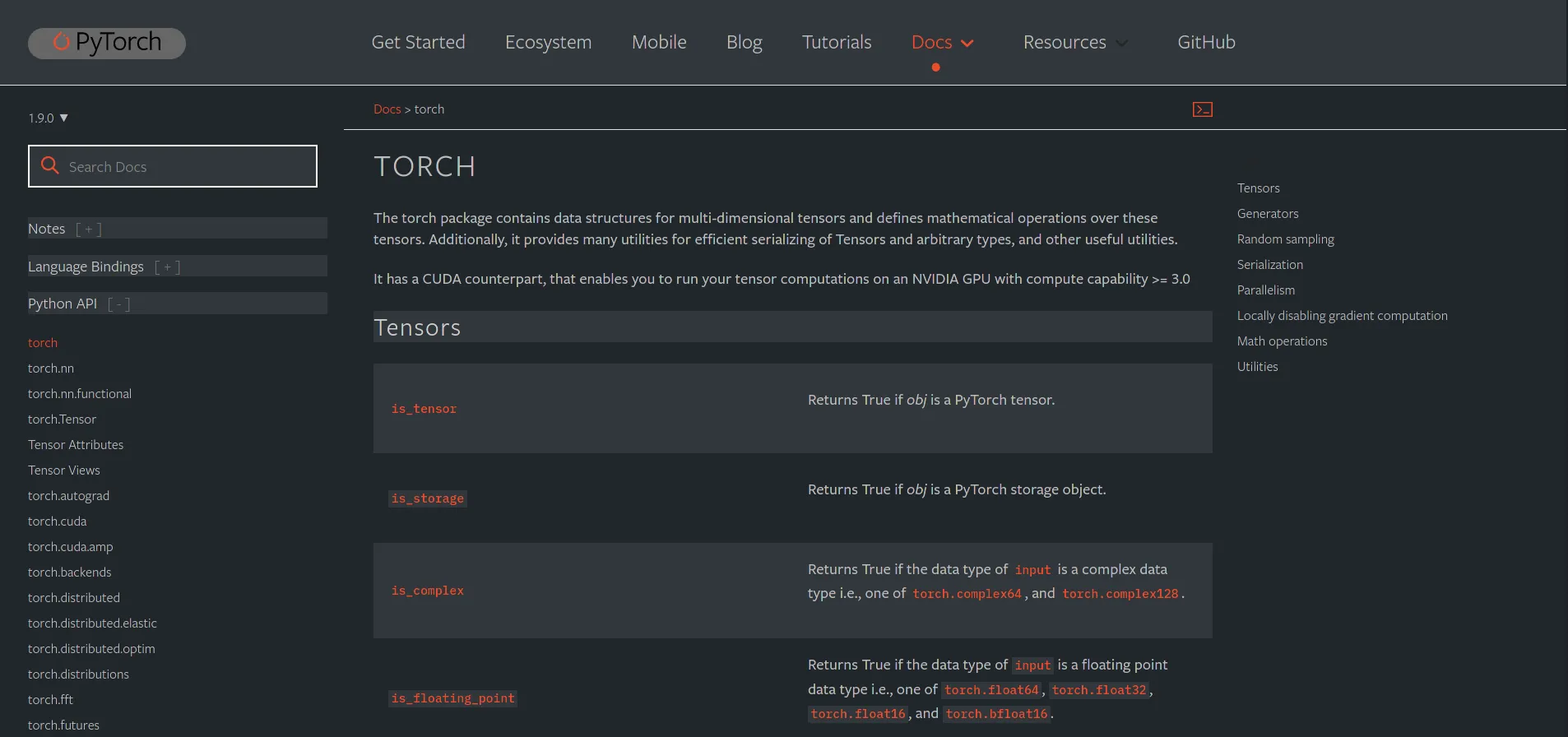
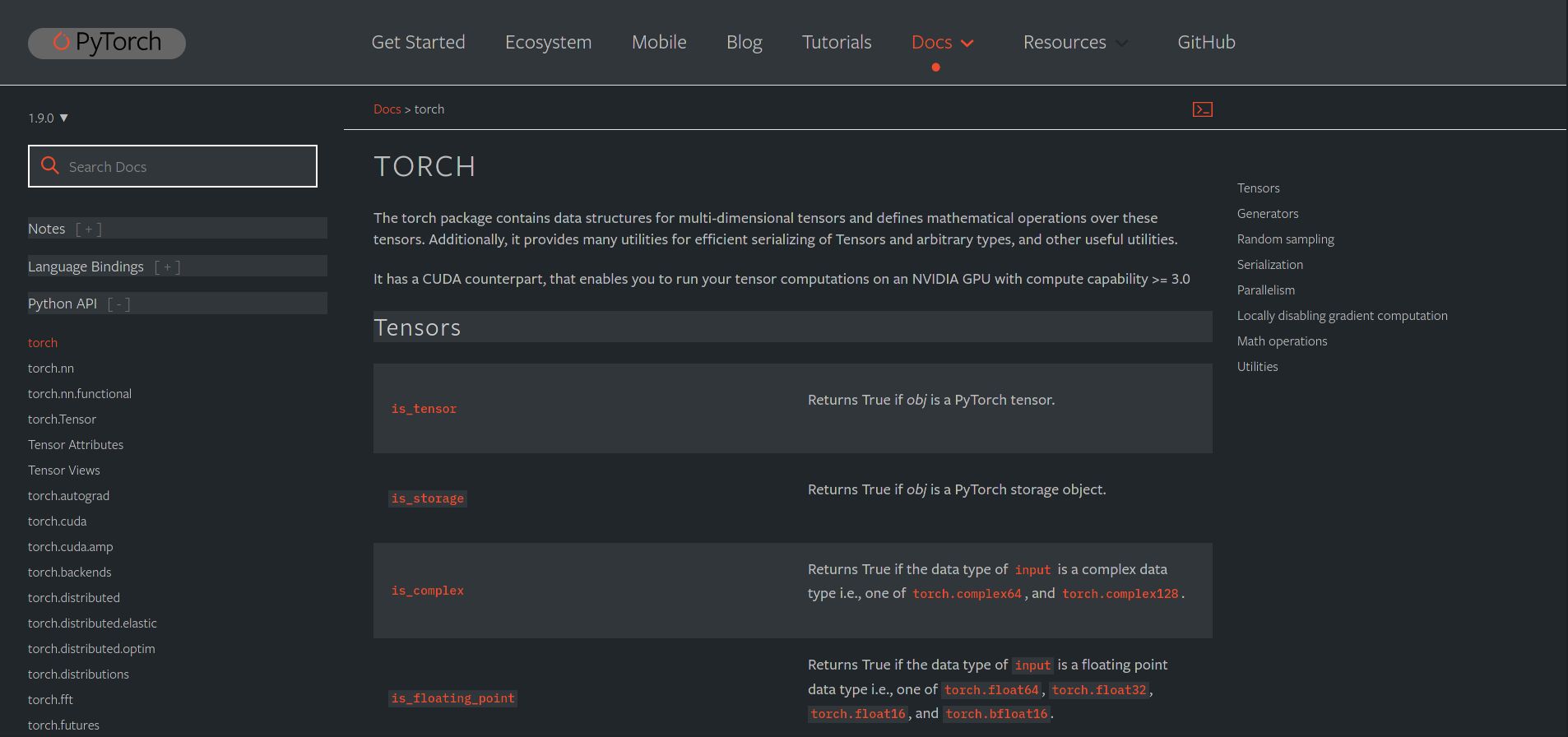
Dark theme for pytorch website
Pytorch Dark Breeze by kajika

Details
Authorkajika
LicenseCC BY-SA - Creative Commons Attribution-ShareAlike
Categorypytorch
Created
Updated
Code size12 kB
Code checksumc41db0eb
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name Pytorch Dark Breeze
@version 20210831.09.35
@namespace userstyles.world/user/kajika
@description Dark theme for pytorch website
@author kajika
@license CC BY-SA - Creative Commons Attribution-ShareAlike
==/UserStyle== */
@-moz-document url-prefix("https://pytorch.org")
{
:root
{
--main-bg-color: hsl(213, 10%, 17%);
--main-fg-color: #bbb;
--light-bg-color: hsl(213, 10%, 21%);
--light-fg-color: #ccc;
--lighter-bg-color: hsl(213, 10%, 25%);
--lighter-fg-color: #ddd;
--highlight-bg-color: hsl(213, 10%, 30%);
--highlight-fg-color: #eee;
--selected-bg-color: #51565b;
--hover-bg-color: #61666b;
--border-color: #888;
--text-light: #eee;
--code-key-color: #aca;
--code-key2-color: #aca;
--code-sym-color: #89c;
--code-lib-color: #e88;
--code-identifier-color: #9ac;
--code-symbol-color: #ca9;
--code-output-color: #ddd;
--primary-color: #ee4c2c;
}
body,
.pytorch-left-menu
{
background-color: var(--main-bg-color);
color: var(--main-fg-color);
}
.header-logo
{
filter: hue-rotate(180deg) invert(0.8)
}
.resources-dropdown-menu
{
background-color: var(--light-bg-color);
}
.header-holder
{
border-color: var(--border-color);
}
.header-holder .main-menu ul li a.nav-dropdown-item
{
color: var(--light-fg-color);
border-color: var(--border-color);
}
.header-holder .main-menu ul li a.nav-dropdown-item .dropdown-title
{
color: var(--light-fg-color);
}
.pytorch-page-level-bar,
.pytorch-content-wrap,
.nav-menu-wrapper,
.main-content .navbar,
.main-content .navbar .nav-select,
.quick-start-module,
.ecosystem .main-content-wrapper,
.ecosystem .quick-starts,
.community-module,
article.pytorch-article .function dd p,
article.pytorch-article .attribute dd p,
article.pytorch-article .class .attribute dd p,
article.pytorch-article .class dd p,
.cookie-banner-wrapper.is-visible
{
background-color: var(--main-bg-color);
