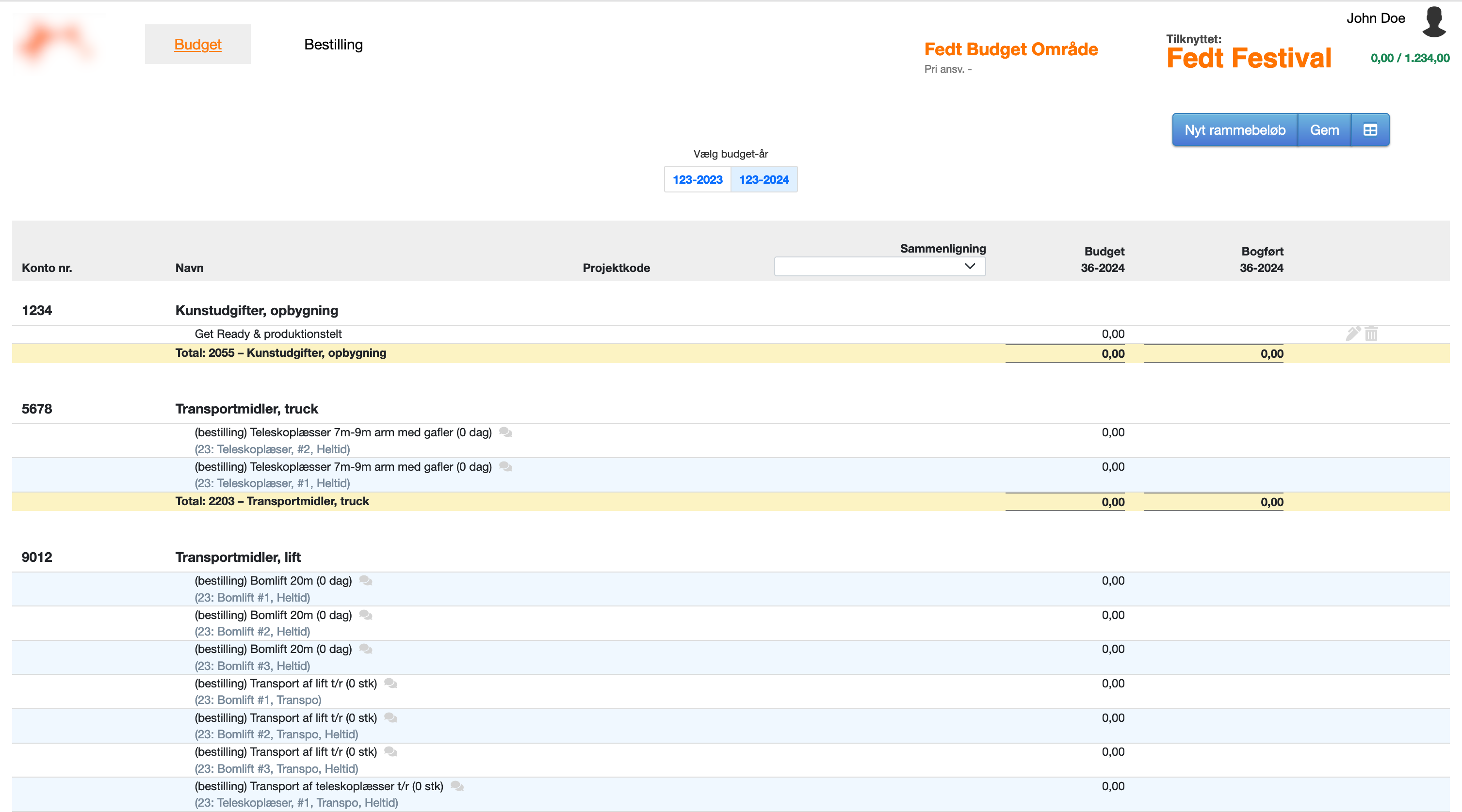
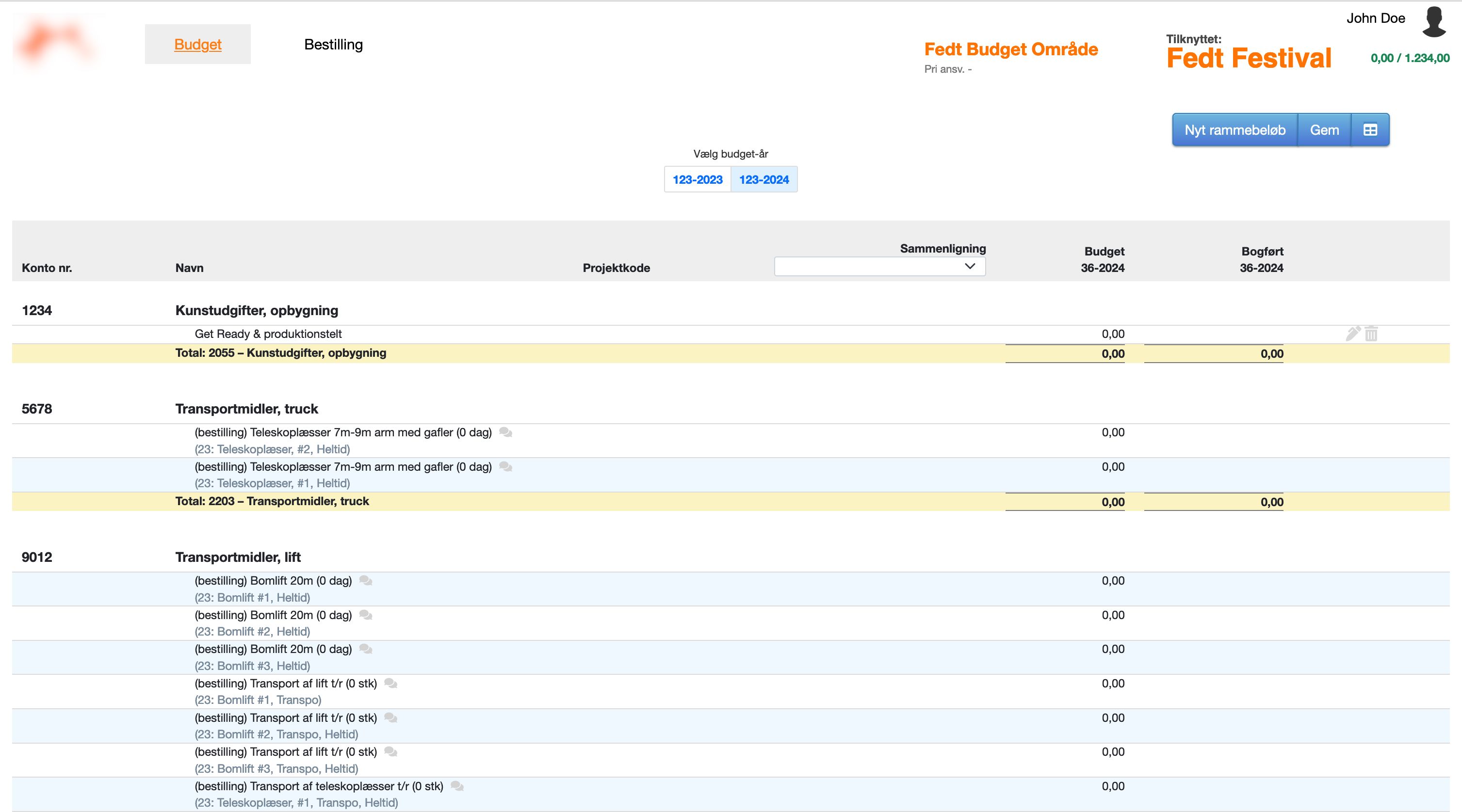
Attempt at minimal, light userstyle for RF's new BBS
Minimal RF BBS by brego
Mirrored from https://raw.githubusercontent.com/brego/minimal-rf-bbs/master/minimal-rf-bbs.user.css

Details
Authorbrego
LicenseMIT
Categorybbs.roskilde-festival.dk
Created
Updated
Size7.5 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Please report issues here.
Changelog is currently included in the file.
Source code
/* ==UserStyle==
@name Minimal RF BBS
@namespace https://github.com/brego
@description Attempt at minimal, light userstyle for RF's new BBS
@author Kamil "Brego" Dzieliński <contact@brego.dev>
@version 0.2.7
@license MIT
@homepageURL https://github.com/brego/minimal-rf-bbs
@supportURL https://github.com/brego/minimal-rf-bbs/issues
@preprocessor default
# 2024-02-27, v0.2.7:
- Better table for multiple budget numbers
# 2024-02-14, v0.2.6:
# 2024-02-14, v0.2.5:
- Fix bug hiding "return false;"
# 2024-02-14, v0.2.4:
- Cover "return false;" garbage
- Thicker borders on form elements
- Orange instead of hotpink for accent
- Style for select fields
- Unstick table headers
# 2024-02-06, v0.2.0:
- Add focus style
- Disable shadows in inputs
- Clean "disabled" fields
- Clean "number" fields
- Improve search results
# 2023-07-31, v0.1.0:
- Pushed to GitHub
# 2023-07-31, v0.0.6:
- Bestilling: Make comment field more visible, and not hidden under other text
- Bestilling: Give "Låst" and "Denne vare kan ikke bestilles længere" better colors
# 2023-07-13, v0.0.5:
- Budget: Show comment field directly in each row
- Budget: Make account row more prominent
- Budget: Add borders to rows
- Budget & Bestilling: Every other row has background color
- Budget & Bestilling: Make the table header stick to top of window
- Bestilling: Stop using italics, it's hard to read
# 2023-04-20, v0.0.2:
- Initial attempt
==/UserStyle== */
@-moz-document domain("bbs.roskilde-festival.dk") {
/* No shadows in a financial system */
*,
* + *,
* ~ *,
input,
textarea {
text-shadow: none !important;
}
input, textarea, select {
box-shadow: none !important;
border-width: 2px !important;
}
input:focus,
textarea:focus,
