アメーバブログの「最新版エディタ(標準)」「新タグ編集エディタ」のアレンジ
Ameblo Writer Compact by personwritep

Details
Authorpersonwritep
LicenseNo License
Categoryameba.jp
Created
Updated
Code size63 kB
Code checksumb2fe15af
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
アメーバブログの「最新版エディタ(標準)」及び「新タグ編集エディタ」をアレンジし、ブログ編集の環境を改善します。 このスタイルは Chrome / Edge / Firefox の拡張機能「Stylus」にインストールして使用出来ます。
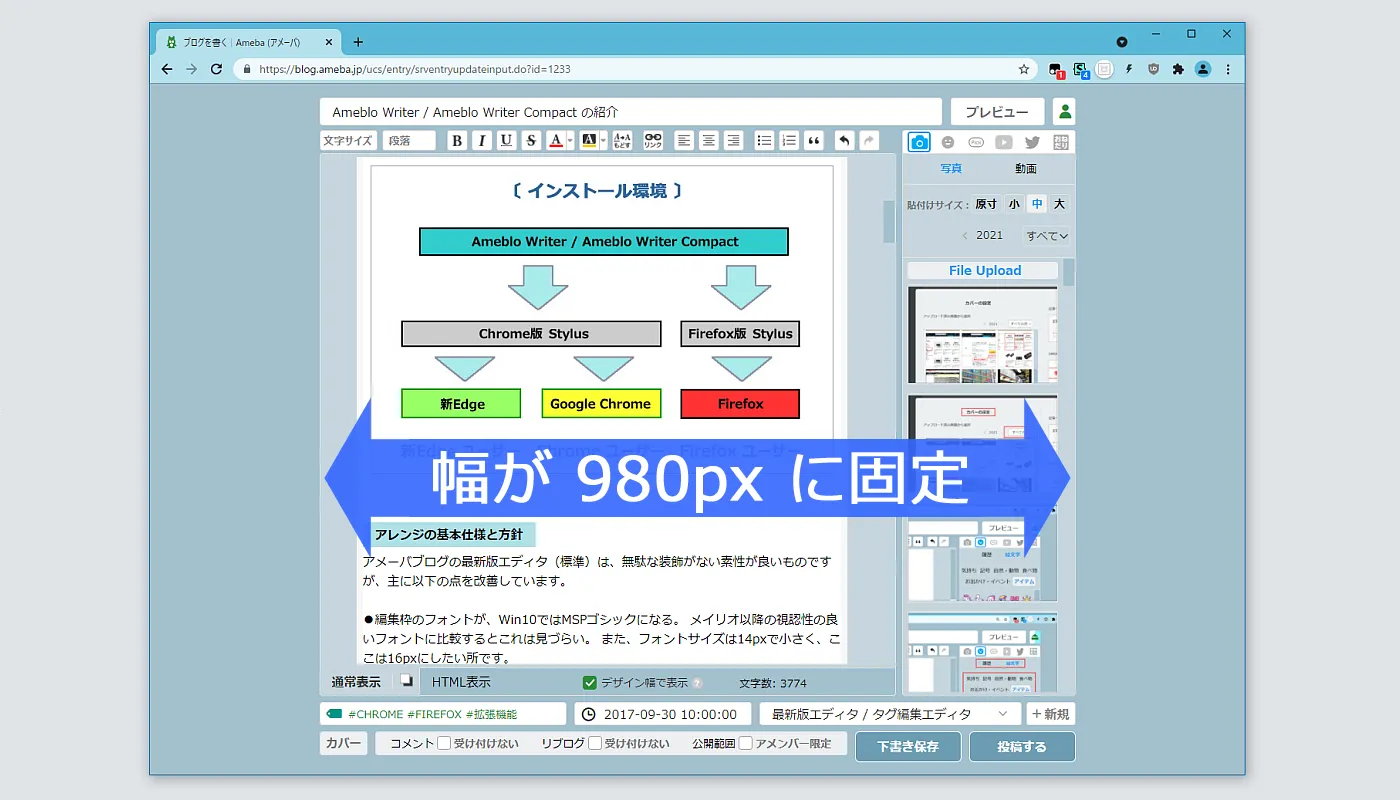
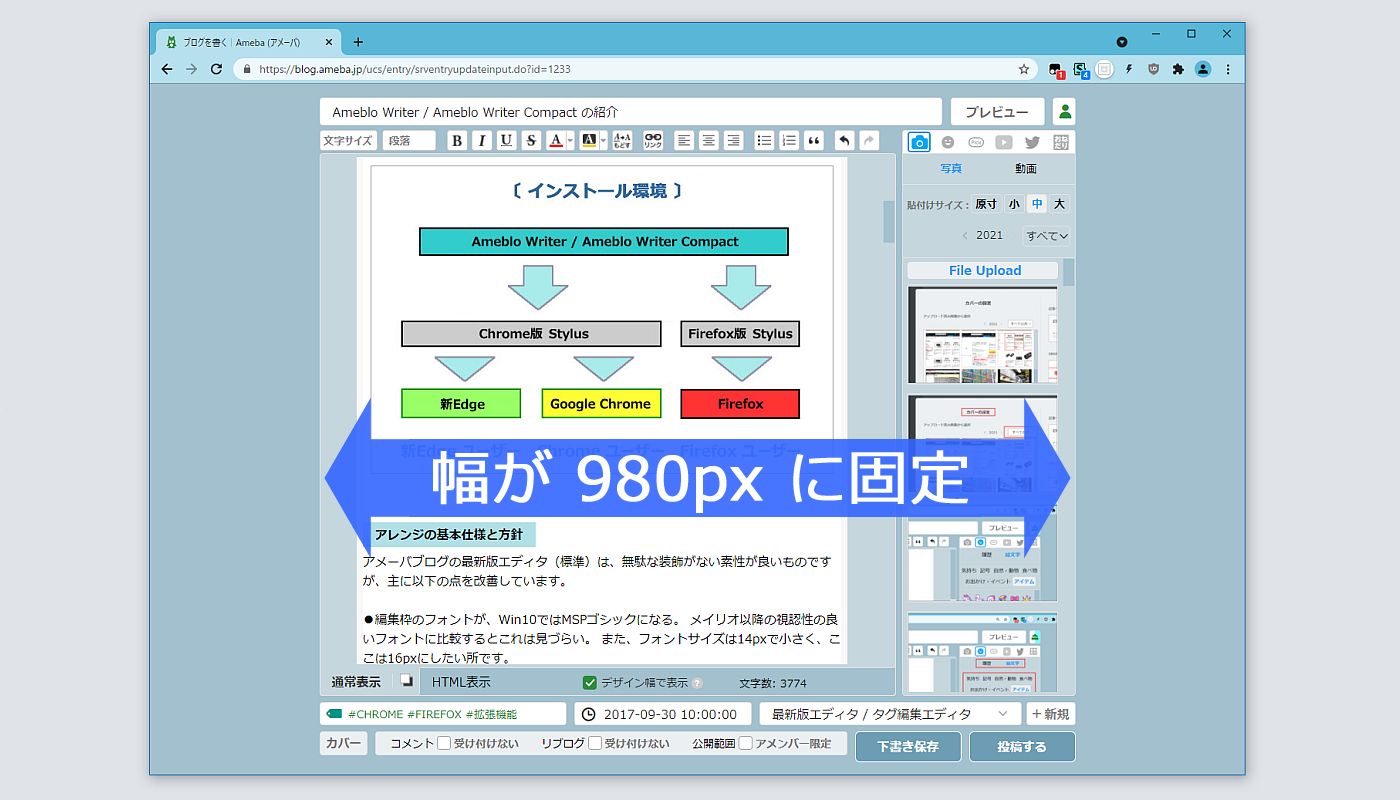
◎ブログを編集する際に、ウインドウ幅に係らず エディタの幅が980pxから変化しません。 デスクトップを広く使いたい場合や、エディタを拡大して使う場合は、このコンパクトサイズが有効です。
◎右の編集パネル幅は、デフォルトでコンパクトに設定されていますが、オプションで幅を拡げる事が可能です。
◎ウインドウの高さに応じて編集画面の高さが増減します。 これは縦に広い快適な編集環境を提供します。
◎豊富なオプション設定で編集画面の全体の背景色や枠線色等をカスタマイズできます。
この Ameblo Writer Compact に関する詳細は、以下のページを参照ください。
▪Ameblo Writer / Ameblo Writer Compact の紹介
https://ameblo.jp/personwritep/entry-12333202721.html
▪最近の更新内容に関する情報
https://ameblo.jp/personwritep/theme-10104086277.html
2025.02.02 Ameblo Writer Compact ver.80
「プレビュー」に追加された「有料化」バナーを非表示にしました。
2025.02.02 Ameblo Writer Compact ver.79
「編集終了 送信完了の表示」のデザインを一部修正しました。
2024.09.03 Ameblo Writer Compact ver.78
「デザイン幅で表示」の配置設定を修正しました。
2024.05.24 Ameblo Writer Compact ver.77
「編集パレット」の「選択タブ」の修復、「画像アップロードエリア」の修正。
2024.04.05 Ameblo Writer Compact ver.76
「カバー設定ダイアログの拡大」のオプションを追加しました。
2023.12.02 Ameblo Writer Compact ver.75
「File Upload」ボタンをスクロールで移動しないデザインに改めました。
2023.11.28 Ameblo Writer Compact ver.74
「カバー画像」のヘルプボタンを開いた時のブレを抑止。
2023.10.25 Ameblo Writer Compact ver.73
「投稿設定枠」の表示項目の幅調整をしました。 表面上は大きな変化はありません。
2023.10.16 Ameblo Writer Compact ver.72
「リンク設定ダイアログ」の入力幅を拡げました。
2023.08.29 Ameblo Writer Compact ver.71
「おねだり」タブの廃止に伴い、不要コードを削除しました。
2023.07.18 Ameblo Writer Compact ver.70
「Ameblo Writer」「Ameblo Writer Compact」のコードを統合しました。「設定メニュー / 横幅が拡張するデザイン」のボタンで、両方のデザインの選択が可能です。
2023.07.15 Ameblo Writer Compact ver.69
投稿終了時の「あなたの記事のハッシュタグ」のデザイン修正。「ページを閉じる」の配置を修正。
2023.06.27 Ameblo Writer Compact ver.69
