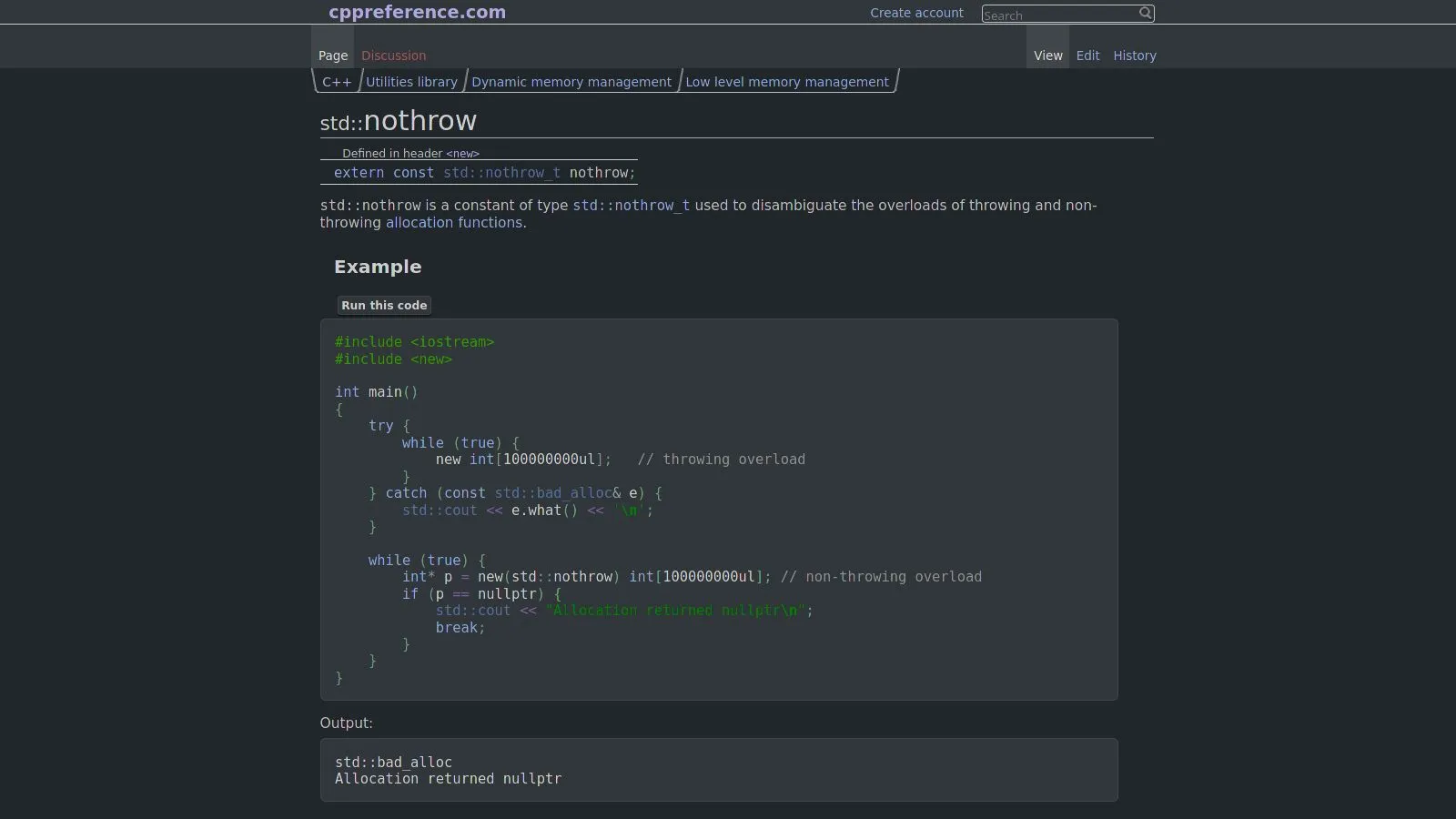
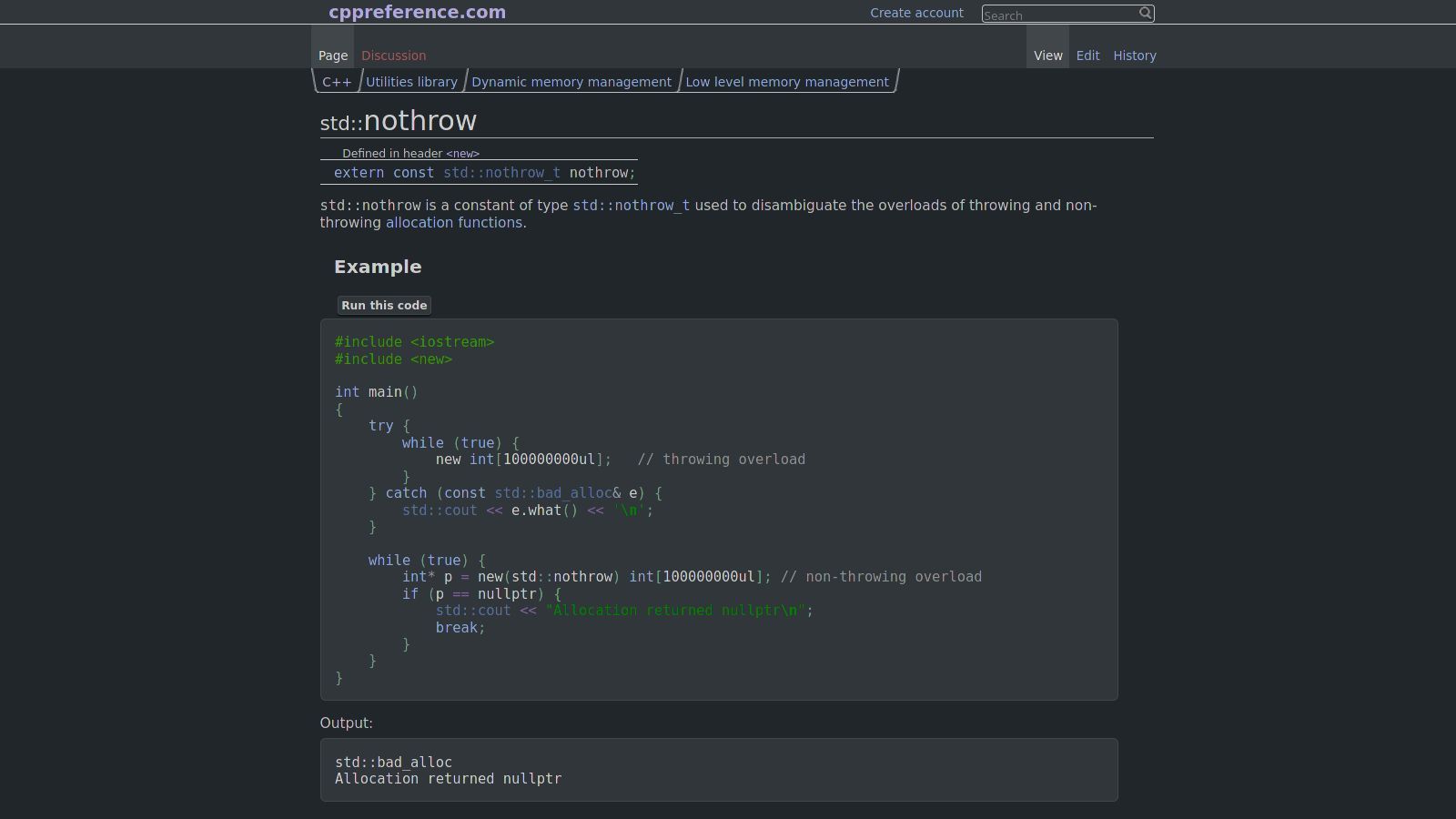
Dark theme for cppreference.com
Cppreference Dark Breeze by kajika

Details
Authorkajika
LicenseCC BY-SA - Creative Commons Attribution-ShareAlike
Categorycppreference, cpp
Created
Updated
Code size4.0 kB
Code checksumbbb250cf
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
/* ==UserStyle==
@name CPP Reference Dark Breeze
@namespace USO Archive
@author Kajika
@description Dark theme for cppreference/com, made to blend nicely with breeze dark (KDE theme)
@version 20210611.07.42
@license NONE
@preprocessor uso
==/UserStyle== */
@-moz-document domain("cppreference.com") {
:root
{
--main-bg-color: #21262b;
--main-fg-color: #bbb;
--lighter-bg-color: #31363b;
--lighter-fg-color: #ccc;
--highlight-bg-color: #41464b;
--highlight-fg-color: #ddd;
--primary-color: #8Da7dC;
--secondary-color: #c07070;
--visited-color: #b0a7dC;
--code-keyword: #8Da7dC;
--code-operator: #80609C;
--code-comment: #f03856;
--code-symbol: #6da080;
--code-pointer: #909ca8;
--code-number: #a4607c;
--code-link: #56709d;
}
/* General */
body
{
background: var(--main-bg-color);
color: var(--main-fg-color);
}
a
{
color: var(--primary-color);
}
a:visited
{
color: var(--visited-color);
}
h1, h2, h3, h4, h5, h6
{
color: var(--lighter-fg-color);
}
img
{
filter: hue-rotate(180deg) invert(0.8);