select:focus {
border-color: orange !important;
}
textarea {
padding: 2px 5px !important;
}
body {
background-color: white !important;
font-family: system-ui, sans-serif !important;
}
body::before {
background-image: none !important;
}
/* Covers "return false;" garbage */
.loggedIn .scrollbar .force-overflow::before {
content: '';
display: block;
background: white;
width: 100vw;
height: 24px;
position: absolute;
}
header.fixed-top {
position: relative !important;
background-color: white !important;
color: black !important;
padding-bottom: 0 !important;
border: 0 !important;
box-shadow: none !important;
}
main {
margin-top: -65px !important;
}
main .force-overflow .container:first-of-type {
padding-top: 65px !important;
}
.fixed-top .container a[href="/"] img {
height: 50px !important;
}
#dropdownUser1 {
color: black !important;
}
.nav {
margin-top: 0 !important;
}
.nav > li > a {
background-color: #f1f1f1! important;
border: 2px solid #ccc;
color: #333 !important;
border-radius: 4px !important;
box-shadow: 0 2px 2px rgba(0,0,0,.2),
inset white 0 1px 2px !important;
text-decoration: none !important;
}
.nav > li > a:hover,
.nav > li > a.link-secondary {
background-color: #eee !important;
border: 2px solid #aaa;
color: #666 !important;
border-radius: 4px !important;
box-shadow: inset 0 -2px 2px rgba(0,0,0,.2) !important;
text-decoration: none !important;
}
.container {
margin-top: 0 !important;
max-width: 100% !important;
}
footer .contact a {
color: black !important;
}
.orderListTable th,
.budgetListTable th {
top: 0px !important;
background-color: #eeeeee !important;
position: static !important;
}
.budgetListTable .accountsRow td {
font-size: 14px !important;
padding-bottom: 5px !important;
}
.BtnTD i,
.BtnTD i * {
color: black !important;
font-style: normal !important;
}
.orderListTable *,
.budgetListTable * {
font-style: normal !important;
}
.name[title] i::before {
color: lightgray !important;
}
/**
* Budget: Show comments inline
*/
.name[title]:not([title=""])::after {
display: block;
content: "(" attr(title) ")";
padding: 0 !important;
margin: 0 !important;
color: lightslategray !important;
}
/**
* Table rows colors, and alternating colors
*/
