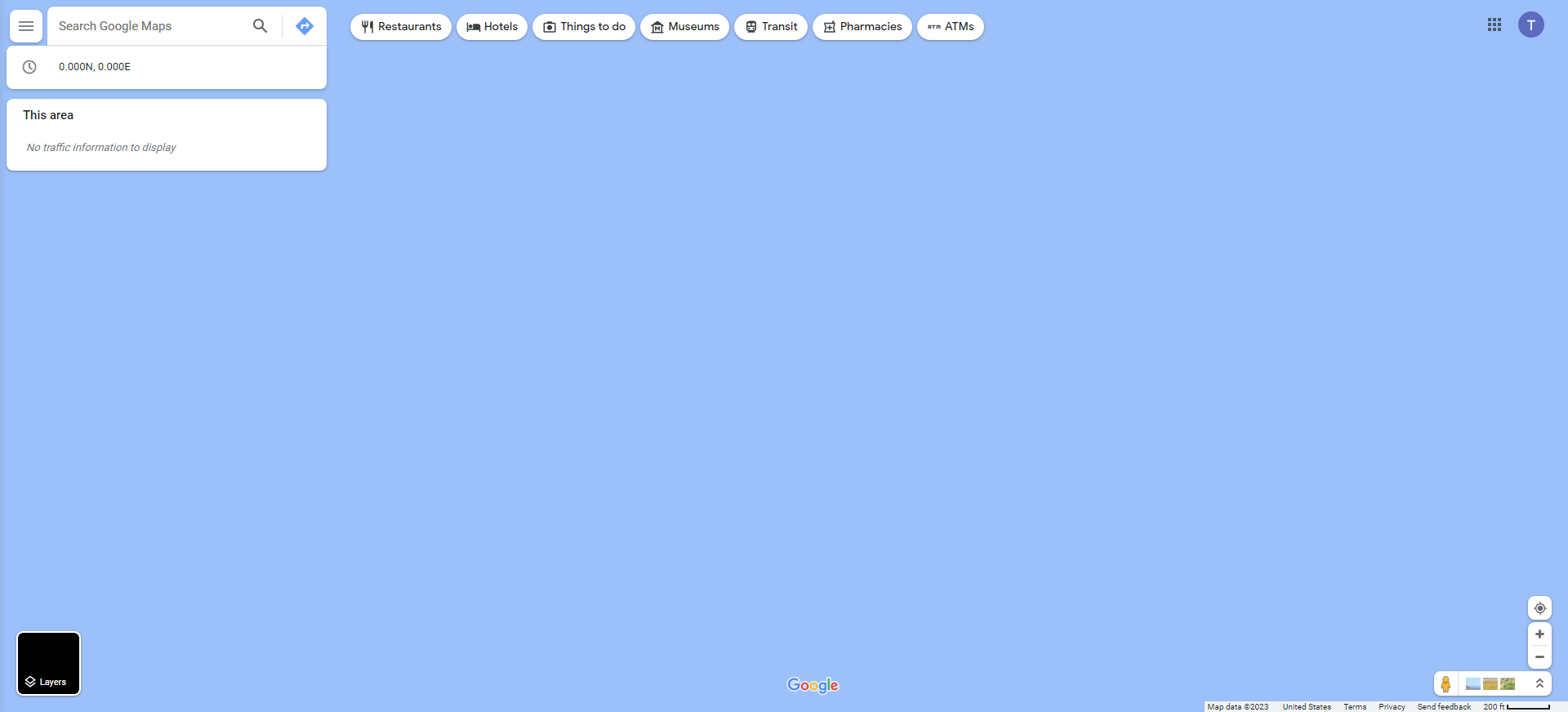
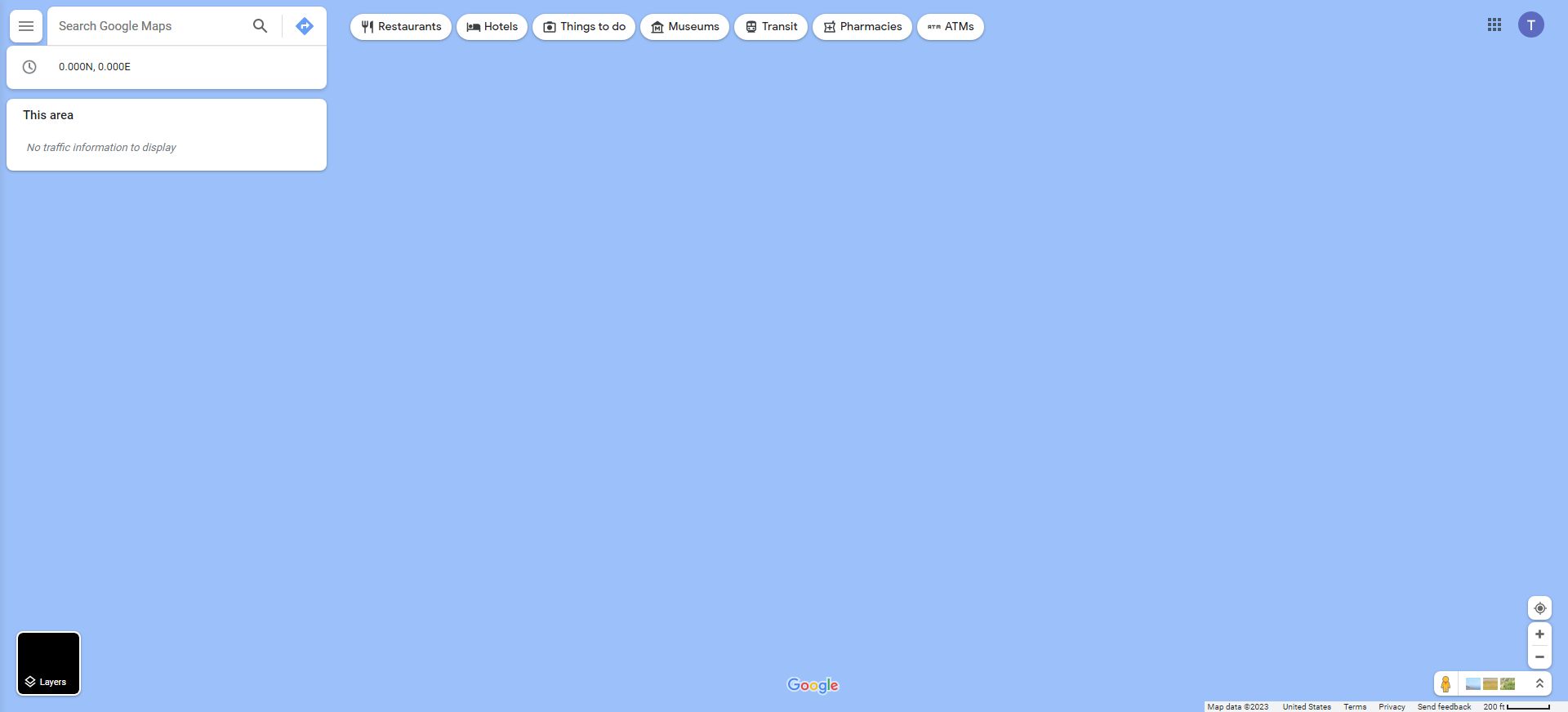
Removes the lefthand bar from desktop Google Maps.
Google Maps Debarred by tylrt

Details
Authortylrt
LicenseGPL 3.0
Categorygoogle.com/maps
Created
Updated
Code size3.6 kB
Code checksumc0c258e3
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Google Maps Debarred is a simple script to remove the lefthand bar from desktop Google Maps. It works in both Firefox and Chrome-based browsers.
Update: Google Maps now has a toggle to hide the lefthand bar. This script is a backup option should Google kill the toggle.
If you've needed this script at all, thank you for using it.
You may run into an issue while using it in Firefox. After removing the bar, a blank panel the same size as the bar will appear on the screen. To remedy this:
- Click the Stylus icon on your toolbar
- Click the gear icon for the stylesheet
- Check the "empty bar fix" toggle.
