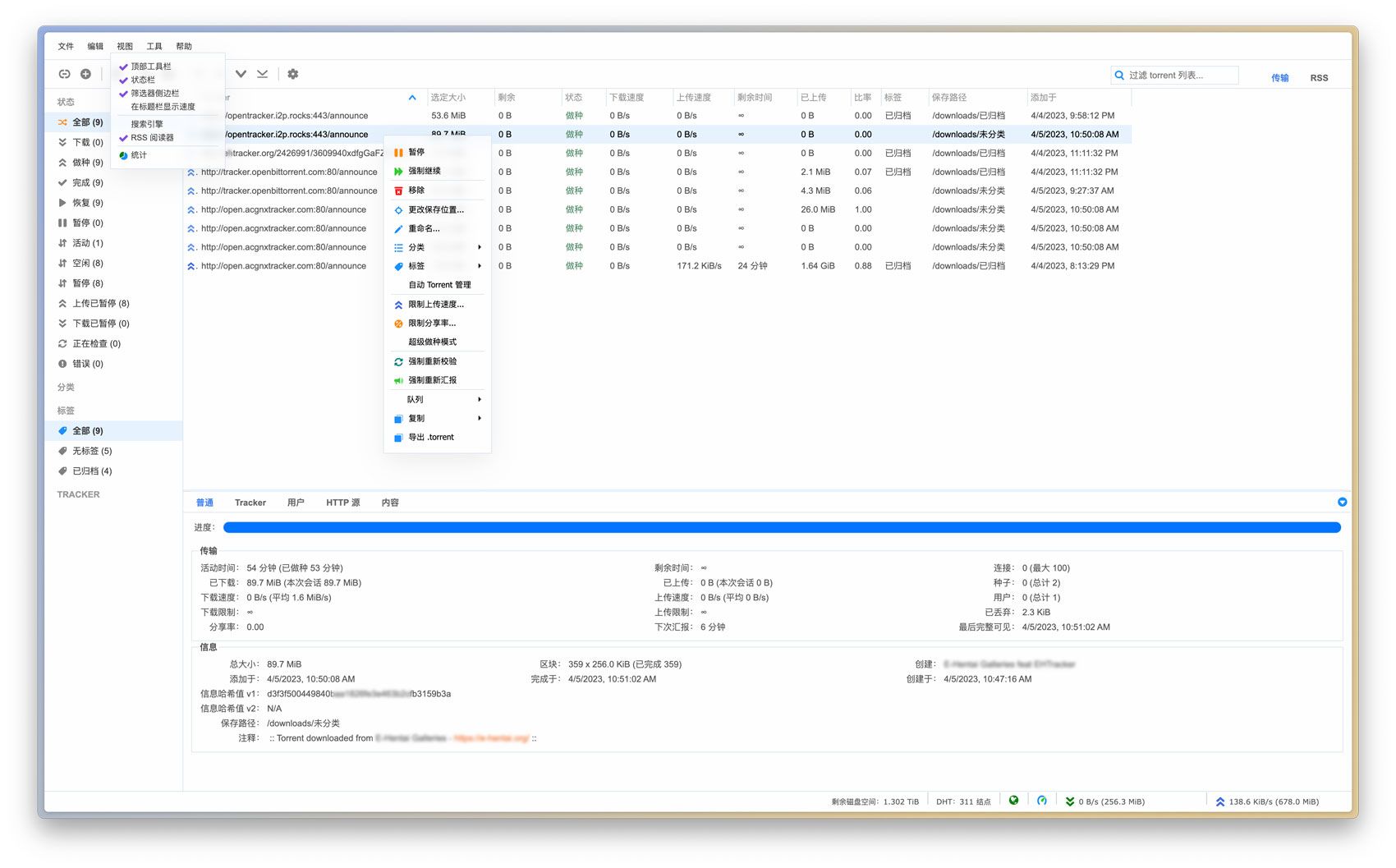
自行修改 qBittorrent Web UI 地址。
Modify the qBittorrent Web UI address by yourself, the status color identification needs to be modified according to the language you use.

