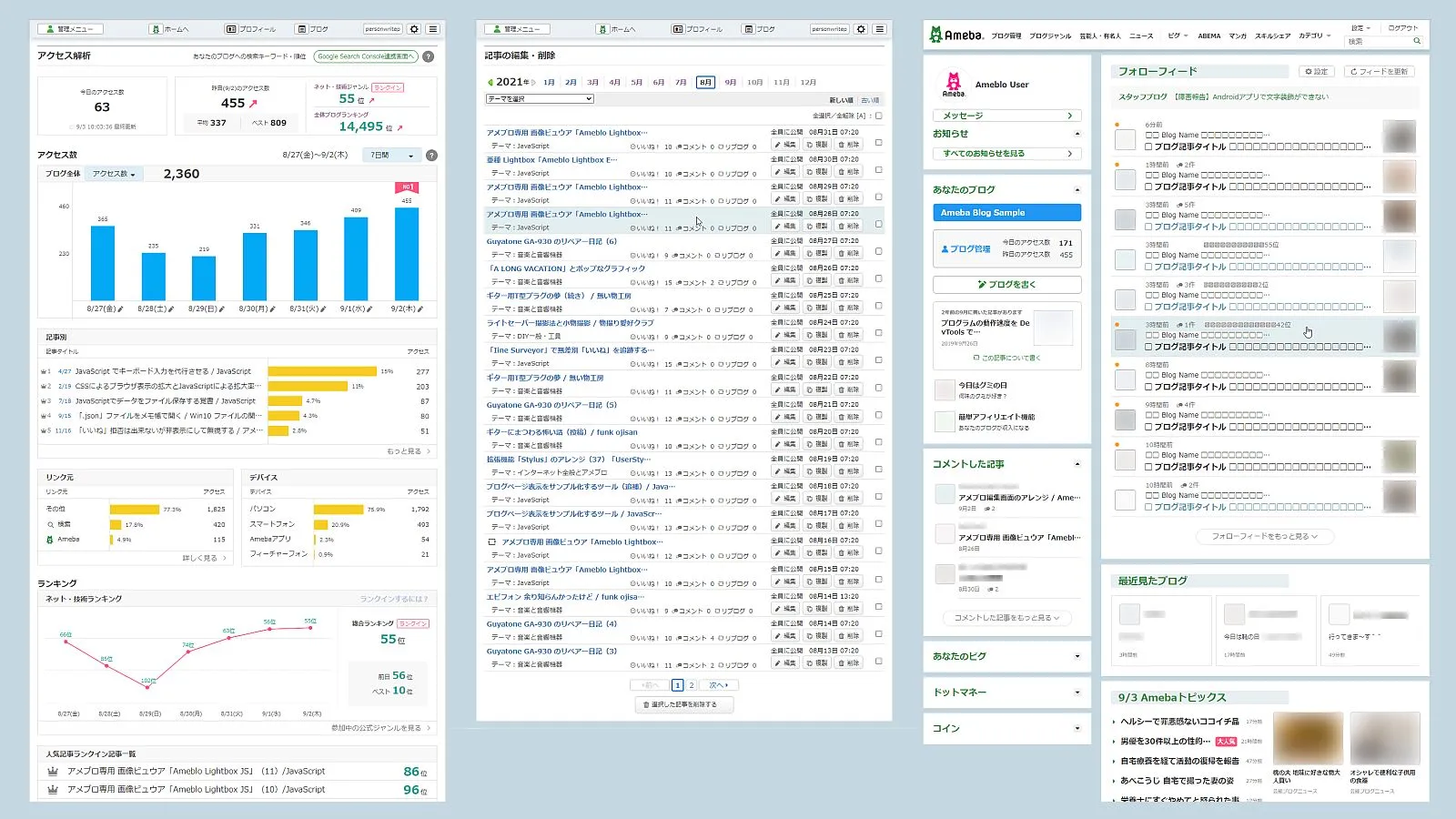
アメーバブログの各種ページのデザインを総合的に改善
Ameblo Management by personwritep

Details
Authorpersonwritep
LicenseNo License
Categoryameblo.jp
Created
Updated
Size181 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
アメーバブログの「ブログ管理」「ホーム」「ブログ」ページなどの画面を総合的に改善します。 このスタイルは Chrome / Edge / Firefox版「Stylus」の拡張機能で使用することができます。
「ブログ管理」
◎グローバルヘッダーとメニューヘッダーの一体化、不要なAD等の排除、レイアウトの最適化など、管理ページ全般のデザインと操作性を向上します。
◎「コメント管理」「メッセージ」「ブログコメント記入ダイアログ」「画像一覧」「アメーバ検索」など、ユーザーがブログ作業で頻繁に使用するページの殆どで、最適化アレンジを施します。
◎ブログページ、管理ページのADブロック機能を備えています。
「ホーム」ページ
◎チェックリストの上位配置など、各表示項目の上下順を変更可能です。
◎記事の新着/既読/未読をマークとタイトル文字色で明瞭に表示します。
このスタイルのオプション設定に関しては、以下の「オプションマニュアル」を参照ください。
https://ameblo.jp/personwritep/entry-12834163055.html
このアレンジスタイルの詳細は以下のリンク先で関連記事を参照ください。
https://ameblo.jp/personwritep/theme-10104181216.html
2024.12.02
ブログページのモーダル型のADを抑止コードを追加しました。 (セクション31:ブログページ)
2024.10.27
「コメント管理」の「送信ボタン」の borderデザインを更新しました。 パネル枠の暗背景に対応する目的です。
2024.09.08
「ブログ管理画面」の「左メニュー」の一部に関して、非表示にするオプションを追加しました。
2024.09.04
「プラグイン」機能の廃止に対応しました。
2024.08.24
「HOME」画面のモーダルウインドウのキャンペーンを非表示にするオプションを追加しました。
2024.08.22
「アクセス解析」の「オンラインレッスン」を非表示にしました。
2024.08.20
「管理トップ」の「オンラインレッスン」の項目追加に対応しました。
2024.07.18
「管理トップ」の「ユニバーサル アナリティクスの告知」が削除され、対応する「セクション47」を削除しました。
2024.03.29
「管理トップ」の「ブログで収益を得る」を小型化しました。
2024.03.23
ブログ管理の「設定・管理」の各メニューでフォントサイズの最適化を行いました。
2024.03.14
「Chrome/Edge」のスクロールバーアレンジが阻害されるため、「Firefox」のスクロールバーアレンジを停止しました。
2024.02.14
メッセージ画面(自ブログ・他ブログ)での注意表示を省略する「Message Pro」を統合しました。
このスタイルのON・OFFは、オプションで変更できる様にしました。
2024.01.18
「アクセス解析」ページの「ブログ全体アクセス数」のグラフで、右余白が狭い状態を修復。
「記事の編集・削除」で「90%」の縮小表示で、カラム落ちが生じるのを抑止しました。
2023 ~ 2021 の範囲は省略しました。
2021.08.31
UserStyles.world に移植
Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name Ameblo Management
@namespace userstyles.world
@author personwritep
@description アメーバブログの各種ページのデザインを総合的に改善
@version 202412.02.01
@license NO-REDISTRIBUTION
@preprocessor stylus
@var color hov "ホバー表示色" #e2eef0
@var color backg "ページ背景色" #c5d8e1
@var checkbox dimm "減光設定" 0
@var checkbox smart_scroll_bar "スクロールバーのデザイン(Chrome・Edge)" 1
@var color thumb_color " スクロールノブの色" #6e95a9
@var color hide_thumb_color " 非操作時のノブの色" #6e95a9
@var checkbox wide_entrylist "記事の編集・削除 縦幅が低いリストデザイン" 0
