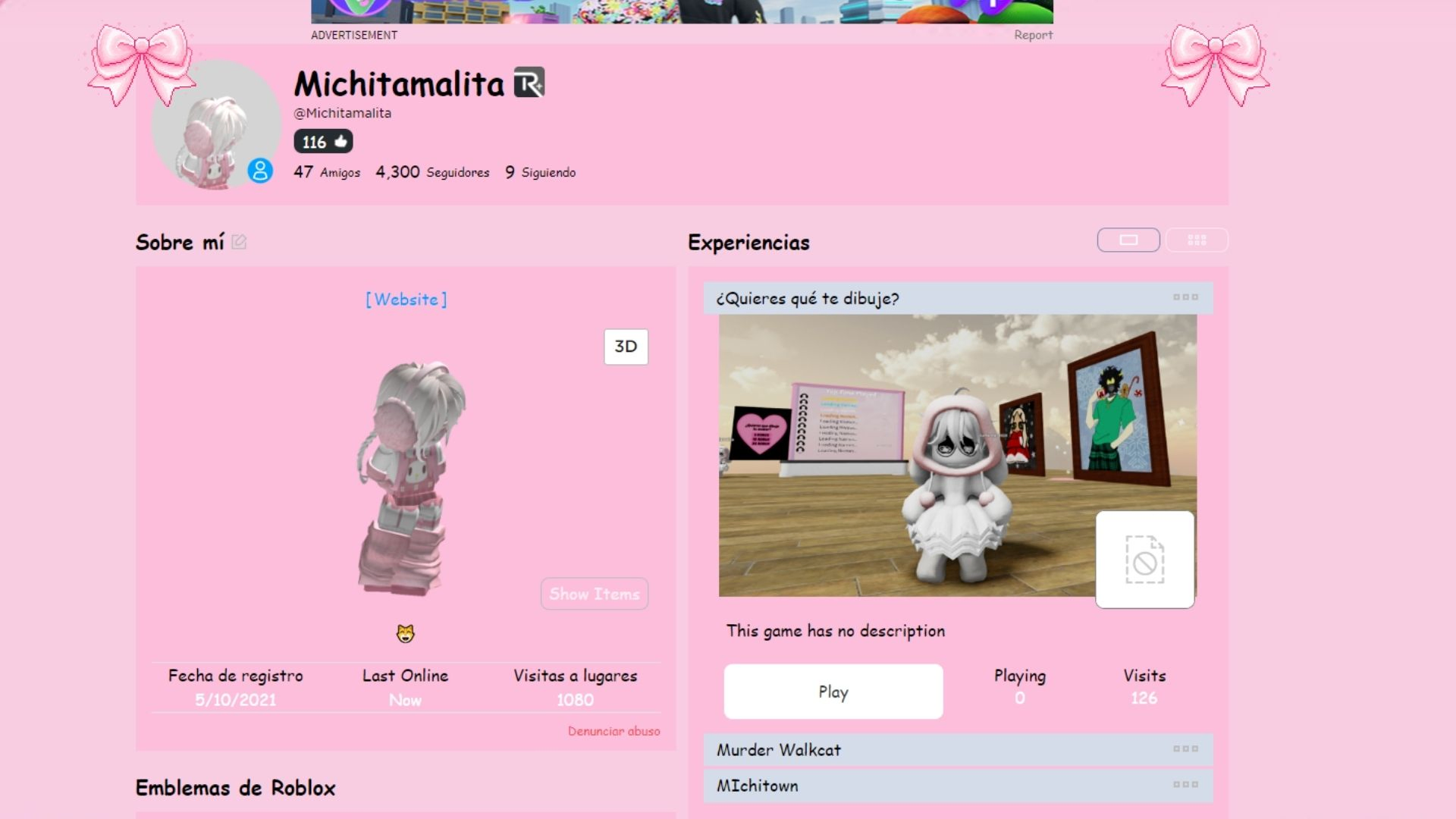
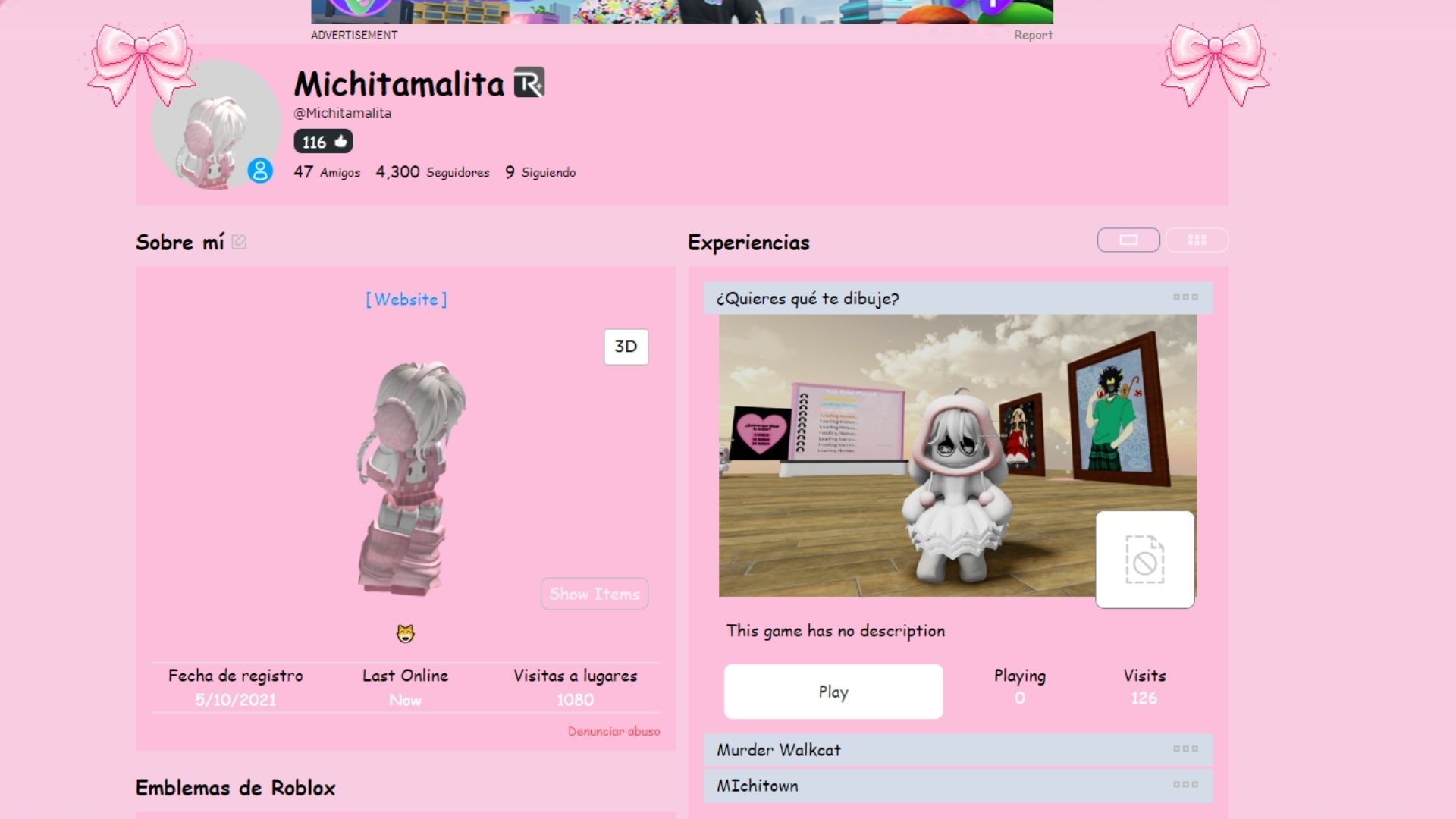
Todo rosita.
roblox.com - 31/3/2023, 0:25:28 by michitamalita

Details
Authormichitamalita
LicenseCC Michitamalita
Categoryhttps://www.roblox.com/home
Created
Updated
Code size264 kB
Code checksum3d539406
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name michitamalita roblox.com - 31/3/2023, 0:25:28
@namespace github.com/openstyles/stylus
@version 1.0.0
@description A new userstyle
@author Me
==/UserStyle== */
@-moz-document url-prefix("https://www.roblox.com/") {
/* Inserte el código aquí... */
a:hover {
filter: brightness(110%) drop-shadow(0 0 5px #ff8bb4);
}
/*buscador*/
.dark-theme .input-group .input-field {
background-color: rgb(241, 135, 184);
border-color: hsla(0,0%,100%,.2);
color: #ffffff;
border-radius: 8px;
}
.dark-theme .rbx-header .navbar-search {
background-color: #ffffff69;
}
}
a, a:active, a:focus, a:hover, a:link, a:visited {
font-family: cursive;
text-decoration: none;
text-decoration-line: none;
text-decoration-thickness: initial;
text-decoration-style: initial;
text-decoration-color: initial;
color: inherit;
}
/* listadelbuscador*/
.dark-theme .rbx-header .navbar-search .new-dropdown-menu {
margin-top: 6px;
left: -6px;
width: calc(100% + 12px);
background-color: #b6bee5c7;
box-shadow: 2px 0px 20px 0px rgb(255 255 255);
}
.dark-theme .rbx-header .navbar-search .navbar-search-option a {
color: #000000;
}
.dark-theme .input-group-btn .input-addon-btn {
background-color: #f187b8;
border-color: #e8eaed;
border-top-color: rgb(232, 234, 237);
border-right-color: rgb(232, 234, 237);
border-bottom-color: rgb(232, 234, 237);
border-left-color: rgb(232, 234, 237);
color: hsla(0,0%,100%,.7);
border-radius: 8px;
}
.dark-theme .rbx-header .navbar-search .navbar-search-option .new-navbar-search-anchor .navbar-list-option-suffix {
color: #000000;
}
/*pie de pagina*/
.dark-theme .rbx-header {
background-color: #f187b8;
border: solid #f187b8;
}
div#header {
box-shadow: 6px -2px 14px 4px rgb(255 255 255);
}
/*la caja de la izquierada*/
.dark-theme .rbx-left-col {
box-shadow: -1px -13px 14px 4px rgb(255 255 255);
background-color: #ff85bdb3;
}
/*lsitadeamigos*/
.dark-theme .friends-content .avatar-card-content {
background-color: #ebafcb;
}
.dark-theme .avatar-card-container .avatar-card-caption .avatar-card-label {
color: #000000;
}
/*michitam4lita*/
