ℹ️ A CSS modification for Open AI ChatGPT FREE & PLUS version | Support light & dark mode
ℹ️ This project was completely re-written
Better ChatGPT by okkidwi

Details
Authorokkidwi
LicenseGNU General Public License v3.0
Categorychat.openai.com, openai, chatgpt, windows, dark mode, black mode, light mode, tweak, tweaks, design, redesign
Created
Updated
Code size25 kB
Code checksum79272470
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
📦 Want to see a collection of other themes I've created? | Click Here
✅ Perfectly tested on Chromium based browsers (Google Chrome, Microsoft Edge, Brave, Opera, etc) and Mozilla Firefox
❓ NOTE: It may not work perfectly with ChatGPT extensions due to incompatible CSS customizations
- Chromium Extension | Download Here
- Mozilla Firefox Extension | Download Here
🛠️ Compatible Extensions (Chromium and Firefox)
⚠️ Some features will not work unless the Auto Sync feature on Superpower ChatGPT is disabled
- GammarlyGo | Download Here
- Superpower ChatGPT | Download Here
- WebChatGPT: ChatGPT with internet access | Download Here
- VoiceWave - ChatGPT Voice Control | Download Here
- ChatGPT Exporter | Download Here
- ChatGPT Widescreen Mod | Download Here
- editGPT | Download Here
- ChatGPT Ctrl+Enter Sender | Download Here
- ChatGPT Selectable | Download Here
- ChatGPT Notification | Download Here
✨ Features v3.0 (Completely Re-written)
- Add Font Customization
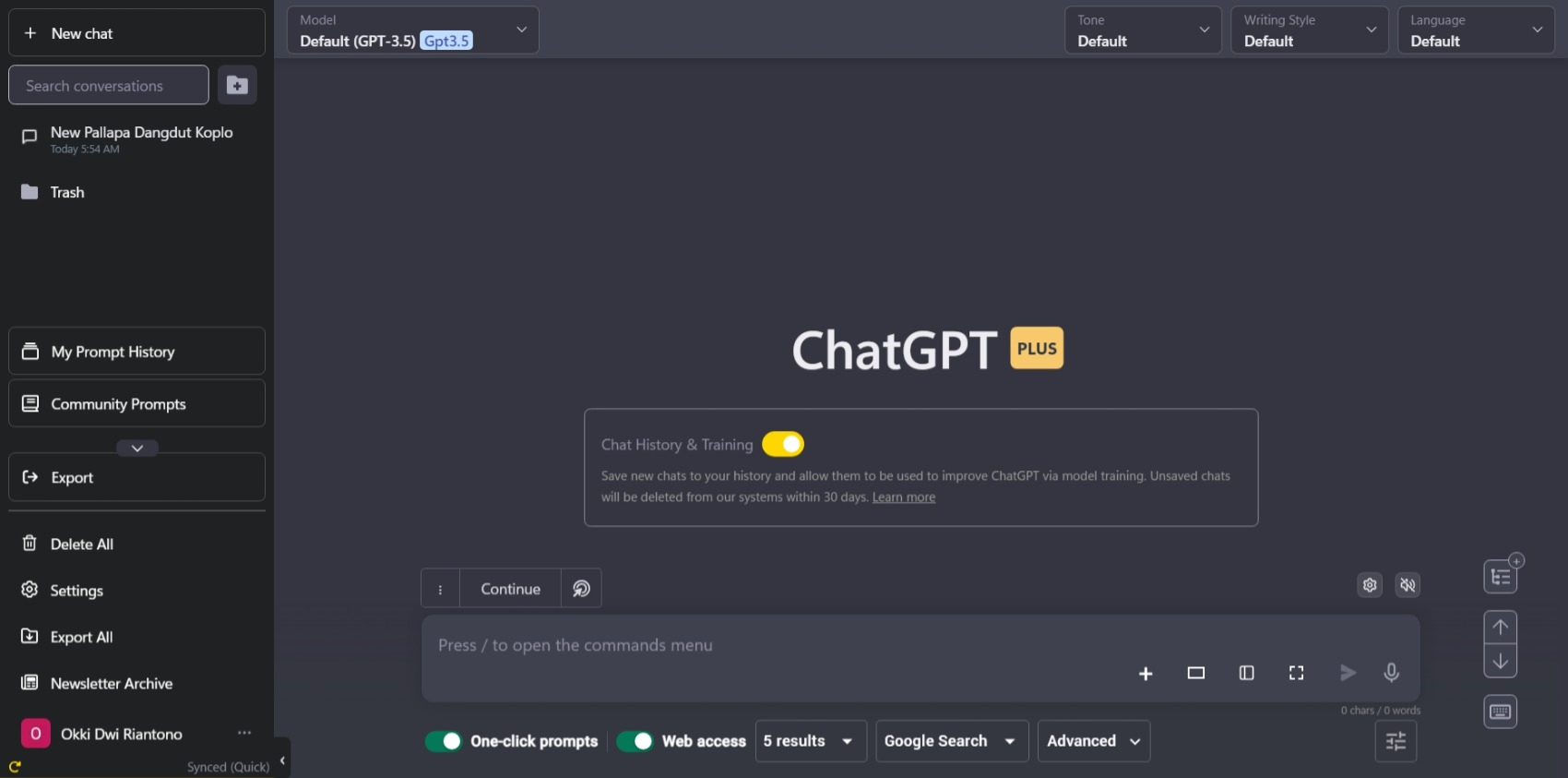
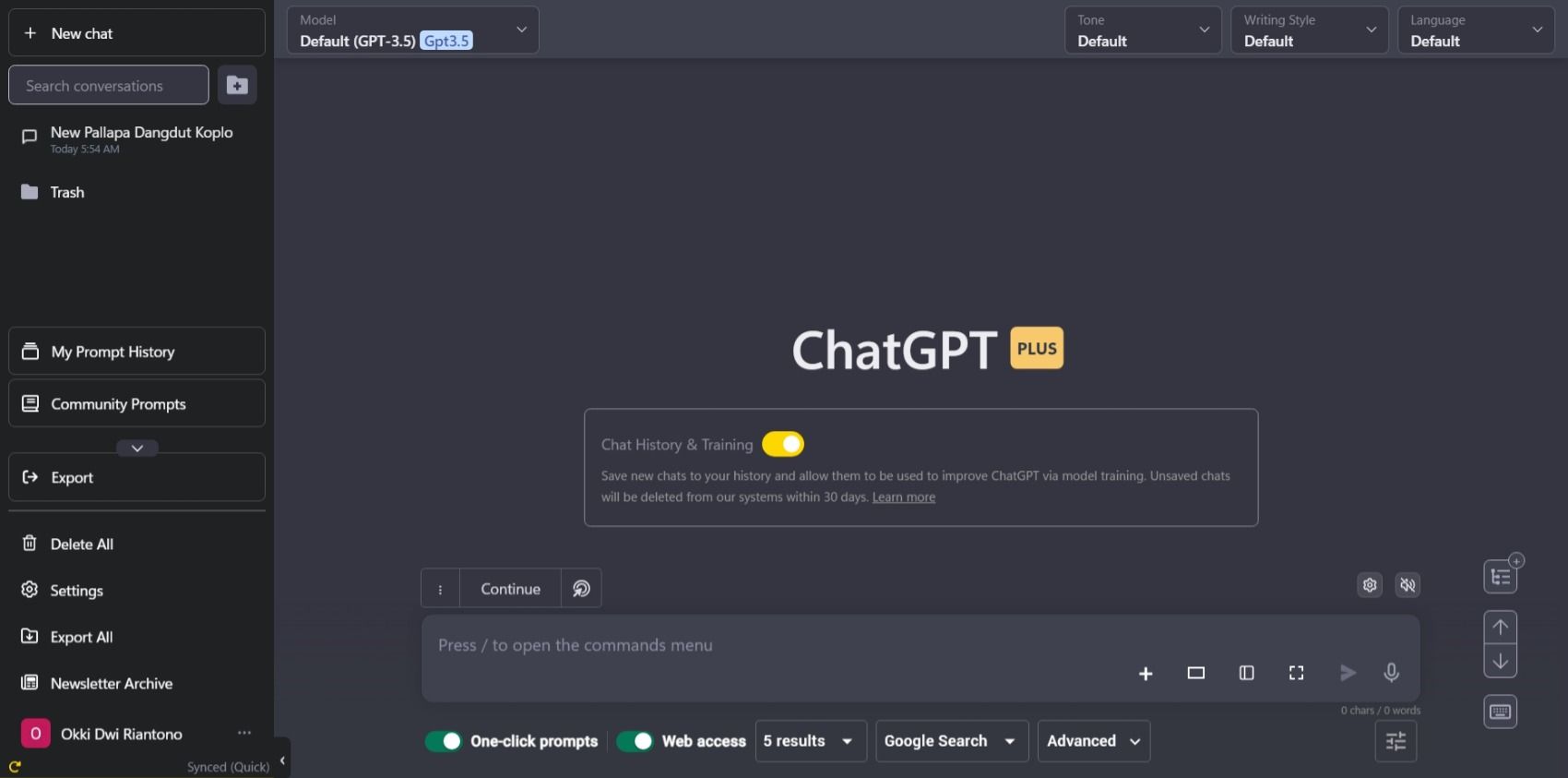
- ChatGPT Logo Redesign (Fake "ChatGPT PLUS" Logo)
- Hide "Examples, Capabilities and Limitations" Columns (FREE Version)
- Text Input and Output Blocks Area Redesign
- Remove the "Free Research Preview" Text from the Footer
- Hide "Upgrade to PLUS" Menu (FREE Version) / "My Plan" Menu (PLUS Version)
- Hide "UseChatGPT.AI" Extension Promotion Menu from Navigation Menu
- Hide "Regenate" Button
- Change the "Copy" Button Icon Position
- Change the "Listen" Icon Position
- Change the shape of ChatGPT and User Avatar to Rounded
- Sidebar and Navigation Menu Redesign
- "New Chat" Redesign
- "Add Compatibility Layout for Chromium and Firefox Extensions