}
.header-holder,
.header-holder.blog-header,
.header-holder.blog-detail-header,
.header-holder.resources-header,
article.pytorch-article .note,
article.pytorch-article .warning,
.card,
.page-item.disabled .page-link,
.page-link
{
background-color: var(--main-bg-color);
}
.pytorch-page-level-bar
{
border-color: var(--border-color);
}
.btn.btn-white,
a.btn.btn-white,
a.with-right-arrow,
.btn.with-right-arrow,
article.pytorch-article .math,
article.pytorch-article .wy-table-responsive table tbody .row-odd
{
background-color: var(--light-bg-color);
color: var(--light-fg-color);
}
.pytorch-right-menu .pytorch-side-scroll > ul > li > a.reference.internal
{
color: var(--main-fg-color);
}
span.pre,
.quick-starts .command-container pre,
article.pytorch-article nav
{
background-color: var(--light-bg-color);
color: var(--highlight-fg-color);
}
code.docutils.literal.notranslate
{
background-color: var(--light-bg-color);
border-color: var(--light-bg-color);
}
code.docutils.literal.notranslate span.pre
{
background-color: var(--light-bg-color);
}
article.pytorch-article .function dd p,
article.pytorch-article .attribute dd p,
article.pytorch-article .class .attribute dd p,
article.pytorch-article .class dd p
{
color: var(--main-fg-color);
}
article.pytorch-article nav a,
.ecosystem-card h4,
.resource-card h4
{
color: var(--highlight-fg-color);
}
.ecosystem-card:hover,
.resource-card:hover,
.ecosystem-card:hover p.card-summary,
.resource-card:hover p.card-summary
{
color: var(--light-fg-color);
}
.tutorials-header .main-menu ul li a,
.blog-header .main-menu ul li a,
.pytorch-left-menu a:link,
.pytorch-left-menu a:visited,
.pytorch-left-menu a:hover,
.pytorch-right-menu a:link,
.pytorch-right-menu a:visited,
.pytorch-right-menu a:hover,
article.pytorch-article p,
article.pytorch-article ul li,
article.pytorch-article ol li,
article.pytorch-article dl dt,
article.pytorch-article dl dd,
article.pytorch-article blockquote,
article.pytorch-article .sphx-glr-thumbcontainer .caption-text a
{
color: var(--main-fg-color);
}
.pytorch-left-menu p.caption,
article.pytorch-article .note p:nth-child(n+2),
article.pytorch-article .warning p:nth-child(n+2),