.dark-theme .container-footer {
background-color: #f187b8;
}
.dark-theme .rbx-tab .rbx-tab-heading {
background-color: #f187b8;
color: #fff;
}
.dark-theme .rbx-tabs-horizontal .rbx-tab .rbx-tab-heading.active {
color: #fff;
background-color: #b9c2e1;
box-shadow: inset 0px -1px 0 0 #fff;
}
.dark-theme .rbx-tabs-horizontal .nav-tabs {
background-color: #dac3e7;
color: #fff;
}
.dark-theme .avatar-card-btns {
background-color: #ebafcb;
color: #fff;
}
/* boton de aceptar soli*/
.dark-theme .avatar-card-btns .accept-friend {
background-color: #f187b8;
border-color: #f187b8;
border-top-color: rgb(241, 135, 184);
border-right-color: rgb(241, 135, 184);
border-bottom-color: rgb(241, 135, 184);
border-left-color: rgb(241, 135, 184);
color: #ffffff;
border-radius: 8px;
}
/*boton de ignorar soli*/
.dark-theme .btn-secondary-md {
background-color: #f187b8;
border-color: #f187b8;
border-top-color: rgb(241, 135, 184);
border-right-color: rgb(241, 135, 184);
border-bottom-color: rgb(241, 135, 184);
border-left-color: rgb(241, 135, 184);
color: hsla(0,0%,100%,.7);
border-radius: 8px;
}
.dark-theme .input-field {
background-color: rgb(241 135 184 / 61%);
border-color: hsla(0,0%,100%,.2);
border-top-color: rgba(255, 255, 255, 0.2);
border-right-color: rgba(255, 255, 255, 0.2);
border-bottom-color: rgba(255, 255, 255, 0.2);
border-left-color: rgba(255, 255, 255, 0.2);
color: #bdbebe;
border-radius: 8px;
}
.dark-theme input, .dark-theme textarea {
color: #000000;
}
.dark-theme .input-group-btn .input-dropdown-btn {
background-color: #f3a3c8;
border-color: #bdbebe;
border-top-color: rgb(189, 190, 190);
border-right-color: rgb(189, 190, 190);
border-bottom-color: rgb(189, 190, 190);
border-left-color: rgb(189, 190, 190);
color: hsl(0deg 0% 100%);
border-radius: 8px;
}
.dark-theme .game-card-info .info-label {
animation: cambio-color 3s infinite;
}
@keyframes cambio-color {
0% { color: rgb(224, 106, 160); }
20% { color: hsl(167, 40%, 58%); }
50% { color: hsl(241, 35%, 51%); }
70% { color: hsl(241, 0%, 0%); }
100% { color: rgb(224, 106, 160); }
}
.dark-theme .people-list .friend .friend-link {
animation: cambio-color 3s infinite;
}
@keyframes cambio-color {
0% { color: rgb(224, 106, 160); }
20% { color: hsl(167, 40%, 58%); }
50% { color: hsl(241, 35%, 51%); }
70% { color: hsl(241, 0%, 0%); }
100% { color: rgb(224, 106, 160); }
}
/*vista de un juego*/
