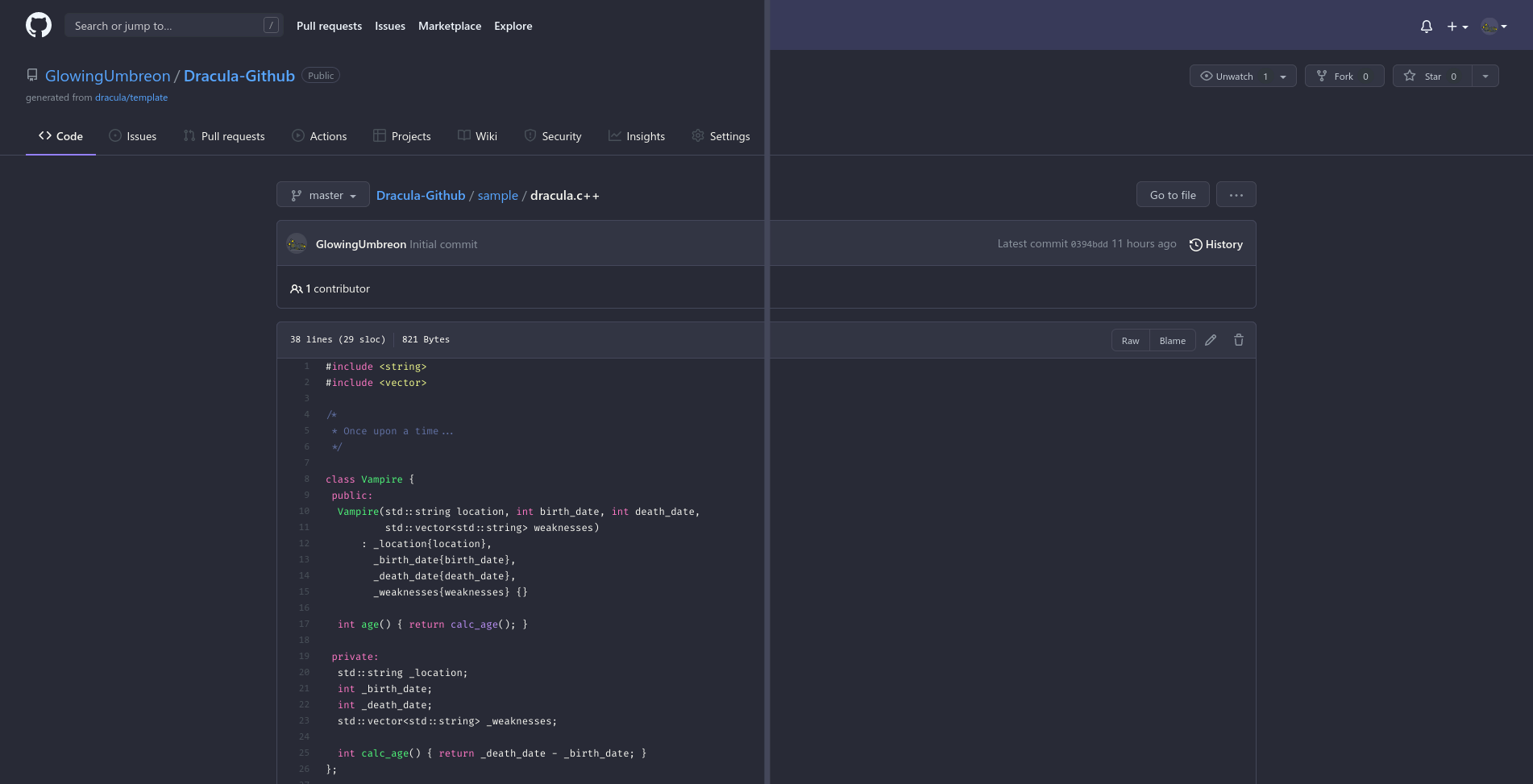
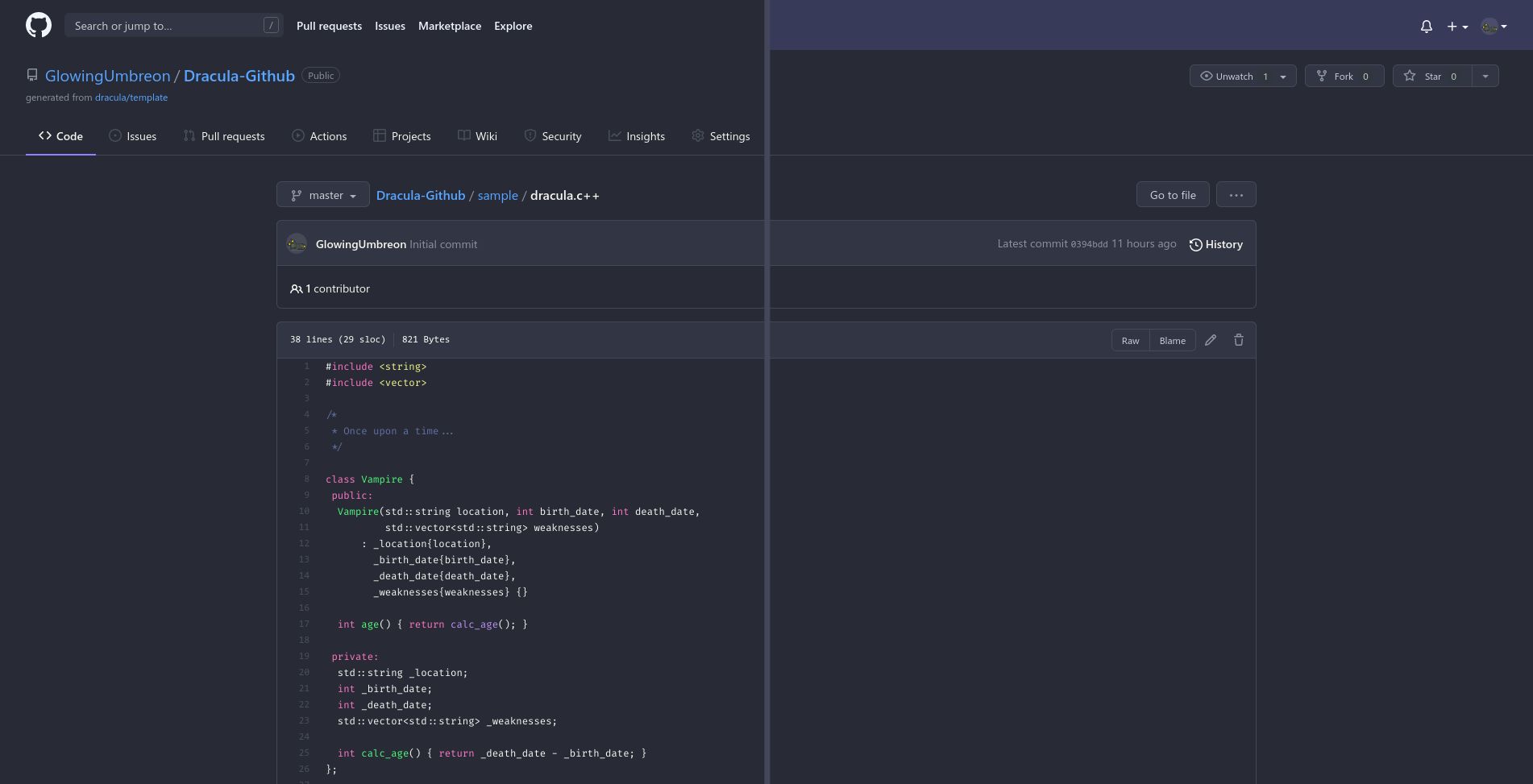
🧛🏻♂️ Dark theme for Github
Github Dracula (official) by asportnoy
Imported from https://github.com/Dracula/github/raw/master/style.user.css

Details
Authorasportnoy
LicenseMIT
Categorygithub.com
Created
Updated
Code size24 kB
Code checksum676d9556
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name Github Dracula
@namespace https://github.com/Dracula
@homepageURL https://github.com/Dracula/github
@supportURL https://github.com/Dracula/github/issues
@version 1.1.3
@description 🧛🏻♂️ Dark theme for Github
@author Umbreon
@license MIT
@preprocessor stylus
@var checkbox purple-logo "Use purple logo" 0
@var checkbox purple-topbar "Use purple topbar" 0
@var checkbox colored-status "Use dracula colors on status badges" 0
@var checkbox black-btn-text "Use black text on colored buttons" 0
@var checkbox custom-font-enabled "Use custom code font" 0
@var text custom-font "Custom Font" "FiraCode"
==/UserStyle== */
/* Styles
Rounded input
background-color: draculaW-blackSecondary
*/
@-moz-document domain("github.com") {
/* Replace default github colors. Need the attributes here to match the specificity of the default values. */
html[data-color-mode][data-light-theme],
html[data-color-mode][data-dark-theme],
html[data-color-mode][data-light-theme] body,
html[data-color-mode][data-dark-theme] body {
--color-canvas-default-transparent: rgba(13, 17, 23, 0);
--color-page-header-bg: #282a36;
--color-marketing-icon-primary: #79c0ff;
--color-marketing-icon-secondary: #1f6feb;
--color-diff-blob-addition-num-text: #c9d1d9;
--color-diff-blob-addition-fg: #c9d1d9;
--color-diff-blob-addition-num-bg: rgba(80, 250, 123, 0.3);
--color-diff-blob-addition-line-bg: rgba(80, 250, 123, 0.15);
--color-diff-blob-addition-word-bg: rgba(80, 250, 123, 0.4);
--color-diff-blob-deletion-num-text: #c9d1d9;
