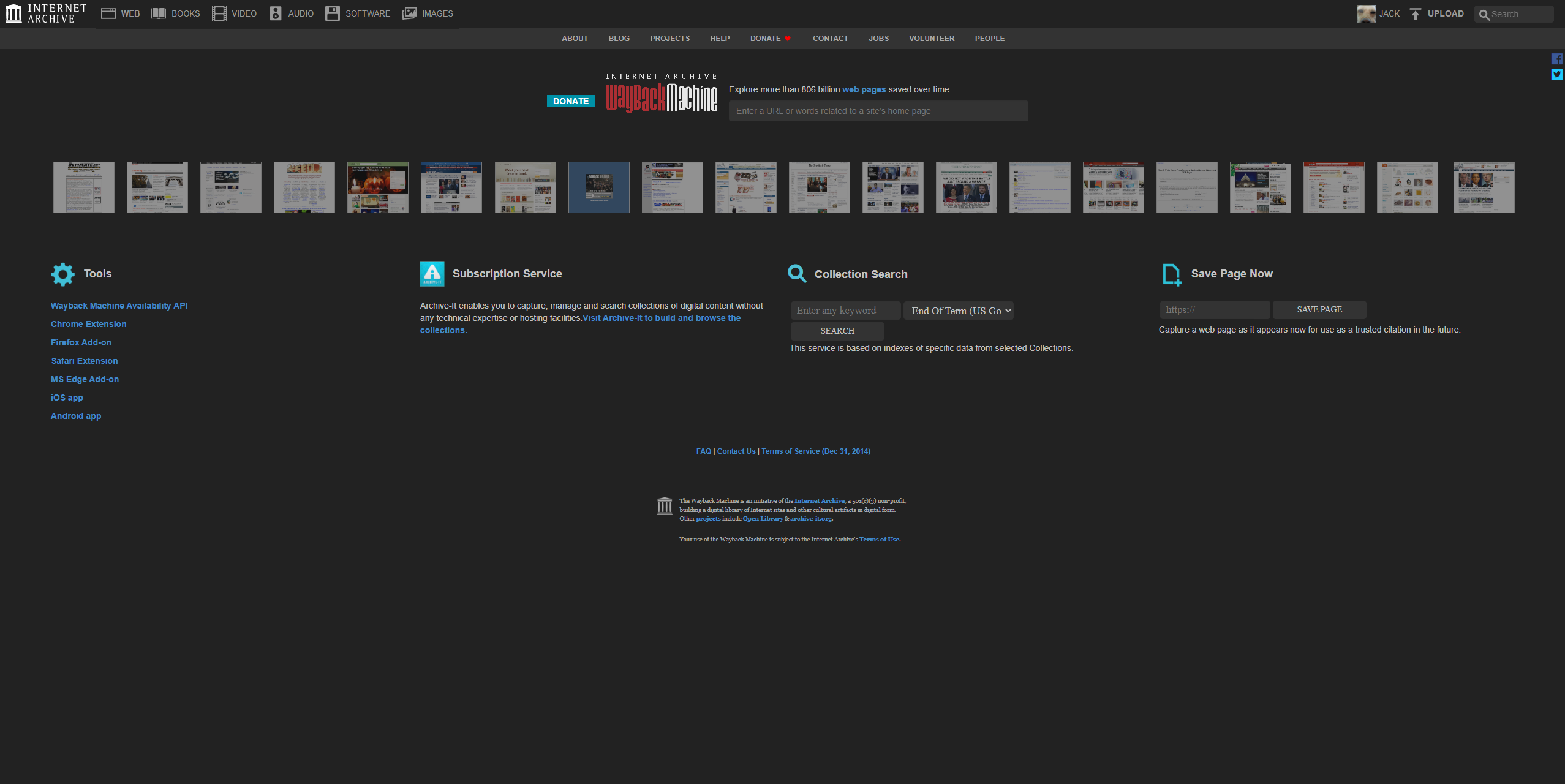
Dark mode for archive.org! (Waybackmachine)
Archive.org Dark Mode (Waybackmachine) by JackABoylol

Details
AuthorJackABoylol
LicenseNo License
Categoryarchive.org
Created
Updated
Code size7.8 kB
Code checksum2c18c75c
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
/* ==UserStyle==
@name Archive.org Dark Mode (Waybackmachine)
@description Dark mode for archive.org!
