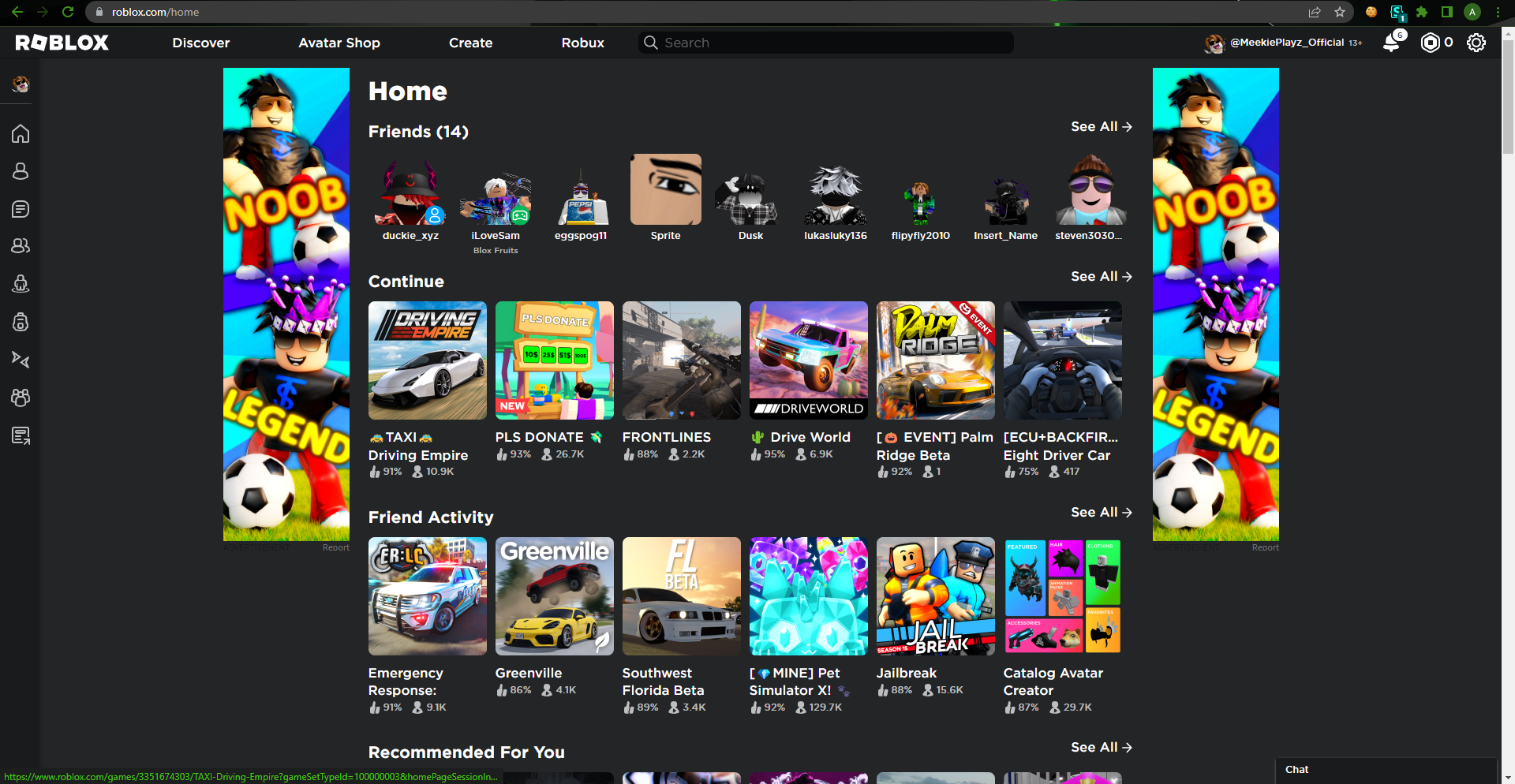
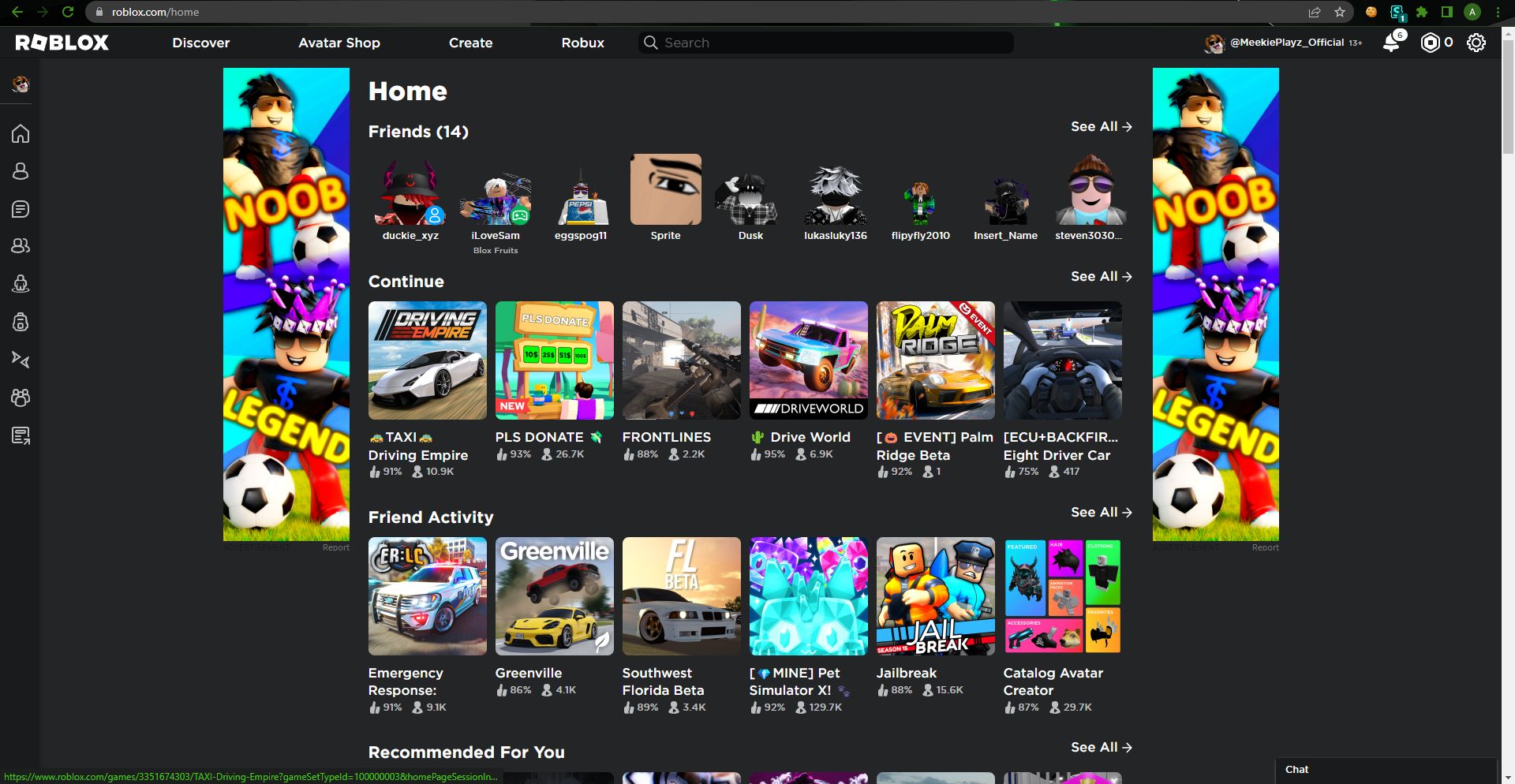
good roblox theme
Roblox - Premium Dark by MeekTortoise

Details
AuthorMeekTortoise
LicenseNo License
Categoryroblox.com
Created
Updated
Code size3.6 kB
Code checksum2a98b4c9
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
/* ==UserStyle==
@name Roblox - Premium Dark Red
@version 1
@namespace userstyles.world/user/MeekTortoise
@description A better dark theme in red for Roblox
@author MeekiePlayz
@license No License
==/UserStyle== */
@-moz-document url-prefix("https://www.roblox.com/"),
url-prefix("https://web.roblox.com/") {
.avatar-back {
transition: .3s;
background-image: none;
}
.avatar-back:hover {
background-color: rgba(52, 54, 56, .5);
}
.avatar-container .avatar-card-image,
.avatar-container img,
.avatar .avatar-card-image,
.avatar-card-fullbody .icon-placeholder-avatar-headshot,
.thumbnail-2d-container,
.stack .card-list .player-thumbnails-container .player-avatar.hidden-players-placeholder,
.content,
body.btr-embed,
body.btr-embed .container-main,
body.btr-embed .container-main .content,
.container-list,
.profile-collections,
.container-empty,
.section-content-off,
.btr-fastsearch-thumbnail-container,
.summary,
.thumbnail-2d-container img {
background: transparent!important;
border-radius: 0.5rem;
border: none;
}
.avatar-card-fullbody .avatar-card-image,
.avatar-card-fullbody .avatar-card-link,
.avatar .avatar-card-image,
.avatar .avatar-card-link {
border-radius: 0;
}
.rbx-left-col {
transition: 0.5s;
transform: translateX(calc(0% - 125px));
}
.rbx-left-col:hover {
transform: translateX(0%);
}
.rbx-left-col ul {
