アメーバの「レトロタイプ」スキンのブログページで、ページ主要部のフォントを「メイリオ」に変更
Ameblo Force Meiryo by personwritep

Details
Authorpersonwritep
LicenseNo License
Categoryameblo.jp
Created
Updated
Code size6.7 kB
Code checksum6bec83c
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
アメーバブログの「レトロタイプ」スキンのブログページで、ページ主要部のフォントを「メイリオ」にします。
◎本文部分やサイドメニュー部分の範囲をメイリオ優先で表示し、可読性を向上させます。
◎本文・コメントのフォントサイズを「12px~16px」の範囲で変更できます。
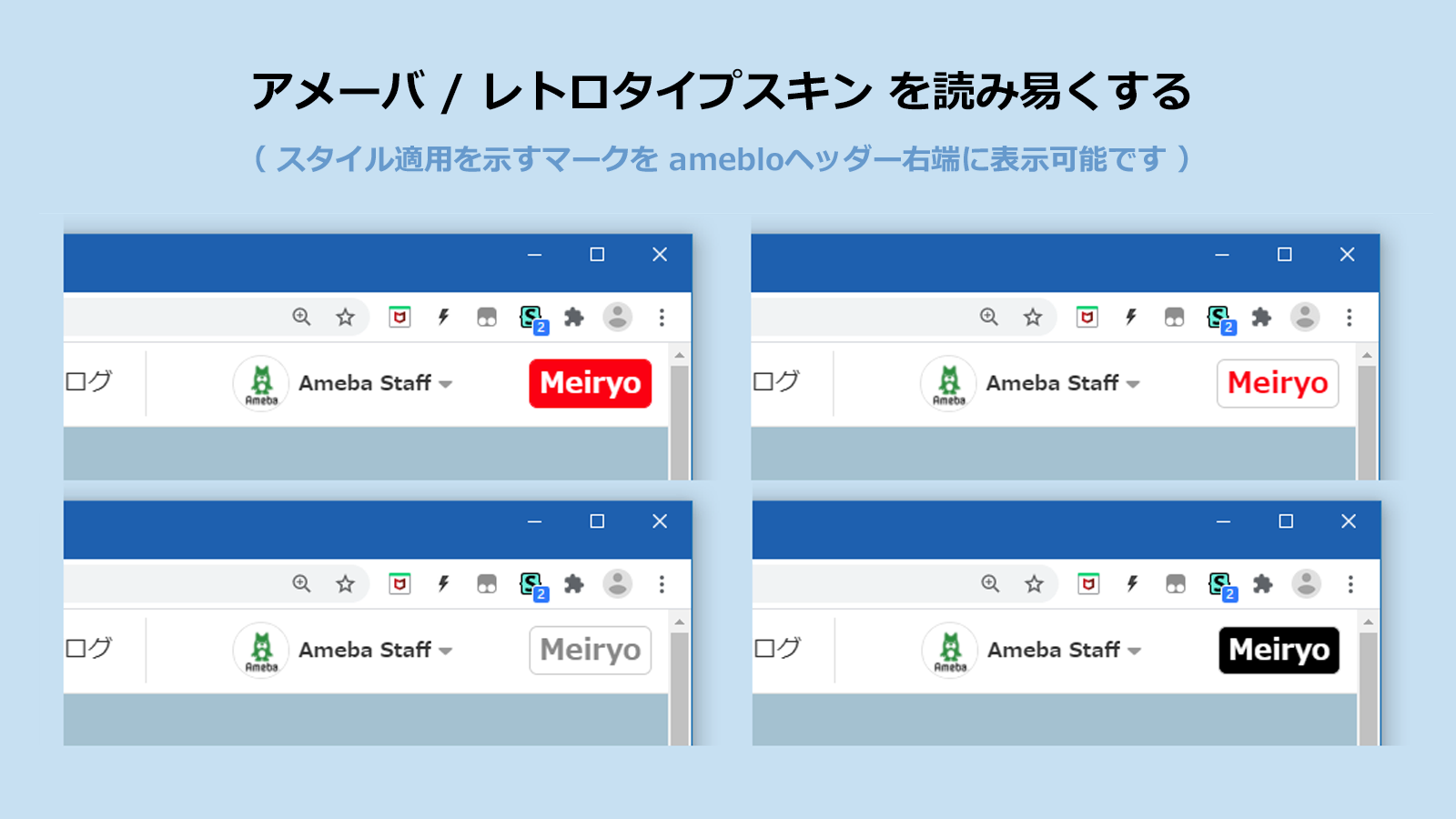
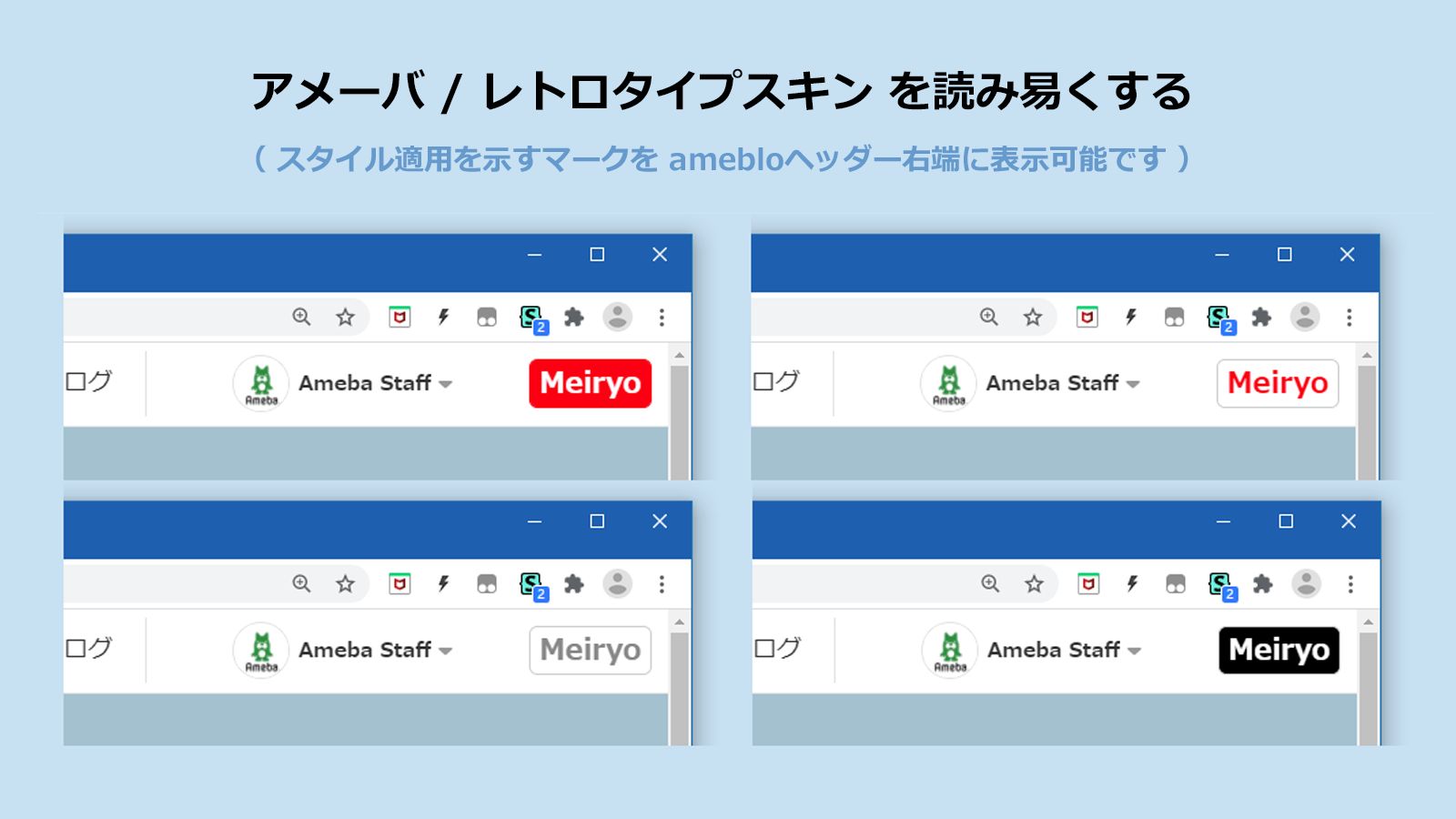
◎スタイルの適用時、amebloヘッダーに修飾をしている事を表示します。
◎ヘッダー部の修飾表示は、オプションで4種の配色から選ぶ事が出来ます。
このスタイルは、Chrome / Edge / Firefox版の「Stylus」で使用可能です。
詳細は以下のページを参照ください。
https://ameblo.jp/personwritep/entry-12811653791.html
2025.01.29
コードの再チェックを行いました。 コード内容の更新はありません
2023.12.13
アメブロヘッダーの変更に修復対応しました。
2023.07.11
「本文」「コメント欄」「ページャー」「サイドバー」等のフォントサイズ指定を調整可能にしました。
2023.07.10
「レトロタイプ」スキンのみを対象にしたスタイルに仕様を変更しました。
「設定」メニューでオプション指定を可能にしました。
「本文」「コメント欄」のフォントサイズの変更オプションを追加しました。
2023.04.06
アメンバー記事のドメイン移行に対応して、適用先を整理しました。
2022.02.24
記事タイトル下の「投稿時刻・テーマ表示」、サイドバーの「プロフィール」に追加された「svg」マークの配置調整をするコードを追加しました。
2022.01.31
「アメンバー記事」のメイリオ表示可能な範囲に拡張しました。
2022.01.30
アメブロ絵文字の「char4」タイプの追加に対応しました。
2021.11.26
「アメーバヘッダー」の高さ変更に対応しました。
2021.08.31
UserStyles.world に移植
「font-family」の指定を簡素化しました。
2020.10.20
「グローバルナビ」を修飾範囲に追加しました。 ブログヘッダー部は、各ブログユーザーのデザインを優先して、意図的に適用範囲から除外しています。
Source code
/* ==UserStyle==
@name Ameblo Force Meiryo
@namespace userstyles.world
@author personwritep
@description アメーバのレトロタイプスキンのブログを「メイリオ」表示で見易くアレンジする
@version 202501.29.02
@license NO-REDISTRIBUTION
@preprocessor stylus
@var select force_size_A "ブログ本文のフォントサイズ" [ "12px", "13px", "14px", "15px", "16px*" ]
@var checkbox force_important "ブログ本文のフォントサイズ important指定" 0
@var select force_size_B "コメント欄のフォントサイズ" [ "12px", "13px", "14px*", "15px", "16px" ]
