Just make it darker.
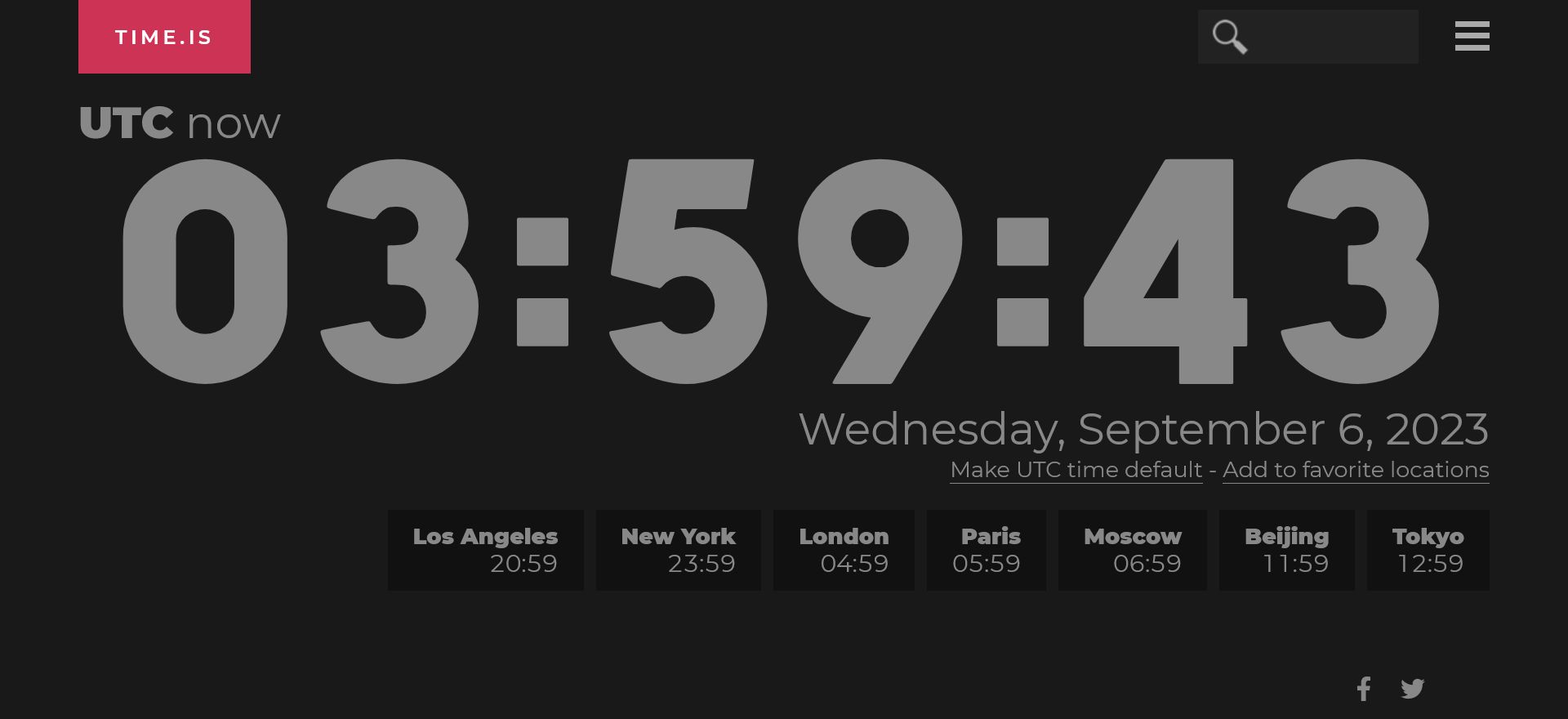
time.is - darker by kinsley

Details
Authorkinsley
LicenseNo License
Categorytime.is
Created
Updated
Size2.8 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
20230906 Hide Ad
Source code
/* ==UserStyle==
@name time.is - darker
@version 20230906.03.59
@namespace userstyles.world/user/kinsley
@description Just make it darker.
@author kinsley
@license No License
==/UserStyle== */
@-moz-document domain("time.is") {
:root {
--font-color: #888;
}
body,
.transitiondate,
#top_cities_tmp a.s1,
#top_cities_tmp a.s2,
#mainwrapper,
#overlayer {
background-color: #191919;
color: var(--font-color);
}
.re-ad-h1,
.re-ad-button {
display: none;
}
.btnlbl,
.re-ad-h1,
.caln td div,
#time_zone div,
#time_zone li,
#pL a:link,
#pL a:visited,
#pL1 a,
#lC,
#daydiv,
#daydiv1,
.re-ad-button a:link,
.re-ad-button a:visited,
a:link,
a:visited,
#top_cities_tmp a:link,
#top_cities_tmp a:visited,
.diff_table a:link,
.diff_table a:visited,
label,
label.focused,
#customize .item legend {
color: var(--font-color);
border-color: var(--font-color);
}
select,
div .button,
.txtin,
.dateinput,
.ltab,
.ptab,
pre,
.widget_examples {
background-color: #222 !important;
color: var(--font-color) !important;
border: none;
}
nav li.chosen a,
.d nav li.chosen a,
.d footer nav .hzlist li.chosen a {
color: white;
background-color: #111;
}
.inputframe {
background-color: #111;
border: none;
}
fieldset {
color: var(--font-color);
background-color: #111;
box-shadow: 5px 5px 5px #000;
}
#customize {
background-color: black;
opacity: 1;
padding: 20px;
}
.tbx a:hover,
.tbx a.chosen,
.tbx a.chosen:hover {
background-color: #cc3355;
border-color: #cc3355;
}
.re-ad-button:hover a:link {
color: white;
}
.yearbutton,
.yearbutton:link,
.yearbutton:visited,
.tbx a {
background-color: #111;
border-color: #111;
}
.mt #favs li span {
color: var(--font-color);
}
#time_zone {
background-color: #111;
}
.highlight {
background-color: black;
color: white;
}
.diff_bar div {
background-color: #777;
}
.CM td.headline {
border-color: var(--font-color);
}
.CM h2 a:link,
.CM h2 a:visited,
.CM td.hl a,
.CM td a {
color: var(--font-color);
}
.section {
border: none;
}
.section.even {
background-color: #222;
}
.social_buttons div svg {
fill: var(--font-color);
}
}
@-moz-document url-prefix("https://time.is/apps/") {
body {
background-color: unset;
color: unset;
}
#contactform * {
color: black !important;
}
#contactform .txtin,
#contactform .button {
background-color: #eee !important;
}
}