.dark-theme .stack .card-list .card-item {
background-color: #f187b88c;
}
.dark-theme .stack .server-player-count-gauge {
background-color: #f187b8;
border-color: #ffffff00;
}
.dark-theme .btn-control-xs {
background-color: #ffffff00;
border-color: #ffffff80;
color: hsla(0,0%,100%,.7);
border-radius: 8px;
}
.dark-theme .stack .stack-list .stack-row {
background-color: #dac3e7;
color: #fff;
}
style attribute {
border-radius: 5px;
background-color: #d3b9e1;
padding: 3px;
position: absolute;
top: 5px;
right: 3px
px
;
z-index: 100;
cursor: pointer;
width: auto;
}
.dark-theme .rbx-tabs-horizontal .rbx-tab .rbx-tab-heading:hover {
color: #d3b9e1;
background-color: #b89ac9;
box-shadow: inset -1px -4px 0px 0px #d3b9e100;
}
/*confi*/
.dark-theme #buy-robux-popover-menu li a:focus, .dark-theme #buy-robux-popover-menu li a:hover, .dark-theme #settings-popover-menu li a:focus, .dark-theme #settings-popover-menu li a:hover {
color: #000;
}
.dark-theme .menu-vertical {
background-color: #f187b8c4;
color: #fff;/*michitam4lita*/
}
.dark-theme .rbx-select-group .rbx-select option, .dark-theme .rbx-select-group .select-option option, .dark-theme .select-group .rbx-select option, .dark-theme .select-group .select-option option {
color: #ffffff;
background-color: #f187b8;
}
.dark-theme .modal-dialog .modal-content .modal-body, .dark-theme .modal-dialog .modal-content .modal-top-body {
color: #ffffff;
}
.dark-theme .modal-dialog .modal-content {
background-color: #e58cb6;
color: #fff;
}
/*comprarrobux*/
.dark-theme #buy-robux-popover-menu li a, .dark-theme #settings-popover-menu li a {
color: #ffffff;
}
.dark-theme .table {
background-color: #f187b899;
color: #fff;
}
.dark-theme .open .dropdown-menu {
background-color: #dac3e7;
color: #fff;
}
/*bandeja de mensajes*/
.dark-theme .container-empty, .dark-theme .section-content-off {
background-color: #f187b880;
color: #ffffff;
}
.dark-theme .messages .messageDivider.message-news {
background-color: #dac3e7;
color: #000;
}
.dark-theme .messages .messageDivider {
background-color: #d4bce1;
color: #fff;
}
.dark-theme .message-summary-content, .dark-theme .message-summary-content .subject {
color: #080000;
}
.dark-theme .messages .messageDivider.unread {
background-color: #bda2cd;
}
.dark-theme .messages .messageDivider.unread {
background-color: #9e85ad;
}
.dark-theme .messages .messageDivider.unread .message-summary-body .subject {
