Wide posts and remove homepage bloat, among other features
Minimal Reddit by hdyzen

Details
Authorhdyzen
LicenseMIT
Categoryreddit
Created
Updated
Size54 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle for reddit, clean interface.
- Wide posts.
- Set the width of the posts.
- Change base color of interface.
- Removal of some elements.
- Remove/minimize the sidebar/navbar/subbar.
OBS: In the Shreddit/3rd generation of the interface, there are many isolated elements with shadowRoot, some options will require installing a userscript: https://greasyfork.org/scripts/459799-style-shadowdom
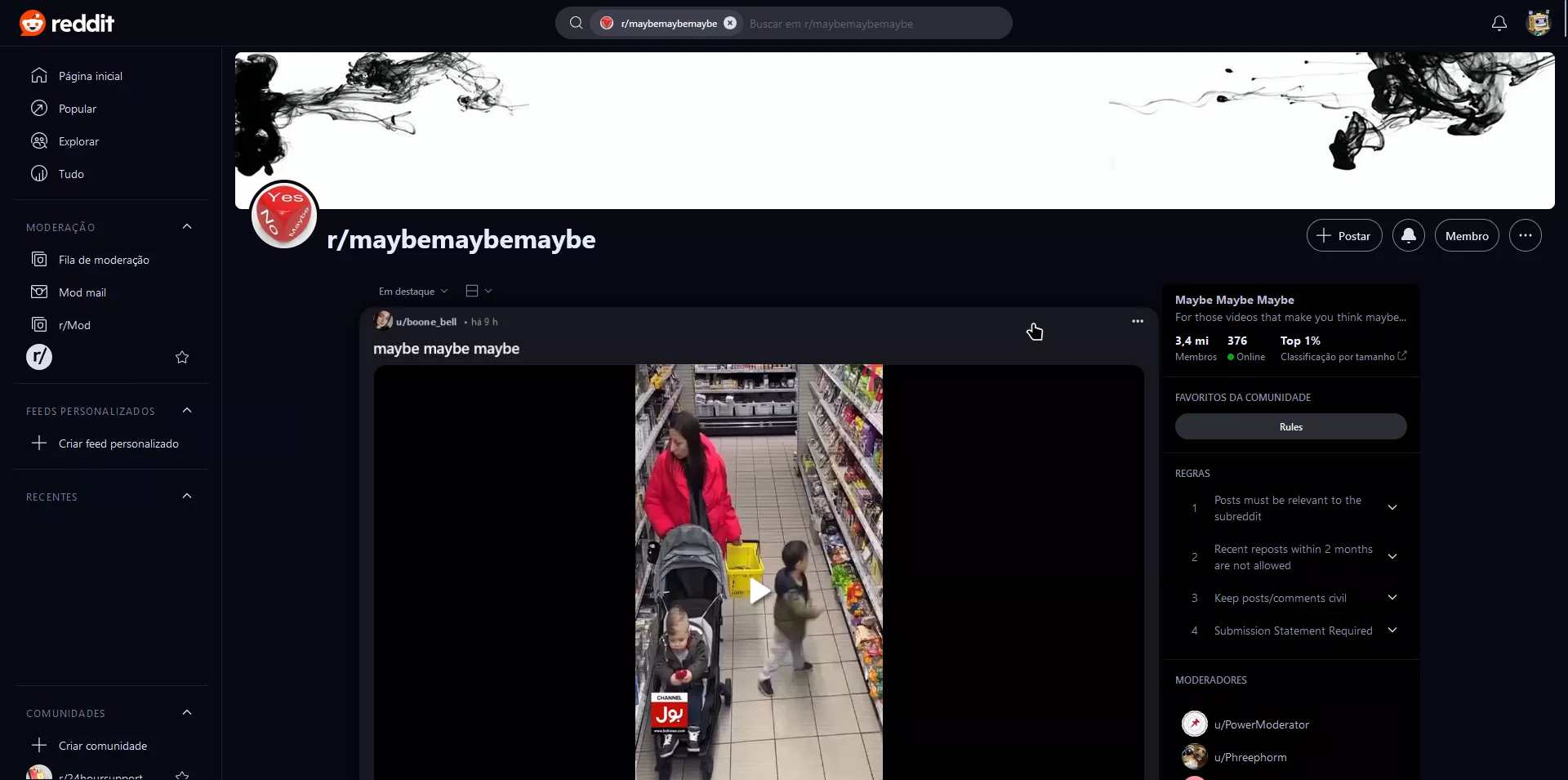
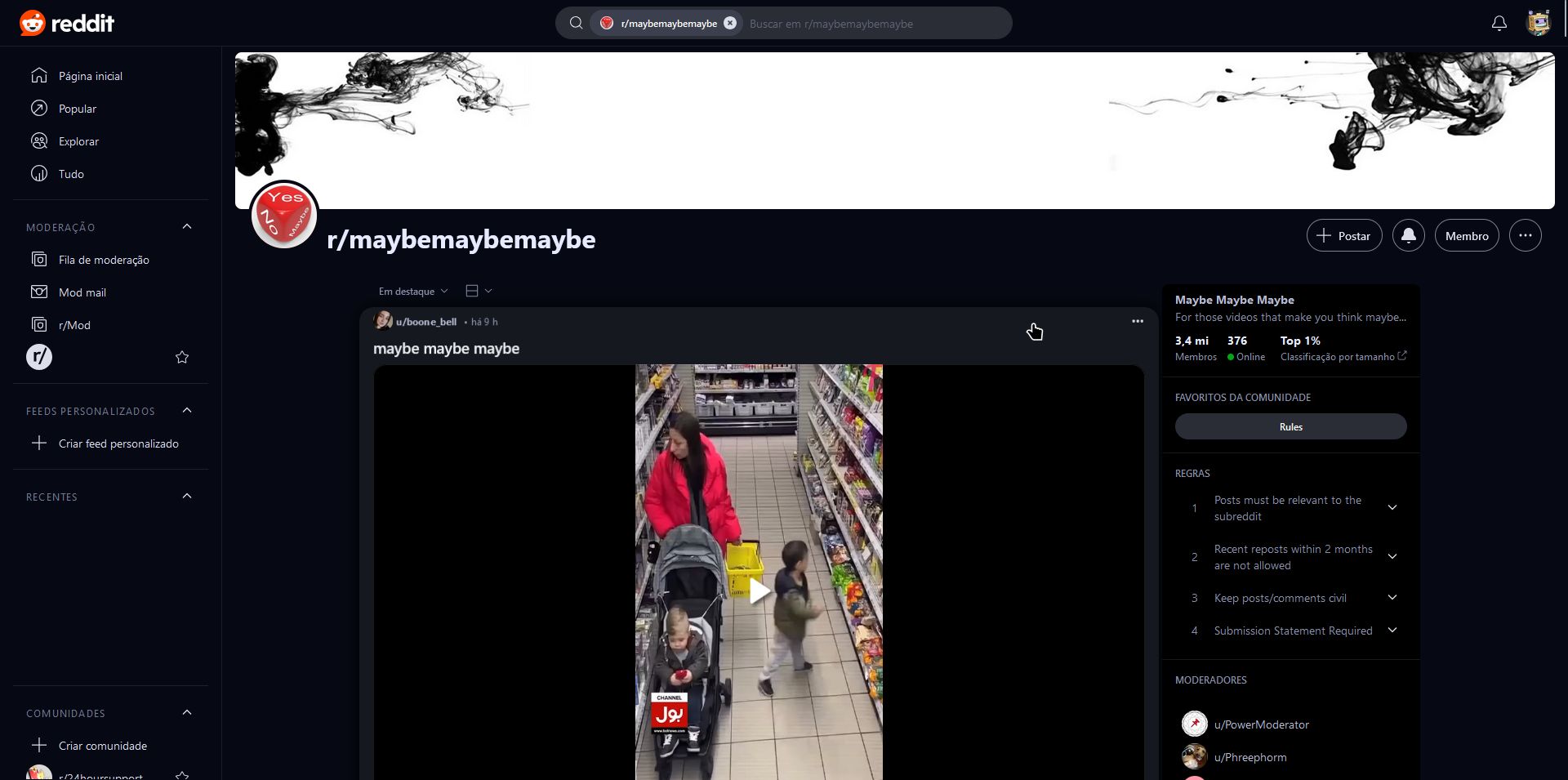
Preview
Shreddit - Install

Newreddit - Install

Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name Minimal Reddit 3rd
@namespace https://github.com/zenstorage/minimal-reddit
@version 6.1.6
@description Wide posts and remove bloat from homepage
@homepageURL https://github.com/zenstorage/minimal-reddit
@supportURL https://github.com/zenstorage/minimal-reddit/issues
@author hdy
@license MIT
@preprocessor stylus
------------
Navbar
------------
@var checkbox enableNavbar '● Customize navbar' 1
@var checkbox logoNavbar '⠀⠀⚬ Remove reddit logo' 0
@var checkbox downloadAppNavbar '⠀⠀⚬ Remove download app' 1
@var checkbox logInNavbar '⠀⠀⚬ Remove log in' 1
@var checkbox advertiseNavbar '⠀⠀⚬ Remove advertise' 1
@var checkbox chatNavbar '⠀⠀⚬ Remove chat' 1
@var checkbox createPostNavNavbar '⠀⠀⚬ Remove create post' 1
@var checkbox notificationsNavbar '⠀⠀⚬ Remove notifications' 0
@var checkbox userNavbar '⠀⠀⚬ Remove user' 0
------------
Search bar
------------