article.pytorch-article h2,
article.pytorch-article h3,
article.pytorch-article h4,
article.pytorch-article h5,
article.pytorch-article h6,
.blog .main-content-wrapper h4 a
{
color: var(--light-fg-color);
}
.highlight pre
{
background-color: var(--highlight-bg-color) !important;
color: var(--highlight-fg-color);
}
.pytorch-article div.sphx-glr-script-out .highlight pre
{
color: var(--highlight-fg-color);
}
.highlight .k,
.highlight .kv,
.highlight .kn
{
color: var(--code-key-color);
}
.highlight .o
{
color: var(--code-sym-color);
}
.highlight .ow
{
color: var(--code-key2-color);
}
.highlight .nn
{
color: var(--code-lib-color);
}
.highlight .go
{
color: var(--code-output-color);
}
.highlight .n
{
color: var(--code-identifier-color);
}
.highlight .p
{
color: var(--code-symbol-color);
}
.pytorch-left-menu-search input[type="text"]
{
background-color: var(--light-bg-color);
color: var(--highlight-fg-color);
border-color: var(--light-bg-color);
}
.pytorch-left-menu-search input[type="text"]::placeholder
{
color: var(--light-fg-color);
}
article.pytorch-article .sphx-glr-thumbcontainer
{
background-color: var(--main-bg-color);
border-color: var(--highlight-bg-color);
}
article.pytorch-article .sphx-glr-thumbcontainer:hover
{
border-bottom-color: var(--highlight-bg-color);
}
article.pytorch-article .function dt.sig
{
background: var(--light-bg-color);
}
article.pytorch-article .function dt, article.pytorch-article .attribute dt, article.pytorch-article .class .attribute dt, article.pytorch-article .class dt
{
background: var(--light-bg-color);
}
.quick-start-module .title-block
{
border: none;
color: var(--main-fg-color);
}
.quick-start-module .option,
.quick-start-module #command,
.quick-starts .cloud-option
{
background-color: var(--main-bg-color);
color: var(--main-fg-color);
border-color: var(--main-bg-color) !important;
}
.quick-starts .cloud-option .cloud-option-body
{
color: var(--main-fg-color);
}
.quick-start-module .selected,
.quick-start-module .option:hover
{
background-color: var(--primary-color);
color: var(--text-light);
}
.quick-starts .cloud-option .cloud-option-body::before,
.ecosystem-card .card-body.external h4::after