width: 165px;
}
.rbx-left-col li .text-nav {
flex-direction: row-reverse!important;
padding: 7px 0px;
}
.rbx-left-col li .text-nav .font-header-2 {
text-align: right;
padding-right: 10px;
}
.card-list .card-item {
min-height: 110px!important;
}
.premium-landing-page .membership-section {
height: 950px;
margin: 0;
background: transparent!important;
}
.premium-landing-page .membership-section .subscription-card,
.premium-landing-page .membership-section .benefits-detail-container {
background: #191B1D!important;
}
.btn-growth-md,
.btn-common-play-game-lg,
.btn-growth-lg {
background: linear-gradient(45deg, #f6080c, #950103);
}
.btn-growth-md:hover,
.btn-common-play-game-lg:hover,
.btn-growth-lg:hover {
background: linear-gradient(45deg, #950103, #000);
}
.premium-landing-page {
-ms-overflow-style: none!important;
scrollbar-width: none!important;
}
.input-field {
border: none!important;
}
.chat-main {
transition: 0.3s;
}
/*make some corners more round*/
.section-content,
.btr-game-button,
.group-cards {
border-radius: 10px;
}
/* removes annoying roblox things */
li.font-bold.small.text-nav,
li.rbx-nav-sponsor,
li.rbx-upgrade-now,
.premium-container .page-top,
#nav-giftcards,
#nav-shop,
#btr-blogfeed-container,
#premium-title,
.stipend-section,
.catalog-benefit-section,
.game-benefit-section,
.trade-benefit-section,
#desktop-app-banner,
.vote-mask,
#navigation .rbx-divider {
display: none!important;
}
#Leaderboard-Abp {
display: none;
visibility: hidden;
}
}
@-moz-document url-prefix("https://www.roblox.com/catalog/") {
#simplemodal-container,
#simplemodal-overlay {
display: initial!important;
}
}