@var select force_size_C "ページャー等のフォントサイズ" [ "12px", "13px*", "14px", "15px", "16px" ]
@var select force_size_D "サイドパネルのフォントサイズ" [ "12px", "13px*", "14px", "15px", "16px" ]
@var select panel_color "アメブロヘッダーの動作表示" {
"文字白・背景赤 ": "w_r",
"文字赤・背景白 ": "r_w",
"文字グレー・背景白": "g_w",
"文字白・背景黒 ": "w_b",
"動作表示をしない ": "no_c" }
==/UserStyle== */
@-moz-document domain("ameblo.jp") {
/* 基本CSS Ameblo Force Meiryo ver.202501.29.02 */
/* ブログ主要部のフォント指定 ***********/
[data-base-skin-code="default"] button,
[data-base-skin-code="default"] input,
[data-base-skin-code="default"] select,
[data-base-skin-code="default"] textarea,
[data-base-skin-code="default"] #ambHeader,
[data-base-skin-code="default"] ._bN4heQrF,
[data-base-skin-code="default"] ._3Rji1fad,
[data-base-skin-code="default"] footer,
[data-base-skin-code="default"] .ReactModalPortal,
[data-base-skin-code="default"] #frame #wrap,
[data-base-skin-code="default"] [data-reactroot],
[data-base-skin-code="default"] #mainIndex {
font-family: Meiryo, sans-serif; }
/* メインパネルの主フォントサイズ */
[data-base-skin-code="default"] #entryBody,
[data-base-skin-code="default"] #themeBox h5,
[data-base-skin-code="default"] #imageBox h5,
[data-base-skin-code="default"] .reblog_module h3,
[data-base-skin-code="default"] #comment_module h3,
[data-base-skin-code="default"] button.commentWinOpenBtn {
font-size: force_size_A; }
/* コメント欄のフォントサイズ */
[data-base-skin-code="default"] .reblog_module .reblog_list_item,
[data-base-skin-code="default"] #comment_module {
font-size: force_size_B; }
/* ページャー等のフォントサイズ */
[data-base-skin-code="default"] .readerMainLink,
[data-base-skin-code="default"] .page,
[data-base-skin-code="default"] #themeBox,
[data-base-skin-code="default"] #imageBox,
[data-base-skin-code="default"] a.commentWinOpenBtn,