「編集パレット」のヘッダー部のHTML構成の変更に対応。
2023.06.22 Ameblo Writer Compact ver.68
「編集パレット」の「ツイッター」メニュー廃止に対応。
2023.06.09 Ameblo Writer Compact ver.67
「プレビュー」時のエラーモーダルのアレンジ。 「操作ガイドを見る」のフォバーカラーをブルーに変更。
2023.06.06 Ameblo Writer Compact ver.67
「プレビュー」機能の変更に対応、下部のデザイン更新に対応。
2023.05.31 Ameblo Writer Compact ver.66
リンク作成ダイアログのデザイン修正
2023.05.22 Ameblo Writer Compact ver.65
下部のデザイン更新に対応
2023.05.21 Ameblo Writer Compact ver.64
プリプロセッサーによるオプション設定機能を更新しました。
▪「編集枠」のフォント指定・フォントサイズ指定の廃止。
▪アメブロ絵文字位置補正を本文フォント種によって選択する様にしました。
▪選択した「文字列の反転配色」のカスタム指定を可能にしました。
▪選択した「画像・動画・絵文字のデザイン」の指定を別扱いにしました。
2023.04.01 Ameblo Writer Compact ver.63
プリプロセッサーによるオプション設定機能を導入しました。
2023.01.16 Ameblo Writer Compact ver.62
アメブロヘッダーのコード更新による上部の背景欠けを修正しました。
2022.10.15 Ameblo Writer Compact ver.61
編集終了後 送信完了の表示を再アレンジしました。
2022.10.02 Ameblo Writer Compact ver.60
右パレット(画像枠)の通信エラー時の表示の配置を修正しました。
2022.05.15 Ameblo Writer Compact ver.59
2022年3.25対策オプションを セクション22に追加していましたが、不要と判断し削除しました。
「編集中の記事があります 移動する・しない」「記事を復元する・しない」のボタンデザインを修正しました。
2022.04.20 Ameblo Writer Compact ver.58
編集終了後 送信完了の表示を更新しました。
2022.03.26 Ameblo Writer Compact ver.57
編集終了後 送信完了の表示を更新しました。
2022.03.23 Ameblo Writer Compact ver.56
縦拡張オプションを標準化しました。
2022.03.23 Ameblo Writer Compact ver.55
追加修正版
2022.03.22 Ameblo Writer Compact ver.54
編集画面の大幅なデザイン変更に緊急対応しました。 完全な対応版は、近日にアップロードします。
2022.03.08 Ameblo Writer Compact ver.53
Wysiwygダイアログの配置変更・パレットのチュートリアルを非表示。
2022.02.24 Ameblo Writer Compact ver.52
編集画面の起動時に右パレットの下に表示される「迷表示」に対策をしました。
2022.02.15 Ameblo Writer Compact ver.51
「デザイン」選択リストのサイズを変更しました。
今回のパレットデザインの更新によるデザイン修正箇所を全て見直しました。
2022.02.14 Ameblo Writer Compact ver.50
編集パレットの「デザイン」機能追加に緊急対応しました。
2022.02.02 Ameblo Writer Compact ver.49
旧タイプスキンの img要素の 5pxマージン廃止に対応しました。
2022.01.30 Ameblo Writer Compact ver.48
新しいアメブロ絵文字「char4」タイプの位置補正コードを追加しました。
2022.01.13 Ameblo Writer Compact ver.47
「投稿完了画面」のデザイン変更に対応しました。
2021.12.15 Ameblo Writer Compact ver.46
「右パレット」のアイコンSVG化の更新に対応しました。
