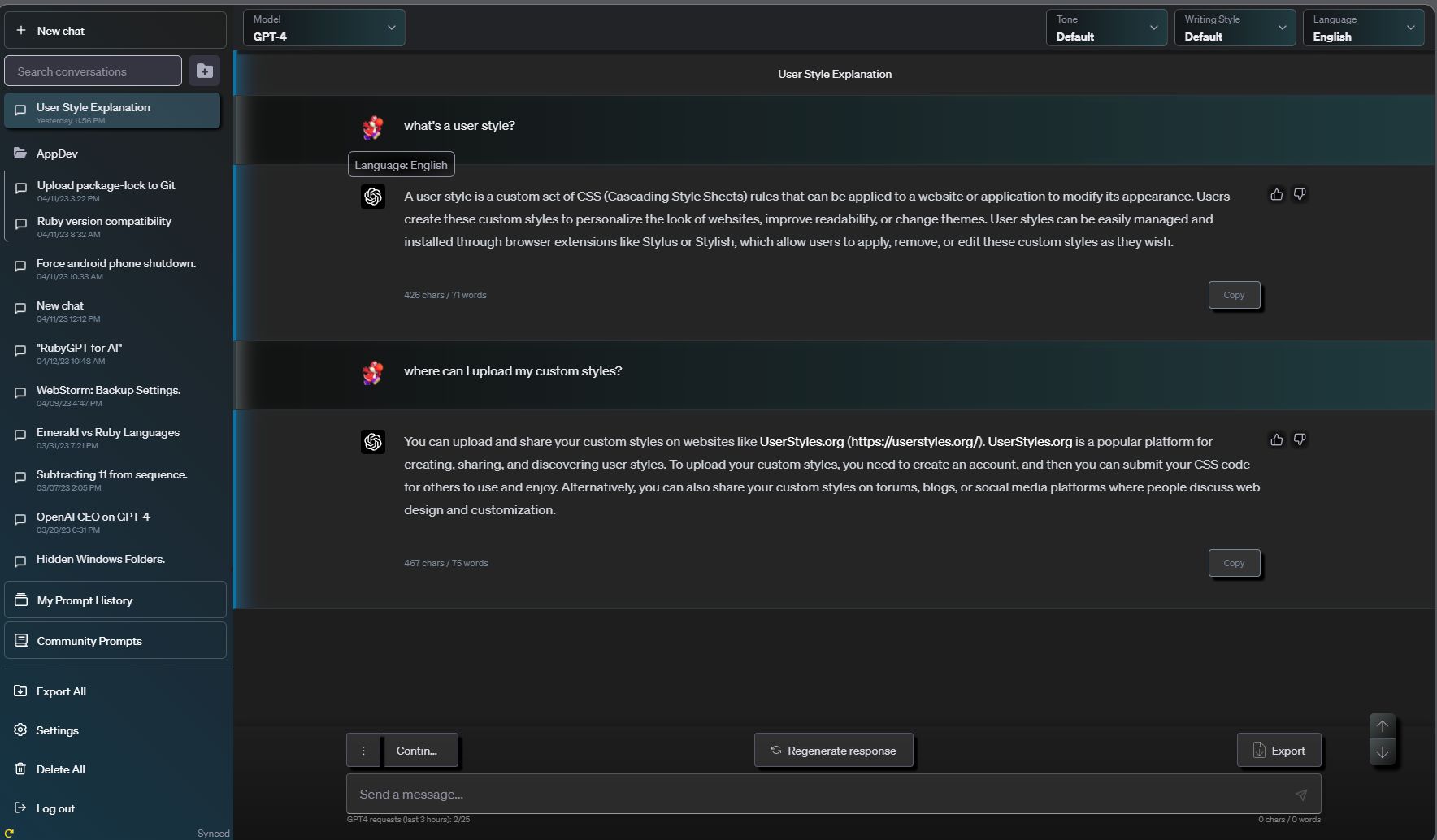
best style for ChatGPT
works with no extensions,
works with the Superpower ChatGPT
Works with Voice Control for ChatGPT
doesn't really work with light mode
ChatGPT-5 by BrianPurgert

Details
AuthorBrianPurgert
Licensedo whatever you want with it
Categorychat.openai.com
Created
Updated
Size6.9 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
/* ==UserStyle==
@name Best ChatGPT Theme
@namespace USO Archive
@author Brian Purgert
@description `best style for ChatGPTworks with no extensions,works with the Superpower ChatGPTWorks with Voice Control for ChatGPTdoesn't really work with light mode`
@version 20230418.5.40
@license NO-REDISTRIBUTION
@preprocessor uso
==/UserStyle== */
/* ==UserStyle==
@name Best ChatGPT Theme works with Superpower ChatGPT
@version 20230415.03.54
@namespace ?
