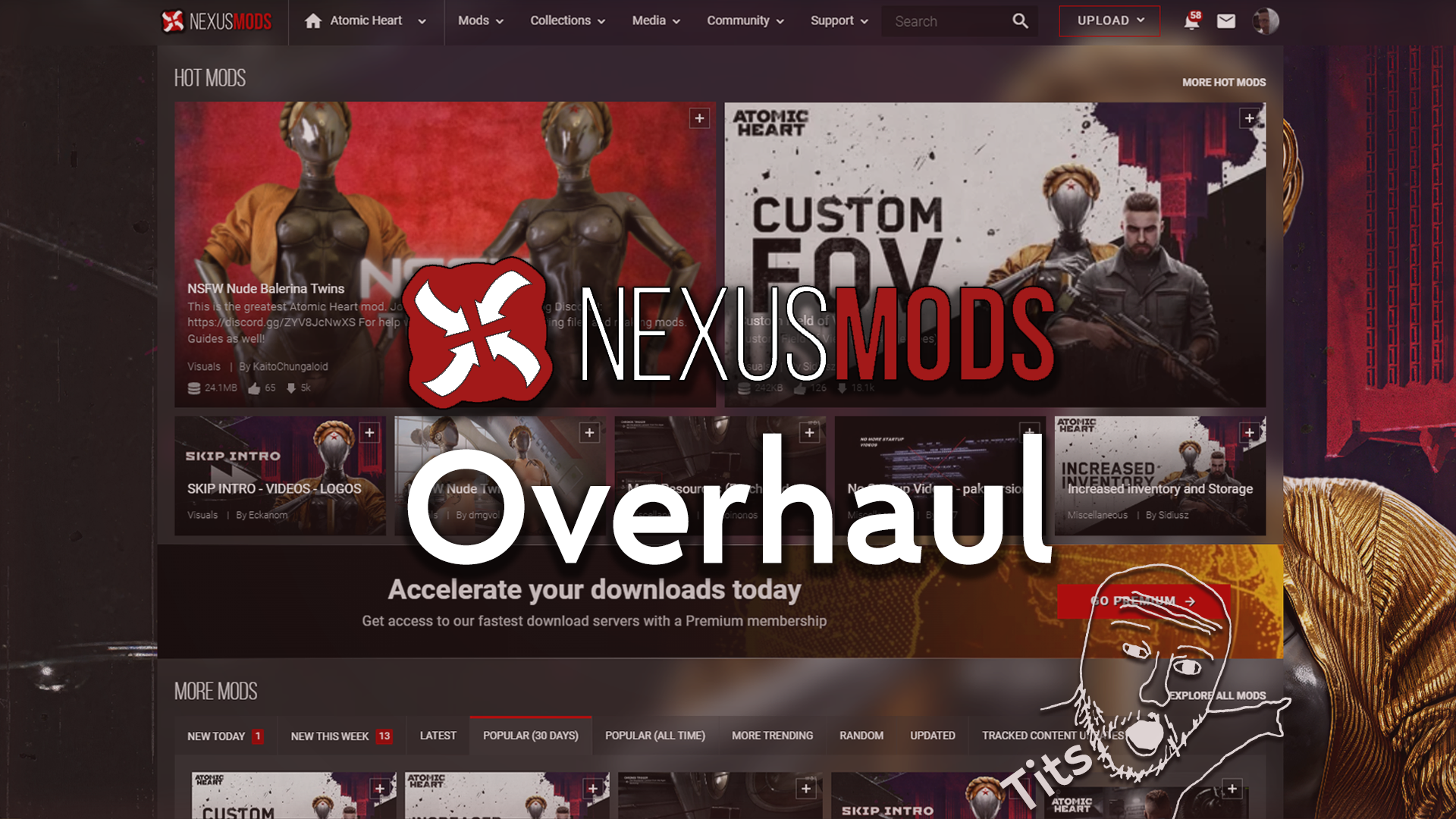
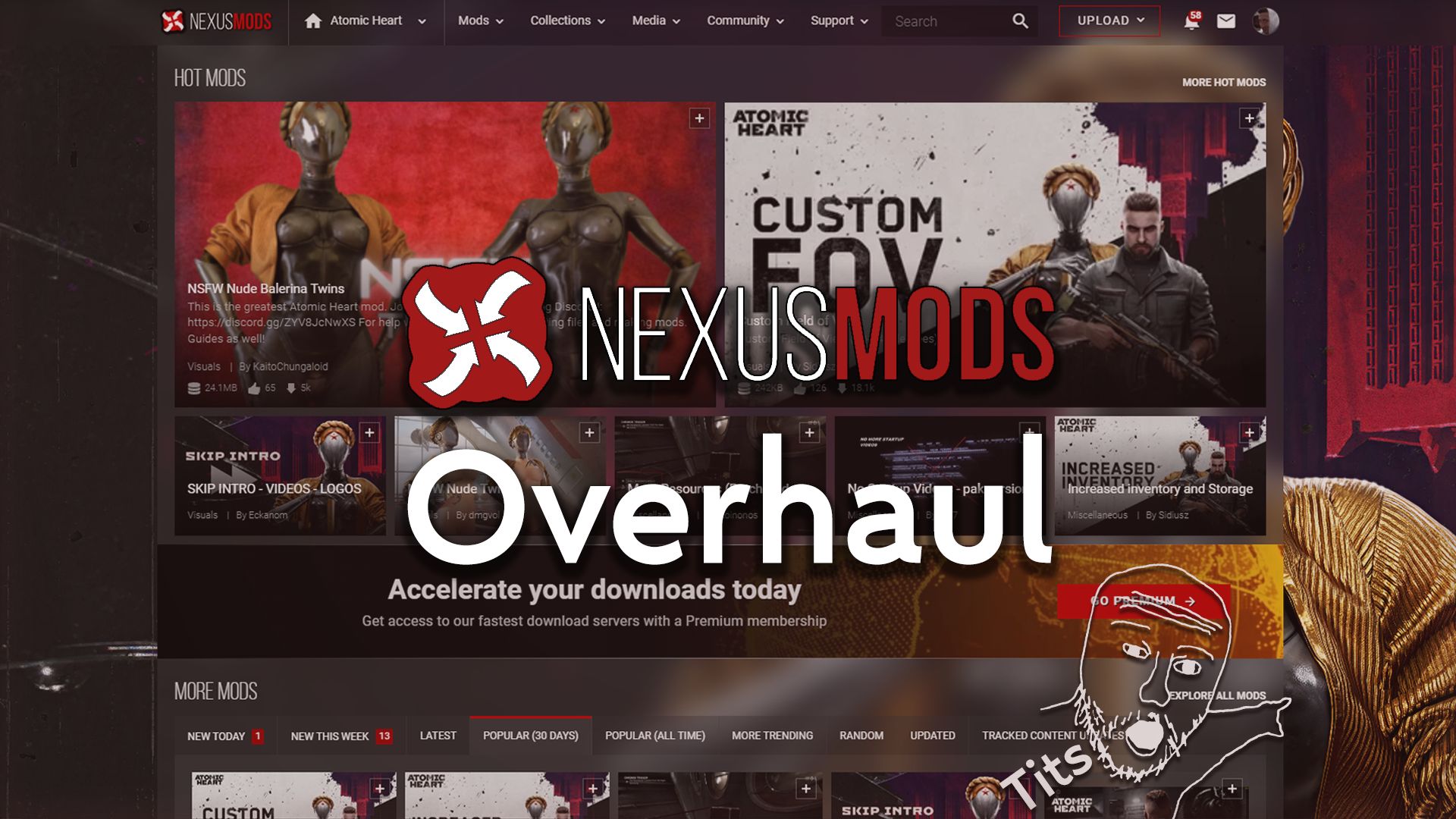
Simply overhauls the page.
NexusMods Overhaul by blyad

Details
Authorblyad
LicenseCC BY-NC-SA 4.0
Categorynexusmods
Created
Updated
Code size77 kB
Code checksum8431fa3f
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
What this does:
- Changes background colors to translucent
- Changes background images according to the game page
- Adds custom scrollbar which adapts to according variable
- Changes various background colors to dark, fe. download cap and inputs
More details
Every image is at least 1920x1080 resolution. Most images are 2K+ res and some of them are even 8K, fe. Dark Souls 3.
Currently this supports ~69 game pages, more will come soon.
It's pretty bland at this moment, I just don't have any ideas what to do, please leave any suggestions here or at GitHub page, thanks.
