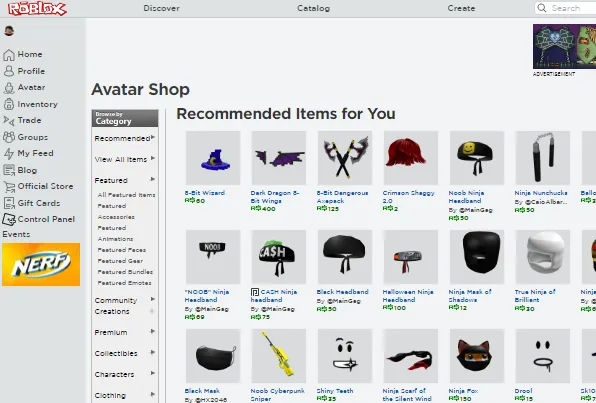
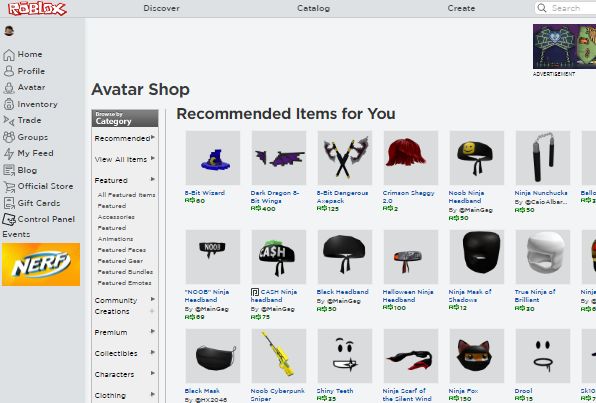
Will keep the modern ui and all exepct catalog/logo/text on the header. I used carsuki's Roblox 2014 style and ported the catalog part to this, I AM NOT SAYING ITS MY STYLE, ALL CREDITS GO TO THE ORIGINAL OWNER. i also deleted some bit of the code from the catalog that caused the ads to glitch on top of the user profile in the home page.
ROBLOX OLD 2013-2016 Catalog by xlstasy

Details
Authorxlstasy
LicenseNo License
Categoryold, nostalgia, 2015, 2012, rawblocks, catalog, lol
Created
Updated
Code size7.3 kB
Code checksum691e1031
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
/* ==UserStyle==
@name ROBLOX OLD 2013-2016 Catalog
@version 20210831.15.11
@namespace userstyles.world/user/xlstasy
@description Will keep the modern ui and all exepct catalog/logo/text on the header. I used carsuki's Roblox 2014 style and ported the catalog part to this, I AM NOT SAYING ITS MY STYLE, ALL CREDITS GO TO THE ORIGINAL OWNER. i also deleted some bit of the code from the catalog that caused the ads to glitch on top of the user profile in the home page.
@author xlstasy
@license No License
==/UserStyle== */
@-moz-document url-prefix("roblox.com"), url-prefix("web.roblox.com"), domain("roblox.com") {
.rbx-header .rbx-navbar-header {
max-width: 1106px;
margin-top: -3px;
}
.light-theme .icon-logo-r {
background: url('http://web.archive.org/web/20140909004642im_/https://www.roblox.com/images/Logo/roblox_icon.png') no-repeat 4px center;
width: 35px;
height: 34px;
margin-left: 12px;
}
.light-theme .icon-logo {
background-image: url(http://web.archive.org/web/20140916012341im_/http://www.roblox.com/images/Icons/Navigation2014/roblox_logo.png);
margin-top: 3px;
width: 120px;
height: 30px;
margin-left: 10px;
}
/*catalog!*/
h1,
h1 a,
h1 a:visited,
h1 a:active,
h1 a:link {
font-size: 32px;
font-weight: bold;
margin: 0;
letter-spacing: -1px;
}
.search-options .search-options-header {
background: url(https://i.vgy.me/qwxkHq.png);
background-position-x: 0%;
background-position-y: 0%;
background-position: top left;
width: auto;
height: 34px;
display: block;
font-size: 0;
}
.category-section {
margin: 0;
padding: 0;
list-style: none;
width: 136px;
border: 1px solid #777;
background: #efefef;
}
.catalog-content .search-options .panel {
background: url(https://web.archive.org/web/20150910134528im_/http://www.roblox.com/images/UI/catalog/img-right_arrow.png);
background-position: 118px 11px;
background-repeat: no-repeat;
}
#main-view {
height: 60px;
}
.search-container {
padding-left: 20px;
float: right;
padding-top: 5px;
padding-right: 0px;
}
.catalog-container .search-container .input-group .search-input {
width: 325px;
float: left;
padding: 2px 5px !important;
margin-right: 4px;
height: 27px;
color: black;
border-radius: 0;
font-size: 13px;
line-height: 18px;
border: 1px solid #a7a7a7;
}
.input-group-btn .input-dropdown-btn {
height: 27px;
border: 1px solid #a7a7a7;
padding: 2px 2px 0px 2px;
margin-right: 6px;
float: left;
position: relative;
}
.catalog-container .search-container {
width: auto !important;
}
.category-options {
height: 23px;
border: 1px solid #a7a7a7;
padding: 5px 12px !important;
padding-left: 8px !important;
margin-right: 6px;
float: left;
position: relative;
}
button.input-addon-btn:nth-child(3) {
display: none;
}
.featured-items-heading,
.breadcrumb-link {
font-weight: normal;
color: #343434;
letter-spacing: -1px;
text-decoration: none;
font-size: 30px !important;
}
.catalog-container .catalog-results .buy-robux {
float: right;
border-color: #007001 !important;
background-color: #007001 !important;
background-image: url(https://i.vgy.me/YJ4ogJ.png) !important;
