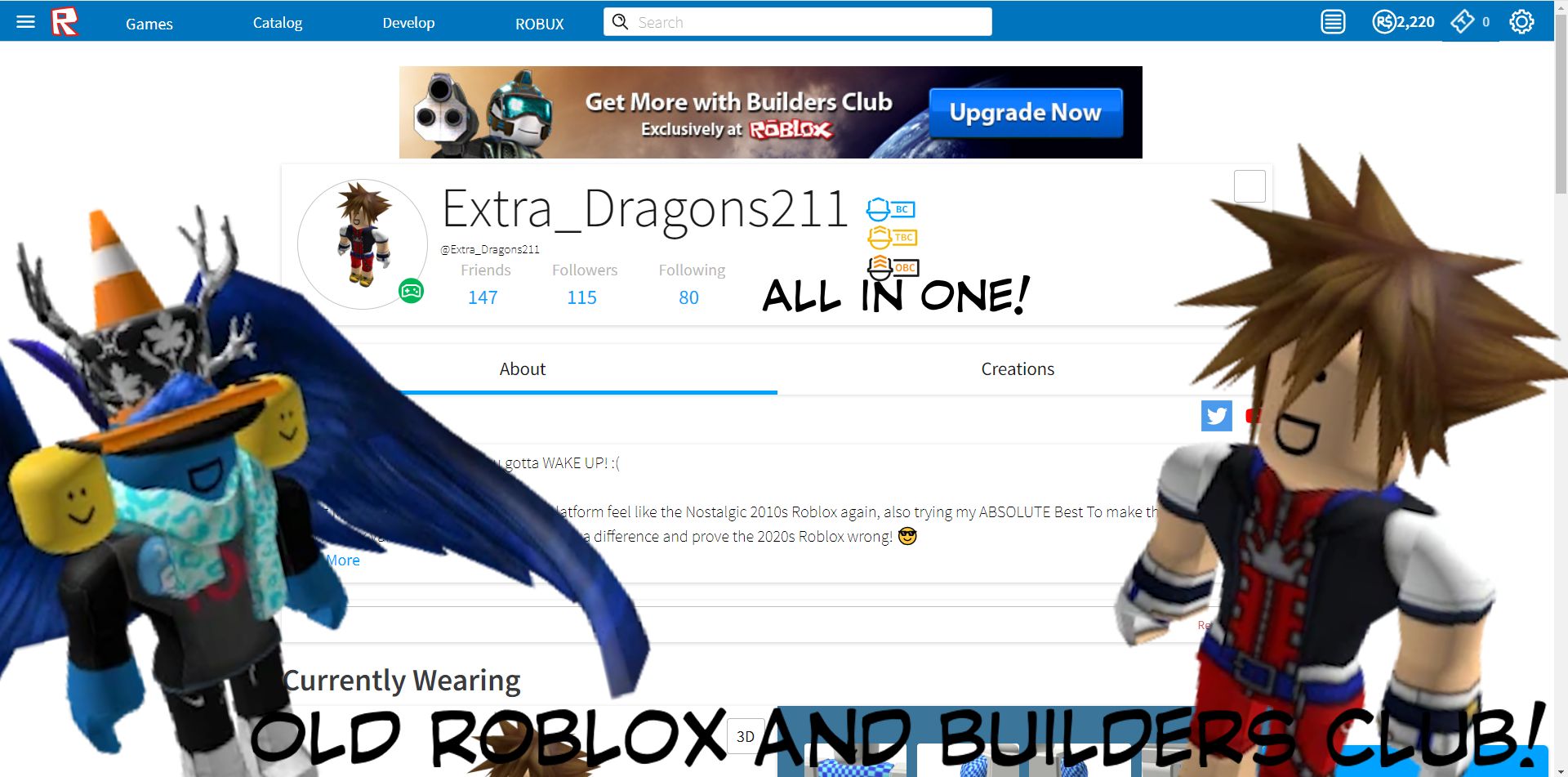
MAJOR UPDATE: This Extension Now Includes Major Upgrades and have been combined into one!
Select Users have TBC Or OBC.
page fixes wip.