[data-base-skin-code="default"] #comment_module p.list {
font-size: force_size_C; }
/* サイドパネル フォント*/
[data-base-skin-code="default"] #sub_a,
[data-base-skin-code="default"] #sub_b,
[data-base-skin-code="default"] #profile_ranking,
[data-base-skin-code="default"] #profile_ranking dd,
[data-base-skin-code="default"] #profile .link_blog,
[data-base-skin-code="default"] #readerList ._4FrLQnfH {
font-size: force_size_D; }
/* 本文フォントの important指定 */
if force_important {
[data-base-skin-code="default"] #entryBody {
font-size: force_size_A !important; } }
/* アメーバ絵文字位置補正 */
[data-base-skin-code="default"] img[src*="emoji.ameba.jp"] {
vertical-align: -2px !important; }
[data-base-skin-code="default"] img[src*="char2"] {
vertical-align: -2px !important; }
[data-base-skin-code="default"] img[src*="char3"],
[data-base-skin-code="default"] img[src*="char4"] {
vertical-align: -3px !important;
margin-top: -4px !important; }
/* twemoji位置補正 */
[data-base-skin-code="default"] img[src*="twemoji"] {
vertical-align: -2px !important; }
/* いいね!ボタンの崩れ防止 */
[data-base-skin-code="default"] [data-uranus-icon="iine large hasLabel"] {
margin-right: 0; }
/* 上部 svgアイコンの位置補正 */
[data-base-skin-code="default"] .entry .theme svg {
vertical-align: -2px !important; } }
@-moz-document domain("ameblo.jp") {
/* 修飾表示 文字白・背景赤 ************/
if panel_color=="w_r" {
[data-base-skin-code="default"] #ambHeader > div:last-child {
padding-right: 36px; }
[data-base-skin-code="default"] #ambHeader > div:last-child::after {
content: "Meiryo";
color: #fff;
position: absolute;
right: 8px;
top: 12px;
padding: 1px 4px 0;
font: bold 14px Meiryo;
border: 1px solid red;
border-radius: 4px;
background: red; }
/* ログインユーザー表示を左に寄せる */
._3qMawLFY {
padding: 0 36px 0 0; }
