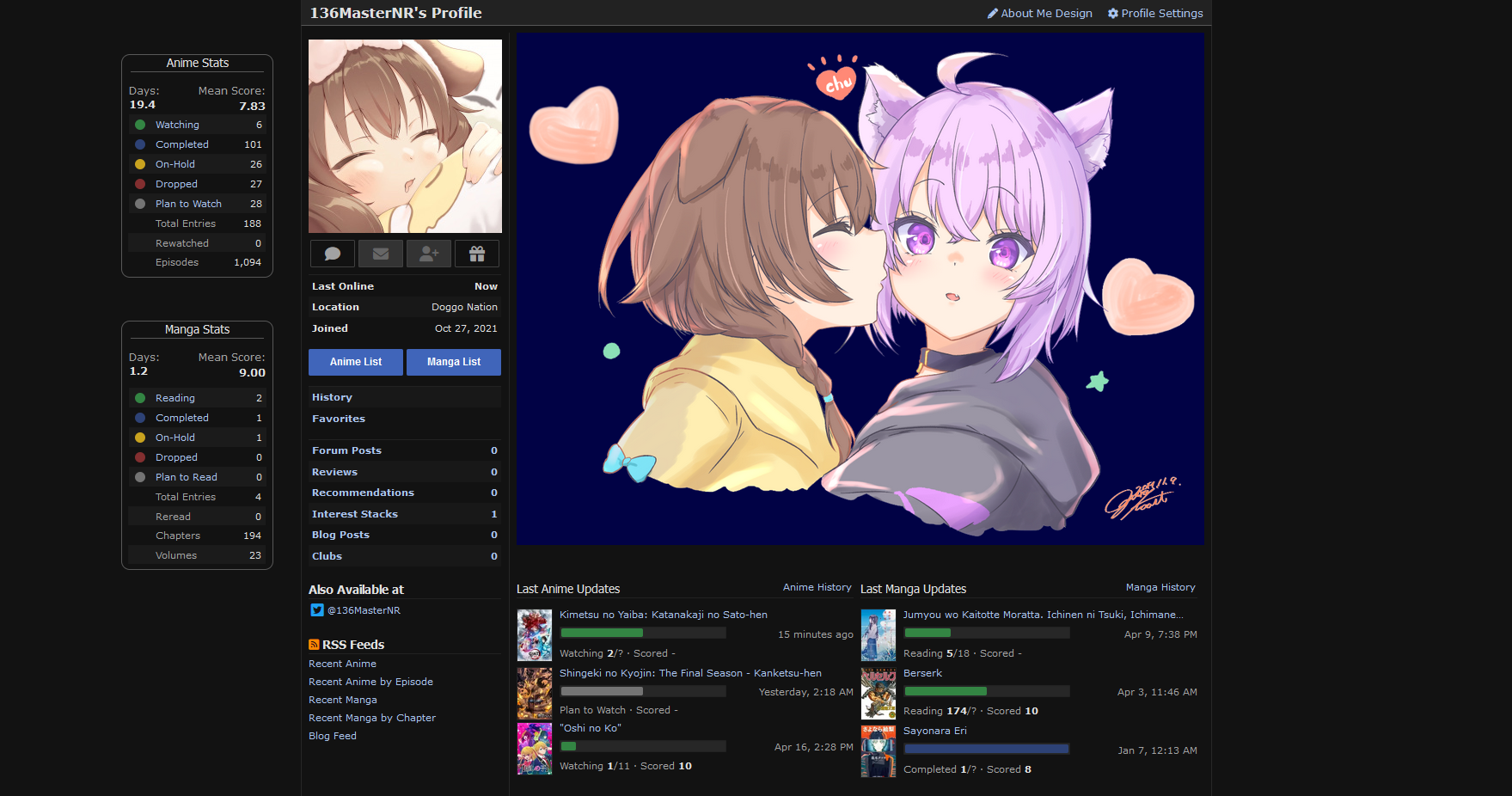
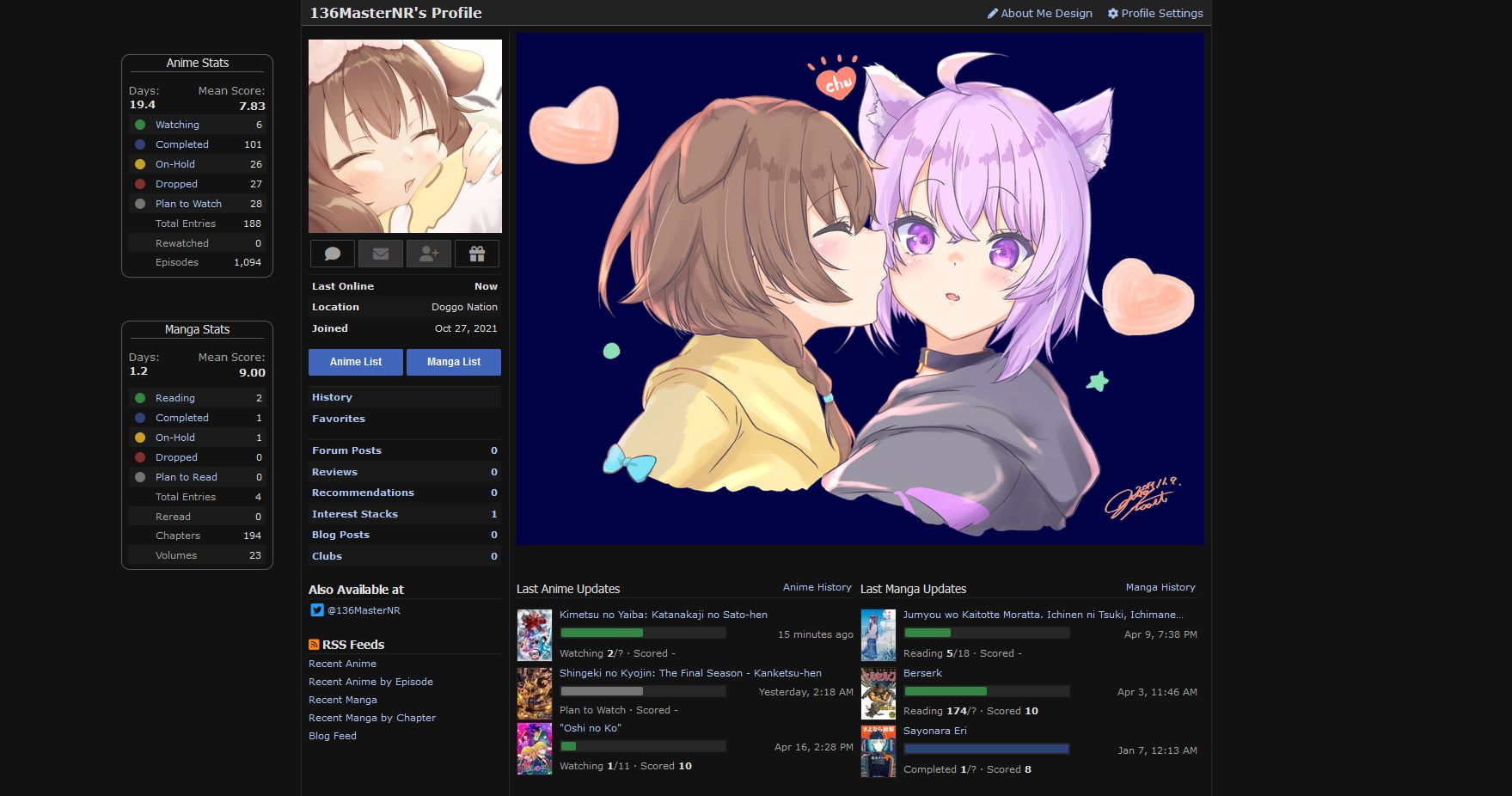
Move anime and manga statistics to the left or right of your screen.
Supports quick customization in the options panel.
Floating Statistics by 136MasterNR

Details
Author136MasterNR
LicenseNo License
Categorymyanimelist.net
Created
Updated
Size6.1 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
/* ==UserStyle==
@name Floating Statistics
@namespace github.com/openstyles/stylus
@version 1.0.1
@description Move anime and manga statistics to the left of your screen.
@author 136MasterNR
@preprocessor uso
@advanced dropdown home-stats "Effect Home Stats:" {
home-stats-on "Float" <<<EOT
.my_statistics
EOT;
home-stats-off "Disable" <<<EOT
.unknown_disabled
EOT;
}
@advanced dropdown pos "Stats Position:" {
stats-left "Left" <<<EOT
left: -210px!important;
EOT;
stats-right "Right" <<<EOT
right: -210px!important;
EOT;}
@advanced dropdown pos-updates "Anime Updates Position:" {
updates-left "Manga - Anime" <<<EOT
.manga
EOT;
.updates.
