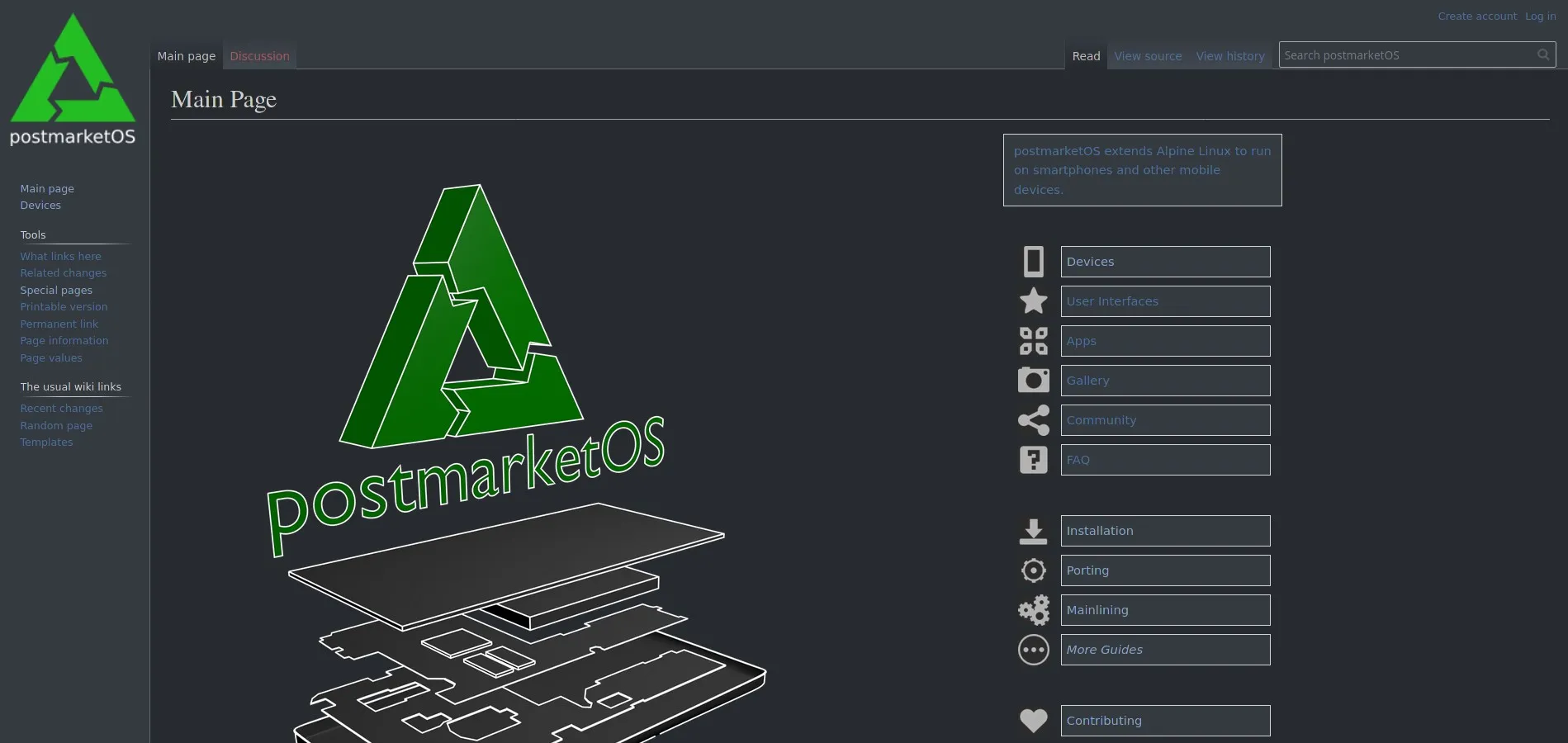
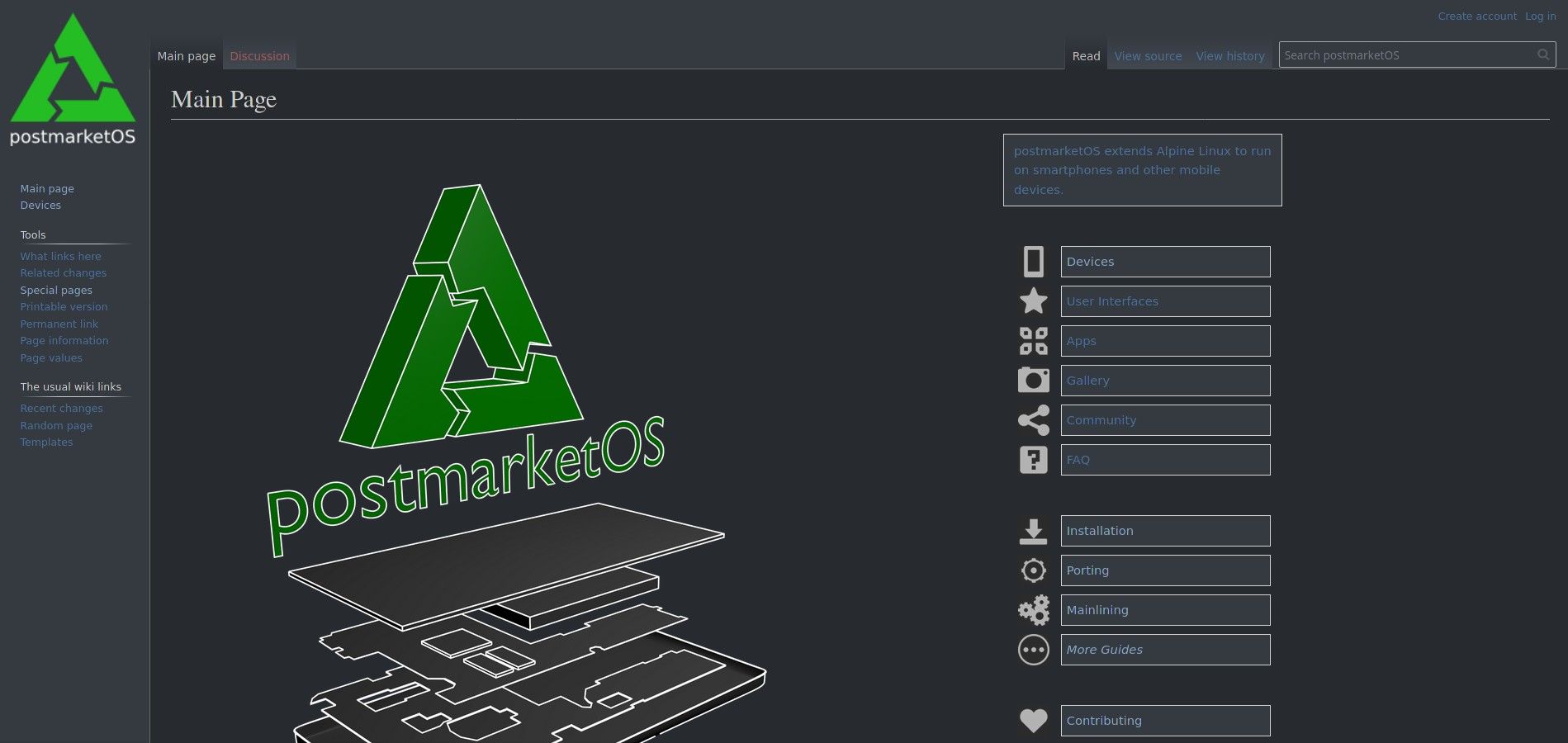
Dark theme for PostmarketOS Wiki
PostmarketOS Wiki Dark Breeze by kajika

Details
Authorkajika
LicenseCC BY-SA - Creative Commons Attribution-ShareAlike
Categorypostmarketos
Created
Updated
Code size6.0 kB
Code checksum367e3b3c
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
/* ==UserStyle==
@name PostmarketOS Wiki Dark Breeze
@version 20210831.07.42
@namespace userstyles.world/user/kajika
@description Dark theme for PostmarketOS Wiki
@author kajika
@license CC BY-SA - Creative Commons Attribution-ShareAlike
==/UserStyle== */
@-moz-document domain("wiki.postmarketos.org") {
:root
{
--main-bg-color: hsl(213, 10%, 17%);
--main-fg-color: #bbb;
--light-bg-color: hsl(213, 10%, 23%);
--light-fg-color: #ccc;
--lighter-bg-color: hsl(213, 10%, 29%);
--lighter-fg-color: #ddd;
--highlight-bg-color: hsl(213, 10%, 35%);
--highlight-fg-color: #eee;
--disable-bg: hsl(0, 5%, 35%);
--disable-fg: hsl(0, 5%, 50%);
--border-color: #666;
--main-primary-color: hsl(213, 35%, 45%);
--light-primary-color: hsl(213, 35%, 65%);
--main-danger-color: hsl(0, 25%, 35%);
--light-danger-color: hsl(0, 25%, 45%);
--main-warning-color: hsl(40, 45%, 35%);
--light-warning-color: hsl(40, 45%, 45%);
--main-ok-color: hsl(120, 35%, 25%);
--light-ok-color: hsl(120, 35%, 35%);
}
body
{
background-color: var(--light-bg-color);
color: var(--light-fg-color);
}
h1, h2, h3, h4, h5, h6
{
color: var(--light-fg-color);
}
ul
{
list-style-image: url("data:image/svg+xml,%3Csvg xmlns=%22http://www.w3.org/2000/svg%22 width=%225%22 height=%2213%22%3E %3Ccircle cx=%222.5%22 cy=%229%22 r=%222.5%22 fill=%22%23ccc%22/%3E %3C/svg%3E");
}
.mw-wiki-logo
{
filter: hue-rotate(180deg) invert(1);
}
#mw-page-base
{
background: linear-gradient(linear,right top,right bottom,color-stop(50%,var(--main-bg-color)),color-stop(100%,var(--light-bg-color)));
}
/* NAV */
.vectorTabs,
.vectorTabs span,
#mw-head .vectorMenu h3
{
background: linear-gradient(to bottom,var(--light-bg-color) 0,var(--lighter-bg-color) 100%);