color: white;
padding: 1px 13px 3px 13px;
height: 34px;
line-height: 28px;
border-radius: 0;
letter-spacing: 0px;
min-width: 62px;
font-size: 20px;
background-position: left -96px;
}
.catalog-container .catalog-results .buy-robux {
color: #fff;
background-color: #3071a9;
border-color: #285e8e;
}
.search-container .input-group .category-options {
width: inherit !important;
}
.input-group-btn .input-dropdown-btn .rbx-selection-label {
font-size: 13px;
line-height: 18px;
}
.input-group-btn .input-dropdown-btn span[class^="icon"] {
margin-top: 0px;
}
.input-group-btn .input-dropdown-btn {
border-color: #a7a7a7 !important;
}
.category-options span {
color: black;
}
.item-card-container .item-card-name {
font-size: 12px;
color: #0055B3;
}
.container-main .catalog-full-screen .catalog-results .item-cards-stackable .item-card .item-card-container,
.container-main .catalog-full-screen .catalog-results .item-cards-stackable .item-card {
width: 132px !important;
height: 190px;
padding: 24px 11px;
padding-top: 0;
padding-bottom: 0;
margin-bottom: 8px;
}
.text-robux-tile {
color: #060 !important;
font-weight: bold;
font-size: 12px;
}
.item-card-container .icon-robux-16x16 {
background: url('https://web.archive.org/web/20150909010933im_/http://www.roblox.com/images/Icons/img-robux.png') no-repeat 0 1px;
height: 14px !important;
}
.item-card-container .item-card-name {
margin-bottom: 0 !important;
overflow: hidden;
max-height: 34px !important;
}
.container-main .catalog-full-screen .catalog-results .item-cards-stackable .item-card .item-card-thumb-container {
width: 112px;
height: 112px;
}
.thumbnail-2d-container {
background: transparent !important;
}
.item-card .item-card-thumb-container::before {
transition: none;
border-radius: 0;
background: transparent !important;
}
.item-card-thumb-container {
border: 1px solid #eee !important;
border-radius: 0 !important;
}
.border-right > div:nth-child(1),
#search-options {
width: 151px;
}
.icon-limited-unique-label {
background-image: url("https://web.archive.org/web/20150909160305im_/http://images.rbxcdn.com/d649b9c54a08dcfa76131d123e7d8acc.png") !important;
border-radius: 0 !important;
background-position: 0 -8px;
}
.icon-limited-label {
background-image: url('https://web.archive.org/web/20150910221542im_/http://images.rbxcdn.com/793dc1fd7562307165231ca2b960b19a.png') !important;
border-radius: 0 !important;
background-position: 0 -8px;
}
.catalog-content .search-options .panel-heading {
display: block;
text-decoration: none;
color: black;
padding: 7px 6px;
font-size: 14px;
}
.catalog-content .search-options .panel {
min-height: 31px;
}
.breadcrumb-container > li:nth-child(7) > a:nth-child(2) {
font-size: 16px !important;
}
.sort-menus .input-group-btn .input-dropdown-btn .rbx-selection-label {
padding-left: 8px;
color: black;
}
.filters-header {
display: none !important;
}
.ng-binding[ng-bind="'Label.Card.PriceWas' | translate"],
.strike-through {
color: #060 !important;
font-weight: bold;
text-transform: lowercase;
text-decoration: none;
}
.item-card-container .item-card-price {
line-height: 12px;
}
.light-theme .icon-robux-gray-16x16 {
background: url('https://web.archive.org/web/20150909010933im_/http://www.roblox.com/images/Icons/img-robux.png') no-repeat 0 1px;
height: 16px;
}
.item-card-thumb-container > span[class^="icon-"] {
left: -1px;
}
.ng-binding[ng-class="{'text-robux-tile': item.isFree}"] {
font-size: 12px;
}
/* replace avatar shop with catalog */
ul.nav:nth-child(2) > li:nth-child(2) > a:nth-child(1) {
font-size: 0 !important;
}
ul.nav:nth-child(2) > li:nth-child(2) > a:nth-child(1)::after {
content: "Catalog";
font-size: 16px;
}
}