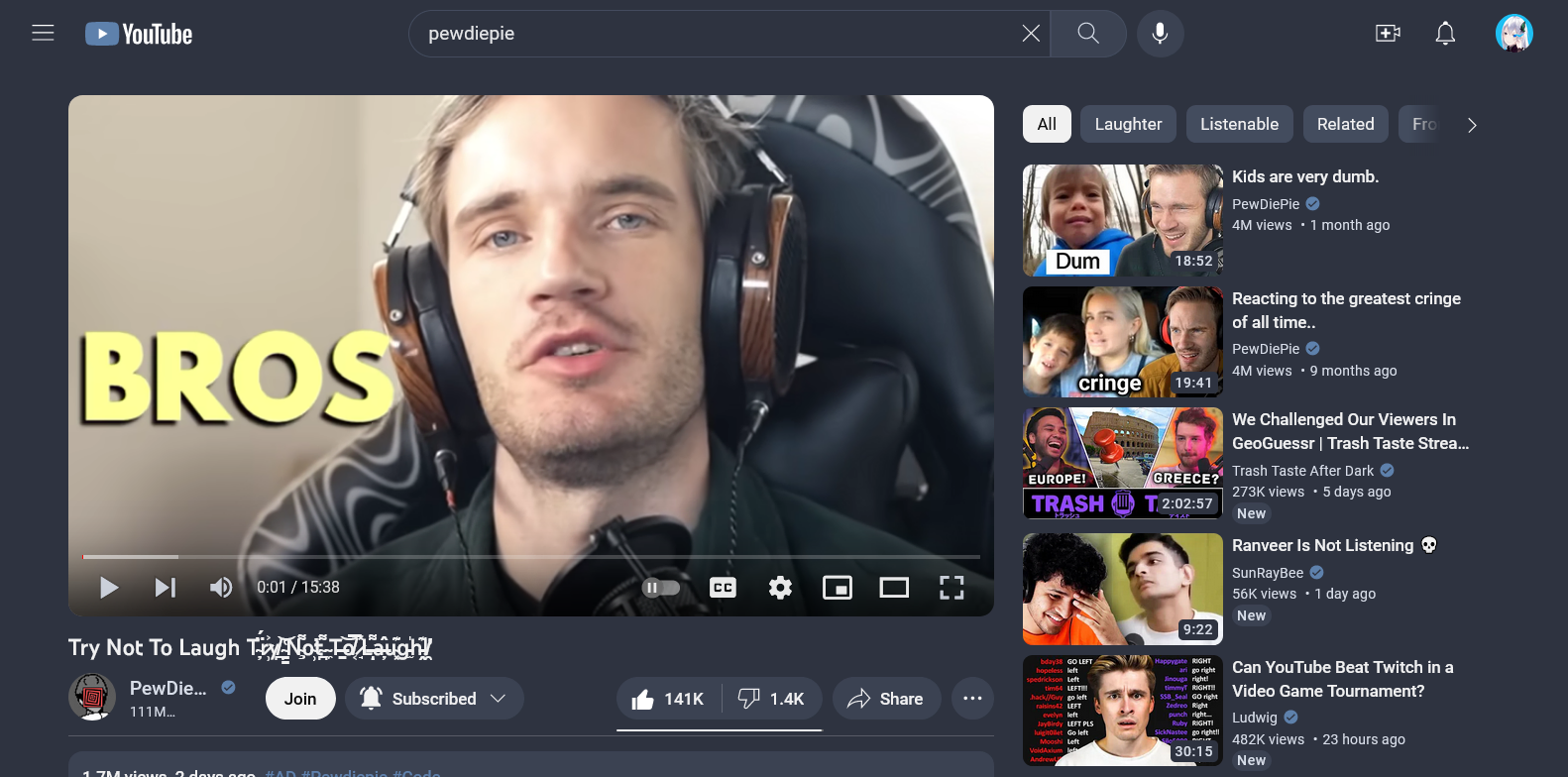
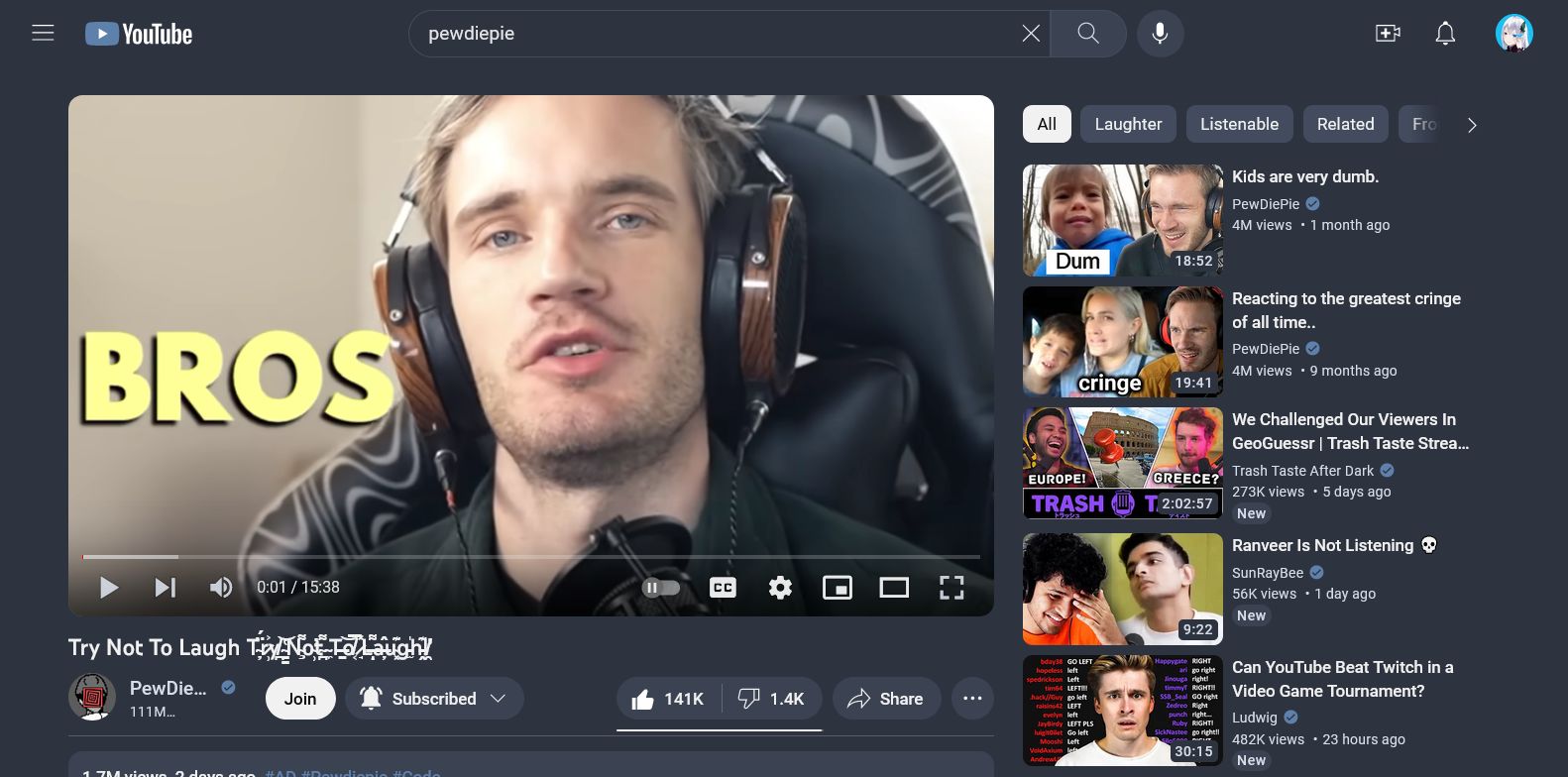
❄️ an arctic, north-bluish theme for youtube
nordtube by skelebro1
Mirrored from https://github.com/skelebro1/nordtube/raw/main/nordtube.user.css

Details
Authorskelebro1
LicenseCC-BY-4.0
Categoryyoutube
Created
Updated
Code size39 kB
Code checksum2e911fde
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Please raise issues in the GitHub repository if you found any.
Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name nordtube
@description ❄️ an arctic, north-bluish theme for youtube
@namespace https://github.com/sheeepdev/nordtube
@homepageURL https://github.com/sheeepdev/nordtube
@supportURL https://github.com/sheeepdev/nordtube/issues
@author sheep <me@sheepdev.xyz> (https://github.com/sheeepdev)
@version 2.1.0
@license CC-BY-4.0
==/UserStyle== */
@-moz-document domain('youtube.com') {
:root {
--bg: #2e3340;
--bg-light: #3b4252;
--bg-lighter: #434c5e;
--bg-lightest: #4c556a;
--bg-transparent: #2e3340f1;
--accent: #5e81ac;
--accent-light: #81a1c1;
--accent-lighter: #88c0d0;
--accent-lightest: #8fbcbb;
--text-color: #d8dee9;
--green: #a3be8c;
--red: #bf616a;
}
body {
background-color: var(--bg);
}
#container.ytd-masthead {
background-color: var(--bg)
}
#like-button {
color: var(--accent)
}
tp-yt-paper-button.ytd-subscribe-button-renderer[subscribed] {
color: var(--text-color);
background-color: var(--bg-lighter);
border-radius: 20px;
}
tp-yt-paper-button.ytd-subscribe-button-renderer {
background-color: var(--accent);
color: var(--text-color);
border-radius: 20px;
}
ytd-subscription-notification-toggle-button-renderer #button.ytd-subscription-notification-toggle-button-renderer {
color: var(--text-color)
}
#container.ytd-searchbox {
background-color: var(--bg);
color: var(--text-color);
border: 1px solid var(--bg-lighter);
}
#search-icon-legacy.ytd-searchbox {
background-color: var(--bg-light);
color: var(--text-color);
border: 1px solid var(--bg-lighter);
}
#search-icon-legacy.ytd-searchbox:hover {
background-color: var(--bg-lighter);
color: var(--text-color);
border: 1px solid var(--bg-lighter);
}
#search-icon-legacy.ytd-searchbox:not(:hover) {
background-color: var(--bg-light);
color: var(--text-color);
border: 1px solid var(--bg-lighter);
}
ytd-guide-renderer[guide-refresh] #sections.ytd-guide-renderer > ytd-guide-section-renderer.ytd-guide-renderer:not(:first-child), ytd-guide-renderer[guide-refresh] #sections.ytd-guide-renderer > ytd-guide-subscriptions-section-renderer.ytd-guide-renderer {
border-bottom: 1px solid var(--bg-lighter)
}
yt-chip-cloud-chip-renderer[chip-style="STYLE_DEFAULT"], yt-chip-cloud-chip-renderer[chip-style="STYLE_HOME_FILTER"], yt-chip-cloud-chip-renderer[chip-style="STYLE_REFRESH_TO_NOVEL_CHIP"] {
background: var(--bg-lighter);
}
yt-chip-cloud-chip-renderer[chip-style="STYLE_DEFAULT"]:not([selected]):hover, yt-chip-cloud-chip-renderer[chip-style="STYLE_HOME_FILTER"]:not([selected]):hover, yt-chip-cloud-chip-renderer[chip-style="STYLE_REFRESH_TO_NOVEL_CHIP"]:not([selected]):hover, yt-chip-cloud-chip-renderer[chip-style="STYLE_DEFAULT"]:not([selected]):focus, yt-chip-cloud-chip-renderer[chip-style="STYLE_HOME_FILTER"]:not([selected]):focus, yt-chip-cloud-chip-renderer[chip-style="STYLE_REFRESH_TO_NOVEL_CHIP"]:not([selected]):focus {
background-color: var(--bg-lightest);
}
#buttons.ytd-masthead > .ytd-masthead:hover {
background: var(--bg-lighter);
}
#logo-icon > svg > g > g:nth-child(1) > path:nth-child(1) {
