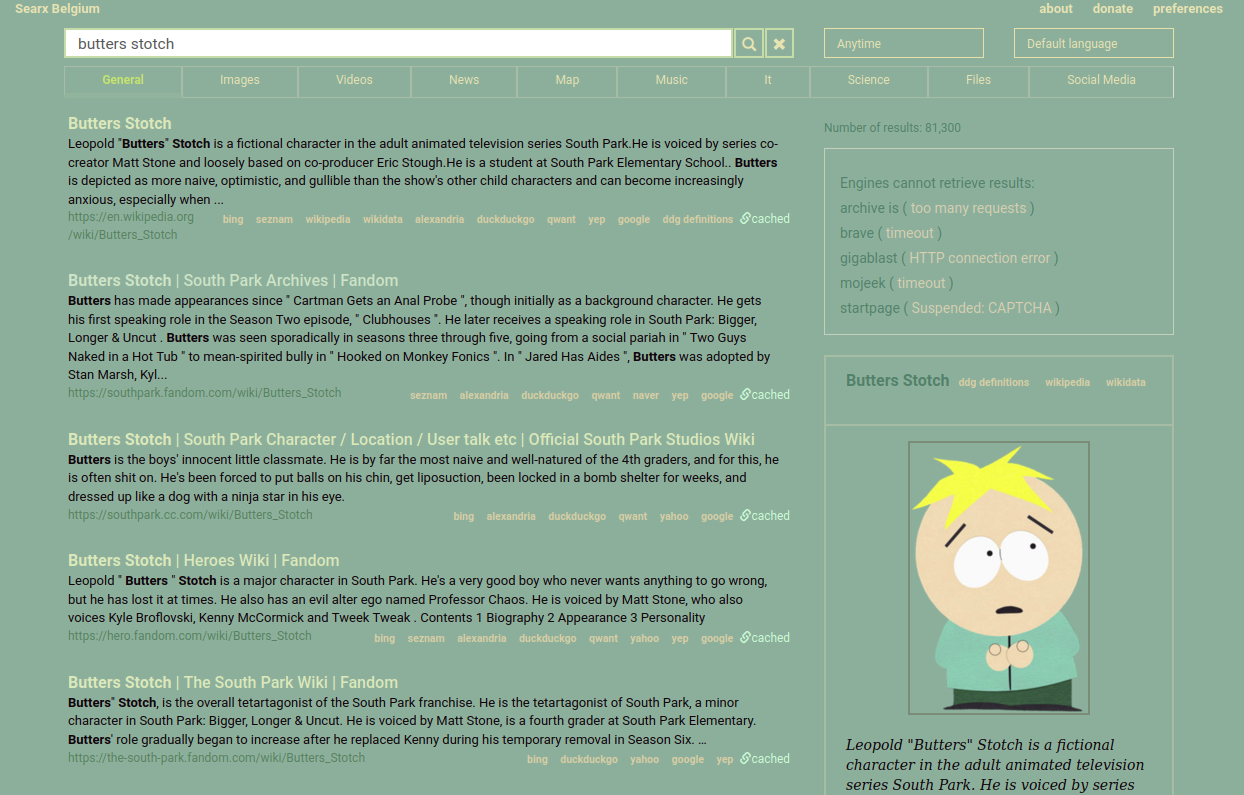
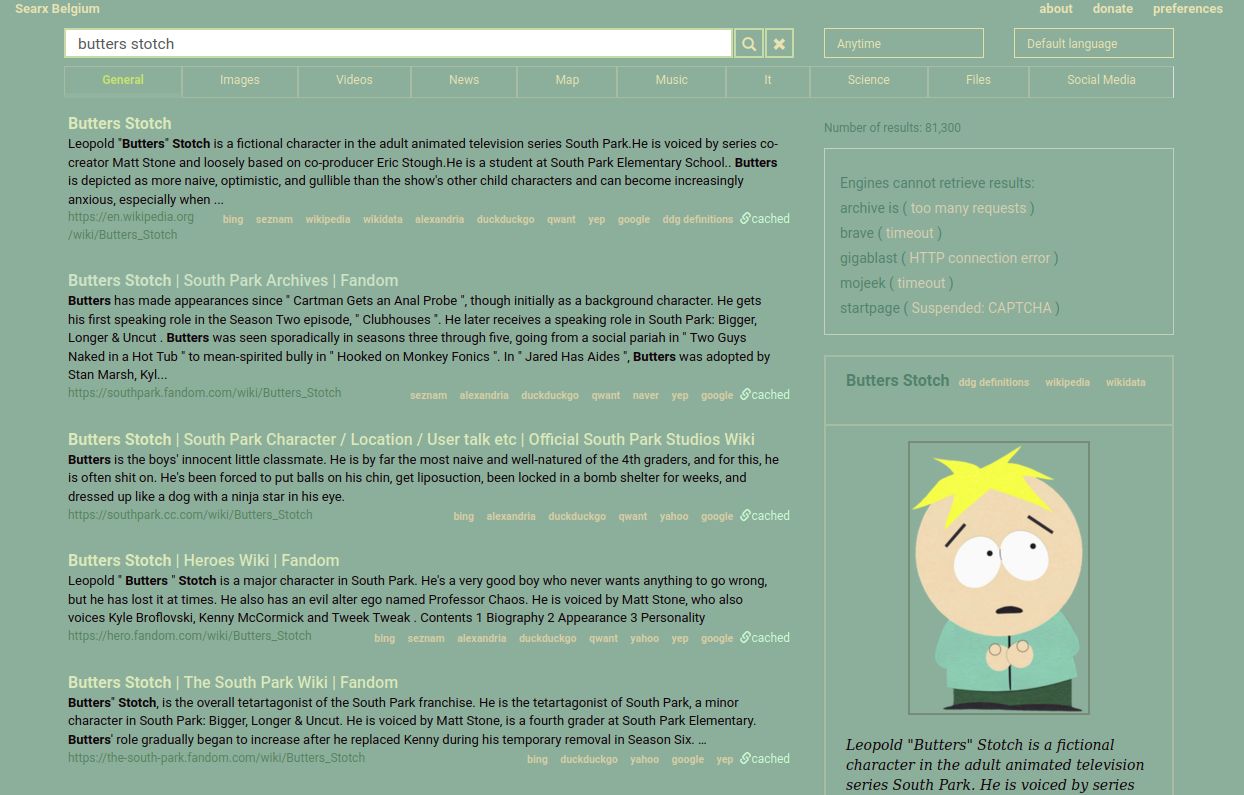
userstyle for searx.be instance
we are reasonable people (searx.be theme) by coolslutguy420_2nd-ressurection

Details
Authorcoolslutguy420_2nd-ressurection
LicenseNo License
Categorysearx.be
Created
Updated
Code size7.2 kB
Code checksum9b23b8bc
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
/* ==UserStyle==
@name we are reasonable people (searx.be theme)
@namespace github.com/openstyles/stylus
@version 1.0.0
@description userstyle for searx.be instance
@author Me
==/UserStyle== */
@-moz-document domain("searx.be") {
body, html, div, footer, header {
background: #8caf9b !important;
color: #52816a !important;
box-shadow :none important;
text-shadow: none !important;
}
.result-images a {
padding: 0px;
display: flex;
max-height: 150px !important;
background-size: contain;
}
.result-images a:focus .img-thumbnail, .result-images a:hover .img-thumbnail {
box-shadow: none !important;
border: 1px #c2d1ba solid !important;
transition: none;
animation: none
}
.fade {
transition: none;
box-shadow: none !important;
animation: none;
background: none !important;
transform: none;
}
.fade-in {
transition: none;
animation: none;
box-shadow: none !important;
background: none !important;
transform: none;
}
.modal.fade .modal-dialog {
transition: none;
box-shadow: none !important;
animation: none;
background: none !important;
transform: none;
}
.modal {
transition: none;
box-shadow: none !important;
animation: none;
background: none !important;
transform: none;
}
.carousel-inner > .item > a > img, .carousel-inner > .item > img, .img-responsive, .thumbnail a > img, .thumbnail > img {
max-width: 320px;
height: auto;
padding-bottom:0px;
}
.img-thumbnail {
background-color: #81a78e;
}
.carousel-inner > .item > a > img, .carousel-inner > .item > img, .img-responsive, .thumbnail a > img, .thumbnail > img {
border: 2px #778c77 solid;
padding: 0px;
margin-bottom: 0px;
margin-top: 0px;
}
.modal-title {
color: #c9f6aa;
background-color: #8cb099;
}
.modal-header .close {
color: #465d36;
padding-top: 2px;
padding-right: 5px;
}
.modal-header {
color: #465d36;
line-height: 0px;
padding-top: 0px;
padding-bottom: 0px;
padding-left: 5px;
padding-right: 5px;
margin: 0px;
}
.close {
text-shadow: none !important;
}
p.text-muted.pull-left {
color: #465d36;