{
filter: invert(1);
}
/* DOCS */
.wy-body-for-nav,
.wy-side-nav-search,
.wy-nav-content
{
background-color: var(--main-bg-color);
}
.wy-alert.wy-alert-warning,
.rst-content .wy-alert-warning.note,
.rst-content .attention,
.rst-content .caution,
.rst-content .wy-alert-warning.danger,
.rst-content .wy-alert-warning.error,
.rst-content .wy-alert-warning.hint,
.rst-content .wy-alert-warning.important,
.rst-content .wy-alert-warning.tip,
.rst-content .warning,
.rst-content .wy-alert-warning.seealso,
.rst-content .admonition-todo,
.rst-content .wy-alert-warning.admonition
{
background-color: var(--highlight-bg-color);
}
article.pytorch-article .function dt > code,
article.pytorch-article .attribute dt > code,
article.pytorch-article .class .attribute dt > code,
article.pytorch-article .class dt > code
{
background-color: var(--lighter-bg-color);
color: var(--code-sym-color);
border: none;
}
article.pytorch-article .note :not(dt) > code,
article.pytorch-article .warning :not(dt) > code,
article.pytorch-article .tip :not(dt) > code,
article.pytorch-article .seealso :not(dt) > code,
article.pytorch-article .hint :not(dt) > code,
article.pytorch-article .important :not(dt) > code,
article.pytorch-article .caution :not(dt) > code,
article.pytorch-article .danger :not(dt) > code,
article.pytorch-article .attention :not(dt) > code,
article.pytorch-article .error :not(dt) > code
{
background-color: var(--light-bg-color);
border-color: var(--light-bg-color);
outline-color: var(--border-color);
}
article.pytorch-article .wy-table-responsive table tbody td .pre
{
background: var(--light-bg-color);
}
.wy-side-nav-search > a img.logo,
.wy-side-nav-search .wy-dropdown > a img.logo
{
background-color: var(--highlight-bg-color);
border-radius: 30px;
}
.wy-side-nav-search > div.version
{
color: var(--light-fg-color);
}
.wy-menu-vertical a span.toctree-expand,
.wy-menu-vertical li.current a span.toctree-expand
{
color: var(--main-fg-color);
}
.wy-menu-vertical li.current,
.wy-menu-vertical li.toctree-l2.current li.toctree-l3 > a
{
background-color: var(--highlight-bg-color);
}
.wy-menu li.current > a,
.wy-menu-vertical li.toctree...