アメンバー記事専用のヘッダー配色デザインとパネル表示
Amembers Only by personwritep

Details
Authorpersonwritep
LicenseNo License
Categoryameblo.jp
Created
Updated
Code size2.1 kB
Code checksum406516d8
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
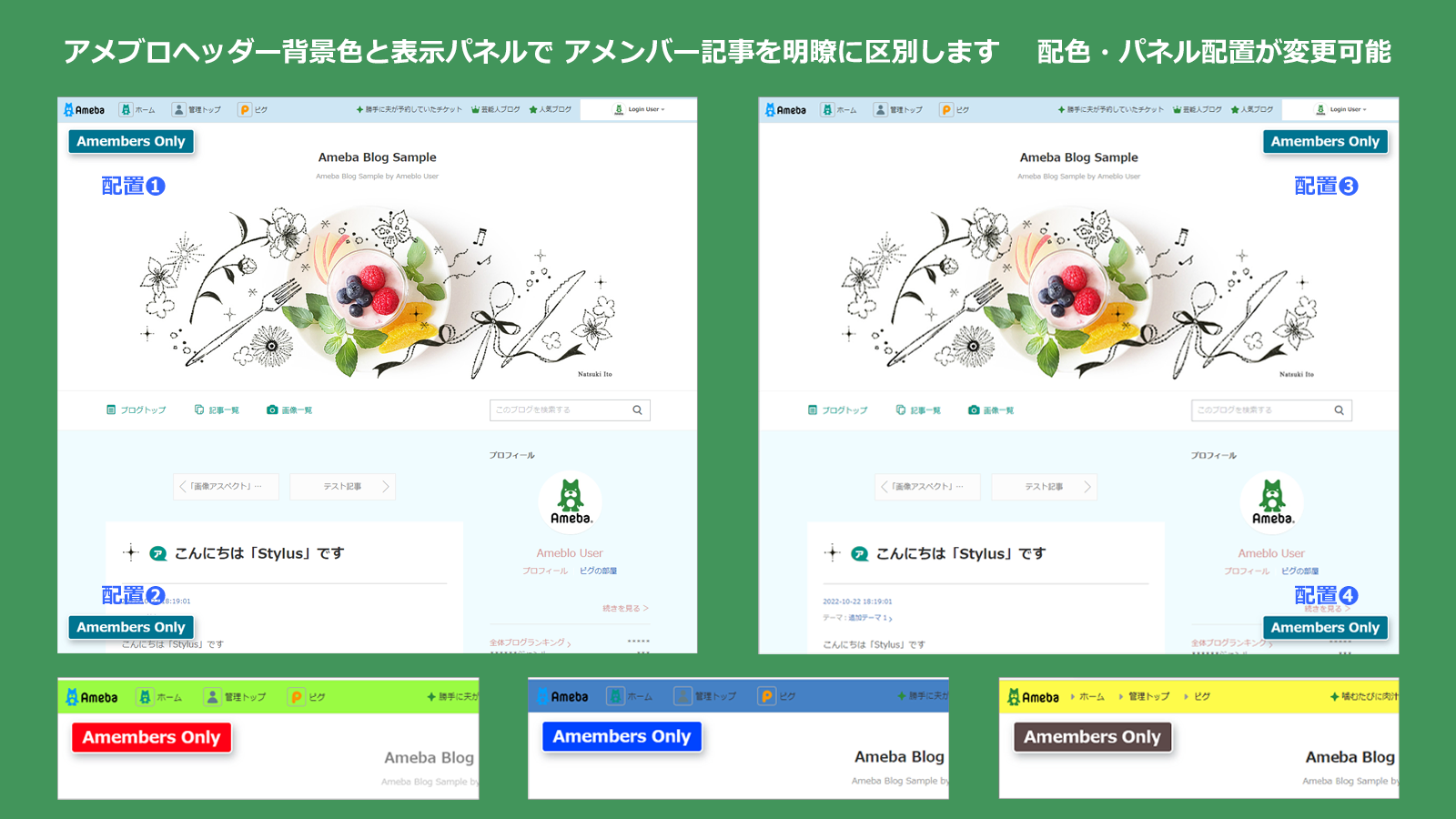
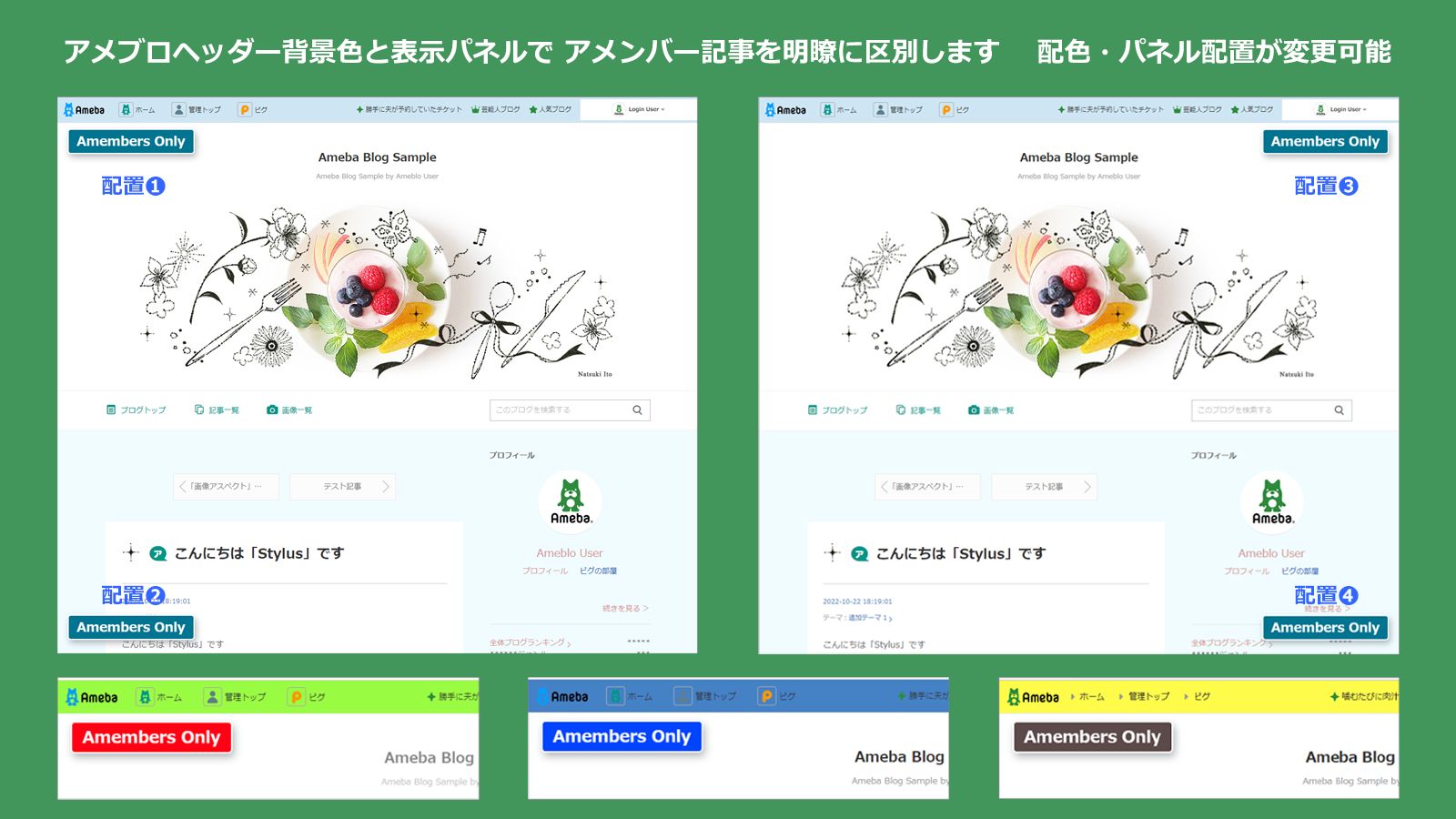
2023年4月以降、アメンバー記事は一般公開のアメーバ記事と同ドメインで扱われる様になりました。記事ページのデザインが共通になり、アメンバー記事の見分けが付き難くなったため、非公開内容を誤って公開する可能性が増えました。 このスタイルは、アメンバー記事のヘッダー背景色と、専用のパネル表示で、アメンバー記事である事を明瞭に印象づけます。
◎パネルの配置位置と配色は、ユーザーの好みに設定が可能です。
● このスタイルの扱い方や詳細については、以下の記事を参照ください。
https://ameblo.jp/personwritep/entry-12798031739.html
2023.12.12
Amebloヘッダーの Class名変更に対応しました。
2023.04.13
専用パネルの文字色設定などを追加
2023.04.12
初版 登録
Source code
/* ==UserStyle==
@name Amembers Only
@namespace userstyles.world
@author personwritep
@description アメンバー記事専用のヘッダー配色デザインとパネル表示
@version 202312.12.01
@license NO-REDISTRIBUTION
@preprocessor stylus
@var color header_bgc "アメブロヘッダーの背景色" #cee6f4
@var checkbox header_color "アメブロヘッダーの文字反転色" 0
@var color plate_bgc "表示プレートの背景色" #007490
@var color plate_color "表示プレートの文字色" #ffffff
@var checkbox plate_right "表示プレートの位置 左端:右端" 0
@var checkbox plate_bottom "表示プレートの位置 上端:下端" 0
==/UserStyle== */
@-moz-document regexp("https://ameblo.jp/.*/amemberentry-.*") {