padding: 0px;
margin: 0px;
background-color: #6cae84;
}
.result-source {
color: #acd438;
font-size: 13px !important;
font-weight: bold;
background-color: #7ba589;
padding-right: 2px;
padding-top: 0px;
padding-left: 2px;
margin-top: 8px;
float: right;
}
.result-format{
padding:0px;
margin: 0px;
line-height: 0px;
}
div.col-md-6 a {
color: #d6d29c;
padding: 0px;
margin: 0px;
}
div.col-md-6 {
padding: 0px;
margin: 0px;
width: 20%;
}
.modal-header {
border: none;
}
span.label.label-default.pull-right {
padding-right: 2.5% !Important;
}
.modal-footer {
margin: 0px;
padding: 0px;
border: none;
}
.modal-body {
margin: 0px;
}
.row {
margin: 0px;
}
.modal-wrapper {
transition: none;
box-shadow: none !important;
animation: none;
border: 2px #778c77 solid !important;
background: none !important;
transform: none;
}
.col-md-12 {
top: 150px !Important;
}
.footer a {
color: #52816a !important;
}
.footer a:hover {
text-decoration: none;
color: #3b7d59 !important;
}
.text-muted {
color: #55886e !important;
}
.text-info {
color: #ceffd7 !important;
}
body a {
color: #ceffd7;
}
.badge {
color: #a7e6bf;
background: #7ea890;
margin: 0px;
border-radius: 100% !important;
}
.result-content {
padding-left: 0px;
margin-left: 0px;
padding-right: 10px;
}
.btn-default.disabled.focus, .btn-default.disabled:focus, .btn-default.disabled:hover, .btn-default[disabled].focus, .btn-default[disabled]:focus, .btn-default[disabled]:hover, fieldset[disabled] .btn-default.focus, fieldset[disabled] .btn-default:focus, fieldset[disabled] .btn-default:hover {
background: transparent;
}
.result_header a .highlight {
background: transparent;
}
.result_header a {
color: #dce9ba;
}
.result_header a:hover {
color: #dce9ba;
}
.result_header a:visited {
color: #cee3c6;
}
.result-content {
color: #0f0209;
}
.external-link {
color: #57815f !important;
}
.externallink:visited {
color: #527b52 !important;
}
.result_header .favicon {
width: 11px;
height: 11px;
margin-right: 7px;
background: #092516 !Important;
margin-bottom: 3.3px;
display: none;
}
#main-logo {
display: none;
}
.alert-danger {
background: #8caf9b;
border: 1px #c2d1ba solid;
}
.table > tbody > tr > td, .table > tbody > tr > th, .table > tfoot > tr > td, .table > tfoot > tr > th, .table > thead > tr > td, .table > thead > tr > th {
border-top: solid #b1d19b 6px !important;
}