@var checkbox enableSearchbar '● Customize search bar' 1
@var number borderRadiusNavbar '⠀⠀⚬ Border radius' [20, 0, 200, 1, 'px']
@var checkbox trendingSearchbar '⠀⠀⚬ Remove trending' 1
@var checkbox nsfwSearchbar '⠀⠀⚬ Remove nsfw' 0
------------
Dropdown navbar
------------
@var checkbox enableDropdownNavbar '● Customize dropdown navbar' 1
@var checkbox profileDropdown '⠀⠀⚬ Remove profile' 0
@var checkbox avatarDropdown '⠀⠀⚬ Remove edit avatar' 1
@var checkbox achievementsDropdown '⠀⠀⚬ Remove achievements' 1
@var checkbox contributorDropdown '⠀⠀⚬ Remove contributor' 1
@var checkbox moderatorDropdown '⠀⠀⚬ Remove moderator' 0
@var checkbox darkmodeDropdown '⠀⠀⚬ Remove dark mode' 0
@var checkbox logoutDropdown '⠀⠀⚬ Remove log out' 0
@var checkbox advertiseDropdown '⠀⠀⚬ Remove advertise' 1
@var checkbox settingsDropdown '⠀⠀⚬ Remove settings' 0
@var checkbox premiumDropdown '⠀⠀⚬ Remove premium' 1
@var checkbox loginRegisterDropdown '⠀⠀⚬ Remove login/register' 0
@var checkbox avatarShopDropdown '⠀⠀⚬ Remove avatar shop' 1
------------
Left sidebar
------------
@var checkbox enableLeftSidebar '● Customize left sidebar' 1
@var select leftSidebarStyle '⠀⠀⚬ Style' ['Default*', 'Collapse', 'Minimize', 'MinimizeWidth', 'Hide', 'Remove']
@var checkbox leftSidebarCollapseOpen '⠀⠀⚬ Collapse openened default' 0
@var number widthLeftSidebar '⠀⠀⚬ Width' [272, 0, 544, 1, 'px']
@var checkbox topSectionLeftSidebar '⠀⠀⚬ Remove top section' 0
@var checkbox modSectionLeftSidebar '⠀⠀⚬ Remove mod section' 0
@var checkbox feedSectionLeftSidebar '⠀⠀⚬ Remove feed section' 0
@var checkbox recentSectionLeftSidebar'⠀⠀⚬ Remove recent section' 0
@var checkbox comSectionLeftSidebar '⠀⠀⚬ Remove communities section' 0