updates-right "Anime - Manga" <<<EOT
.anime
EOT;}
@advanced dropdown dark-level "Dark Level:" {
theme-light "Lighter" <<<EOT
.dark-mode .stats {
background-color: #1a1a1a!important;
}
.dark-mode .stats .stats-status .clearfix:nth-child(odd), .dark-mode .stats .stats-data .clearfix:nth-child(even) {
background-color: #222!important;
}
EOT;
theme-dark "Darker" <<<EOT
.dark-mode .stats {
background-color: #121212!important;
}
.dark-mode .stats .stats-status .clearfix:nth-child(odd), .dark-mode .stats .stats-data .clearfix:nth-child(even) {
background-color: #181818!important;
}
EOT;
theme-light-transparent "Lighter & See-through" <<<EOT
.dark-mode .stats {
background-color: rgba(27, 27, 27, 0.85)!important;
}
.dark-mode .stats .stats-status .clearfix:nth-child(odd), .dark-mode .stats .stats-data .clearfix:nth-child(even) {
background-color: rgba(255, 255, 255, 0.04)!important;
}
EOT;
theme-dark-transparent "Darker & See-through" <<<EOT
.dark-mode .stats {
background-color: rgba(18, 18, 18, 0.85)!important;
}
.dark-mode .stats .stats-status .clearfix:nth-child(odd), .dark-mode .stats .stats-data .clearfix:nth-child(even) {
background-color: rgba(255, 255, 255, 0.04)!important;
}
EOT;}
==/UserStyle== */
@-moz-document regexp("https?://myanimelist\\.net/profile.*") {
.stats {
position: absolute!important;
margin-top: -14vh!important;
width: 175.0px!important;
background-color: #fbfbfb;
border-radius: 10px!important;
border: solid 1px;
border-color: #dedede;
padding-right: 0!important;
/* Change blur strength */
backdrop-filter: blur(4px);
}
.stats.anime, .stats.manga {
/*[[pos]]*/
}
.stats .stats-status .clearfix:nth-child(odd), .stats .stats-data .clearfix:nth-child(even) {
background-color: #f0f0f0!important;
}
/*[[dark-level]]*/
.dark-mode .stats {
border-color: #585858!important;
}
.stats h5 {
text-align: center;
border-color: #585858!important;
margin-left: 10px!important;
margin-right: 10px!important;
}
.stats .floatRightHeader.ff-Verdana {
display: none;
}
.mt12.ml8.mr8.clearfix {
margin: 0!important;
}
.stats-status .clearfix.mb12:first-child {
margin-top: -5px;
}
.stats .clearfix, .stats .clearfix.mb12 {
position: relative;
margin-bottom: 0!important;
padding-top: 6px;
padding-bottom: 6px;
padding-left: 7.5px;
}
.stats-status .clearfix.mb12 {
padding-right: 5px!important;
}
.stats .stats-data {
border-radius: 10px;
padding-right: 8px!important;
padding-left: 0px!important;
width: 160px!important;
}
.stats .stats-data .clearfix {
position: relative;
padding-top: 3px;
padding-right: 5px;
padding-bottom: 3px;
padding-left: 32px;
}
.stats.anime {
top: calc(50vh - 300px)!important;
}
.stats.manga {
top: calc(50vh + 10px)!important;
}
.stats-graph.mt8 {
display: none!important;
background-color: transparent!important;
}
#statistics h2 {
display: none;
}
div.user-statistics-stats {
margin-bottom: -150px!important;
}
/* Thanks to redubs for providing the rest of the code below! */
.updates.anime {
position: relative;
bottom: 36px;
}
.updates.manga {
position: relative;
bottom: 133px;
height: 240px!important;
}
.updates/*[[pos-updates]]*/ {
right: 400px;
}
.updates.anime, .updates.manga {
width: 392px !important;
padding-right: 8px !important;
}
/* Reduces whitespace */
h2.mb12 {
margin: 0 0 4px 0 !important;
}
.statistics-updates .data > a {
display: inline-block;
max-width: 331px;
max-height: 17px;
overflow: hidden !important;
text-overflow: ellipsis !important;
white-space: nowrap !important;
}
}
@-moz-document regexp("https?://myanimelist\\.net/") {
html /*[[home-stats]]*/ {
position: absolute!important;
margin-left: -25px!important;
margin-top: -200px!important;
width: 220px!important;
background-color: #fbfbfb;
border-radius: 10px!important;
border: solid 1px;
border-color: #dedede;
backdrop-filter: blur(4px);
/*[[pos]]*/
}
.dark-mode /*[[home-stats]]*/ {
border-color: #585858!important;
}
.dark-mode /*[[home-stats]]*/ {
background-color: rgba(27, 27, 27, 0.85)!important;
}
.dark-mode /*[[home-stats]]*/ .widget-content tr:nth-child(even) {
background-color: rgba(255, 255, 255, 0.04)!important;
}
.dark-mode /*[[home-stats]]*/ .widget-content tr:nth-child(even) td:first-child {
color: #bbb!important;
}
html /*[[home-stats]]*/ .widget-header {
text-align: center;
border-color: #585858!important;
margin-left: 10px!important;
margin-right: 10px!important;
}
html /*[[home-stats]]*/ .widget-content {
position: relative;
margin-bottom: 0!important;
padding-top: 6px;
padding-bottom: 6px;
padding-left: 7.5px;
}
html /*[[home-stats]]*/ .widget-content table {
margin: auto!important;
}
html /*[[home-stats]]*/ .widget-content table {
border-spacing: 0px 2px!important;
}
}