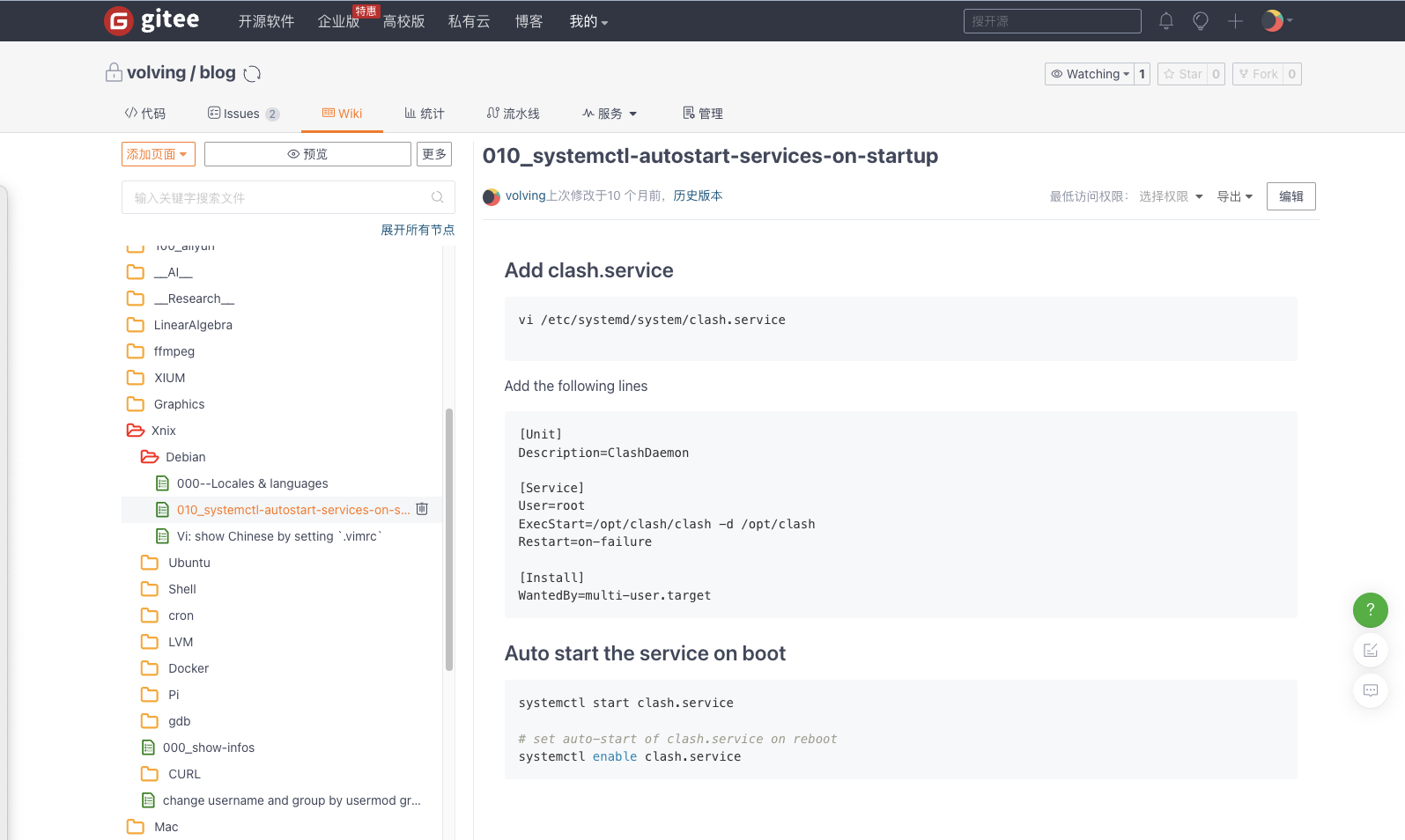
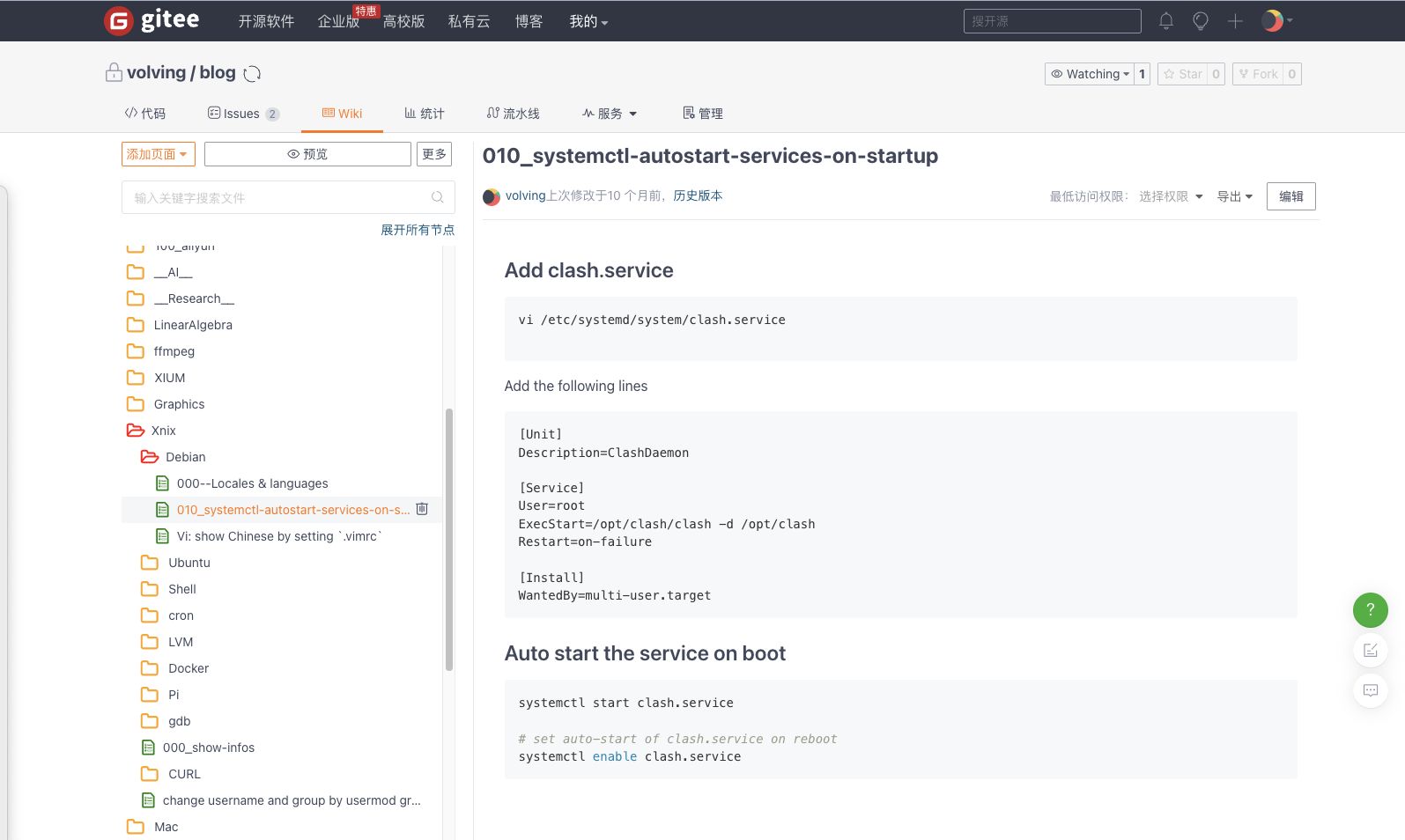
More space for reading wiki pages.
gitee wiki friendly by xvno

Details
Authorxvno
LicenseNo License
Categorygitee.com
Created
Updated
Code size1.9 kB
Code checksuma11e8952
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
/* ==UserStyle==
@name gitee.com
@version 20230414.04.01
@namespace ?
==/UserStyle== */
/* ==UserStyle==
@name gitee wiki friendly
@version 0.1.0
@namespace wei
==/UserStyle== */
@-moz-document domain("gitee.com") {
@-moz-document domain("gitee.com") {
.ui.container {
width: 1400px !important;
}
.wiki-frame-left {
min-width: 400px !important;
margin-right: 10px !important;
}
.wiki-frame-right {
min-width: 700px !important;
}
li code {
background-color: lightblue !important;
}
.button.ico_open {
color: red !important;
font-size: 1.05em !important;
font-weight: 900;
}
.button.ico_close {
color: orange !important;
font-size: 1.2em !important;
font-weight: 900 !important;
}
.button.ico_docu {
color: green !important;
font-weight: 800 !important;
font-size: 1.2em !important;
}
.wiki-frame-left {
margin-top: 0 !important;
}
.git-project-header {
margin-bottom: 0 !important;
}
.wiki-wrap {
padding-top: 10px !important;
}
.wiki-frame-header.wiki-files-header {
display: none !important;
}
.wiki-tree-wrap.community {
max-height: calc(100vh - 300px) !important;
min-height: 200px !important;
position: sticky !important;
}
/* .ztree li span.button.ico_close:before,.ztree li span.button.ico_open:before {
color: #4587f3;
font-weight: 800;
}
.ztree li span.button.ico_docu:before {
color: #ED7A30;
font-weight: 900;
} */
@media (max-height: 800px) {
body {
padding: 0 !important;
}
.common-header.fixed,
.git-project-header {
display: none !important;
}
}
}
}