}
.vectorTabs .selected span
{
background: linear-gradient(to bottom,var(--light-bg-color) 0,var(--main-bg-color) 100%);
}
.vectorTabs .selected a,
.vectorTabs .selected a:visited
{
color: var(--main-fg-color);
}
a,
.vectorTabs li a,
#mw-panel .portal .body li a,
.mw-parser-output a.external,
.mw-parser-output a.extiw,
.mw-parser-output a.extiw:active,
.toctogglelabel
{
color: var(--main-primary-color);
}
a:visited,
#mw-panel .portal .body li a:visited,
.mw-parser-output a.extiw:visited,
.mw-parser-output a.external:visited
{
color: var(--light-primary-color);
}
#mw-panel .portal h3
{
color: var(--light-fg-color);
}
#simpleSearch input
{
color: var(--light-fg-color);
}
/* BODY */
.mw-body,
.parsoid-body
{
background-color: var(--main-bg-color);
color: var(--main-fg-color);
}
.mw-body
{
border-color: var(--border-color);
}
.mw-parser-output .external
{
background-image: linear-gradient(transparent,transparent),url("data:image/svg+xml,%3Csvg xmlns=%22http://www.w3.org/2000/svg%22 width=%2212%22 height=%2212%22%3E %3Cpath fill=%22%23ccc%22 stroke=%22%2336c%22 d=%22M1.5 4.518h5.982V10.5H1.5z%22/%3E %3Cpath fill=%22%2336c%22 d=%22M5.765 1H11v5.39L9.427 7.937l-1.31-1.31L5.393 9.35l-2.69-2.688 2.81-2.808L4.2 2.544z%22/%3E %3Cpath fill=%22%23ccc%22 d=%22M9.995 2.004l.022 4.885L8.2 5.07 5.32 7.95 4.09 6.723l2.882-2.88-1.85-1.852z%22/%3E %3C/svg%3E");
}
.toc,
.mw-warning,
.toccolours
{
background-color: var(--light-bg-color);
}
.tocnumber
{
color: var(--lighter-fg-color);
}
code,
pre,
.infobox
{
background-color: var(--light-bg-color);
color: var(--light-fg-color);
border-color: var(--border-color);
}
.note
{
background-color: var(--highlight-bg-color) !important;
color: var(--highlight-fg-color) !important;
border-color: var(--main-danger-color) !important;
}
.todo
{
background-color: var(--light-danger-color) !important;
color: var(--lighter-fg-color) !important;
border-color: var(--main-danger-color) !important;
}
.catlinks
{