--color-diff-blob-deletion-fg: #c9d1d9;
--color-diff-blob-deletion-num-bg: rgba(255, 85, 85, 0.3);
--color-diff-blob-deletion-line-bg: rgba(255, 85, 85, 0.15);
--color-diff-blob-deletion-word-bg: rgba(255, 85, 85, 0.4);
--color-diff-blob-hunk-num-bg: rgba(56, 139, 253, 0.4);
--color-diff-blob-expander-icon: #8b949e;
--color-diff-blob-selected-line-highlight-mix-blend-mode: screen;
--color-diffstat-deletion-border: rgba(240, 246, 252, 0.1);
--color-diffstat-addition-border: rgba(240, 246, 252, 0.1);
--color-diffstat-addition-bg: #3fb950;
--color-search-keyword-hl: rgba(210, 153, 34, 0.4);
--color-prettylights-syntax-comment: #6272a4;
--color-prettylights-syntax-constant: #bd93f9;
--color-prettylights-syntax-entity: #50fa7b;
--color-prettylights-syntax-storage-modifier-import: #ff79c6;
--color-prettylights-syntax-entity-tag: #ff79c6;
--color-prettylights-syntax-keyword: #ff79c6;
--color-prettylights-syntax-string: #f1fa8c;
--color-prettylights-syntax-variable: #f8f8f2;
--color-prettylights-syntax-brackethighlighter-unmatched: #ff5555;
--color-prettylights-syntax-invalid-illegal-text: #f8f8f2;
--color-prettylights-syntax-invalid-illegal-bg: #ff5555;
--color-prettylights-syntax-carriage-return-text: #f0f6fc;
--color-prettylights-syntax-carriage-return-bg: #b62324;
--color-prettylights-syntax-string-regexp: #ff5555;
--color-prettylights-syntax-markup-list: #f2cc60;
--color-prettylights-syntax-markup-heading: #1f6feb;
--color-prettylights-syntax-markup-italic: #c9d1d9;
--color-prettylights-syntax-markup-bold: #c9d1d9;
--color-prettylights-syntax-markup-deleted-text: #ffdcd7;
--color-prettylights-syntax-markup-deleted-bg: #67060c;
--color-prettylights-syntax-markup-inserted-text: #aff5b4;
--color-prettylights-syntax-markup-inserted-bg: #033a16;
--color-prettylights-syntax-markup-changed-text: #ffdfb6;
--color-prettylights-syntax-markup-changed-bg: #5a1e02;