@var checkbox othersSectionLeftSidebar'⠀⠀⚬ Remove others section' 1
------------
Right sidebar
------------
@var checkbox enableRightSidebar '● Customize right sidebar' 0
@var select rightSidebaStyle '⠀⠀⚬ Style' ['Default*', 'Hide', 'Remove']
@var checkbox rightSidebarRecentPosts '⠀⠀⚬ Remove recent posts' 0
------------
Section
------------
@var checkbox enableSection '● Customize main section' 0
@var select sortDropdownSection '⠀⠀⚬ Sort dropdown' ['Default*', 'Sticky', 'Remove']
@var number paddingInlineSection '⠀⠀⚬ Padding inline' [16, 0, 32, 1, 'px']
@var number paddingBlockSection '⠀⠀⚬ Padding block' [0, 0, 32, 1, 'px']
------------
Community
------------
@var checkbox enableCommunity '● Customize community' 1
@var select headerWithTypeCommunity '⠀⠀⚬ Header width' ['sameAsPosts:Same as posts*', 'Manual']
@var range headerWithCommunity '⠀⠀⠀⠀⚬ Width' [100, 30, 100, 1, '%']
@var number headerHeightCommunity '⠀⠀⚬ Header height factor' [0, -150, 400, 1, 'px']
@var checkbox segmentHeaderCommunity '⠀⠀⚬ Segment header' 0
@var number segmentFactorCommunity '⠀⠀⠀⠀⚬ Alpha' [0.05, 0.01, 1, 0.01]
------------
Posts
------------
@var checkbox enablePosts '● Customize posts' 1
@var checkbox widePosts '⠀⠀⚬ Wide' 1
@var range widthPosts '⠀⠀⠀⠀⚬ Width' [100, 30, 100, 1, '%']
@var checkbox widePostPage '⠀⠀⠀⠀⚬ Apply to post page' 1
@var select countPosts '⠀⠀⚬ Count' ['None*', 'Left-Top', 'Left-Middle', 'Left-Bottom']
@var select countSidePosts '⠀⠀⠀⠀⚬ Side' ['Outside*', 'Inside']
@var checkbox countBackgroundPosts '⠀⠀⠀⠀⚬ Show background' 1
@var select longTimePosts '⠀⠀⚬ Show long time' ['None*', 'title:Readable', 'datetime:ISO 8601']
