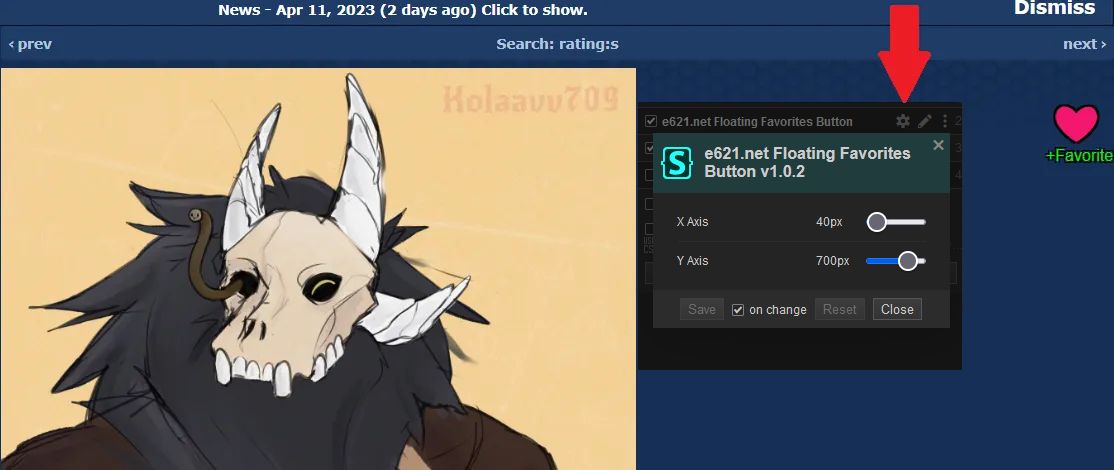
Instead of having to scroll down every f-cking time now you get a floating button in the top right.
Change position to your own tastes. 👍

AuthorFATamerican
LicenseNo License
Categorye621.net
Created
Updated
Code size1.4 kB
Code checksume47bf516
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Instead of having to scroll down every f-cking time now you get a floating button in the top right.
Change position to your own tastes. 👍
1.0.1
made 'compatible' with eSix Café via !important transparency + colors
1.0.2
added sliders for X/Y axis positioning
@-moz-document url-prefix("https://e621.net/posts/") {
/* ==UserStyle==
@name e621.net Floating Favorites Button
@namespace github.com/openstyles/stylus
@version 1.0.2
@description Floating Favorites Button
@author GlawGlack
@license unlicense
@preprocessor stylus
@var range x-axis "X Axis" [40,0,1080,10,'px']
@var range y-axis "Y Axis" [700,0,850,10,'px']
==/UserStyle== */
/* Moving button + green text + transparent background */
#add-fav-button {
position: fixed;
bottom: y-axis;
right: x-axis;
height: 100px;
color: lime !important;
text-shadow: 2px 2px 1px black;
background: transparent !important;
}
/* Adding heart after favorite button */
#add-fav-button:after {
position: absolute;
left: 15px;
top: 10px;
color: #f3166e;
content: "❤";
font-size: 3em;
}
/* Moving button + red text + transparent background */
#remove-fav-button {
position: fixed;
bottom: y-axis;
right: x-axis;
height: 100px;
color: red !important;
text-shadow: 2px 2px 1px black;
background: transparent !important;
overflow-wrap: anywhere;
}
/* Adding heart after unfavorite button */
#remove-fav-button:after {
position: absolute;
left: 15px;
top: 10px;
color: #f3166e;
content: "❤";
font-size: 3em;
}
}