fill: var(--accent);
}
#search-icon-legacy.ytd-searchbox yt-icon.ytd-searchbox {
color: var(--text-color) !important;
}
#notification-count.ytd-notification-topbar-button-renderer {
background-color: var(--accent)
}
ytd-toggle-button-renderer.force-icon-button a.ytd-toggle-button-renderer {
color: var(--accent)
}
ytd-toggle-button-renderer.style-text[is-icon-button] #text.ytd-toggle-button-renderer {
color: var(--text-color)
}
#like-bar.ytd-sentiment-bar-renderer {
background-color: var(--accent)
}
ytd-button-renderer #button.ytd-button-renderer {
color: var(--text-color)
}
ytd-button-renderer.style-text[is-icon-button] #text.ytd-button-renderer, ytd-button-renderer.style-default[is-icon-button] #text.ytd-button-renderer, ytd-button-renderer.style-opacity[is-icon-button] #text.ytd-button-renderer {
color: var(--text-color)
}
#button.ytd-menu-renderer yt-icon.ytd-menu-renderer {
color: var(--text-color)
}
#chat-messages.yt-live-chat-renderer, #contents.yt-live-chat-renderer, #item-list.yt-live-chat-renderer {
background-color: var(--bg)
}
yt-live-chat-banner-manager[has-active-banner] {
background: 0;
}
yt-live-chat-banner-renderer.yt-live-chat-banner-manager {
background: var(--bg-lightest);
}
ytd-active-account-header-renderer {
background-color: var(--bg)
}
yt-icon.ytd-compact-link-renderer, yt-icon.ytd-toggle-theme-compact-link-renderer {
color: var(--text-color)
}
ytd-button-renderer.style-suggestive[is-paper-button] {
background-color: var(--accent-light);
}
ytd-button-renderer.style-suggestive[is-paper-button] paper-button.ytd-button-renderer {
border: none;
}
a.ytd-rich-metadata-renderer {
background-color: var(--bg-light)
}
ytd-rich-metadata-row-renderer:not([fixie]) #contents.ytd-rich-metadata-row-renderer .ytd-rich-metadata-row-renderer {
background: var(--bg-lighter);
}
ytd-thumbnail.ytd-rich-grid-media, ytd-thumbnail.ytd-rich-grid-media::before {
border-radius: 20px;
}
yt-icon.ytd-badge-supported-renderer {
color: var(--accent);
}
#owner-sub-count.ytd-video-owner-renderer, yt-formatted-string.ytd-video-primary-info-renderer, span.ytd-video-view-count-renderer {
color: var(--text-color)
}
ytd-menu-popup-renderer {
border-radius: 20px;
}
ytd-menu-popup-renderer[sheets-refresh] tp-yt-paper-listbox.ytd-menu-popup-renderer {
background: var(--bg-lighter);
}
tp-yt-paper-listbox {
background-color: var(--bg);
}
yt-icon.ytd-menu-service-item-renderer {
color: var(--text-color)
}
ytd-rich-grid-renderer {
background-color: var(--bg)
}
.html5-video-player.ytp-autonav-endscreen-cancelled-state {
border-radius: 12px;
}
#content.ytd-rich-section-renderer > .ytd-rich-section-renderer {
display: none;
}
ytd-mini-guide-renderer.ytd-app {
background-color: var(--bg)
}
ytd-watch-flexy[flexy][is-two-columns_] #columns.ytd-watch-flexy {
margin-left: 0;
margin-right: 0 !important;
}
ytd-watch-flexy[flexy][flexy-large-window_]:not([is-extra-wide-video_]), ytd-watch-flexy[flexy][flexy-large-window_][transcript-opened_][is-two-columns_]:not([is-extra-wide-video_]), ytd-watch-flexy[flexy][flexy-large-window_][playlist][is-two-columns_]:not([is-extra-wide-video_]), ytd-watch-flexy[flexy][flexy-large-window_][should-stamp-chat][is-two-columns_]:not([is-extra-wide-video_]) {
