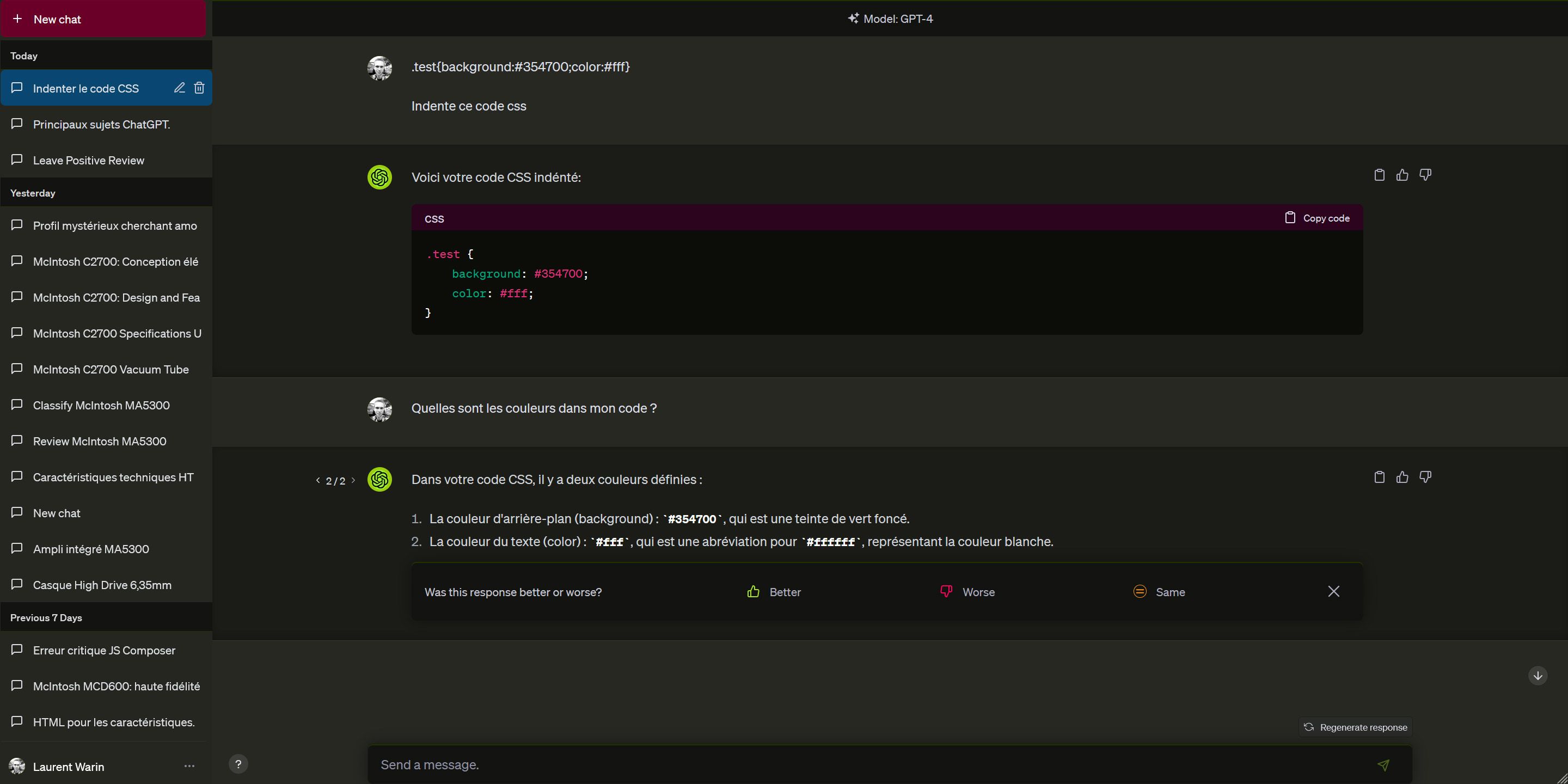
A colorful Monokai inspired theme for OpenAI ChatGPT
Instruction:
Don't forget to select Dark mode in the ChatGPT options (bottom left).