==/UserStyle== */
@-moz-document domain("chat.openai.com") {
main > div > div:first-child {
background-color: rgb(30, 30, 30) !important;
}
@keyframes grow {
from {
height: 0%;
}
10% {
height: 20%;
}
to {
height: 60%;
}
}
nav {
background: rgba(29, 29, 29, .25) !important;
}
nav .flex-col > .flex-col > a {
transition: background 100ms;
}
nav .flex-col > .flex-col > :not([class*='bg-gray-']):hover {
background: rgba(90, 193, 222, 0.22) !important;
}
nav .flex-col > .flex-col > [class*='bg-gray-'] {
background: rgba(71, 123, 148, 0.41) !important;
}
.dark\:md\:bg-vert-dark-gradient {
box-shadow: 0 -2px 10px rgba(0, 0, 0, 0.27);
backdrop-filter: blur(10px);
}
.bg-gradient-to-l {
display: none;
}
form > div > div:last-child {
background: rgba(60, 60, 60, 0.56) !important;
}
form > div > div:last-child {
border: solid rgba(255, 255, 255, 0.2) 1px !important;
border-bottom: solid rgb(154, 154, 154) 1px !important;
}
form > div > div:last-child:focus-within {
border: solid rgba(255, 255, 255, 0.2) 1px !important;
background: rgba(43, 43, 43, 0.92) !important;
}
form > div > div:last-child {
position: relative;
}
.md\:w-\[260px\] {
width: 290px;
padding: 0px !important;
background: linear-gradient(45deg, rgba(10, 82, 118, 0.65), rgba(47, 47, 47, 0.44));
backdrop-filter: blur(30px);
}
.duration-200,
.dark .btn-neutral,
.pr-14 {
transition-duration: .5s;
transition-property: all;
}
#gptx-nav-wrapper {
right: 0 !important;
left: 0 !important;
}
.xl\:max-w-3xl {
max-width: 1200px;
}
.dark .dark\:bg-\[\#444654\] {
border-left: solid 3px rgb(6, 117, 172) !important;
background: rgb(37, 37, 37);
box-shadow: inset 30px 0px 30px -30px rgb(6, 117, 172) !important;
}
.dark .btn-neutral {
border-color: rgb(86, 88, 105, 0.28);
border-radius: 4px;
background-color: rgba(67, 67, 67, .51);
backdrop-filter: blur(10px);
}
.dark .dark\:shadow-\[0_0_15px_rgba\(0\2c 0\2c 0\2c 0\.10\)\] {
border-color: rgb(86, 88, 105, 0.28);
border-radius: 4px;
background: transparent;
backdrop-filter: blur(10px);
}
.dark .dark\:text-gray-100 {
border-left: solid 3px rgb(125, 139, 141);
box-shadow: inset 30px 0px 30px -30px rgb(125, 139, 141);
}
#gptx-navbar .dark\:text-gray-100 {
border-left: none !important;
box-shadow: none;
}
.dark .dark\:bg-vert-dark-gradient {
background-image: linear-gradient(0deg, rgba(53, 55, 64, 0), rgba(0, 0, 0, 0.68) 58.85%) !important;
}
.md\:pl-\[260px\] {
padding-left: 135px;
}
.rounded-sm {
border-radius: 4px;
}
.dark .dark\:bg-gray-800 {
background: linear-gradient(270deg, rgba(29, 74, 81, 0.6), rgba(0, 0, 0, 0.41));
}
.bg-orange-500\/80 {
background: linear-gradient(270deg, rgb(224, 108, 43), rgb(163, 51, 16));
}
.dark .dark\:bg-gray-800\/75 {
background: rgba(0, 0, 0, 0.2) !important;
backdrop-filter: saturate(1.5);
}
.text-gray-800.w-full.md\:max-w-2xl.lg\:max-w-3xl.md\:h-full.md\:flex.md\:flex-col.px-6.dark\:text-gray-100 {
border: transparent;
box-shadow: 0px 0px transparent;
}
.flex.flex-col.items-center.text-sm.dark\:bg-gray-800 {
background: transparent;