background-color: var(--bg)
}
.yt-simple-endpoint:hover {
background: transparent
}
ytd-watch-metadata[clickable-description][description-collapsed]:not([skinny-mode]) #description.ytd-watch-metadata {
background: var(--bg-light)
}
ytd-watch-metadata[clickable-description][description-collapsed]:not([skinny-mode]) #description.ytd-watch-metadata:hover {
background: var(--bg-lighter)
}
ytd-watch-metadata[clickable-description] #description.ytd-watch-metadata {
background: var(--bg-light);
}
.yt-spec-button-shape-next--size-m.yt-spec-button-shape-next--icon-leading.yt-spec-button-shape-next--align-by-text {
color: var(--accent-lighter);
}
.yt-spec-button-shape-next--size-m.yt-spec-button-shape-next--icon-leading.yt-spec-button-shape-next--align-by-text:hover {
background: var(--bg-light);
}
.ytp-videowall-still-image {
border-radius: 20px;
}
ytd-live-chat-frame {
border: none;
}
#show-hide-button.ytd-live-chat-frame > ytd-toggle-button-renderer.ytd-live-chat-frame{
background-color: var(--bg);
color: var(--text-color);
}
ytd-button-renderer.style-suggestive[is-paper-button] {
border-radius: 20px;
}
.fit.tp-yt-paper-dialog-scrollable, #top-bar.ytd-sponsorships-offer-renderer {
background-color: var(--bg)
}
yt-button-renderer #button.yt-button-renderer {
color: var(--text-color)
}
yt-button-renderer.style-primary[is-paper-button] {
border-radius: 20px;
}
.fit.tp-yt-paper-dialog-scrollable {
border-radius: 20px;
}
a.yt-simple-endpoint.yt-formatted-string {
color: var(--accent)
}
a.yt-simple-endpoint.yt-formatted-string:hover {
color: var(--accent-light)
}
ytd-simple-menu-header-renderer[darker-dark-theme] {
background-color: var(--bg-light);
border-bottom-color: var(--bg-lightest)
}
ytd-simple-menu-header-renderer {
background-color: var(--bg-light);
}
ytd-multi-page-menu-renderer[scrollbar-rework] .menu-container.ytd-multi-page-menu-renderer {
scrollbar-color: var(--bg-light) var(--bg-light);
}
ytd-multi-page-menu-renderer[scrollbar-rework] .menu-container.ytd-multi-page-menu-renderer:hover {
scrollbar-color: var(--bg-lightest) var(--bg-light);
}
#guide-inner-content.ytd-app {
scrollbar-color: var(--bg) var(--bg);
}
#guide-inner-content.ytd-app:hover {
scrollbar-color: var(--bg-lightest) var(--bg);
}
#text.ytd-channel-name, #metadata-line.ytd-video-meta-block span.ytd-video-meta-block {
color: var(--text-color)
}
.badge-style-type-simple.ytd-badge-supported-renderer {
background: var(--bg-light) !Important;
}
.badge-style-type-simple.ytd-badge-supported-renderer {
color: var(--text-color)
}
.badge-style-type-simple.ytd-badge-supported-renderer {
border-radius: 20px;
}
.badge-style-type-medium-grey.ytd-badge-supported-renderer {
background: var(--bg-lightest);
}
.badge-style-type-medium-grey.ytd-badge-supported-renderer span.ytd-badge-supported-renderer {
color: var(--text-color);
}
#country-code.ytd-topbar-logo-rende...