AuthorLuciferX
LicenseCC-BY-NC-4.0
Categorychatgpt.com
Created
Updated
Code size14 kB
Code checksumabaa30b7
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
A colorful Monokai inspired theme for OpenAI ChatGPT
Instruction:
Don't forget to select Dark mode in the ChatGPT options (bottom left).
/* ==UserStyle==
@name OpenAI ChatGPT Colored Theme
@namespace USO Archive
@version 20230410.20.31
@description "A colorful Monokai inspired theme for OpenAI ChatGPT DARK MODE\r\n\r\nInstruction:\r\n\r\nDon't forget to select Dark mode in the ChatGPT options (bottom left)."
@author LuciferX
@license NO-REDISTRIBUTION
==/UserStyle== */
@-moz-document domain("chatgpt.com"){
.markdown .bg-gray-800 span,.markdown th{font-size:16px}.markdown h1,.markdown th{text-shadow:0 2px 2px #000}@keyframes bounce_chatgpt{0%{animation-timing-function:ease-in;opacity:1;transform:translateY(-45px)}24%{opacity:1}40%{animation-timing-function:ease-in;transform:translateY(-24px)}65%{animation-timing-function:ease-in;transform:translateY(-12px)}82%{animation-timing-function:ease-in;transform:translateY(-6px)}93%{animation-timing-function:ease-in;transform:translateY(-4px)}25%,55%,75%,87%{animation-timing-function:ease-out;transform:translateY(0)}100%{animation-timing-function:ease-out;opacity:1;transform:translateY(0)}}::-moz-selection{background:#354700;color:#fff}::selection{background:#354700;color:#fff}body{color:#f8f8f2}#headlessui-portal-root .justify-center>div.relative,.dark body,.dark html,body{background-color:#272822}.bg-token-sidebar-surface-primary{background-color:#252620}#headlessui-portal-root .btn-danger,.markdown th,div>.hover\:bg-gray-500\/10{background-color:#6a0027}@media (min-width:768px){.md\:pb-\[8vh\]{position:relative;z-index:-5}}h1{font-size:2rem;color:#191a16 !important;text-shadow:0 1px 0 #3a3c34;animation:2s ease-in forwards bounce_chatgpt}h1 span{display:none}.dark .dark\:text-gray-100,a{color:#dcdfe4}main button,main li.group{border-color:#1d1e1a!important}main button:focus{border-color:#fd971f!important}.input-container,.output-container{border:1px solid #75715e;background-color:#272822}#headlessui-portal-root .grow.justify-center .text-gray-500,.user-input{color:#fd971f}#headlessui-portal-root .grow.justify-center svg.text-green-700,.assistant-output,textarea+button.text-gray-500{color:#a6e22e}.timestamp{color:#75715e}.send-button{background-color:#f92672;color:#f8f8f2}.send-button:hover{background-color:#ffb86c}svg[viewBox="0 0 41 41"]{-webkit-filter:invert(100%);filter:invert(100%)}.relative.rounded-sm{-webkit-border-radius:100%;-moz-border-radius:100%;border-radius:100%;background-color:#9bce0d!important}.bg-gray-900.md\:fixed,.dark .dark\:bg-gray-900,.scrollbar-trigger,.scrollbar-trigger a.bg-gray-900{background-color:#252620}.scrollbar-trigger>nav.p-3{padding:0 .5rem 0 .04rem}.scrollbar-trigger .bg-gray-800,.scrollbar-trigger a.bg-gray-800:hover{background-color:#094771}.hover\:bg-token-surface-primary:hover .bg-gradient-to-l,.scrollbar-trigger .bg-gray-800 .bg-gradient-to-l,.scrollbar-trigger .hover\:bg-\[\#2A2B32\] .bg-gradient-to-l{background-image:inherit}#headlessui-portal-root button[aria-selected=true],.group[data-headlessui-state~=open] .group-ui-open\:bg-gray-800,.scrollbar-trigger .hover\:bg-\[\#2A2B32\]:hover,.scrollbar-trigger .hover\:bg-gray-800:hover{background-color:#1b1c18}.scrollbar-trigger .bg-\[\#050509\],.scrollbar-trigger .ui-open\:bg-gray-800[data-headlessui-state~=open]{background-color:#10110f}.scrollbar-trigger .bg-\[\#050509\].opacity-100{opacity:.96}.scrollbar-trigger .bg-\[\#050509\] .bg-gray-700:hover{background-color:#094771!important}.scrollbar-trigger .bg-\[\#050509\] .bg-gray-700:hover:first-child{background-color:#e77e02!important}.scrollbar-trigger .bg-\[\#050509\] .bg-gray-700:hover:last-child{background-color:#370014!important}.scrollbar-trigger .border-white\/20{border-color:#2e2f2a}.dark .dark\:bg-gray-700{background-color:#121310;-webkit-box-shadow:inset 0 1px 0 0 #230,0 0 20px 0 rgba(0,0,0,.4);-moz-box-shadow:inset 0 1px 0 0 #230,0 0 20px 0 rgba(0,0,0,.4);box-shadow:inset 0 1px 0 0 #230,0 0 20px 0 rgba(0,0,0,.4)}.dark .dark\:bg-gray-800,.dark .dark\:hover\:bg-gray-700:hover,.hover\:bg-token-surface-primary:hover,span>.hover\:bg-gray-500\/10:hover{background-color:#1b1c17}#headlessui-portal-root .btn-danger:hover,div>.hover\:bg-gray-500\/10:hover{background-color:#46001a}.dark .dark\:bg-gray-700 button:hover{cursor:pointer}.disabled\:text-gray-400:disabled:hover,.gizmo .gizmo\:text-gizmo-gray-600{color:#fff}.bg-token-surface-primary,.dark .dark\:hover\:bg-\[\#2A2B32\]:hover{background-color:#094672}.dark .dark\:bg-\[\#444654\],.dark .dark\:hover\:bg-gray-800:hover,.dark .dark\:hover\:bg-token-surface-primary:hover{background-color:#1b1c17!important}.h-full.w-full.bg-white .rounded-sm{background-color:inherit!important}.dark .dark\:bg-\[\#272832\],.group.hover\:bg-token-surface-primary{background-color:#6a0028}ol li .group.hover\:bg-token-surface-primary{background-color:#252620;}.dark .dark\:bg-\[\#444654\]{border-top:1px solid #151511;border-bottom:1px solid #36372f;-webkit-box-shadow:inset 0 -5px 10px 0 rgba(0,0,0,.2);-moz-box-shadow:inset 0 -5px 10px 0 rgba(0,0,0,.2);box-shadow:inset 0 -5px 10px 0 rgba(0,0,0,.2)}.dark button.btn-neutral,.scrollbar-trigger .btn.btn-dark{background-color:rgba(52,53,65,.2);border-color:rgba(18,19,16,.5)}.dark button.btn-neutral:hover,.scrollbar-trigger .btn.btn-dark:hover{background-color:rgba(18,19,16,.9)}.scrollbar-trigger .sticky .text-gray-500{background-color:#131311;border-bottom:1px solid #230;line-height:.75rem;color:#d7d7d7;letter-spacing:.02em}.absolute.bottom-0 .text-center{padding:0 0 20px;text-align:left}@media only screen and (min-width:1065px){.absolute.bottom-0 .px-3.text-center{padding:initial;background-color:inherit;text-align:left;height:0}.absolute.bottom-0 .text-center span{font-size:0;position:relative;display:none}.absolute.bottom-0 .text-center span a{font-size:0;position:absolute;text-decoration:none;top:-50px;left:20px}.absolute.bottom-0 .text-center span a::before{content:"?";display:flex;justify-content:center;align-items:center;text-align:center;font-size:14px;position:relative;cursor:pointer;width:24px;height:24px;background-color:rgba(255,255,255,.1);-webkit-border-radius:100%;-moz-border-radius:100%;border-radius:100%}.absolute.bottom-0 .text-center span a:hover::after{content:"ChatGPT — Release Notes";display:block;position:absolute;top:-30px;left:-5px;padding:5px;background-color:#121310;border:1px solid #230;opacity:.9;font-size:12px;-webkit-border-radius:4px;-moz-border-radius:4px;border-radius:4px;white-space:nowrap;z-index:1000}.absolute.bottom-0 .text-center span a:focus::before{border:1px solid #a0d92d}}.absolute.bottom-0 .text-center.stretch{background-color:#094771;-webkit-border-radius:4px;-moz-border-radius:4px;border-radius:4px}.absolute.bottom-0 