AuthorExtra_Dragons211
LicenseNo License
Categoryhttps://userstyles.org/styles/198618/update-bc-icon-for-roblox-in-2016-read-description
Created
Updated
Code size943 kB
Code checksuma826e9d8
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
MAJOR UPDATE: This Extension Now Includes Major Upgrades and have been combined into one!
Select Users have TBC Or OBC.
page fixes wip.
UPDATE: FIXED Builders Club Icons due to the recent Profile Page Revamp. also Reversed the Profile Page Back to the one prior to the Revamp.
UPDATE: YES! I AM AWARE And Concerned about Roblox giving select users a redesigned catalog page... so hopefully It will be reverted or somebody manages to turn the redesigned version into the old one.. Via source code...
To have TBC Or OBC, go to the styles code and find TBC or OBC memberships and add ur profile link if u have an active membership!
Goes Perfect with these Extensions.
https://userstyles.world/style/17324/user-ads-restoration-wip-beta
https://userstyles.world/style/12009/roblox-2016-sign-up-page-reconstruct
https://greasyfork.org/en/scripts/448131-old-roblox-header
Predecessors!
https://userstyles.org/styles/198618/update-bc-icon-for-roblox-in-2016-read-description
https://userstyles.org/styles/198624/update-turbo-bc-icon-for-roblox-in-2016-read-desc
https://userstyles.org/styles/210116/obc-icon-for-roblox
All "Credit" to Ologist, Loc, A_Anthony_y, melongirl, tersiswilvin & Mystery_Channel For most of The Features and material used in the Extension!
/* ==UserStyle==
@name OLD ROBLOX 2015, 2016 Combined With Builders Club!
@namespace USO Archive
@author Extra_Dragons211
@description Credit Goes To Ologist, A_Anthony_y, melongirl, tersiswilvin & Mystery_Channel For The Features`
@version 20230218.4.33
@license CC-BY-4.0
@preprocessor uso
==/UserStyle== */
/* i really want this to be global */
All credit to Ologist, Loc, A_Anthony_y, melongirl, tersiswilvin & Mystery_Channel For The Features
*
{
font-family: "Source Sans Pro",Arial,Helvetica,sans-serif!important;
}
@font-face
{
font-family:'Source Sans Pro';font-style:normal;font-weight:300;src:local('Source Sans Pro Light'),local(SourceSansPro-Light),url(https://fonts.gstatic.com/s/sourcesanspro/v9/toadOcfmlt9b38dHJxOBGMVNtom4QlEDNJaqqqzqdSs.woff) format("woff");
}
@font-face
{
font-family:'Source Sans Pro';font-style:normal;font-weight:400;src:local('Source Sans Pro'),local(SourceSansPro-Regular),url(https://fonts.gstatic.com/s/sourcesanspro/v9/ODelI1aHBYDBqgeIAH2zlNHq-FFgoDNV3GTKpHwuvtI.woff) format("woff");
}
@font-face
{
font-family:'Source Sans Pro';font-style:normal;font-weight:600;src:local('Source Sans Pro'),local(SourceSansPro-Semibold),url(https://fonts.gstatic.com/s/sourcesanspro/v9/toadOcfmlt9b38dHJxOBGCmgpmuQqK2I-L2S9cF65Ek.woff) format("woff");
}
body
{
background-color: #e3e3e3;
}
.light-theme
{
background-color: #e3e3e3;
}
.light-theme .rbx-left-col
{
background-color: #ffffff;
}
.light-theme .content
{
background-color: #e3e3e3;
color: #000000;
}
.light-theme .scroller
{
background-color: #ffffff;
border: 1px solid #b8b8b8;
}
.light-theme .scroller:focus, .dark-theme .scroller:hover
{
background-color: #ffffff;
}
.light-theme .scroller.disabled
{
background-color: #ffffff;
}
.light-theme .rbx-header .text-header, .light-theme .rbx-header .text-header:active, .light-theme .rbx-header .text-header:focus, .light-theme .rbx-header .text-header:hover, .light-theme .rbx-header .text-header:link, .light-theme .rbx-header .text-header:visited
{
color: #ffffff;
}