.FirstBudgetLineFalse[role=budgetLine] {
border-width: 1px 0 1px 0 !important;
border-style: solid !important;
border-color: gainsboro !important;
}
.stripedEveryTwoRows tr:nth-child(4n+1),
.stripedEveryTwoRows tr:nth-child(4n+2),
.FirstBudgetLineFalse[role=budgetLine]:nth-child(even) {
background: aliceblue !important;
}
/**
* Bestilling: Denne vare kan ikke bestilles længere (...)
*/
.badge.rounded-pill.bg-warning {
display: block !important;
background-color: lightcoral !important;
color: white !important;
}
/**
* Bestilling: Låst med status: (...)
*/
.badge.rounded-pill.bg-primary.LockAndStatus {
background-color: mediumseagreen !important;
}
/**
* Bestilling: comments on should be visible
*/
.InsertedTR.noteCell div {
overflow: visible !important;
position: static !important;
}
/**
* Bestilling: color disabled fields
*/
.form-control:disabled,
input[disabled] {
color: #999 !important;
background-color: #efefef !important;
}
input[type="number"],
input[type="text"],
input[type="password"] {
text-align: left !important;
padding: .1em .5em !important;
}
/* Make number fields behave like text */
input[type="number"] {
-webkit-appearance: textfield;
-moz-appearance: textfield;
appearance: textfield;
}
input[type=number]::-webkit-inner-spin-button,
input[type=number]::-webkit-outer-spin-button {
-webkit-appearance: none;
}
.form-control.input-sm.addProductToListClones {
width: 10em !important;
}
#filter-result {
box-shadow: 0 1em 1em rgba(0,0,0,.35);
top: 23px !important;
border-radius: 0 0 .75em .75em;
border-color: #ccc orange orange orange !important;
}
#filter-result table#product-search.table.smalltext {
max-width: calc(100% - 20px) !important;
}
#product-search tr:nth-child(even) {
background: aliceblue;
}
#product-search tr:nth-child(1) th:nth-child(1),
#product-search tr td:nth-child(1) {
padding-left: 1em !important;
}
.budgetOverviewTable tr[onclick],
.budgetOverviewTable tr[onclick] td,
.budgetOverviewTable tr[onclick]:hover,
.budgetOverviewTable tr[onclick]:hover td {
cursor: pointer !important;
}
.budgetOverviewTable tr:nth-child(even) {
background: aliceblue;
}
.budgetOverviewTable.table-hover > tbody > tr:hover {
background: orange !important;
}
}