Authorcxj10023
LicenseNo License
CategoryqBittorrent
Created
Updated
Code size7.1 kB
Code checksum45fc4c1
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
自行修改 qBittorrent Web UI 地址。
Modify the qBittorrent Web UI address by yourself, the status color identification needs to be modified according to the language you use.
/* ==UserStyle==
@name Simple qBittorrent
@namespace Simple qBittorrent
@version 0.1
@description qBittorrent WebUI 美化
*/
@-moz-document url-prefix("http://yourIP:8080/") {
:root {
--line: 1px solid #dbe2ed;
--accent: #407eed;
}
/*
Replace it with your own language
e.g. “做种” - > “seeding”
*/
[title=做种] {
color: #678ec9;
}
[title=下载] {
color: #47865c;
}
[title=等待] {
color: #bca351;
}
[title=完成] {
color: #954392;
}
/*整体优化*/
body {
font-size: 12px;
font-family: hiragino sans,system-ui,-apple-system,BlinkMacSystemFont,segoe ui,Roboto,Helvetica,Arial,sans-serif,apple color emoji,segoe ui emoji,segoe ui symbol;
}
th, td {
white-space: nowrap;
}
.dynamicTable {
width: 100%;
}
/*顶部功能区*/
#desktopHeader,
#desktopNavbar,
.panel,
.toolbarTabs,
.tab-menu li,
.tab-menu li a,
.tab-menu li.selected,
.tab-menu li.selected a,
.dynamicTable thead tr,
.dynamicTable th,
.dynamicTable tbody tr:nth-child(even),
.dynamicTable tbody tr.alt {
background: #FFFFFF;
}
#desktopNavbar {
padding: 10px;
border-bottom: var(--line);
}
#pageWrapper {
border-bottom: var(--line);
border-top: var(--line);
}
#mochaToolbar img {
width: 18px;
filter: contrast(0);
}
#mochaToolbar img:hover {
filter: contrast(1);
}
#mochaToolbar {
padding: 4px 10px;
}
#torrentsFilterToolbar #torrentsFilterInput,
#torrentFilesFilterToolbar #torrentFilesFilterInput {
border: var(--line) !important;
height: 20px;
line-height: 20px;
background-size: 1.2em;
background-position-x: 4px;
}
/*标签*/
.tab-menu li.selected a {
color: var(--accent);
}
.tab-menu {
font-size: 13px;
}
.tab-menu li a {
color: #666;
font-weight: bold;
}
/*左面板*/
.filterTitle {
color: #999999;
padding-left: 19px
}
#Filters ul img {
height: 14px;
width: 14px;
margin-bottom: 2px;
margin-right: 4px;
filter: contrast(0);
}
#Filters .selectedFilter img {
filter: contrast(1);
}
.filterTitle img {
display: none;
}
div#Filters_pad {
line-height: 30px;
}
#Filters ul li {
padding-left: 16px;
margin-left: -16px;
color: #333;
}
.selectedFilter,
ul.filterList .selectedFilter:hover {
background-color: #e6f2ff;
color: #000;
font-weight: bold;
}
ul.filterList li:hover,
.contextMenu li a:hover,
.dynamicTable tbody tr:hover,
#torrentFilesTableDiv .dynamicTable tr.nonAlt:hover,
#desktopNavbar li ul li a:hover {
background-color: #e6f2ff69;
color: #333;
}
ul.filterList li:hover a {
color: #000;
}
.columnHandle {
background: rgba(255, 255, 255, 0);
border: var(--line);
width: 0px;
}
/*主面板列*/
.dynamicTable th {
border-right: var(--line);
color: #999999;
font-weight: normal;
}
.dynamicTable th.sorted {
background-size: 12px;
background-position-x: 95%;
}
.horizontalHandle .handleIcon {
background: #e6f2ff;
margin: 0 10px;
}
.panel {
border-bottom: none;
}
/*
div#torrentsTableFixedHeaderDiv {
border-bottom: var(--line);
}
*/
#transferList img.stateIcon {
height: 1em;
margin-bottom: 1px;
}
.panel-header {