.gotham-font.light-theme .refresh-link, .gotham-font.light-theme .refresh-link-icon, .gotham-font.light-theme .refresh-link-icon:active, .gotham-font.light-theme .refresh-link-icon:hover, .gotham-font.light-theme .refresh-link-icon:link, .gotham-font.light-theme .refresh-link-icon:visited, .gotham-font.light-theme .refresh-link:active, .gotham-font.light-theme .refresh-link:hover, .gotham-font.light-theme .refresh-link:link, .gotham-font.light-theme .refresh-link:visited, .gotham-font.light-theme .see-all-link, .gotham-font.light-theme .see-all-link-icon, .gotham-font.light-theme .see-all-link-icon:active, .gotham-font.light-theme .see-all-link-icon:hover, .gotham-font.light-theme .see-all-link-icon:link, .gotham-font.light-theme .see-all-link-icon:visited, .gotham-font.light-theme .see-all-link:active, .gotham-font.light-theme .see-all-link:hover, .gotham-font.light-theme .see-all-link:link, .gotham-font.light-theme .see-all-link:visited, .gotham-font.light-theme .touch .refresh-link, .gotham-font.light-theme .touch .refresh-link-icon, .gotham-font.light-theme .touch .refresh-link-icon:active, .gotham-font.light-theme .touch .refresh-link-icon:hover, .gotham-font.light-theme .touch .refresh-link-icon:link, .gotham-font.light-theme .touch .refresh-link-icon:visited, .gotham-font.light-theme .touch .refresh-link:active, .gotham-font.light-theme .touch .refresh-link:hover, .gotham-font.light-theme .touch .refresh-link:link, .gotham-font.light-theme .touch .refresh-link:visited, .gotham-font.light-theme .touch .see-all-link, .gotham-font.light-theme .touch .see-all-link-icon, .gotham-font.light-theme .touch .see-all-link-icon:active, .gotham-font.light-theme .touch .see-all-link-icon:hover, .gotham-font.light-theme .touch .see-all-link-icon:link, .gotham-font.light-theme .touch .see-all-link-icon:visited, .gotham-font.light-theme .touch .see-all-link:active, .gotham-font.light-theme .touch .see-all-link:hover, .gotham-font.light-theme .touch .see-all-link:link, .gotham-font.light-theme .touch .see-all-link:visited
{
color: #00a2ff;
background-color: rgba(255, 0, 0, 0);
border: none;
}
.dark-theme .gotham-font .see-all-link-icon:after, .gotham-font.dark-theme .see-all-link-icon:after, .gotham-font.light-theme .see-all-link-icon:after, .icon-push-right-sm, .light-theme .gotham-font .see-all-link-icon:after
{
display: none;
}
.light-theme .icon-default-navigation, .light-theme .icon-nav-blog, .light-theme .icon-nav-charactercustomizer, .light-theme .icon-nav-friends, .light-theme .icon-nav-group, .light-theme .icon-nav-home, .light-theme .icon-nav-inventory, .light-theme .icon-nav-menu, .light-theme .icon-nav-message, .light-theme .icon-nav-my-feed, .light-theme .icon-nav-notification-stream, .light-theme .icon-nav-profile, .light-theme .icon-nav-robux, .light-theme .icon-nav-search, .light-theme .icon-nav-search-white, .light-theme .icon-nav-settings, .light-theme .icon-nav-shop, .light-theme .icon-nav-trade
{
background-image: url(https://images.rbxcdn.com/f4000b6d03a0df7153556d2514045629-navigation_10022018.svg);
}
.avatar-card-fullbody .avatar-card-image, .avatar .avatar-card-image
{
width: 100%;
height: 100%;
word-break: break-all;
vertical-align: top;
background-color: #ffffff;
border: 1px solid #B8B8B8;
}
h1, h2, h3, h4, h5
{
padding: 8px 0 !important;
}
.gotham-font .font-title, .gotham-font .h1, .gotham-font .h2, .gotham-font h1, .gotham-font h2
{
font-size: 30px;
font-weight: 400;
}
h1, h2, h3, h4, h5
{
line-height: 1em;
}
.gotham-font, .gotham-font .h1, .gotham-font .h2, .gotham-font .h3, .gotham-font .h4, .gotham-font .h5, .gotham-font .h6, .gotham-font h1, .gotham-font h2, .gotham-font h3, .gotham-font h4, .gotham-font h5, .gotham-font h6
{
font-family: "Source Sans Pro",Arial,Helvetica,sans-serif;
}
.gotham-font .text, .gotham-font body, .gotham-font button, .gotham-font html, .gotham-font input, .gotham-font pre, .gotham-font select, .gotham-font textarea
{