@var checkbox longTimeInvertPosts '⠀⠀⠀⠀⚬ Invert layout' 0
@var checkbox segmentPost '⠀⠀⚬ Segment post' 0
@var checkbox segmentSubNameIcon '⠀⠀⚬ Segment sub[name/icon]' 0
@var checkbox segmentTitle '⠀⠀⚬ Segment title' 0
@var checkbox segmentBody '⠀⠀⚬ Segment body/content' 0
@var checkbox breakLinePost '⠀⠀⚬ Breakline content in feed' 0
@var number marginInlinePost '⠀⠀⚬ Margin inline' [0, 0, 32, 1, 'px']
@var number marginBlockPost '⠀⠀⚬ Margin block' [4, 0, 32, 1, 'px']
@var number paddingInlinePost '⠀⠀⚬ Padding inline' [16, 0, 32, 1, 'px']
@var number paddingBlockPost '⠀⠀⚬ Padding block' [4, 0, 32, 1, 'px']
@var checkbox expandLongText '⠀⠀⚬ Expand long text' 0
@var checkbox scalePost '⠀⠀⚬ Scale on over' 0
@var checkbox scalePostShadow '⠀⠀⠀⠀⚬ Shadow' 1
@var number scalePostFactor '⠀⠀⠀⠀⚬ Factor' [1.03, 0, 10, .01]
@var checkbox backButtonPost '⠀⠀⚬ Adjust back button inside' 0
@var select filterModePosts '⠀⠀⚬ Filter title posts mode' ['None*', 'Blacklist', 'Whitelist']
@var text filterWordsPosts '⠀⠀⠀⠀⚬ Words; comma-separated' "Trump, Biden, Elon, Kamala"
@var checkbox filterInsensitivePosts '⠀⠀⠀⠀⚬ Insensitive case' 1
@var checkbox postsWithImage '⠀⠀⚬ Remove post with image' 0
@var checkbox postsWithVideo '⠀⠀⚬ Remove post with video' 0
@var checkbox crossPost '⠀⠀⚬ Remove all crosspost' 0
@var checkbox crossPostWithImage '⠀⠀⚬ Remove crosspost with image' 0
@var checkbox crossPostWithVideo '⠀⠀⚬ Remove crosspost with image' 0
@var checkbox separatorPosts '⠀⠀⚬ Remove separator' 0
------------
Comments
------------
@var checkbox enableComments '● Customize comments' 0
@var checkbox segmentCommentThree '⠀⠀⚬ Segment three' 0
@var checkbox segmentCommentSummary '⠀⠀⚬ Segment summary' 0