color: #000000;
}
.dark-theme .checkbox input[type=checkbox]+label:before {/*michitam4lita*/
border-radius: 3px;
background-color: #c0a1d1;
border-color: #bebdbd00;
border-top-color: rgba(190, 189, 189, 0);
border-right-color: rgba(190, 189, 189, 0);
border-bottom-color: rgba(190, 189, 189, 0);
border-left-color: rgba(190, 189, 189, 0);
}
/*notificaciones*/
.dark-theme .notification-stream-header, .notification-stream-header.dark-theme {
background-color: #b9c2e1;
}
.dark-theme .new-notification-stream-2022 .notification-stream-container .notification-content-view .notification-stream-body .notification-stream-scrollbar .notification-stream-list {
background-color: #b9c2e1;
}
.dark-theme .new-notification-stream-2022 .notification-stream-container .notification-content-view .notification-stream-body .notification-stream-scrollbar .notification-stream-list .notification-stream-item, .dark-theme .new-notification-stream-2022 .notification-stream-container .notification-content-view .notification-stream-body .notification-stream-scrollbar .notification-stream-list .react-notification-wrapper {
background-color: #a4aed1;
}
.dark-theme .text-emphasis, .dark-theme .text-sec, .dark-theme .text-warning {
color: #000;
}
.dark-theme .notification-stream-list .notification-stream-item.unInteracted, .dark-theme .notification-stream-list .notification-stream-item.unInteracted .notification-display-text, .dark-theme .notification-stream-list .notification-stream-item:hover, .dark-theme .notification-stream-list .notification-stream-item:hover .notification-display-text {
color: #000;
}
.dark-theme .btn-secondary-xs {
background-color: transparent;
border-color: #858fb1;
border-top-color: rgb(133, 143, 177);
border-right-color: rgb(133, 143, 177);
border-bottom-color: rgb(133, 143, 177);
border-left-color: rgb(133, 143, 177);
color: hsla(0,0%,100%,.7);
border-radius: 8px;
}
.dark-theme .new-notification-stream-2022 .notification-stream-container .notification-content-view .notification-stream-body .notification-stream-scrollbar .mCSB_dragger_bar {
background-color: #a4aed1;
}
.dark-theme .notification-stream-banner.banner-new {
background-color: #ffffff;
border: 0;
border-top-width: 0px;
border-right-width: 0px;
border-bottom-width: 0px;
border-left-width: 0px;
border-top-style: initial;
border-right-style: initial;
border-bottom-style: initial;
...