2021.09.01 Ameblo Writer Compact ver.45
UserStyles.world に移植
「右パレット」のアイコン、各種ダイアログのタイトル文字サイズ等を修正しました。
2021.04.13 Ameblo Writer Compact ver.44a
「通常表示」「HTML表示」の切替えタブの枠線を修正しました。
2021.03.12 Ameblo Writer Compact ver.44
「SNS・アメンバー公開設定」のパネル幅と「投稿ボタン」の幅を微調整しました。
Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name Ameblo Writer Compact
@namespace userstyles.world
@author personwritep
@description アメーバブログの「最新版エディタ(標準)」「新タグ編集エディタ」のアレンジ
@version 202503.01.01
@license NO-REDISTRIBUTION
@preprocessor stylus
@var checkbox wide_mode '横幅が拡張するデザイン' 0
@var checkbox compact_palette 'コンパクト右パレット' 1
@var checkbox large_thumbnail '拡大サムネイル' 1
@var checkbox large_cover_dialogue 'カバー設定ダイアログの拡大' 1
@var select preset_color "プリセット配色" {
"ブルーグレイ ": "bluegray",
"ダークグリーン": "dark_green",
"グランブルー ": "grand_blue",
"ブラウンウッド": "wooden",
"❖ユーザー設定": "custom" }
@var color win_back_c ' ❖ユーザー設定:全体の背景色' #a2c0ce
@var color editor_c ' ❖ユーザー設定:編集枠・右パレット' #c6d6dd
@var select preset_border_color "プリセット枠線色" {
"ライトグレイ ": "b_l_gray",
"グリーン ": "b_l_green",
"ダークグレイ ": "b_d_gray" }
@var select parts_mode "各種パーツの明背景・暗背景" {
"明背景モード ": "light_mode_parts",
"暗背景モード ": "dark_mode_parts" }
@var checkbox tag_editor 'タグ編集エディタ 拡張設定' 0
@var checkbox balloon_help 'バルーンヘルプの非表示' 1
@var checkbox hash_balloon_help 'ハッシュタグ設定画面のカウント表示' 1
@var checkbox font_size 'HTML表示のフォントサイズ: 14px◀▶16px' 1
@var checkbox scroll_bar 'スクロールバーのアレンジ' 1
@var select emoji_adjustment "アメブロ絵文字の位置補正 適合フォント " {
"メイリオ": "mei_aj",
"MS Pゴシック": "msp_aj",
"補正しない": "no_aj" }
@var checkbox selection_color '選択した文字列のデザイン' 1
@var color select_t_c ' ユーザー設定:選択文字色' #fff
@var color select_b_c ' ユーザー設定:選択背景色' #2b5d75
@var checkbox selection_img_style '選択した画像・動画・絵文字の透過マスク' 1
==/UserStyle== */
@-moz-document url-prefix("https://blog.ameba.jp/ucs/entry/srventryin"),
url-prefix("https://blog.ameba.jp/ucs/entry/srventryup"),