background-color: var(--light-bg-color);
color: var(--light-fg-color);
border-color: var(--border-color);
}
#filetoc
{
background-color: var(--light-bg-color);
border-color: var(--border-color);
}
/* TABLE */
.wikitable
{
background-color: var(--light-bg-color);
color: var(--light-fg-color);
}
.wikitable > tr > th,
.wikitable > tr > td,
.wikitable > * > tr > th,
.wikitable > * > tr > td
{
border-color: var(--border-color);
}
.wikitable > tr > th,
.wikitable > * > tr > th
{
background-color: var(--lighter-bg-color);
}
table.cargoTable.noMerge tr:first-child th,
table.cargoTable.noMerge tr:nth-child(2n)
{
background: var(--lighter-bg-color);
}
table.cargoTable.noMerge tr:nth-child(2n+1)
{
background: var(--main-bg-color);
}
.client-js .sortable:not(.jquery-tablesorter) > * > tr:first-child > th:not(.unsortable),
.jquery-tablesorter th.headerSort
{
background-image: linear-gradient(transparent,transparent),url("data:image/svg+xml,%3Csvg xmlns=%22http://www.w3.org/2000/svg%22 width=%2221%22 height=%229%22 fill=%22%23ccc%22 viewBox=%220 0 21 9%22%3E %3Cpath d=%22M14.5 5l-4 4-4-4zm0-1l-4-4-4 4z%22/%3E %3C/svg%3E");
}
table.feature-colors td.feature-yes,
.cargoTable td.feature-yes,
.feature-yes
{
background: var(--main-ok-color) !important;
}
table.feature-colors td.feature-partial,
.cargoTable td.feature-partial,
.feature-partial
{
background: var(--main-warning-color) !important;
}
table.feature-colors td.feature-unavailable,
.cargoTable td.feature-unavailable,
.feature-unavailable
{
background: var(--disable-bg) !important;
}
/* FOOTER */
#footer li
{
color: var(--light-fg-color);
}
#footer-poweredbyico img
{
filter: hue-rotate(180deg) invert(1);
}
/* HOME PAGE */
.mw-parser-output > div > div:nth-child(2)
{
background: var(--main-bg-color) !important;
}
.mw-parser-output > div > div:nth-child(2) > div:first-child,
.mw-parser-output > div > div:nth-child(2) > div > span span
{
background: var(--light-bg-color) !important;
}
.mw-parser-output > div > div:nth-child(2) > div img
{
filter: invert(0.83);
}
}