form.stretch>div>div>div.justify-center{justify-content:right}.absolute.bottom-0 form.stretch>div>div>div>button{padding:2px 6px;font-size:.7em}.group.w-full button:hover{background-color:rgba(0,0,0,.2)!important}.group.w-full .flex.justify-between .flex.gap-1 button:first-child svg.h-4.w-4:hover,.group.w-full .flex.justify-between.items-center button[title="This response was better than the previous response"] svg,.group.w-full .flex.justify-between.items-center button[title="This response was better than the previous response"] svg:hover{color:#a6e22e!important}.group.w-full .flex.justify-between .flex.gap-1 button:last-child svg.h-4.w-4:hover,.group.w-full .flex.justify-between button+button svg.h-4.w-4:hover,.group.w-full .flex.justify-between.items-center button[title="This response was worse than the previous response"] svg{color:#ff005e!important}.group.w-full .flex.justify-between.items-center button[title="This response was the same in quality"] svg,.group.w-full .flex.justify-between.items-center button[title="This response was the same in quality"] svg:hover{color:#fd971f!important;border-color:#fd971f!important}.group.w-full .flex.justify-between button svg.h-4.w-4:hover,.group.w-full .flex.justify-between.items-center button[title="This response was the same in quality"] path[d="M5 9h14m-14 6h14"],.group.w-full button svg.h-4.w-4:hover{color:#fd971f!important}#headlessui-portal-root .dark\:bg-gray-800\/90{background-color:rgba(0,0,0,.9)!important}#headlessui-portal-root .justify-center>div.relative.bg-transparent{background-color:initial}#headlessui-portal-root .justify-center select{cursor:pointer;border-color:rgba(0,0,0,.4)}#headlessui-portal-root .justify-center select:focus,#headlessui-portal-root .justify-center select:hover{background-color:#1c1d19}#headlessui-portal-root .justify-center .underline:hover,.markdown a{text-decoration:none}#__next .flex.flex-row.gap-3 button.btn-primary:last-child,#headlessui-portal-root .bg-green-600{background-color:#fd971f}#headlessui-portal-root .grow.justify-center{border-color:#000!important}#headlessui-portal-root .grow.justify-center .border-b{background-color:#094771!important;border-color:#a0d92d}#headlessui-portal-root .grow.justify-center .bg-gray-200{background-color:#000}#headlessui-portal-root .grow.justify-center .bg-gray-200 .text-gray-700{color:#ff005e}#headlessui-portal-root .grow.justify-center .grid .p-4{background-color:#272822!important}#__next svg[viewBox="0 0 41 41"]{background-color:#640dce!important;-webkit-border-radius:100%;-moz-border-radius:100%;border-radius:100%;border:5px solid #640dce}#__next .text-base svg[viewBox="0 0 41 41"]{border:initial}#__next .flex.flex-row.gap-3 button.btn-primary:first-child{background-color:#ff005e}textarea{max-height:35vh!important}textarea+button.text-gray-500:hover{background-color:inherit!important;color:#fd971f!important}.markdown .bg-black{background-color:#0c0d09}.markdown .bg-gray-800{background-color:#2c041d}.markdown hr{border-top:1px solid #10110d;border-bottom:1px solid #34352d}.markdown th{font-weight:400}.markdown *,.markdown ::after,.markdown ::before{border:0 solid #515151}.markdown th,.markdown th::after,.markdown th::before{border:0 solid #6a0027}.markdown thead tr th,.markdown thead tr th::after,.markdown thead tr th::before{border-bottom:1px solid #930036}.markd...