/* Amembers Only ver.202312.12.01 ********************** */
:root {
--header_bgc: header_bgc;
--plate_bgc: plate_bgc;
--plate_color: plate_color; }
#ambHeader {
background: var(--header_bgc); }
#ambHeader::after {
content: "Amembers Only";
display: block;
position: absolute;
top: 60px;
left: 20px;
font: bold 24px Meiryo;
color: var(--plate_color);
padding: 5px 15px 2px;
background: var(--plate_bgc);
border: 2px solid #fff;
border-radius: 6px;
box-shadow: 3px 6px 12px 0px #78808590; }
#ambHeader ._3qMawLFY {
background: transparent; }
if header_color {
._21TmyaaD {
border-radius: 2px;
background: #fff;
outline: 3px solid #fff;
opacity: 0.9 !important; }
._2Uqq_IVz,
._2G-Jap8c,
._2G-Jap8c:focus,
._2G-Jap8c:hover,
._2G-Jap8c:link,
._2G-Jap8c:visited {
color: #fff; }
._11UTHM35,
._1wfIP0Ec,
._1wfIP0Ec:focus,
._1wfIP0Ec:hover,
._1wfIP0Ec:link,
._1wfIP0Ec:visited {
color: #fff; }
._32gC2MFs,
._wpP1xAD9,
._wpP1xAD9:focus,
._wpP1xAD9:hover,
._wpP1xAD9:link,
._wpP1xAD9:visited {
color: #fff; }
._2mP1DmAZ,
._w6MHwCAy,
._w6MHwCAy:active {
color: #fff; } }
if plate_right {
#ambHeader::after {
left: unset;
right: 20px; } }
if plate_bottom {
#ambHeader::after {
top: calc(100vh - 70px); } } }