@var checkbox segmentCommentContent '⠀⠀⚬ Segment content' 0
@var checkbox segmentCommentActions '⠀⠀⚬ Segment actions' 0
@var color segmentCommentColor '⠀⠀⚬ Base segment color' rgba(255, 255, 255, .05)
@var checkbox limitSegmentWith '⠀⠀⚬ Limit segment width' 0
------------
Colors
------------
@var checkbox enableColors '● Customize colors' 0
@var color baseColor '⠀⠀⚬ Base color' hsl(16, 100%, 50%)
@var number saturationFactor '⠀⠀⚬ Saturation factor' [0, -100, 100, 1]
@var number lightnessFactor '⠀⠀⚬ Lightness factor' [0, -100, 100, 1]
@var number alphaFactor '⠀⠀⚬ Alpha factor' [0, 0, 1, 0.01]
@var checkbox colorIcons '⠀⠀⚬ Color reddit icon' 0
------------
Fonts
------------
@var checkbox enableFonts '● Customize fonts' 0
@var select rootFontIn '⠀⠀⚬ Font' ['Default*', 'SUSE', 'Arvo', 'Tisa']
@var select codeFontIn '⠀⠀⚬ Font in code' ['Default*', 'firaCode:Fira Code', 'sourceSansPro:Source Code Pro', 'Monaspace', 'jetbrainsMono:Jetbrains Mono']
------------
Image effets
------------
@var checkbox enableImageEffects '● Customize image' 0
@var range imageGrayscale '⠀⠀⚬ Grayscale' [0, 0, 100, 1, '%']
@var range imageSepia '⠀⠀⚬ Sepia' [0, 0, 100, 1, '%']
@var range imageBlur '⠀⠀⚬ Blur' [0, 0, 20, 1, 'px']
@var range imageBrightness '⠀⠀⚬ Brightness' [100, 0, 360, 1, '%']
@var range imageHue '⠀⠀⚬ Hue rotate' [0, 0, 100, 1, 'deg']
@var range imageSaturate '⠀⠀⚬ Saturate' [100, 0, 1000, 1, '%']
@var range imageOpacity '⠀⠀⚬ Opacity' [100, 0, 100, 1, '%']
@var range imageContrast '⠀⠀⚬ Contrast' [100, 0, 1000, 1, '%']
@var range imageInvert '⠀⠀⚬ Invert' [0, 0, 100, 1, '%']
@var range imageRotate '⠀⠀⚬ Rotate' [0, -360, 360, 1, 'deg']
// END
==/UserStyle== */...