@var select entrylist_height " リストの縦幅" {
"中間": "medium",
"低い": "lower",
"最低": "lowest" }
@var checkbox iine_list_wide "いいねリスト(管理トップ)記事タイトル幅拡張" 0
@var select CLIpos "HOME表示順 フォローフィード" [ "0", "1*", "2", "3", "4", "5", "6" ]
@var select BHIpos "HOME表示順 最近見たブログ" [ "0", "1", "2*", "3", "4", "5", "6" ]
@var select MTOpos "HOME表示順 Amebaトピックス" [ "0", "1", "2", "3*", "4", "5", "6" ]
@var select MFEpos "HOME表示順 あなたのマンガ新着" [ "0", "1", "2", "3", "4*", "5", "6" ]
@var select BHApos "HOME表示順 人気のハッシュタグ" [ "0", "1", "2", "3", "4", "5*", "6" ]
@var select BFEpos "HOME表示順 新着トピックス" [ "0", "1", "2", "3", "4", "5", "6*" ]
@var checkbox Home_modal "HOME画面のキャンペーン暗転表示を非表示" 1
@var checkbox Message_pro "メッセージ画面の注意表示を省略" 1
@var checkbox UCSm1 "管理画面メニューの非表示 Ameba Pick" 0
@var checkbox UCSm2 "管理画面メニューの非表示 ブログトップ設定" 0
@var checkbox UCSm3 "管理画面メニューの非表示 オンラインレッスン" 0
@var checkbox UCSm4 "管理画面メニューの非表示 アメトビ掲載" 0
@var checkbox UCSm5 "管理画面メニューの非表示 Amebaプレミアム" 0
==/UserStyle== */
@-moz-document domain("ameblo.jp"),
domain("ameba.jp") {
/* Ameblo Management ver.202409.08.01 *********************** */
/* 統合背景色設定 */
:root {
--home: #fff;
--home_dim: #f8f8f8;
--hov: hov;
--backg: backg; }
if dimm {
:root {
--home: #fafafa;
--home_dim: #f0f0f0; } }
:focus {
outline: none; }
if smart_scroll_bar {
/* 縦スクロールバー(幅)*/
html::-webkit-scrollbar {
width: 16px; }
/* スクロールバー軌道(色)*/
html::-webkit-scrollbar-track {
background: transparent; }
/* 移動タブ(色)*/
html::-webkit-scrollbar-thumb {
box-shadow: inset -4px 0 0 0 hide_thumb_color; }
html::-webkit-scrollbar-thumb:hover {
background: thumb_color;
box-shadow: inset 0 0 0 1px #fff; }
/* For Firefox */
/*
html {
scrollbar-width: thin;
scrollbar-color: thumb_color transparent; }
*/ } }
@-moz-document url-prefix("https://blog.ameba.jp/ucs/top"),
url-prefix("https://blog.ameba.jp/ucs/entry/srventrylist"),
url-prefix("https://blog.ameba.jp/ucs/entry/srventrydelete"),
url-prefix("https://blog.ameba.jp/ucs/pic"),
url-prefix("https://blog.ameba.jp/ucs/ana"),
url-prefix("https://blog.ameba.jp/ucs/iin"),
url-prefix("https://blog.ameba.jp/ucs/com"),
url-prefix("https://blog.ameba.jp/ucs/ban"),
url-prefix("https://blog.ameba.jp/ucs/reb"),