📷 More Screenshots



📜 Changelogs
v3.0 Fix Superpower ChatGPT "Custom Instruction" & "Chat History & Training" column extension (v5.1.2) | 12/08/2023
v2.5 Remove"Custom Instructions" Column tweak of Superpower ChatGPT extension due to new version update (v5.0.5) and bug fixes | 28/07/2023
v2.0 Fixed "Custom Instructions" and Chat History & Training" Column of Superpower ChatGPT extension due to new version update (v5.0.4) and remove WebChatGPT: ChatGPT with internet access extension due to new version update (v4.0.6) tweaks (no need anymore) | 27/07/2023
v1.5 Fixed "New Chat" and "New Folder" border color bugs on Firefox & ChatGPT logo position due to updated ChatGPT 3.5 and 4 switch style menu | 22/07/2023
v1.0 Initial release (completely re-written) | 18/07/2023
I made this as a hobby. I'll fix it when I have free time. Please be patient. Don't forget to leave me a review below. Hope you like it :)
- Okki Dwi -
Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name Better ChatGPT by okkidwi
@version 3.0
@namespace https://t.me/okkidwi
@description A CSS modification for Open AI ChatGPT FREE & PLUS version with visual improvements | Support light and dark mode
@author Okki Dwi
@license GNU General Public License v3.0
==/UserStyle== */
@-moz-document domain("chat.openai.com") {
/* Font Customization */
html {
--font-text: Segoe UI Variable, Segoe UI Variable Text, Segoe UI, Helvetica Neue, Helvetica, -system-ui, sans-serif;
--font-display: Segoe UI Variable Display, Segoe UI Variable, Segoe UI, Helvetica Neue, Helvetica, -system-ui, sans-serif;
font-family: var(--font-text);
}
/* Add Blurry Background*/
body {
background: var(--bg);
background-size: cover;
height: 100vh;
width: 100vw;
/* Weird issue with scrollbar fix */
position: fixed;
top: 0;
left: 0;
}
body > div {
backdrop-filter: blur(10px);
}
/* ChatGPT Logo Redesign */
/* Logo Customization */
.text-4xl {
font-size: 50px;
opacity: 100%;
position: absolute;
top: 40%;
left: 50.5%;
transform: translate(-50%, -50%);
}
.justify-center.items-center.gap-2.flex.sm\:mb-16.mb-10.mr-auto.ml-auto.sm\:mt-\[20vh\].mt-6.text-center.font-semibold.text-4xl {