}
.dark .dark\:bg-gray-900 {
background: transparent;
backdrop-filter: blur(20px);
}
.gap-2 {
border-radius: 1px;
}
.dark .dark\:text-gray-400 {
background: radial-gradient(rgb(0, 0, 0), transparent);
}
.text-gray-200 {
background: linear-gradient(135deg, rgba(125, 139, 141, 0.53), rgba(126, 136, 140, 0));
}
.p-2 {
width: 100%;
}
.from-gray-800 {
visibility: hidden;
}
.lg\:px-0 {
padding-right: 16px;
padding-left: 16px;
}
.from-gray-900 {
visibility: hidden;
}
.hover\:bg-\[\#2A2B32\]:hover {
background: rgba(255, 255, 255, 0.04);
}
.dark .dark\:md\:bg-vert-dark-gradient {
background: linear-gradient(180deg, rgba(125, 139, 141, 0), rgb(19, 19, 19)) !important;
}
.react-scroll-to-bottom--css-ckmzr-1n7m0yu::-webkit-scrollbar-thumb {
background: linear-gradient(135deg, rgba(255, 255, 255, 0.48), rgba(255, 255, 255, 0.18));
}
*,
:after,
:before {
box-sizing: border-box;
}
*:focus {
outline: none;
}
input:focus,
textarea:focus,
select:focus {
outline: none;
}
.btn {
font-size: 14px;
padding: 10px 20px;
transition: all 0.3s ease;
color: rgb(255, 255, 255);
border-radius: 4px;
box-shadow: 5px 5px 2px rgb(0, 0, 0);
}
.btn:hover,
.duration-200:hover,
.dark .btn-neutral:hover,
.flex.py-3.px-3.items-center.gap-3.relative.rounded-md.cursor-pointer.break-all.group:hover {
background: rgb(6, 117, 172);
}
::-webkit-scrollbar {
width: .5rem;
height: 1rem;
box-shadow: 5px 5px 2px rgb(31, 31, 32);
}
.dark .dark\:border-gray-900\/50 {
border-color: rgba(63, 63, 63, .5);
}
.dark .dark\:bg-gray-700 {
background-color: rgba(34, 35, 39, 1);
--tw-bg-opacity: 0;
}
.dark .dark\:bg-\[\#444654\] {
--tw-bg-opacity: 1;
}
.dark .dark\:bg-gray-800 {
--tw-bg-opacity: 1;
}
.dark .dark\:md\:bg-vert-dark-gradient {
background-image: linear-gradient(180deg, rgb(0 0 0 / 0%), rgb(28, 28, 28) 58.85%);
}
.dark .btn-neutral {
color: rgba(217, 217, 227, var(--tw-text-opacity));
border-color: rgba(86, 88, 105, 1);
--tw-border-opacity: 1;
--tw-bg-opacity: 1;
--tw-text-opacity: 1;
}
.dark .dark\:bg-gray-700 {
box-shadow: 5px 5px 2px rgba(19, 19, 19, .75);
}
.element-class {
background-image: linear-gradient(to left, rgb(0, 0, 0), rgb(255, 255, 255));
}
.bg-gray-900 {
background-color: rgba(20, 20, 20, 1);
box-shadow: 6px 6px 4px rgba(0, 0, 0, .81);
}
.transition-colors {
transition-timing-function: cubic-bezier(.4, 0, .2, 1);
transition-duration: .15s;
transition-property: color, background-color, border-color, text-decoration-color, fill, stroke;
}
.absolute.inset-y-0.right-0.w-8.z-10.bg-gradient-to-l.from-gray-900 {
background-image: linear-gradient(to left, rgba(42, 43, 50, 0), rgba(26, 27, 32, 0));
}
.flex.py-3.px-3.items-center.gap-3.relative.rounded-md.cursor-pointer.break-all.group.selected {
padding-right: 4px;
background-color: rgb(30, 30, 30);
box-shadow: 2px 2px 4px rgb(0, 0, 0);
}
#my-account-button + .text-sm,
#newsletter-button {
display: none;
}
.flex.flex-col.gap-2.text-gray-100.text-sm {
background-color: rgba(20, 20, 20, var(--tw-bg-opacity));
box-shadow: 5px 5px 2px #1f1f20;
}
}