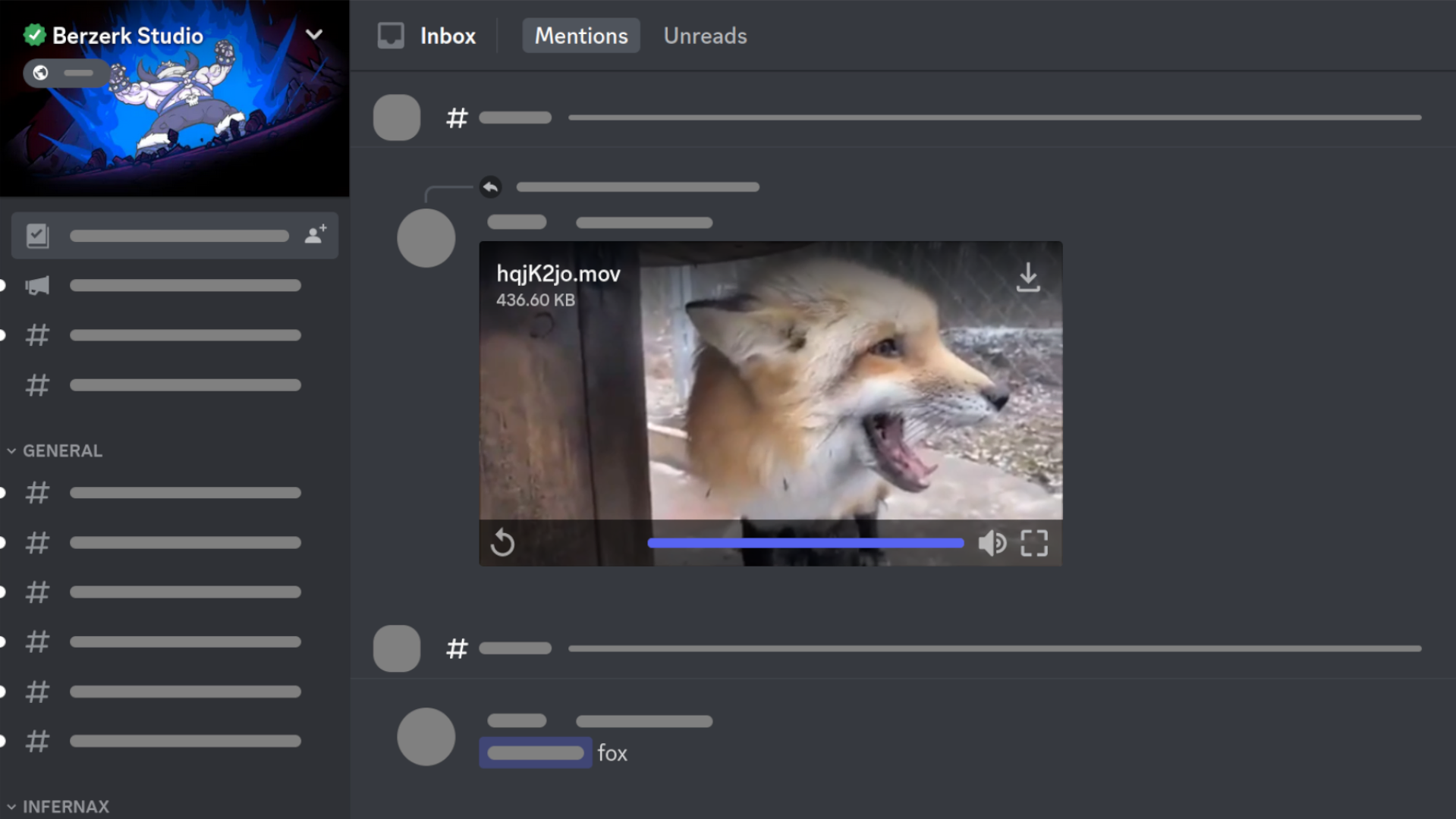
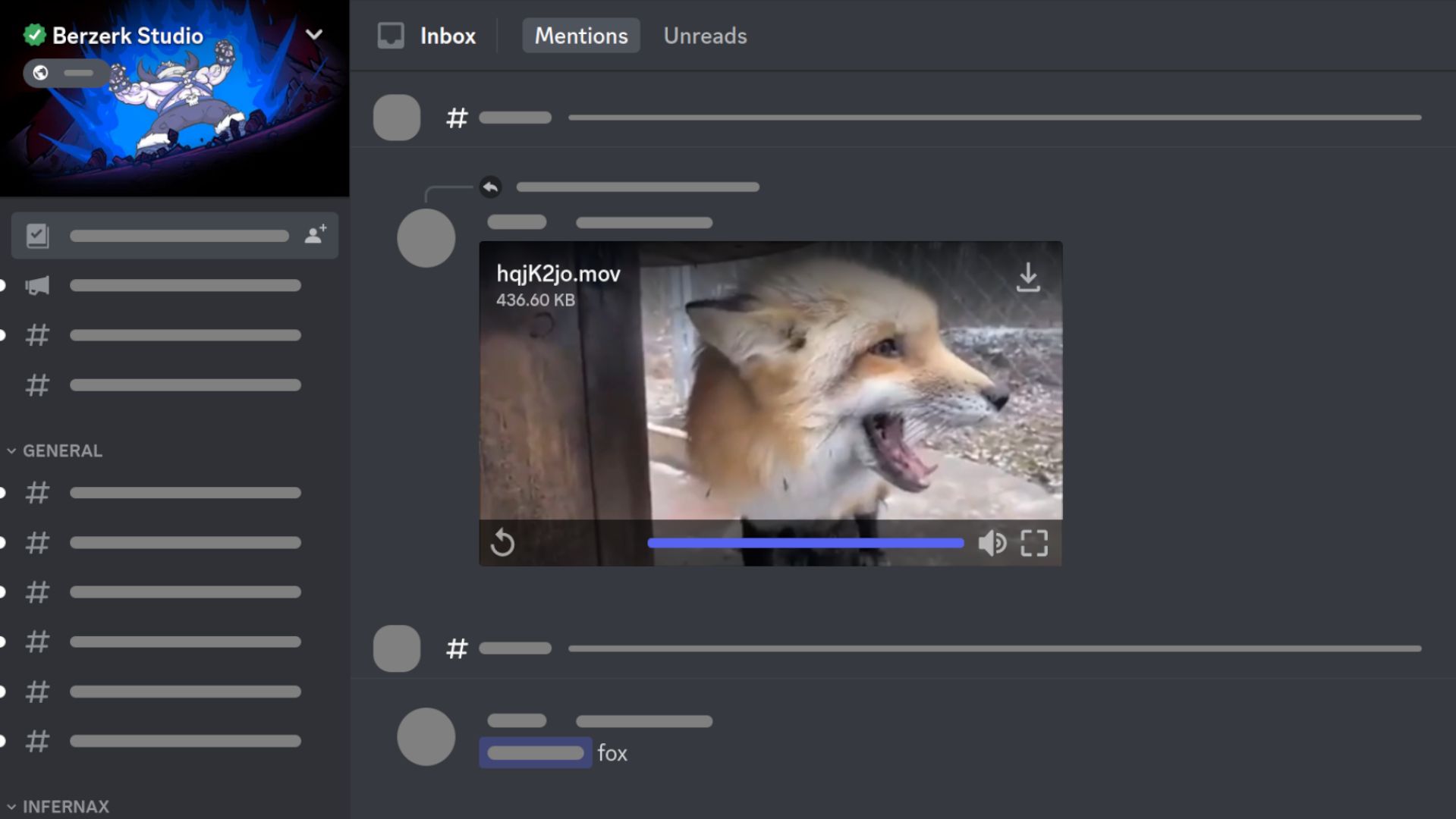
Fullscreen Inbox for Discord
Discord | Fullscreen Inbox by Freeplay
Imported and mirrored from https://github.com/Freeplayg/Discord-fullscreen-inbox/raw/main/userstyle.user.css

Details
AuthorFreeplay
LicenseNo License
CategoryDiscord
Created
Updated
Code size3.5 kB
Code checksum5b6bc3fa
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
/* ==UserStyle==
-- THEME STUFF --
@name Discord | Fullscreen Inbox
@version 1.0.4
@description Fullscreen Inbox for Discord
@homepageURL https://github.com/Freeplayg/Discord-fullscreen-inbox
@supportURL https://github.com/Freeplayg/Discord-fullscreen-inbox/issues
-- AUTHOR STUFF --
@namespace Freeplay
@author Freeplay (https://freeplay.codeberg.page)
@preprocessor stylus
==/UserStyle== */
@-moz-document domain("discord.com") {
[class*="recentMentionsPopout"], [class*="messagesPopoutWrap"][aria-label="Unreads"] {
position: fixed;
top: 0;
left: 312px;
height: 100vh;
max-height: 100vh !important;
max-width: none !important;
width: calc(100vw - 312px);
min-width: 0 !important;
box-shadow: none;
border-radius: 0;
background-color: var(--background-primary);
}