url-prefix("https://blog.ameba.jp/ucs/entry/srventryouterpreview"),
url-prefix("https://blog.ameba.jp/ucs/entry/imagedelete") {
/* Ameblo Writer Compact ver.80 基本CSS *************************/
/* 縦スクロールバー抑止 */
html {
overflow: initial; }
/* body 幅管理 */
.l-body {
background: var(--bgc1) !important;
box-shadow: 0 0 0 100vh var(--bgc1); }
/* グローバルヘッダー *************************/
.l-body #globalHeader {
position: absolute;
height: 0;
border: none;
background: none; }
.l-body #gHeaderLeft > *:not(.l-gHeaderLeft__link) {
display: none; }
.l-body #gHeaderRight {
display: none; }
.l-gHeaderLeft__link a {
display: block;
position: absolute !important;
top: 18px !important;
right: calc(50% - 490px);
if wide_mode {
right: calc(50% - 640px); }
width: 28px;
height: 34px;
font-size: 13px !important;
color: #2d8b3c !important;
border: 1px solid var(--bdc1);
border-radius: 4px;
background: #fff;
text-decoration: none !important;
text-indent: -282px;
overflow: hidden;
box-shadow: -10px 0 1px 0 var(--bgc1);
transition: width 0.2s,
text-indent 0.2s;
if wide_mode {
transition: width 0.2s,
text-indent 0.2s; }
z-index: 8; }
if wide_mode {
@media screen and (max-width: 1320px) {
.l-gHeaderLeft__link a {
right: 20px; } }
@media screen and (max-width: 1020px) {
.l-gHeaderLeft__link a {
right: calc(100% - 1000px); } } }
.l-gHeaderLeft__link a:hover {
width: 310px;
text-indent: 0;
color: red !important;
text-decoration: none;
transition-delay: 1s;
opacity: 1; }
.l-gHeaderLeft__link span {
display: none !important; }
.l-gHeaderLeft__link a:before {
content: "(\2006⚠\2006編集内容がリセットされます\2006)\2004";
font-size: 12px;
color: #000; }
.l-gHeaderLeft__link a:after {
content: "\EA31";
font: normal 26px/21px ameba-symbols;
position: relative;
top: 7px;
left: 3px; }
/* 編集ヘッダー ******************************/
#js-header-bar {
position: absolute;
top: 18px;
right: calc(50% - 450px);
if wide_mode {
right: calc(50% - 600px); }