@version 1.2
@author Jackk#4200
@namespace https://userstyles.world/user/JackABoylol
==/UserStyle== */
@-moz-document url-prefix("https://archive.org"), url-prefix("https://web.archive.org"), url-prefix("https://www.archive.org"), url-prefix("http://web.archive.org/")
{
body {
background-color: #222;
}
.search-toolbar {
background-color: #222;
}
.search-toolbar-logo {
background: url(https://i.imgur.com/Ayw1BuL.png) no-repeat 50%;
background-size: cover;
width: 183px;
height: 65px;
display: inline-block;
}
html, body
{
color: #c3c3c3;
}
a {
font-weight: bold;
}
#footerHome p {
color: #a9a9a9;
}
#footerHome {
background: url("https://media.discordapp.net/attachments/749823971368894507/1093805040898162688/logo_archive-sm.png") 0 0 no-repeat
}
.form-control {
background-color: #333;
border: #555;
}
.web_input {
background-color: #333;
border: #555;
}
.web_button {
background-color: #333;
border: #555;
}
.web_button:hover {
background-color: #111;
}
.close {
color: transparent;
}
#search-input {
background-color: #333;
}
.form-control {
color: #b5b5b5;
}
#search-input-item-0:hover {
background-color: #444;
}
#search-input-item-1:hover {
background-color: #444;
}
#search-input-item-2:hover {
background-color: #444;
}
#search-input-item-3:hover {
background-color: #444;
}
#search-input-item-4:hover {
background-color: #444;
}
#search-input-item-5:hover {
background-color: #444;
}
a.dropdown-item {
color: #b5b5b5;
}
.nav-search-1 .search-activated.nav-search .search-field.nav-search {
background-color: #333;
}
.nav-search-1 .search-activated.nav-search .highlight.nav-search {
background-color: #333;
}
.nav-search-1 .search.nav-search path.nav-search {
fill: #999;
}
.nav-search-1 .search-activated.nav-search .search.nav-search {
background-color: #333;
}
.search-menu-1 .search-menu-inner.search-menu {
background: #333;
}
.nav-search-1 input.nav-search[type="text"] {
color: #999;
}
.search-menu-1 .search-menu-inner.search-menu {
color: #999;
}
input[readonly], textarea[readonly] {
color: #999;
background-color: #333;
border-color: #555;
}
.web-search-toolbar-logo-container {
background: url(https://media.discordapp.net/attachments/749823971368894507/1093833020164821022/logo_wayback_210x77.png) no-repeat 50%;
}
img.web_logo_img {
background: url("https://media.discordapp.net/attachments/749823971368894507/1093833020164821022/logo_wayback_210x77.png") no-repeat 50%;
background-size: cover;
width: 210px;
height: 77px;
display: inline-block;
opacity: 0;
}
.web_small_text {
color: #999999;
}
/* width */
::-webkit-scrollbar {
width: 7px;
}
/* Track */
::-webkit-scrollbar-track {
background: #333;
}
/* Handle */
::-webkit-scrollbar-thumb {
background: #888;
border-radius: 5px;
}
/* Handle on hover */
::-webkit-scrollbar-thumb:hover {
background: #555;
}
/* Resizer */
::-webkit-scrollbar-corner {
background: #333;
}
.user-menu-1 nav.user-menu {
background: #333;
}
.user-menu-1 a.user-menu {
color: #999;
}
.user-menu-1 nav.user-menu:after {
color: #333;
}
body.ia-module .columns-facets .fatable .farow .facell:last-child, body.ia-module #morf-page .fatable .farow .facell:last-child {
color: #999;
}
.form-inline .form-control {
width: 174px;
}
.search-form--inside button {
color: #999999;
}
body.ia-module.tiles .item-ia.new-item {
color: #999999;
}
body.ia-module.tiles .item-ia {
background-color: #333;