[class*="recentMentionsPopout"] .header-145e10, [class*="messagesPopoutWrap"][aria-label="Unreads"] .header-145e10 {
height: 48px;
min-height: 48px;
padding: 8px 16px;
background-color: var(--background-primary);
box-shadow: var(--elevation-low);
z-index: 11;
}
[class*="recentMentionsPopout"] .header-145e10::before {
content: "";
background-image: url("data:image/svg+xml,%3Csvg xmlns='http://www.w3.org/2000/svg' x='0' y='0' class='icon-2xnN2Y' aria-hidden='false' width='24' height='24' viewBox='0 0 24 24' fill='none'%3E%3Cpath d='M19 3H4.99C3.88 3 3.01 3.89 3.01 5L3 19C3 20.1 3.88 21 4.99 21H19C20.1 21 21 20.1 21 19V5C21 3.89 20.1 3 19 3ZM19 15H15C15 16.66 13.65 18 12 18C10.35 18 9 16.66 9 15H4.99V5H19V15Z' fill='%2372767d'%3E%3C/path%3E%3C/svg%3E");
position: absolute;
color: white;
height: 24px;
width: 24px;
align-self: center;
}
.tabBar-1qdMr5::before {
content: "Inbox";
height: 20px;
align-self: center;
margin-right: 32px;
margin-left: 32px;
font-weight: 600;
color: var(--header-primary);
font-size: 16px;
line-height: 20px;
}
.tabBar-1qdMr5::after {
content: "";
position: absolute;
left: 91.88px;
align-self: center;
width: 1px;
height: 24px;
margin: 0 8px;
-webkit-box-flex: 0;