Update 11
- added support for Starfield page
- removed clutter from next.nexusmods(collections page)
Update 10
- upload page support
- custom theme for resident evil 4 remake
Update 9 | 06.03.23 | Foolishness, Dante
- fixed few things
- added custom background images and themes for Atomic Heart and Hogwarts Legacy
- overhauled github page
- new logo and preview images
Update 8 | 14.07.22
- replaced DMC5 background image
Update 7 | 07.06.22
- changed more things to black
- pinned to variable scrollbar at
next.nexusmods.com - changed background image for
Mass Effect Legendary Edition - added custom red variables for
ME Legendary Editionpage - minor changes
Update 6 | 07.04.22
- improved dark inputs
- fixed screenshot containers to do not cut bottom part of the photo
- pinned scrollbar color to variable at
user.nexusmods.com - added support for
Elden RingandGod of Warpage - improved
ready or notcustom theme
Update 5 | 06.03.22
- added support for another game pages(fe. DL2)
- did something idk
Update 4 | 20.01.22
- added support for few game pages(AC1, GTA:SA, GTA DEF ED, AC Odyssey, Subnautica BZ, SW Jedi FO, SoD2, FC3, Days Gone, Halo TME, Ready or Not, BG3)
- corrected few background images to be translucent
- even more improved dark inputs
- minor fixes
Update 3 | 27.11.21
- changed more things to translucent
- pinned more things to variables
- and I think I added one custom color palette for something idk
Update 2 | 28.10.21
- changed dropdowns to translucent
- changed recent downloads to translucent
- changed some more things to translucent
- changed inputs and selects to black at account preferences
- added dark theme for help.nexusmods.com
- fixed black scrollbars at help.nexusmods.com and wiki.nexusmods.com
- changed theme for darkest dunegon page
- added custom color palette for resident evil 3 remake
- minor fixes
Update 1 | 25.09.21
- changed navbar to translucent
- pinned more thing to variables, like 'Go Premium' button on footer
- rewritten dark inputs, dropdowns etc.
- changed more containers to translucent, fe. "Media" container
- added custom variables to Cyberpunk 2077 page
- added shine effect after hovering on a tile(+little zoom)
- probably something more but already forgot about them
Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name NexusMods Overhaul
@namespace github.com/blyad2137/nexusmods-overhaul
@version 1.1.6
@description `Overhauls look of nexusmods to be more 'modern', from lack of better word.`
@author blyad (https://github.com/blyad2137)
@license CC BY-NC-SA 4.0
@homepageURL https://github.com/blyad2137/nexusmods-overhaul
@supportURL https://github.com/blyad2137/nexusmods-overhaul/issues
==/UserStyle== */
@-moz-document domain("nexusmods.com") {
::-webkit-scrollbar-track {
-webkit-box-shadow: inset 0 0 0px rgba(0, 0, 0, 0.3);
border-radius: 0px;
background-color: #212121;
}
html[hide-scrollbar="true"] ::-webkit-scrollbar{display:none}
::-webkit-scrollbar {
width: 1rem;
background-color: #212121;
}
::-webkit-scrollbar-thumb {
-webkit-box-shadow: inset 0 0 6px rgba(0, 0, 0, .6);
background-color: var(--theme-primary) !important;
border: 5px solid rgba(0, 0, 0, 0);
border-radius: 10px;
background-clip: padding-box;
}
::-webkit-scrollbar-thumb:hover {
background-color: var(--theme-secondary) !important;
border: 4px solid rgba(0, 0, 0, 0);
}
::-webkit-scrollbar-corner {
background-color: #212121;
border-color: #212121;
}
span.tooltip.tooltipstered {
background-color: #0000 !important;
}
body.scheme-theme-Fallout .mod-tile-left .mod-tile-dl-status {
background-color: #92ab20D8 !important;
color: #fff !important;
}
.rj-vortex-button {
color: var(--theme-primary);
border-color: var(--theme-primary);
}
.rj-vortex-button:hover {
background-color: var(--theme-primary);
}
#rj-back-to-top.rj-hug-footer {