url-prefix("https://blog.ameba.jp/paid-plan"),
url-prefix("https://blog.ameba.jp/ucs/ski"),
url-prefix("https://blog.ameba.jp/ucs/edi"),
url-prefix("https://blog.ameba.jp/guide"),
url-prefix("https://blog.ameba.jp/ucs/blog/blog"),
url-prefix("https://blog.ameba.jp/ucs/blogg"),
url-prefix("https://blog.ameba.jp/ucs/the"),
url-prefix("https://blog.ameba.jp/ucs/upl"),
url-prefix("https://blog.ameba.jp/ucs/sns"),
url-prefix("https://blog.ameba.jp/ucs/rea"),
url-prefix("https://blog.ameba.jp/ucs/blg"),
url-prefix("https://blog.ameba.jp/ucs/ame"),
url-prefix("https://blog.ameba.jp/entry/ping"),
url-prefix("https://blog.ameba.jp/ucs/seo"),
url-prefix("https://blog.ameba.jp/ucs/sid"),
url-prefix("https://blog.ameba.jp/ucs/pro"),
url-prefix("https://blog.ameba.jp/ucs/boo") {
/* ブログ管理メニュー 共通 ************************************ */
/* ページ全体の背景と幅 *************************** */
html,
body {
background: var(--backg); }
#ucsContent {
background: var(--home);
border-radius: 0;
margin-bottom: 0; }
/* グローバルヘッダー **************************** */
#globalHeader {
margin-bottom: 0;
background: #eaf0f4; }
#globalHeader .link .icon {
display: none !important; }
/* グローバル左 */
#gHeaderLeft {
width: 280px !important;
padding: 7px 0 0; }
#gHeaderLeft .link {
margin-left: 110px; }
#gHeaderLeft .link a {
font: bold 13px Meiryo;
text-decoration: none; }
#gHeaderLeft .link a:before {
content: "\EA1e";
font: normal 22px/16px ameba-symbols;
position: absolute;
top: -4px;
left: -35px;
color: #2d8b3c;
border: 1px solid #aaa;
border-radius: 4px;
padding: 3px 3px 2px;
background: #fff; }
#gHeaderLeft .link:hover a:before {
color: #fff;
background: #03a9f4; }
#gHeaderLeft .link a:focus {
outline: none !important; }
/* グローバル右 */
#gHeaderRight {
margin: 9px 0 0 !important;
width: 380px !important; }
/* アメーバID */
#globalHeader #gHeaderRight .amebaId {
top: 0;
right: 116px;
height: 23px;
line-height: 22px;
padding: 0 18px 0 6px;
border: 1px solid #aaa;
background: #fff; }
#globalHeader #gHeaderRight .amebaId:hover {
background: #efefef;
z-index: 2; }
#globalHeader #gHeaderRight #amebaIdInfo {
right: 15px; }
#globalHeader #gHeaderRight .amebaId .icon {