It might appear on the right side of the screen now. Shrinking and resizing the window should fix it.
Source code
/* ==UserStyle==
@name Google Maps Debarred
@namespace tylrt.neocities.org/css/google-maps
@version 1.2.0
@description Removes the lefthand bar from Google Maps.
@author Tylrt
@license GPL 3.0 <https://choosealicense.com/licenses/gpl-3.0/>
@homepageURL https://tylrt.neocities.org/css/
@preprocessor stylus
@var checkbox firefix "Firefox: remedy for empty bar issue" 0
@var checkbox menubutton "Display the menu button" 1
==/UserStyle== */
/* Changelog:
1.2.0 ~ 2023-04-23
Fix: Now available in all countries (thanks /u/JochemvdMeulen)
" Google watermark wasn't centered (non-firefix)
Change: Menu button moved to a new spot.
1.1.2 ~ 2023-04-20
Change: Language of firefix label
" Dummy gradient height from 100% to 85px
1.1.1 ~ 2023-04-19
Change: Made the menu button an option.
1.1.0 ~ 2023-04-19
Added: New persistent menu button workaround
( Sorry, it is a bit wonky looking.
I don't have the care to make it seamless yet.)
1.0.0 ~ 2023-04-18
New: Initial release
*/
@-moz-document regexp("https://www.google.*/maps(/.*|)") {
/* Google Maps */
#omnibox-container,
.xcUKcd.eZfyae .app-viewcard-strip {
left: 0px;
}
/* The above crams the search box into the left corner.
Also moves map layer switcher to the left when results panel is absent. */
/* The below moves the search panel collapse button.
It also moves the map layer switcher to the left when the results panel is present. */
#QA0Szd > div > div.XltNde.tTVLSc:not(.qK6Xvf.QR0DPe) > :last-child,
.xcUKcd.eZfyae.y2iKwd .app-viewcard-strip {
left: 408px !important;
}
/* Keeps the sidebar from overlapping the layer switcher and disabling hover when resized. */
#QA0Szd div.XltNde.tTVLSc:not(.qK6Xvf.QR0DPe)[style*="width: 480px"] {
max-width: 408px !important;
}
/* Hides the pesky side bar.
Both items are needed. */
.ODXihb,
#QA0Szd div.XltNde.tTVLSc[style*="width: 72px"] {
width: 0px !important;
}
/* Hides the sidebar items. */
.ODXihb li {
display: none;
}
if menubutton {
/* Reconjures the menu button. */
.ODXihb li:first-child {
display: block;
position: absolute;
width: 40px;
height: @width;
top: 12px;
left: 430px;
visibility: visible;
button,
.NP7r5c {
width: 40px;
height: @width;
margin: 0px;
}
.NP7r5c {
background: #fff;
border-radius: 8px;
box-shadow: 0 2px 4px rgba(0,0,0,0.2), 0 -1px 0px rgba(0,0,0,0.02);
> div {
background-repeat: no-repeat;
background-position: center;
padding: 0px 8px;
border-radius: 8px;
}
}
.NP7r5c:hover div {
background-color: rgba(60,64,67,0.04);
box-shadow: 0 1px 2px rgba(60,64,67,0.3), 0 2px 6px 2px rgba(60,64,67,0.15);
}
}
/* Moves the quick search buttons. */
#assistive-chips > div {
left: 470px !important;
.rHNip {
margin-left: 0px;
}
}
}
else {
#assistive-chips > div {
left: 408px !important;
}
}
/* Remedy for Firefox */
if firefix {
/* Expands viewport */
.id-content-container #scene.id-scene {
left: -72px;
width: calc(100% + 72px);
}
/* Moves right click menu
marker
and beacon to compensate. */
.vij30,
.mHV13b.Ff228e,
.mHV13b.rap {
transform: translate3d(-72px, 0px, 0px);
}
/* The light flash behaves differently. */
.T7QyXb {
margin-left: -72px;
}
}
else {
.xcUKcd.eZfyae .hUbt4d-watermark {
left: 0px;
}
}
}