background: none;
border-bottom: var(--line);
}
#piecesbar_0,
fieldset,
input {
border: var(--line) !important;
}
hr {
background-color: #fff;
}
#torrentFilesFilterInput {
height: 22px;
background-position-x: 4px;
background-size: 1.2em;
}
#prop_general {
padding: 10px;
}
.dynamicTable tbody tr.selected,
#torrentFilesTableDiv .dynamicTable tr.nonAlt.selected {
background-color: #e6f2ff;
color: #000;
}
#transferList .dynamicTable td,
.dynamicTable td {
padding: 7px 5px;
}
#torrentTrackersTableDiv .dynamicTable td {
padding: 2px 2px;
}
div#progressbar_0 {
border-color: rgb(0, 0, 102) !important;
}
.dynamicTable td img.flags {
padding-left: 5px;
}
td#progress,
#piecesbar_0 {
border-radius: 20px;
overflow: hidden;
}
.piecesbarCanvas {
filter: brightness(3.6);
}
.progressbar_wrapper {
filter: brightness(11);
border: 1px solid #4165c5 !important;
font-size: 10px;
font-weight: thin;
margin-left: -5px !important;
}
/*状态栏*/
#desktopFooter {
background: #FFFFFF;
height: 100%;
padding: 0 8px;
}
#desktopFooter td {
vertical-align: middle;
}
#desktopFooter table,
#desktopFooter tbody {
border-spacing: 0;
height: 100%;
}
#desktopFooter img {
height: 16px !important;
}
/*右键菜单*/
.contextMenu,
.contextMenu li ul,
#desktopNavbar li ul {
background: #ffffffad;
-webkit-backdrop-filter: blur(7px) !important;
backdrop-filter: blur(7px);
border: var(--line);
padding: 10px;
box-shadow: 0 15px 40px rgba(0, 0, 0, 0.07)
}
.contextMenu .separator,
li.divider {
border-top: var(--line);
}
.contextMenu li img,
.MyMenuIcon {
height: 14px;
margin-bottom: -4px;
width: 14px;
padding-right: 4px;
}
/*按钮*/
button,
#preferencesPage_content div input {
border: var(--line);
background: #FFF;
border-radius: 4px;
font-size: 12px;
padding: 3px 10px;
color: #333;
cursor: pointer;
}
button:hover,
#preferencesPage_content div input:hover {
background: #e6f2ff;
}
button:active,
#preferencesPage_content div input:active {
background: var(--accent);
color: #FFFFFF;
}
select {
width: 150px;
padding: 3px 4px;
font-size: 12px;
border: var(--line);
color: #333;
border-radius: 4px;
}
input {
padding: 3px 4px;
border: var(--line);
border-radius: 4px;
font-size: 12px;
color: #333;
}
#searchPattern {
line-height: 20px;
background-position-x: 4px;
height: 20px;
}
input:focus,
select:focus,
textarea:focus,
#torrentsFilterToolbar #torrentsFilterInput:focus,
#torrentFilesFilterToolbar #torrentFilesFilterInput:focus {
border: 1px solid var(--accent) !important;
}
textarea,
#watched_folders_tab td,
#watched_folders_tab th,
.select-watched-folder-editable {
border: var(--line);
}
/*弹窗*/
.mocha {
border-radius: 8px;
padding: 16px;
background-color: #FFFFFF !important;
box-shadow: 0 20px 40px rgba(0, 0, 0, 0.3);
}
.mocha.replaced,
.mochaTitlebar.replaced,
.mochaMinimizeButton.replaced,
.mochaMaximizeButton.replaced {
background-color: #FFFFFF !important;
}
.mochaOverlay {
position: unset !important;
}
.mochaMinimizeButton,
.mochaMaximizeButton,
.mochaCloseButton {
background-color: rgba(0, 0, 0, 0) !important;
}
.handle,
.mochaCanvas {
display: none;
}
.mochaToolbarWrapper {
border: none;
}
.mochaContentBorder {
border-bottom: none;
border-top: var(--line);
}
}