position: absolute;
top: 2.5% !important;
}
/* Add a Fake "PLUS" Logo */
.text-4xl::after {
content: "PLUS";
display: inline-block;
margin-left: 4px;
border-radius: 6px;
background-color: #f7c86c;
padding-left: 6px;
padding-right: 6px;
font-size: 16px;
font-weight: bold;
text-transform: uppercase;
color: #2D3748;
}
/* Hide "Examples, Capabilities and Limitations" Columns (FREE Version) */
.gap-3\.5.text-center.items-start.md\:flex {
display: none;
}
/* Text Input and Output Blocks Area */
/* Wider and Bigger Customization */
.xl\:max-w-3xl, .lg\:max-w-3xl {
max-width: 950px;
}
textarea[data-id] {
min-height: 48px !important;
}
/* Add a Click Animation */
textarea {
margin-bottom: 3px !important;
}
textarea:focus {
margin-bottom: 0 !important;
}
form > div > div:last-child {
position: relative;
}
/* Remove the "Free Research Preview" Text from the Footer */
form ~ div {
font-size: 0 !important;
}
form ~ div a {
font-size: 13px;
}
form ~ div a::after {
content: ". ChatGPT may produce inaccurate information about people, places, or facts.";
display: inline-block;
font-size: 13px;
}
/* Hide "Upgrade to PLUS" Menu (FREE Version) / "My Plan" Menu (PLUS Version) |
Change "display: none;" to "display: visible;" if your ChatGPT Extension is doesn't work or
you want to access the "Upgrade to PLUS" Menu (FREE Version) / "My Plan" Menu (PLUS Version) */
.rounded-md.hover\:bg-gray-800.text-sm.cursor-pointer.text-white.duration-200.transition-colors.gap-3.items-center.p-3.flex {
display: none;
}
/* Hide "UseChatGPT.AI" Extension Promotion Menu from Navigation Menu */
.chatgpt-ad.flex-shrink-0.mb-1.hover\:bg-gray-500\/10.border-white\/20.border.rounded-md.text-sm.cursor-pointer.text-white.duration-200.transition-colors.gap-3.items-center.px-3.py-3.flex,
.chatgpt-ad.flex-grow.flex-shrink-0.h-11.hover\:bg-gray-500\/10.border-white\/20.border.rounded-md.text-sm.cursor-pointer.text-white.duration-200.transition-colors.gap-3.items-center.p-3.flex {
display: none;
}
/* Change the "Copy" Button Icon Position */