-ms-flex: 0 0 auto;
flex: 0 0 auto;
background: var(--background-modifier-accent);
}
[class*="recentMentionsPopout"] .container-iA3Qrz, [class*="recentMentionsPopout"] .scroller-145h9c {
padding: 0 !important;
padding-right: 0 !important;
}
.channelHeader-DFRX8q {
padding: 4px 16px;
padding-right: 8px;
height: auto;
background-color: var(--background-primary);
border-bottom: thin solid var(--background-modifier-accent);
}
.channelHeader-DFRX8q .guildIcon-IklRcj, .channelHeader-DFRX8q .dmIcon-1ZeAqq {
width: 32px;
height: 32px;
}
.channelNameSection-3OgeRa {
flex-direction: row;
align-items: center;
display: flex;
}
[src*="248990650429734912"] ~ .header-2jRmjb .username-h_Y3Us::before { /* Ignore */
content: "Cute ";
}
.channelNameSection-3OgeRa .channelNameHeader-51gJbl, .channelNameSection-3OgeRa .colorHeaderSecondary-g5teka {
width: min-content;
}
.channelNameSection-3OgeRa .colorHeaderSecondary-g5teka {
margin-left: 8px;
}
.channelHeader-DFRX8q .button-1_oXub {
background-color: transparent !important;
}
.messages-23can0, .messageContainer-3VTXBC {
border-radius: 0;
}
.collapseButton-39-IRc {
position: relative;
order: -1;
}
.container-nwU-8G {
height: 100%;
}
}