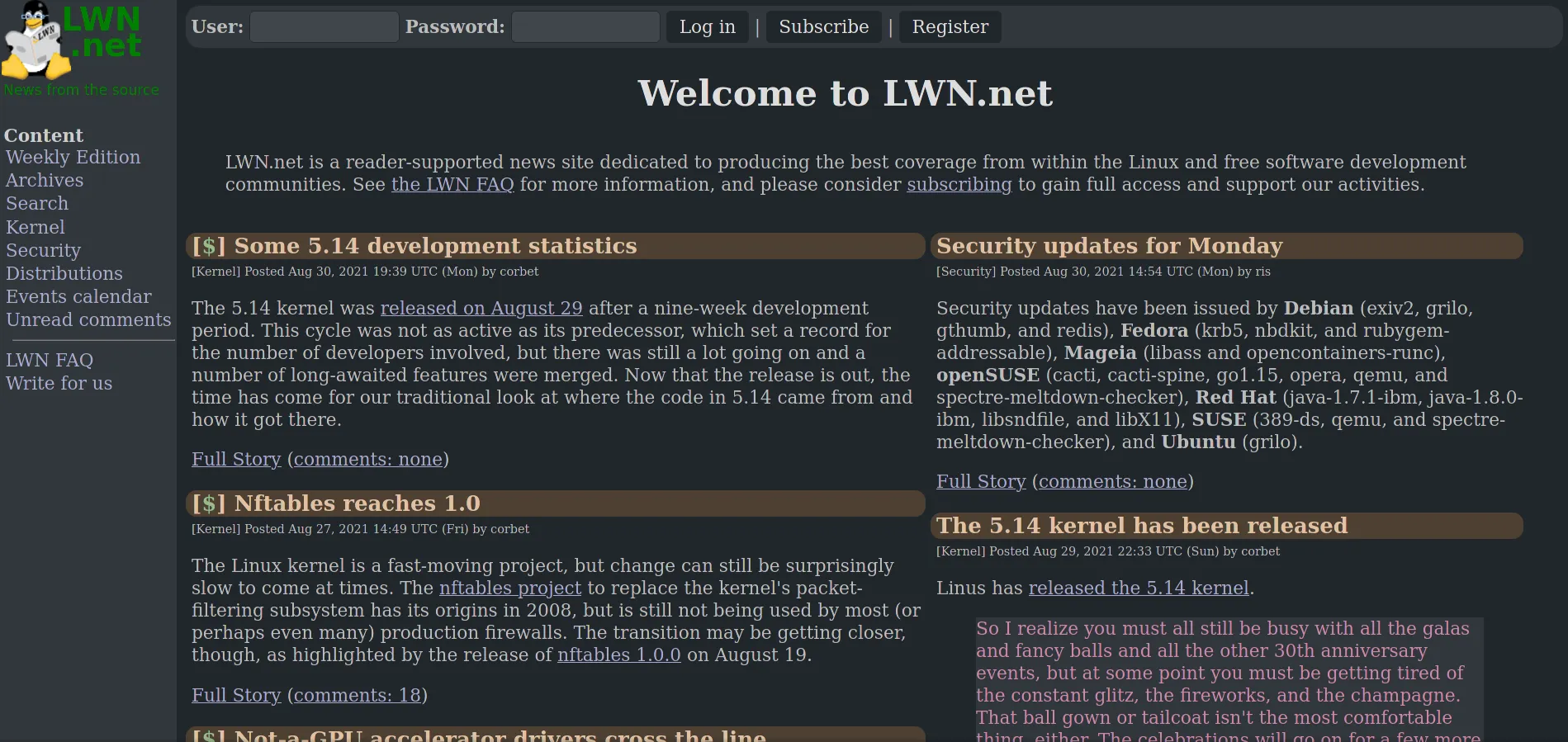
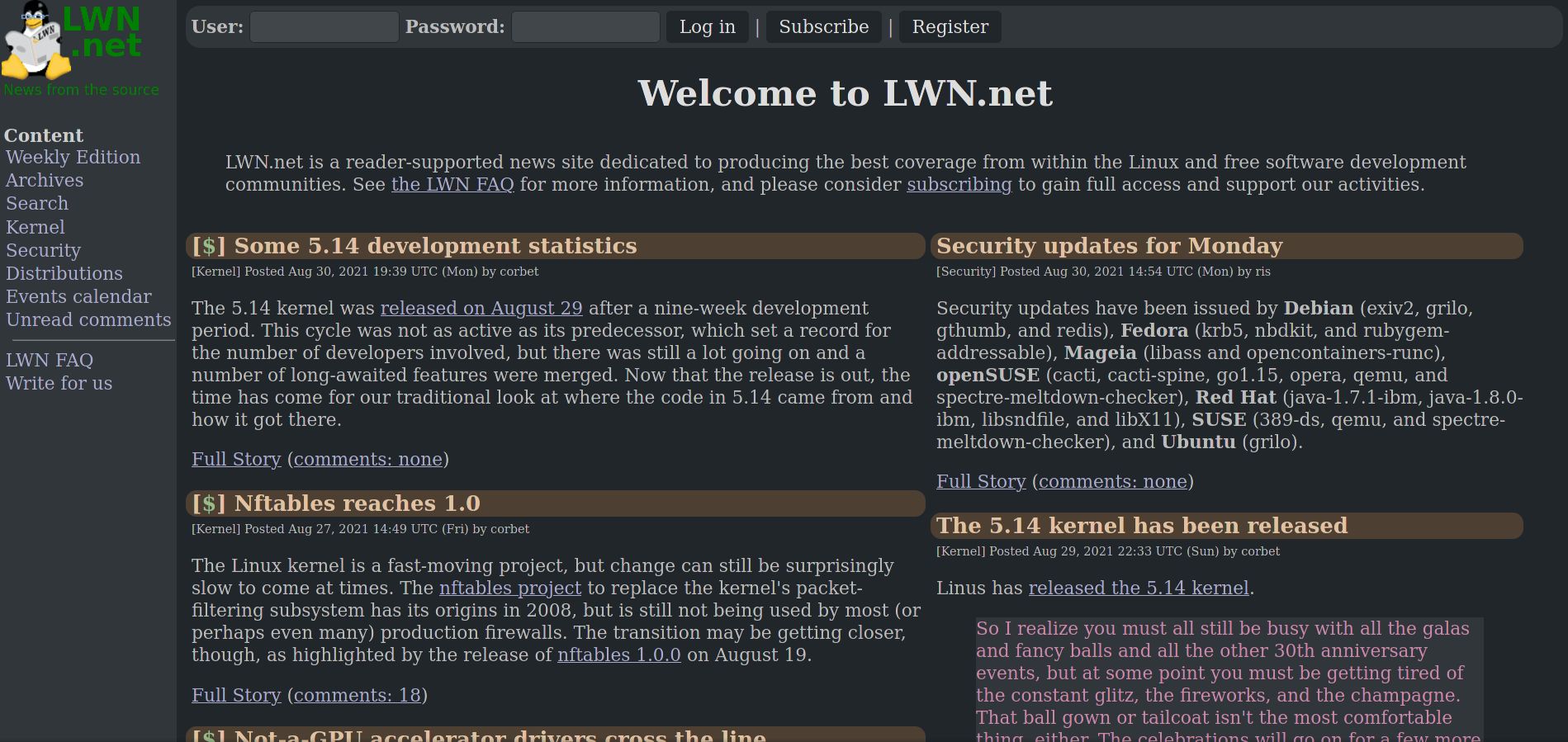
Dark theme for lwn.net with more readable sizes
LWN Dark Breeze Enhanced by kajika

Details
Authorkajika
LicenseCC BY-SA - Creative Commons Attribution-ShareAlike
Categorylwn
Created
Updated
Code size4.6 kB
Code checksum402e57ac
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
/* ==UserStyle==
@name LWN Dark Breeze Enhanced
@namespace USO Archive
@author Kajika
@description `Dark theme for LWN, made to blend nicely with breeze dark (KDE theme).Also include small changes in layout for better readability.`
@version 20201205.14.19
@license CC-BY-SA-4.0
@preprocessor uso
==/UserStyle== */
@-moz-document url-prefix("https://lwn.net") {
/* DARK THEME */
body {
--main-bg-color: #21262b;
--main-fg-color: #bbb;
--lighter-bg-color: #31363b;
--lighter-fg-color: #ccc;
--highlight-bg-color: #41464b;
--highlight-fg-color: #ddd;
--link-fg-color: #aac;
--link-visited-color: #aab;
--headline-bg-color: hsl(30, 20%, 25%);
--headline-fg-color: hsl(30, 50%, 76%);
--span-fg-color: #c8a;
--subcription-fg-color: #9b8;
background-color: var(--main-bg-color);
color: var(--main-fg-color);
}
h1 {
color: var(--highlight-fg-color);
}
a:link {
color: var(--link-fg-color);
}
a:visited,
.navmenu a:visited {
color: var(--link-visited-color);
}
a:visited:hover {