background-color: var(--theme-primary);
position: absolute;
}
i.fa.fa-chevron-up {
text-align: center;
top: 27%;
left: 31%;
margin: 0;
position: absolute;
}
.bubble {
background-color: var(--theme-secondary);
}
#rj-back-to-top {
background-color: var(--theme-primary-translucent);
}
.rj-standard-button, .page-layout .donation-wrapper form input[type=submit], .notification-indicator, .notification-preferences-body input:checked + .notification-preference-slider:before, .rj-btn.rj-btn-standard, .rj-btn:hover, .add-game-button {
background-color: var(--theme-primary);
}
.rj-standard-button:hover, .title-with-pip .pip, .rj-panel .banner {
background-color: var(--theme-secondary);
}
.rj-panel .banner:before {
border-color: transparent transparent var(--theme-secondary) transparent;
}
.rj-panel .banner:after {
border-color: var(--theme-secondary) transparent transparent transparent;
}
[src="/assets/images/footer/Vortex.svg"] {
-webkit-mask: url(/assets/images/footer/Vortex.svg) no-repeat center;
mask: url(/assets/images/footer/Vortex.svg) no-repeat center;
background-color: var(--theme-primary);
content: url('https://i.imgur.com/WFQNmEA.png');
image-rendering: auto;
}
#rj-sitemap ul li a:hover, .page-layout .table table tfoot a.replaced-login-link, .page-layout .donation-wrapper > p > p > a, .page-layout .author > span, .notifications-header a, .notifications-list ul li .notification-bold, .page-layout .back-wrapper a span, .page-layout .back-wrapper a i, .page-layout tbody td:last-child, .table .orange, .rj-header-tray .rj-mobile-menu-link-section a:active:hover, .rj-header-tray .rj-mobile-menu-link-section a:link:hover, .rj-header-tray .rj-mobile-menu-link-section a:visited:hover, .rj-panel-cta, i.orange, li.rj-mobile-menu-subsection>a>div>span.upload, .page-layout .donation-wrapper > p > span.timer {
color: var(--theme-primary);
}
.rj-orange, a:link.rj-orange, a:active.rj-orange {
color: var(--theme-primary) !important;
}
.rj-btn, a.rj-btn, button.rj-btn {
border-color: var(--theme-primary);
}
.rj-btn.rj-btn-outline:hover, .notification-preferences-body input:checked + .notification-preference-slider, .rj-btn.rj-btn-standard:hover {
background-color: var(--theme-secondary);
}
.rj-news-items .news-item .news-img-wrapper {
background: linear-gradient(to top,transparent,var(--theme-primary));
}
#qs_close:hover {
color: var(--theme-primary);
border-color: rgba(44, 43, 43, .38);
}
#qs_pagination a {
border-color: rgba(44, 43, 43, .38);
}
.static .wrap:first-of-type {
background: rgba(56, 56, 56, .38);
backdrop-filter: blur(1rem);
-webkit-backdrop-filter: blur(1rem);
}
.static .wrap {
background-color: rgba(56, 56, 56, .38);
backdrop-filter: blur(1rem);
-webkit-backdrop-filter: blur(1rem);
}
.tabcontent {
background-color: rgba(68, 68, 68, .38);
}
ul.modtabs {
background-color: rgba(45, 45, 45, .38);
}
ul.modtabs li {
background-color: transparent;
}
ul.modtabs li a.selected {
background-color: rgba(68, 68, 68, .38);
border-right-color: rgba(76, 76, 76, .38);
}
ul.modtabs li a:last-of-type:hover {
border-right-color: rgba(65, 65, 65, .38);
}
ul.modtabs li a {
border-right-color: rgba(61, 61, 61, .38);
}
ul.modtabs li a:hover {
background-color: rgba(65, 65, 65, .38);
}
.mod-tile .mod-tile-left {
background-color: transparent;
box-shadow: inset 0 0 20px rgba(56, 56, 56, .8);
}
li.mod-tile > .mod-tile-left > .tile-data {
background-color: rgba(45, 45, 45, .38);
box-shadow: inset 0 0 20px rgba(56, 56, 56, .8);
}
.tiles .fadeoff {
background: -webkit-linear-gradient(top,rgba(56,56,56,0) 0,rgba(56,56,56,.8) 100%);
background: linear-gradient(to bottom,rgba(56,56,56,0) 0,rgba(56,56,56,.8) 100%);
}
body .home-intro, .collections-banner-outer-wrapper-trigger .collections-banner-wrapper {
background-color: rgba(45, 45, 45, .38);
backdrop-filter: blur(1rem);