--color-prettylights-syntax-markup-ignored-text: #c9d1d9;
--color-prettylights-syntax-markup-ignored-bg: #1158c7;
--color-prettylights-syntax-meta-diff-range: #d2a8ff;
--color-prettylights-syntax-brackethighlighter-angle: #8b949e;
--color-prettylights-syntax-sublimelinter-gutter-mark: #484f58;
--color-prettylights-syntax-constant-other-reference-link: #a5d6ff;
--color-codemirror-text: #f8f8f2;
--color-codemirror-bg: #282a36;
--color-codemirror-gutters-bg: #282a36;
--color-codemirror-guttermarker-text: #282a36;
--color-codemirror-guttermarker-subtle-text: #484f58;
--color-codemirror-linenumber-text: #8b949e;
--color-codemirror-cursor: #c9d1d9;
--color-codemirror-selection-bg: rgba(56, 139, 253, 0.4);
--color-codemirror-activeline-bg: rgba(110, 118, 129, 0.1);
--color-codemirror-matchingbracket-text: #c9d1d9;
--color-codemirror-lines-bg: #282a36;
--color-codemirror-syntax-comment: #6272a4;
--color-codemirror-syntax-constant: #bd93f9;
--color-codemirror-syntax-entity: #ff79c6;
--color-codemirror-syntax-keyword: #ff79c6;
--color-codemirror-syntax-storage: #ff79c6;
--color-codemirror-syntax-string: #f1fa8c;
--color-codemirror-syntax-support: #8be9fd;
--color-codemirror-syntax-variable: #f8f8f2;
--color-checks-bg: #282a36;
--color-checks-run-border-width: 1px;
--color-checks-container-border-width: 1px;
--color-checks-text-primary: #c9d1d9;
--color-checks-text-secondary: #8b949e;
--color-checks-text-link: #58a6ff;
--color-checks-btn-icon: #8b949e;
--color-checks-btn-hover-icon: #c9d1d9;
--color-checks-btn-hover-bg: rgba(110, 118, 129, 0.1);
--color-checks-input-text: #f8f8f2;
--color-checks-input-placeholder-text: #8b949e;
--color-checks-input-focus-text: #c9d1d9;
--color-checks-input-bg: #44475a;
--color-checks-input-shadow: 0 0 0 1px;
--color-checks-donut-error: #f85149;
--color-checks-donut-pending: #d29922;
--color-checks-donut-success: #2ea043;
--color-checks-donut-neutral: #8b949e;