font-family: "Source Sans Pro",Arial,Helvetica,sans-serif;
}
.profile-header .header-caption .header-details .details-info li
{
display: unset;
text-align: center;
padding: 0 20px;
}
.profile-header .header-caption .header-details .details-info li .font-header-2
{
font-size: 20px;
}
.gotham-font .font-caption-header, .gotham-font .font-caption-header:active, .gotham-font .font-caption-header:focus, .gotham-font .font-caption-header:hover, .gotham-font .font-caption-header:link, .gotham-font .font-caption-header:visited, .gotham-font .small.font-caption-header, .gotham-font .small.font-caption-header:active, .gotham-font .small.font-caption-header:focus, .gotham-font .small.font-caption-header:hover, .gotham-font .small.font-caption-header:link, .gotham-font .small.font-caption-header:visited, .gotham-font .small.text-error, .gotham-font .small.text-error:active, .gotham-font .small.text-error:focus, .gotham-font .small.text-error:hover, .gotham-font .small.text-error:link, .gotham-font .small.text-error:visited, .gotham-font .small.text-pastname, .gotham-font .small.text-pastname:active, .gotham-font .small.text-pastname:focus, .gotham-font .small.text-pastname:hover, .gotham-font .small.text-pastname:link, .gotham-font .small.text-pastname:visited, .gotham-font .small.text-report, .gotham-font .small.text-report-ads, .gotham-font .small.text-report-ads:active, .gotham-font .small.text-report-ads:focus, .gotham-font .small.text-report-ads:hover, .gotham-font .small.text-report-ads:link, .gotham-font .small.text-report-ads:visited, .gotham-font .small.text-report:active, .gotham-font .small.text-report:focus, .gotham-font .small.text-report:hover, .gotham-font .small.text-report:link, .gotham-font .small.text-report:visited, .gotham-font .text-error, .gotham-font .text-error:active, .gotham-font .text-error:focus, .gotham-font .text-error:hover, .gotham-font .text-error:link, .gotham-font .text-error:visited, .gotham-font .text-pastname, .gotham-font .text-pastname:active, .gotham-font .text-pastname:focus, .gotham-font .text-pastname:hover, .gotham-font .text-pastname:link, .gotham-font .text-pastname:visited, .gotham-font .text-report, .gotham-font .text-report-ads, .gotham-font .text-report-ads:active, .gotham-font .text-report-ads:focus, .gotham-font .text-report-ads:hover, .gotham-font .text-report-ads:link, .gotham-font .text-report-ads:visited, .gotham-font .text-report:active, .gotham-font .text-report:focus, .gotham-font .text-report:hover, .gotham-font .text-report:link, .gotham-font .text-report:visited
{
font-size: 16px;
font-weight: 400;
}
.gotham-font .font-bold, .gotham-font .font-bold:active, .gotham-font .font-bold:hover, .gotham-font .font-bold:link, .gotham-font .font-bold:visited, .gotham-font .font-header-2, .gotham-font .font-header-2:active, .gotham-font .font-header-2:hover, .gotham-font .font-header-2:link, .gotham-font .font-header-2:visited, .gotham-font .h5, .gotham-font .h5:active, .gotham-font .h5:hover, .gotham-font .h5:link, .gotham-font .h5:visited, .gotham-font .h6, .gotham-font .h6:active, .gotham-font .h6:hover, .gotham-font .h6:link, .gotham-font .h6:visited, .gotham-font .text-footer-nav, .gotham-font .text-footer-nav:active, .gotham-font .text-footer-nav:hover, .gotham-font .text-footer-nav:link, .gotham-font .text-footer-nav:visited, .gotham-font .text-label, .gotham-font .text-label:active, .gotham-font .text-label:hover, .gotham-font .text-label:link, .gotham-font .text-label:visited, .gotham-font .text-lead, .gotham-font .text-lead:active, .gotham-font .text-lead:hover, .gotham-font .text-lead:link, .gotham-font .text-lead:visited, .gotham-font .text-name, .gotham-font .text-name:active, .gotham-font .text-name:hover, .gotham-font .text-name:link,...