.disabled\:dark\:hover\:text-gray-400.dark\:hover\:text-gray-200.dark\:hover\:bg-gray-700.dark\:text-gray-400.hover\:text-gray-700.hover\:bg-gray-100.p-1.rounded-md.gap-2.ml-auto.flex {
position: absolute;
left: 13% !important;
bottom: -115% !important;
}
/* Change the "Listen" Icon Position */
.cursor-pointer.curs.disabled\:dark\:hover\:text-gray-400.dark\:hover\:text-gray-200.dark\:hover\:bg-gray-700.dark\:text-gray-400.hover\:text-gray-700.hover\:bg-gray-100.rounded-md.p-1 {
position: absolute;
right: -3% !important;
bottom: -120% !important;
}
/* Change the shape of ChatGPT and User Avatar to Rounded */
.rounded-sm {
border-radius: 6px;
}
/* Hide "Regenate" Button */
.md\:border.border-0.-z-0.whitespace-nowrap.btn-neutral.relative.btn {
display:none;
}
/* Sidebar Redesign */
/* Sidebar */
#__next > div > div.flex.h-full.flex-1.flex-col.md\:pl-\[260px\] > main > div.absolute.bottom-0.left-0.w-full.border-t.md\:border-t-0.dark\:border-white\/20.md\:border-transparent.md\:dark\:border-transparent.md\:bg-vert-light-gradient.bg-white.dark\:bg-gray-800.md\:\!bg-transparent.dark\:md\:bg-vert-dark-gradient > form > div > div.flex.flex-col.w-full.py-2.flex-grow.md\:py-3.md\:pl-4.relative.border.border-black\/10.bg-white.dark\:border-gray-900\/50.dark\:text-white.dark\:bg-gray-700.rounded-md.shadow-\[0_0_10px_rgba\(0\,0\,0\,0\.10\)\].dark\:shadow-\[0_0_15px_rgba\(0\,0\,0\,0\.10\)\] {
backdrop-filter: blur(5px) saturate(100%);
-webkit-backdrop-filter: blur(1px) saturate(200%);
background-color: rgba(32, 33, 35, 0.2);
border-radius: 12px;
border: 1px solid rgba(67, 69, 71, .7);
color: rgb(255, 255, 255);
}
#__next > div > div.flex.h-full.flex-1.flex-col.md\:pl-\[260px\] > main > div.absolute.bottom-0.left-0.w-full.border-t.md\:border-t-0.dark\:border-white\/20.md\:border-transparent.md\:dark\:border-transparent.md\:bg-vert-light-gradient.bg-white.dark\:bg-gray-800.md\:\!bg-transparent.dark\:md\:bg-vert-dark-gradient > form > div > div.ml-1.mt-1\.5.md\:w-full.md\:m-auto.md\:flex.md\:mb-2.gap-2.justify-center > button {
backdrop-filter: blur(5px) saturate(100%);
-webkit-backdrop-filter: blur(1px) saturate(200%);
background-color: rgba(32, 33, 35, 0.2);