--color-checks-dropdown-text: #c9d1d9;
--color-checks-dropdown-bg: #44475a;
--color-checks-dropdown-border: #30363d;
--color-checks-dropdown-shadow: rgba(1, 4, 9, 0.3);
--color-checks-dropdown-hover-text: #c9d1d9;
--color-checks-dropdown-hover-bg: rgba(110, 118, 129, 0.1);
--color-checks-dropdown-btn-hover-text: #c9d1d9;
--color-checks-dropdown-btn-hover-bg: rgba(110, 118, 129, 0.1);
--color-checks-scrollbar-thumb-bg: rgba(110, 118, 129, 0.4);
--color-checks-header-label-text: #8b949e;
--color-checks-header-label-open-text: #c9d1d9;
--color-checks-header-border: #21262d;
--color-checks-header-icon: #8b949e;
--color-checks-line-text: #8b949e;
--color-checks-line-num-text: #484f58;
--color-checks-line-timestamp-text: #484f58;
--color-checks-line-hover-bg: rgba(110, 118, 129, 0.1);
--color-checks-line-selected-bg: rgba(56, 139, 253, 0.15);
--color-checks-line-selected-num-text: #58a6ff;
--color-checks-line-dt-fm-text: #f0f6fc;
--color-checks-line-dt-fm-bg: #9e6a03;
--color-checks-gate-bg: rgba(187, 128, 9, 0.15);
--color-checks-gate-text: #8b949e;
--color-checks-gate-waiting-text: #d29922;
--color-checks-step-header-open-bg: #44475a;
--color-checks-step-error-text: #f85149;
--color-checks-step-warning-text: #d29922;
--color-checks-logline-text: #8b949e;
--color-checks-logline-num-text: #484f58;
--color-checks-logline-debug-text: #a371f7;
--color-checks-logline-error-text: #8b949e;
--color-checks-logline-error-num-text: #484f58;
--color-checks-logline-error-bg: rgba(248, 81, 73, 0.15);
--color-checks-logline-warning-text: #8b949e;
--color-checks-logline-warning-num-text: #d29922;
--color-checks-logline-warning-bg: rgba(187, 128, 9, 0.15);
--color-checks-logline-command-text: #58a6ff;
--color-checks-logline-section-text: #3fb950;
--color-checks-ansi-black: #282a36;
--color-checks-ansi-black-bright: #6272a4;
--color-checks-ansi-white: #f8f8f2;