-webkit-backdrop-filter: blur(1rem);
}
ul.tiles li.article-tile .mod-tile-left {
background-color: transparent;
box-shadow: inset 0 0 30px rgba(56, 56, 56, .8);
}
li.article-tile > .mod-tile-left > .tile-data {
background-color: rgba(45, 45, 45, .5);
box-shadow: inset 0 0 20px rgba(56, 56, 56, .8);
}
.modimages {
background-color: rgba(32, 32, 32, .38);
}
.modpage .col-1-1.info-details {
background-color: rgba(45, 45, 45, .38);
}
.modpage>.wrap {
background: rgba(56, 56, 56, .38);
backdrop-filter: blur(1rem);
-webkit-backdrop-filter: blur(1rem);
}
.modpage .sideitems {
border-bottom-color: rgba(56, 56, 56, .38);
}
.modpage .col-1-1:not(.popup-bugreport > .col-1-1):not(.popup-mod-tagging .col-1-1):not(.popup-js .col-1-1):not(.form-section-content .col-1-1) {
background-color: rgba(76, 76, 76, .38);
}
.popup-js .col-1-1 {
background-color: transparent;
}
.accordion dt:hover {
background-color: rgba(65, 65, 65, .38);
}
.accordion dt {
background-color: rgba(56, 56, 56, .38);
}
.accordion dt.accopen {
background-color: rgba(45, 45, 45, .38);
}
.accordion dd {
background-color: rgba(56, 56, 56, .38);
}
.table th.table-require-notes:hover, .table th.table-compat-notes:hover, .table th.table-translation-notes:hover {
background-color: rgba(45, 45, 45, .38);
}
.table th:hover {
background: rgba(65, 65, 65, .38);
}
.table th, .table td {
border-right-color: rgba(73, 73, 73, .38);
}
.table th {
background-color: rgba(45, 45, 45, .38);
}
.tabcontent-mod-page .accordionitems .table td {
border-right-color: rgba(91, 91, 91, .38);
border-top-color: rgba(91, 91, 91, .38);
background-color: rgba(76, 76, 76, .38);
}
.comments .comment-head {
background-color: rgba(29, 29, 29, .38);
border-bottom-color: rgba(0, 0, 0, .38);
}
.comments>ol>li {
background-color: rgba(35, 35, 35, .38);
border-color: rgba(0, 0, 0, .38);
}
.comments>ol>li ol>li {
background-color: rgba(69, 69, 69, .38);
border-color: rgba(0, 0, 0, .38);
}
.edit-article-desc, .articlepage article {
background-color: transparent;
}
.category-list li {
background-color: transparent;
border-color: rgba(76, 76, 76, .38);
}
section#rj-vortex {
border-top-color: rgba(93, 93, 93, .38);
background-color: rgba(34, 34, 34, .38);
}
#rj-footer {
background-color: rgba(24, 24, 24, .38);
text-shadow: 1px 1px 1px #000000b8;
}
#rj-footer svg, #rj-footer img {
filter: drop-shadow(1px 1px 1px #000);
}
figure.quote {
background: rgba(56, 56, 56, .38);
}
figure.quote .icon-quote {
fill: rgba(101, 101, 102, .38);
}
.col-1-1>.container, .modpage.mediapage .container.comments {
background: rgba(76, 76, 76, 0);
}
.mod-tile > div {
background-repeat: no-repeat;
background-position: -610px -120px, 0 0;
background-image: -webkit-linear-gradient(top left,rgba(255, 255, 255, .1) 0%,rgba(255, 255, 255, 0.1) 37%,rgba(255, 255, 255, 0.3) 45%,rgba(255, 255, 255, 0.0) 50%);
background-image: -moz-linear-gradient(0 0,rgba(255, 255, 255, 0.1) 0%,rgba(255, 255, 255, .1) 37%,rgba(255, 255, 255, 0.3) 45%,rgba(255, 255, 255, 0.0) 50%);
background-image: -o-linear-gradient(0 0,rgba(255, 255, 255, 0.1) 0%,rgba(255, 255, 255, 0.1) 37%,rgba(255, 255, 255, 0.3) 45%,rgba(255, 255, 255, 0.0) 50%);
background-image: linear-gradient(0 0,rgba(255, 255, 255, 0.1) 0%,rgba(255, 255, 255, 0.1) 37%,rgba(255, 255, 255, 0.3) 45%,rgba(255, 255, 255, 0.0) 50%);
-moz-background-size: 250% 250%, 100% 100%;
background-size: 250% 250%, 100% 100%;
-webkit-transition: background-position, transform, text-shadow, box-shadow 0s ease-in;
-moz-transition: background-position, transform, text-shadow, box-shadow 0s ease-in;
-o-transition: background-position, transform, text-shadow, box-shadow 0s ease-in;
transition: background-position, transform, text-shadow, box-shadow 0s ease-in;
transition-duration: 0.1s
}
#mod-list .mod-tile > div:hover {
...