color: var(--highlight-fg-color);
}
a.navmenu,
h2.SummaryHL a:link,
h2.SummaryHL a:visited {
color: var(--lighter-fg-color);
}
H2.Headline {
background-color: var(--headline-bg-color);
color: var(--headline-fg-color);
}
a:hover {
background-color: var(--highlight-bg-color);
color: var(--highlight-fg-color);
}
input[type="submit"] {
background-color: var(--lighter-bg-color);
color: var(--lighter-fg-color);
}
BLOCKQUOTE.bq
{
background-color: var(--lighter-bg-color);
color: var(--span-fg-color);
}
q
{
background-color: var(--lighter-bg-color);
color: var(--span-fg-color);
}
.navmenu ul,
#menu,
div.topnav-container {
background-color: var(--lighter-bg-color);
}
div.Headline {
background-color: var(--highlight-bg-color);
}
DIV.tlr {
background-color: var(--headline-bg-color);
}
div.FeatureByline,
div.GAByline {
background-color: var(--highlight-bg-color);
border-color: var(--lighter-bg-color);
}
div.CommentBox P.CommentTitle,
DIV.CommentBox H3.CommentTitle {
background-color: var(--headline-bg-color);
border-color: var(--lighter-bg-color);
}
input[type="submit"]:hover {
background-color: var(--highlight-bg-color);
}
span,
div.BigQuote {
background-color: var(--main-bg-color);
color: var(--span-fg-color);
}
font.Subscription {
color: var(--subcription-fg-color);
}
.Form {
background-color: var(--lighter-bg-color);
color: var(--lighter-fg-color);