--color-checks-ansi-white-bright: #ffffff;
--color-checks-ansi-gray: #6e7681;
--color-checks-ansi-red: #ff5555;
--color-checks-ansi-red-bright: #ff6e6e;
--color-checks-ansi-green: #50fa7b;
--color-checks-ansi-green-bright: #69ff94;
--color-checks-ansi-yellow: #f1fa8c;
--color-checks-ansi-yellow-bright: #ffffa5;
--color-checks-ansi-blue: #bd93f9;
--color-checks-ansi-blue-bright: #d6acff;
--color-checks-ansi-magenta: #ff79c6;
--color-checks-ansi-magenta-bright: #ff92df;
--color-checks-ansi-cyan: #8be9fd;
--color-checks-ansi-cyan-bright: #a4ffff;
--color-project-header-bg: #282a36;
--color-project-sidebar-bg: #282a36;
--color-project-gradient-in: #282a36;
--color-project-gradient-out: rgba(22, 27, 34, 0);
--color-mktg-btn-bg: #f6f8fa;
--color-mktg-btn-shadow-outline: rgb(255 255 255 / 25%) 0 0 0 1px inset;
--color-mktg-btn-shadow-focus: rgb(255 255 255 / 25%) 0 0 0 4px;
--color-mktg-btn-shadow-hover: 0 4px 7px rgba(0, 0, 0, 0.15),
0 100px 80px rgba(255, 255, 255, 0.02), 0 42px 33px rgba(255, 255, 255, 0.024),
0 22px 18px rgba(255, 255, 255, 0.028), 0 12px 10px rgba(255, 255, 255, 0.034),
0 7px 5px rgba(255, 255, 255, 0.04), 0 3px 2px rgba(255, 255, 255, 0.07);
--color-mktg-btn-shadow-hover-muted: rgb(255 255 255) 0 0 0 2px inset;
--color-avatar-bg: rgba(240, 246, 252, 0.1);
--color-avatar-border: rgba(240, 246, 252, 0.1);
--color-avatar-stack-fade: #30363d;
--color-avatar-stack-fade-more: #21262d;
--color-avatar-child-shadow: -2px -2px 0 #0d1117;
--color-topic-tag-border: rgba(0, 0, 0, 0);
--color-counter-border: rgba(0, 0, 0, 0);
--color-select-menu-backdrop-border: #484f58;
--color-select-menu-tap-highlight: rgba(48, 54, 61, 0.5);
--color-select-menu-tap-focus-bg: #0c2d6b;
--color-overlay-shadow: 0 0 0 1px #30363d, 0 16px 32px rgba(1, 4, 9, 0.85);
--color-header-text: rgba(240, 246, 252, 0.7);
if (purple-topbar) {
--color-header-bg: #383a59;
}
else {
--color-header-bg: #...