.table-striped > tbody > tr:nth-of-type(2n+1) {
background: transparent;
}
.infobox .infobox_toggle {
background: #8caf9b !important;
border: 0px !important;
}
.alert-danger a {
color: #d7cfb1 !important;
}
.label-default {
color: #d9cea4 !important;
}
.thumbnail {
padding: 0px;
border: 1px solid #d7cfb1 !important;
}
.panel-default {
border: 2px solid #a6bda3 !important;
}
.panel-default > .panel-heading {
border-bottom: 2px solid #a6bda3 !important;
}
.infobox .btn {
background: #8caf9b;
color: #e9e3b2;
border: 1px #b6cfae solid;
}
.infobox .infobox_part:last-child {
color: #0f0209;
padding-bottom: 20px;
margin: 5px;
}
.btn-default {
background: #8caf9b;
color: #e9e3b2;
border: 1px #b6cfae solid;
border-radius: 0px;
}
.btn-default:hover {
background: #8caf9b;
color: #e9e3b2;
border: 1px #b6cfae solid;
border-radius: 0px;
}
#advanced-search-container .input-group-addon, #advanced-search-container label {
background: #8caf9b;
color: #e9e3b2;
border: 1px #a6bda3 solid;
}
#advanced-search-container .input-group-addon, #advanced-search-container label:hover {
color: #dfd696;
}
#categories input[type="checkbox"]:checked + label, .search_categories input[type="checkbox"]:checked + label {
color: #c5e36e;
border-bottom: 5px #e9e3b212 solid
}
#categories .input-group-addon, #categories label, .search_categories .input-group-addon, .search_categories label {
background: #8caf9b;
color: #e9e3b2;
border: 1px #a6bda3 solid;
}
.searxng-navbar a {
color: #e9e3b2 !important;
}
.searxng-navbar a:hover {
color: #eae299 !important;
}
#search_form .input-group-btn .btn {
height: 30px !important;
padding: 5.70px;
margin-left: 1px;
background: #8caf9b;
color: #e9e3b2;
border: 2px #c6dba8 solid !Important;
}
#search_form .input-group-btn .btn:hover {
background: #8caf9b;
border: 1px #c6dba8 solid;
color: #e9e3b2;
}
.tt-dropdown-menu {
background: #8caf9b;
border: 1px #c6dba8 solid;
border-top: 2px #c6dba8 solid;
color: #e9e3b2;
padding: 2px;
margin: 0px;
box-shadow: none !Important;
}
.advanced {
color: #b1c49d !important;
}
option {
background: #8caf9b;
border: 1px #c6dba8 solid;
color: #e9e3b2;
}
select.form-control {
height: 30px !important;
background: #8caf9b;
color: #e9e3b2;
border: 1px #e3dfa9 solid !important;
box-shadow: none;
}
input {
height: 30px !important;
font-size: 15.5px !important;
border: 2px #c6dba8 solid !Important;
}
}