top: 9px;
right: 6px; }
/* 設定 */
#settingBtn,
#serviceBtn {
top: 0 !important;
width: 28px !important;
height: 21px !important;
text-indent: 0 !important;
font-size: 0;
border: 1px solid #aaa;
border-radius: 4px !important;
background: #fff !important; }
#settingBtn {
right: 66px !important; }
#serviceBtn {
right: 20px !important; }
#settingBtn:hover,
#serviceBtn:hover {
background: #efefef !important; }
#settingBtn:before {
content: "\EA2f";
font: normal 20px/23px ameba-symbols;
position: relative;
left: 4px; }
#serviceBtn:before {
content: "\EA29";
font: normal 20px/23px ameba-symbols;
position: relative;
left: 4px; }
#settingBtnArea,
#serviceBtnArea {
right: 15px !important; }
#globalHeader #gHeaderRight #serviceBtnArea {
width: 810px; }
/* ブログ管理ページ ヘッダー *********************** */
#ucsHeader {
position: absolute;
top: 0;
left: 0;
margin: 0;
padding: 0;
min-height: 0;
border: none; }
/*「ブログ管理」表示 */
#ucsHeaderTitle {
display: none; }
/*「ヘッダーリンク」ボタン */
#ucsSubMenu {
position: absolute;
left: calc(936px - 50vw);
top: -29px;
width: 230px;
background: #eaf0f4;
z-index: 2; }
@media screen and (max-width: 1248px) {
#ucsSubMenu {
left: calc(866px - 50vw); } }
@media screen and (max-width: 1012px) {
#ucsSubMenu {
left: 360px; } }
#myUcsPage {
display: none; }
#ucsSubMenu li {
position: relative;
margin: 0 82px 0 0;
background: none; }
#ucsSubMenu li + li {
padding: 0;
margin: 0;
border: none; }
#ucsSubMenu li a {
font: bold 13px Meiryo; }
#ucsSubMenu li a:hover {
text-decoration: none; }
#ucsSubMenu li a:before {
font: normal 20px/22px ameba-symbols;
position: absolute;
top: -4px;
left: -35px;
height: 21px;
padding: 0 3px 0 4px;
border: 1px solid #aaa;
border-radius: 4px;
background: #fff; }
#ucsSubMenu li:nth-child(1) a:before {
content: "\EA44";
font-size: 25px;
padding: 0 2px 0 1px; }
#ucsSubMenu li:nth-child(2) a:before {
content: "\EA98"; }
#ucsSubMenu li a:hover:before {
color: #fff;
background: #03a9f4; }
/* 左メニュー *********************************** */
.l-ucs-sidemenu-area {
padding: 20px 6px;
border: none; }
.l-ucs-sidemenu-area:hover:before {
color: #fff;
background: #03a9f4; }
.l-ucs-sidemenu-area:hover::after {
