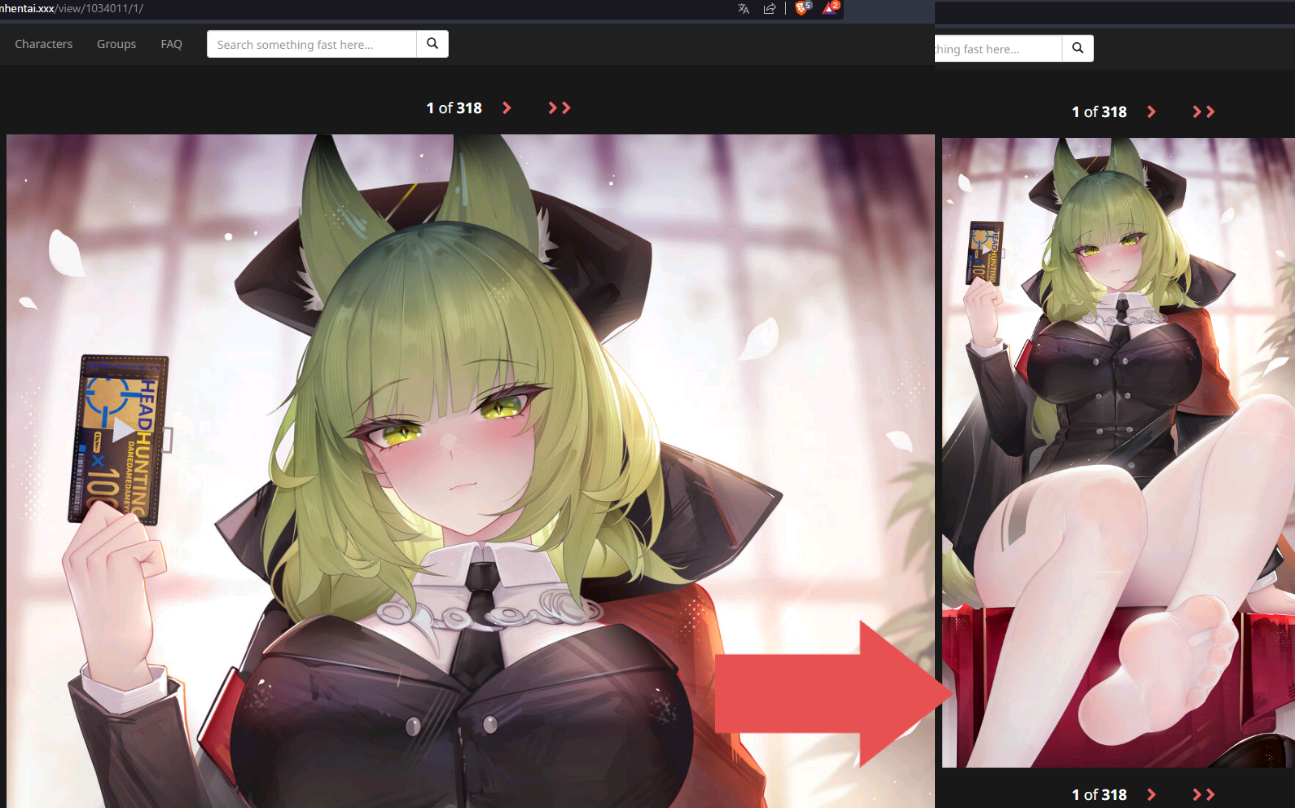
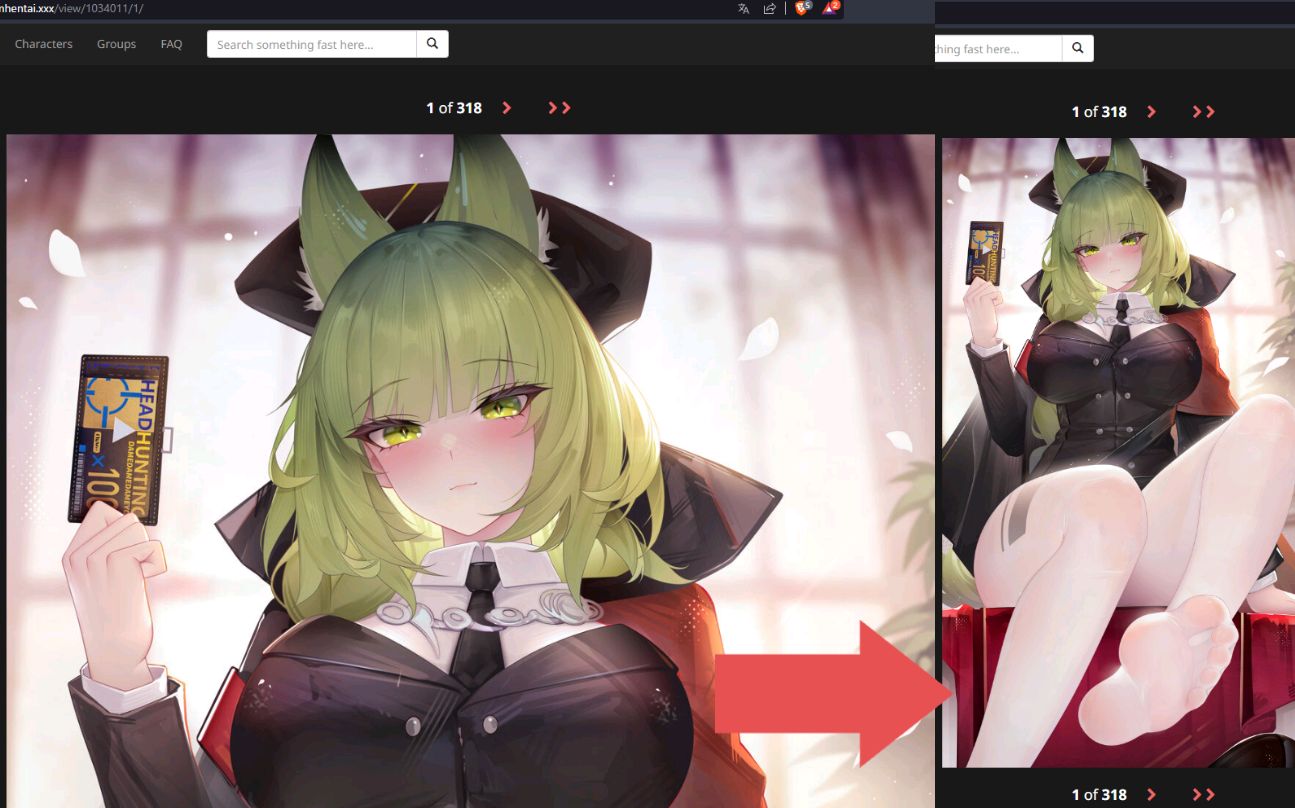
At https://imhentai.xxx/view/, this CSS style allows you to view images without scrolling, even at 100% zoom.
Fix imhentai.xxx/view by ANSKS

Details
AuthorANSKS
LicenseNo License
Categoryimhentai
Created
Updated
Code size1.4 kB
Code checksum484c6dc
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
When looking at https://imhentai.xxx/view/ at 100% zoom, the image is large and I had to scroll every now and then or reduce the zoom.
I thought this was a pain, so I asked ChatGPT to create a CSS style for me (with various human adjustments).
Now, I don't have any detailed knowledge of CSS or anything like that, so I honestly can't help you if you ask me if something is wrong here or there.
If you find something wrong, please fix it yourself.
Source code
/* ==UserStyle==
@name CSS to enjoy imhentai even at 100% zoom
@version 20230407.15.22
@namespace ?
==/UserStyle== */
@-moz-document url-prefix("https://imhentai.xxx/view/") {
div.pre_img,
img#gimg {
height: 780px;
width: auto;
max-height: 1280px;
}
div.pre_img[max-height="780px"] > img,
img#gimg[max-height="780px"] {
width: calc(1280px * 780 / max-height);
width: -webkit-calc(1280px * 780 / max-height);
width: -moz-calc(1280px * 780 / max-height);
width: -o-calc(1280px * 780 / max-height);
width: -ms-calc(1280px * 780 / max-height);
width: calc(1280px * 780 / max-height);
width: calc(1280px * 780 / max-height);
width: calc(1280px * 780 / max-height);
width: calc(1280px * 780 / max-height);
width: calc(1280px * 780 / max-height);
width: calc(1280px * 780 / max-height);
width: calc(1280px * 780 / max-height);
width: calc(1280px * 780 / max-height);
width: calc(1280px * 780 / max-height);
width: calc(1280px * 780 / max-height);
width: calc(1280px * 780 / max-height);
width: calc(1280px * 780 / max-height);
}
}
@-moz-document url("https://imhentai.xxx/view/") {
@import url("https://fonts.googleapis.com/css?family=Roboto:400,400i,700,700i");
@import url("https://cdnjs.cloudflare.com/ajax/libs/font-awesome/4.7.0/css/font-awesome.min.css");
}