}
/* Header */
div#cpp-head-first-base,
div#simpleSearch,
.suggestions-results
{
background: var(--lighter-bg-color);
}
div#cpp-head-first-base
{
border-color: var(--lighter-fg-color);
}
div#simpleSearch input,
.suggestions a.mw-searchSuggest-link,
.suggestions a.mw-searchSuggest-link:hover,
.suggestions a.mw-searchSuggest-link:active,
.suggestions a.mw-searchSuggest-link:focus
{
color: var(--main-fg-color);
}
div#simpleSearch button#searchButton img
{
filter: invert(1);
}
div#cpp-head-second-base
{
background: var(--lighter-bg-color);
}
div.vectorTabs,
div.vectorTabs ul,
div.vectorTabs span
{
background: var(--lighter-bg-color);
}
div.vectorTabs ul li.selected span
{
background: var(--highlight-bg-color);
}
div.vectorTabs:nth-child(1)
{
padding: 0;
}
div.vectorTabs li.selected a,
div.vectorTabs li.selected a:visited
{
color: var(--highlight-fg-color);
}
div.vectorTabs ul li a
{
color: var(--primary-color);
}
/* Content */
div#cpp-content-base,
.t-navbar-menu > div,
table.wikitable
{
background: var(--main-bg-color);
color: var(--lighter-fg-color);
}
table.wikitable > tr > th,
table.wikitable > * > tr > th,
.t-member
{
background: var(--lighter-bg-color);
color: var(--lighter-fg-color);
}
div#content
{
color: var(--main-fg-color);
}
.coliru-btn
{
background: var(--lighter-bg-color);
color: var(--lighter-fg-color);
border-color: var(--highlight-bg-color);