border-color: var(--lighter-bg-color);
}
table.OddEven tr:nth-child(2n+1),
table.OddEven th {
background-color: var(--highlight-bg-color);
color: var(--lighter-fg-color);
}
table.OddEven tr:nth-child(2n) {
background-color: var(--lighter-bg-color);
color: var(--lighter-fg-color);
}
tr.Even {
background-color: var(--lighter-bg-color);
color: var(--lighter-fg-color);
}
/* Event Calendar */
td.CalMName,
TD.CalMDate {
background-color: var(--lighter-bg-color);
color: var(--lighter-fg-color);
}
TABLE.IndexEntries
{
background-color: var(--lighter-bg-color);
}
/* ENHANCEMENT */
body {
font-size: 18px;
}
button,
input,
optgroup,
select,
textarea {
background-color: var(--highlight-bg-color);
color: var(--highlight-fg-color);
border: 1px solid var(--main-bg-color);
border-radius: 5px;
padding: 4px 12px
}
button, input[type='submit'] {
cursor: pointer;
}
.pure-u-md-19-24 {
width: 100%;
}
}
@-moz-document url-prefix("https://lwn.net/Distributions/"),
url-prefix("https://lwn.net/Reviews/"),
url-prefix("https://lwn.net/Gallery/") {
/* Distributions */
table:nth-child(2) td:nth-child(1),
p table td:nth-child(1) {
background-color: var(--lighter-bg-color);
color: var(--lighter-fg-color);
}
table:nth-child(2) td:nth-child(2),
p table td:nth-child(2) {
background-color: var(--main-bg-color);
color: var(--main-fg-color);
}
}