color: #999;
border: 1px solid #555;
box-shadow: 0px 0px 0px #222;
}
body.ia-module.tiles .item-ia .item-ttl .ttl {
color: #999;
}
body.ia-module .columns-items .sortbar {
background-color: #333;
border: 1px solid #555;
border-bottom: 0px solid #555;
}
body.ia-module .columns-items .sortbar-rule {
background: #555;
}
body.ia-module .lists-button, body.ia-module .tiles-button {
color: #999;
}
body.ia-module.lists .lists-button, body.ia-module.tiles .tiles-button {
color: #999;
}
body.ia-module .ikind.stealth {
color: #999;
}
body.ia-module .ikind.stealth.in {
color: #e7e7e7;
}
body.ia-module .columns-items .sortbar .up-down div.in {
color: #666 !important;
}
body.navia .container-ia.nopad {
border-top: 0px solid #444;
}
body.ia-module.tiles .columns-items {
border-left: 1px solid #444;
}
body.ia-module .columns-facets h1 {
border-bottom: 1px solid hsl(0, 0%, 27%);
}
body.ia-module .columns-facets .fatable .farow a.facet-link, body.ia-module #morf-page .fatable .farow a.facet-link {
color: #999;
}
body.ia-module .boxy.white-bg {
background-color: #333;
border: 1px solid #555;
}
body.ia-module .boxy {
background-color: rgba(51,51,51,1);
box-shadow: 0px 0px 0px rgba(0,0,0,0);
border: 1px solid #555;
}
body.ia-module .boxy a {
color: #428bca;
}
.item-download-options .format-summary {
color: #428bca;
}
a, a:hover, a:focus {
color: #428bca;
}
body.ia-module .boxy.white-bg a {
color: #428bca;
}
body.ia-module .boxy .boxy-ttl {
color: #999;
}
body.ia-module .stealth {
color: #999;
}
.action-buttons-section .favorite-btn .button:hover, .action-buttons-section .favorite-btn .button.favorited {
background-color: #222 !important;
}
.action-buttons-section .button {
background-color: #222 !important;
border: 2px solid #555;
color: #999;
}
body.ia-module #also-found {
background-color: #171717;
}
.well {
background-color: #333;
border: 1px solid #555;
}
body.ia-module.tiles .item-ia .item-parent {
color: #999;
}
:root {
--ia-theme-primary-background-color: #333;
--ia-theme-secondary-background-color: #333;
--ia-theme-primary-text-color: #999;
}
#whoweare {
color: #999;
}
#search-input {
--input-background-color: #333;
}
#wayback-search-container {
background: rgb(3, 3, 3);
}
.main-image {
background: url(https://cdn.discordapp.com/attachments/749823971368894507/1093863600164188230/ia-logo-2c2c2c.03bd7e88c8814d63d0fcb35fc01f37c3.png) no-repeat 50%;
}
img.main-image {
background: url("https://cdn.discordapp.com/attachments/749823971368894507/1093863600164188230/ia-logo-2c2c2c.03bd7e88c8814d63d0fcb35fc01f37c3.png") no-repeat 50%;
background-size: cover;
width: 210px;
height: 77px;
display: inline-block;
opacity: 0;
}
.capture-details {
background: #222;
}
.sparkline-year-label {
color: #999;
}
.calendar-day .measure {
background-color: #00b3ff;
}
.calendar-day .measure.s3xx {
background-color: #00ff00;
}
.calendar-day>a {
color: #999;
}
.popup-of-day {
background: #222;
}
.popup-arrow-foreground {
border-color: #222 transparent;
}
#wayback-search-container {
background: rgb(28 28 28);
}
.download-directory-listing .directory-listing-table a {
color: #428bca;
}
pre {
background-color: #333333;
border: 1px solid #555;
}
.download-directory-listing .directory-listing-table {
color: #c3c3c3;
}
.download-directory-listing .directory-listing-table thead {
border-bottom: 1px solid #ccc;
}
}