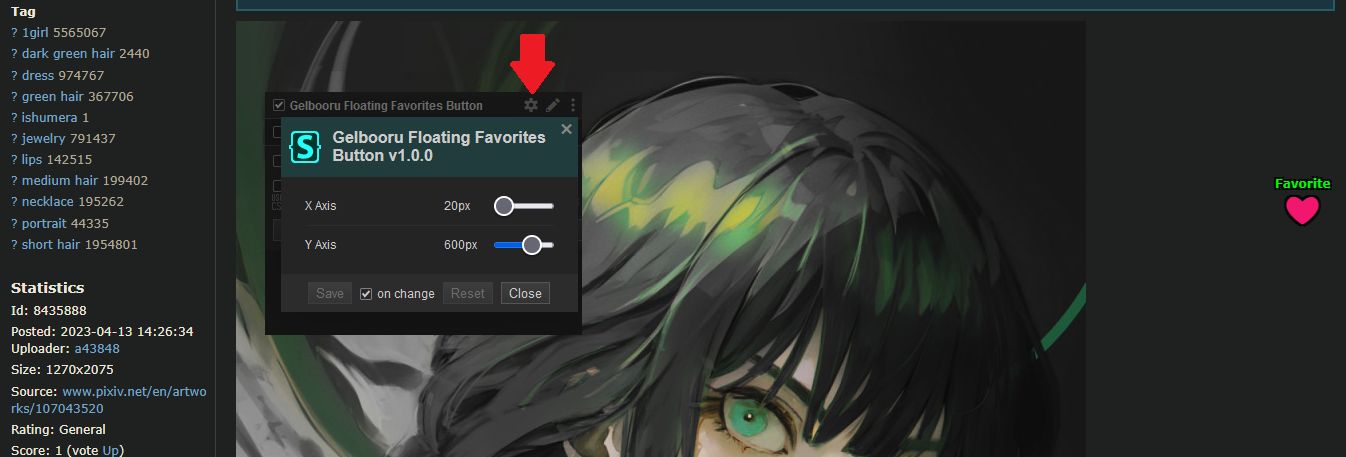
Instead of having to scroll down every f-cking time now you get a floating button in the top right.
Change position to your own tastes. 👍

AuthorFATamerican
LicenseNo License
Categorygelbooru.com
Created
Updated
Code size1.5 kB
Code checksumb6e9e54d
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Instead of having to scroll down every f-cking time now you get a floating button in the top right.
Change position to your own tastes. 👍
1.0.1
had a totally wrong bracket at the end + kept complaining about style
1.0.2
added sliders for X/Y axis positioning + adBanner hiding
@-moz-document url-prefix("https://gelbooru.com/index.php?page=post&s=view&id=") {
/* ==UserStyle==
@name Gelbooru Floating Favorites Button
@namespace github.com/openstyles/stylus
@version 1.0.0
@description Floating Favorites Button
@author GlawGlack
@license unlicense
@preprocessor stylus
@var range x-axis "X Axis" [20,0,1080,10,'px']
@var range y-axis "Y Axis" [600,0,850,10,'px']
==/UserStyle== */
/* Set favorite text to lime green + align*/
#scrollebox > a:nth-child(3) {
position: fixed;
bottom: y-axis;
right: x-axis;
width: 60px;
height: 100px;
color: lime !important;
text-shadow: -2px -2px 0 #000, 2px -2px 0 #000, -2px 2px 0 #000, 2px 2px 0 #000;
}
/* Add red heart after text*/
#scrollebox > a:nth-child(3):after {
position: absolute;
left: 10px;
top: 10px;
color: #f3166e;
content: "❤";
font-size: 3em;
}
/* Change text after visiting/refreshing to red*/
#scrollebox > a:nth-child(3):visited {
color: red !important;
}
/*ad banners*/
.mainBodyPadding > div:nth-child(1),
#ts_ad_native_hjh0a
{
visibility: hidden!important;
height: 0px!important;
min-height: 0px !important;
display: none !important;
}
}
@-moz-document url-prefix("https://gelbooru.com/index.php?page=post") {
/*ad banners*/
.footerAd
{
visibility: hidden!important;
height: 0px!important;
min-height: 0px !important;
display: none !important;
}
}