color: #fff; }
.l-ucs-sidemenu-area ul {
margin-top: 1px; }
.l-ucs-sidemenu-list-secondary {
margin: 0;
padding: 0;
border-top: none; }
.l-ucs-sidemenu-area li {
display: block;
margin-top: 1px;
padding: 0;
background: #fff;
box-shadow: 0 0 0 1px #ddd;
border: none; }
.l-ucs-sidemenu-area a {
padding: 12px 0 10px 20px;
border-radius: 0; }
@media screen and (max-width: 1248px) {
.l-ucs-sidemenu-area a {
padding: 6px 0; }
.l-ucs-sidemenu-list a,
.l-ucs-sidemenu-list-secondary a {
min-height: unset;
height: 60px; } }
.l-ucs-sidemenu-area a:hover {
background: var(--hov);
opacity: 1; }
.l-ucs-sidemenu-area a.active {
background: var(--hov);
outline: 1px solid #2196f3; }
@media screen and (max-width: 1248px) {
.l-ucs-sidemenu-area a.active {
background: var(--hov);
outline: 1px solid #2196f3; }
.l-ucs-sidemenu-area a.active .l-ucs-sidemenu-icon {
border: none;
background: none; } }
@media screen and (max-width: 1248px) {
.l-ucs-sidemenu-list .l-ucs-sidemenu-icon {
min-height: unset;
padding: 4px 0 0;
border: none;
background: none; }
.l-ucs-sidemenu-area a:hover .l-ucs-sidemenu-icon {
border: none;
background: none; } }
.l-ucs-sidemenu-area a:focus .l-ucs-sidemenu-icon {
outline: none; }
.l-ucs-sidemenu-icon svg {
width: 24px;
height: 24px;
vertical-align: 4px; }
.l-ucs-sidemenu-list .l-ucs-sidemenu-txt,
.l-ucs-sidemenu-list-secondary .l-ucs-sidemenu-txt {
font-size: 14px; }
@media screen and (max-width: 1248px) {
.l-ucs-sidemenu-list .l-ucs-sidemenu-txt,
.l-ucs-sidemenu-list-secondary .l-ucs-sidemenu-txt {
font-size: 12px; } }
/* ページ幅構成 タイプ(1) */
#ucsMain {
padding-top: 14px;
border-radius: 0; }
/* ページ幅構成 タイプ(2) */
#ucsMainContent {
padding-top: 14px; }
/* ページタイトル */
#ucsMainContent h1,
#ucsMainLeft h1 {
padding: 4px 15px 8px;
margin: 0 -16px 15px;
font-size: 21px; }
/* 不要表示の削除 ******************************** */
/* AD非表示 */
#adContent-anchor {
display: none; }
#footerAd {
display: none; }
/* フッター非表示 */
#globalFooter {
display: none; }
/* 右余白 AD */
#ucsMainRight {
display: none; }
/* 各種設定終了画面 AD */
[id^="div-gpt-ad"] {
display: none; }
/* ameba専用フォント **************************** */
@font-face {
font-family: ameba-symbols;
src: ur...