border-radius: 122px;
border: 1px solid rgba(54, 55, 57, .7);
color: rgb(255, 255, 255);
}
.rounded-sm {
border-radius: 6px;
}
/* Navigation Menu */
@keyframes grow {
from {
height: 0%;
}
10% {
height: 20%;
}
to {
height: 60%;
}
}
nav .flex-col > .flex-col > a {
transition: background 100ms;
}
nav .flex-col > .flex-col > ::before {
content: '';
position: absolute;
left: 0;
width: 4px;
height: 0%;
background: var(--accent-color);
border-radius: 10px;
}
nav .flex-col > .flex-col > [class*="bg-gray-"]::before {
height: 60%;
animation: grow ease-in 150ms;
}
nav > :nth-child(5)[href] {
margin-top: calc(44px + 2*.25rem*(1 - var(--tw-space-y-reverse))) !important;
}
/* Add Compatibility for Light Modes*/
html.light .dark {
background: #D9D9E3;
}
html.light .dark a {
color: #000;
}
html.light .dark a .from-gray-800,
html.light .dark a .from-gray-900 {
--tw-gradient-from: #D9D9E3;
--tw-gradient-to: #00000000;
}
html.light .dark a:hover .from-gray-800,
html.light .dark a:hover .from-gray-900 {
--tw-gradient-from: #00000000;
--tw-gradient-to: #00000000;
}
html.light button.hover\:text-white {
color: #9090a1;
}
html.light button.hover\:text-white:hover {
color: #6e6e8e;
}
html.light .bg-yellow-200,
html.light .dark a:hover {
background-color: #f7f7f8;
}
html.light .dark .bg-gray-800 {
background-color: #ffff;
}
html.light .dark .bg-gray-800 .from-gray-800 {
--tw-gradient-from: #ffff;
--tw-gradient-to: #00000000;
}
html.light #__next > div > div:nth-child(2) {
border-right: 1px #d4d4ea solid;
}
html.light .overflow-y-auto {
border-bottom: 1px #d4d4ea solid;
}
html.light .dark\:bg-\[\#444654\],
html.light .dark\:prose-invert.break-words.w-full.prose.markdown {
--tw-bg-opacity: 1;
background-color: #F7F7F8;
}
html.light .dark .text-white.text-left.grow {
color: #000;
}
html.light .dark .group-ui-open\:bg-gray-800.hover\:bg-gray-800.duration-200.transition-colors.text-sm.py-3.px-3.rounded-md.gap-2\.5.items-center.w-full.flex {
background: #D9D9E3;
}
html.light .dark .translate-y-0.opacity-100.outline-none.pt-1.pb-1\.5.bg-gray-950.rounded-md.overflow-hidden.w-full.mb-2.z-20.left-0.bottom-full.absolute {...