box-shadow: 0 1px 0 rgba(0, 0, 0, 0.5);
}
table.fmbox-system,
table.ambox,
table.mw-cppsearch-groups
{
background: var(--highlight-bg-color);
}
table td.table-na
{
background: var(--lighter-bg-color) !important;
}
.t-inherited
{
background-color: var(--lighter-bg-color);
border-color: var(--highlight-bg-color);
}
/* Code */
.t-c,
pre, div.mw-geshi
{
background: var(--lighter-bg-color);
border-color: var(--highlight-bg-color);
}
pre
{
color: var(--lighter-fg-color);
}
.cpp.source-cpp .kw1,
.cpp.source-cpp .kw2,
.cpp.source-cpp .kw3,
.cpp.source-cpp .kw4
{
color: var(--code-keyword);
}
.cpp.source-cpp .sy1
{
color: var(--code-operator);
}
.cpp.source-cpp .coMULTI
{
color: var(--code-comment);
}
.cpp.source-cpp .br0,
.cpp.source-cpp .sy4
{
color: var(--code-symbol);
}
.cpp.source-cpp .sy2,
.cpp.source-cpp .sy3
{
color: var(--code-pointer);
}
.cpp.source-cpp .nu0
{
color: var(--code-number);
}
.mw-geshi a
{
color: var(--code-link);
}
/* Footer */
div#cpp-footer-base
{
background: var(--main-bg-color);
}
div#footer ul li
{
color: var(--main-fg-color);
}
/* Main page */
.mainpagetable tr.rowtop td,
.mainpagetable tr.row td
{
background: var(--lighter-bg-color);
border-color: var(--highlight-bg-color);
}
.mainpagetable tr.row td:first-child,
.mainpagetable tr.row td:last-child
{
border-color: var(--highlight-bg-color);
}
}