/* ログインボタンを左に寄せる */
._3uk4ISeq > a,
._Ja750p9p > a {
width: 76px; } } }
@-moz-document domain("ameblo.jp") {
/* 修飾表示 文字赤・背景白 ************/
if panel_color=="r_w" {
[data-base-skin-code="default"] #ambHeader > div:last-child {
padding-right: 36px; }
[data-base-skin-code="default"] #ambHeader > div:last-child::after {
content: "Meiryo";
color: red;
position: absolute;
right: 8px;
top: 12px;
padding: 1px 4px 0;
font: bold 14px Meiryo;
border: 1px solid #ccc;
border-radius: 4px;
background: #fff; }
/* ログインユーザー表示を左に寄せる */
._3qMawLFY {
padding: 0 36px 0 0; }
/* ログインボタンを左に寄せる */
._3uk4ISeq > a,
._Ja750p9p > a {
width: 76px; } } }
@-moz-document domain("ameblo.jp") {
/* 修飾表示 文字グレー・背景白 *********/
if panel_color=="g_w" {
[data-base-skin-code="default"] #ambHeader > div:last-child {
padding-right: 36px; }
[data-base-skin-code="default"] #ambHeader > div:last-child::after {
content: "Meiryo";
color: #888;
position: absolute;
right: 8px;
top: 12px;
padding: 1px 4px 0;
font: bold 14px Meiryo;
border: 1px solid #ccc;
border-radius: 4px;
background: #fff; }
/* ログインユーザー表示を左に寄せる */
._3qMawLFY {
padding: 0 36px 0 0; }
/* ログインボタンを左に寄せる */
._3uk4ISeq > a,
._Ja750p9p > a {
width: 76px; } } }
@-moz-document domain("ameblo.jp") {
/* 修飾表示 文字白・背景黒 ************/
if panel_color=="w_b" {
[data-base-skin-code="default"] #ambHeader > div:last-child {
padding-right: 36px; }
[data-base-skin-code="default"] #ambHeader > div:last-child::after {
content: "Meiryo";
color: #fff;
position: absolute;
right: 8px;
top: 12px;
padding: 1px 4px 0;
font: bold 14px Meiryo;
border: 1px solid #ccc;
border-radius: 4px;
background: #000; }
/* ログインユーザー表示を左に寄せる */
._3qMawLFY {
padding: 0 36px 0 0; }
/* ログインボタンを左に寄せる */
._3uk4ISeq > a,
._Ja750p9p > a {
width: 76px; } } }