min-width: initial;
width: 120px;
margin: 0;
height: 34px;
line-height: 20px;
overflow: hidden;
border: 1px solid var(--bdc1);
border-radius: 4px;
box-shadow: -10px 0 1px 0 var(--bgc1);
transition: width 0.5s ease 1s;
z-index: 7; }
if wide_mode {
@media screen and (max-width: 1320px) {
#js-header-bar {
right: 60px; } }
@media screen and (max-width: 1020px) {
#js-header-bar {
right: calc(100% - 960px); } } }
#js-header-bar:hover {
width: 250px;
transition: width 0.5s ease 0s; }
#js-header-change-editor-type {
display: none; }
.p-header {
min-width: 250px; }
.p-header__tab {
position: absolute;
z-index: 1; }
.p-header__tab__item {
position: absolute;
right: 0;
width: 120px;
height: 38px;
background: #fff; }
.p-header__tab__item.is-selected {
width: 0;
font-size: 0; }
.js-tab-header {
font-weight: bold;
line-height: 18px; }
.js-tab-header:focus {
box-shadow: none !important; }
.p-header__tab__item:first-child a {
color: #2196f3; }
.p-header__tab__item__preview {
width: initial; }
.p-header__tab__item a:hover {
opacity: 1;
color: #2196f3;
background: none; }
.p-header__linkTop {
position: absolute;
top: 9px;
left: -4px; }
.p-header__linkTop__item a:hover {
color: #2196F3 !important;
text-decoration: none; }
/* 編集コンテナ メインフォーム ******************/
.l-form {
position: relative;
margin: 0 auto;
width: 980px;
padding: 16px 0;
if wide_mode {
width: auto;
padding: 16px 20px; } }
/* タイトル枠 */
.p-title {
top: 2px;
padding: 0;
margin-bottom: 6px;
outline: none !important; }
.p-title__text {
position: relative;
height: 36px;
width: 807px;
if wide_mode {
max-width: initial;
width: calc(100% - 173px); }
padding: 0.3em 1em 0.1em;
color: #000;
border-radius: 4px;
border-color: var(--bdc1); }
/* 編集部コンテナ */
.l-main {
margin-bottom: 0;
overflow: hidden; }
/* 編集枠 左パレット **************************/
.l-editor {
height: calc(100vh - 160px);
width: 664px;
if wide_mode {
width: auto; }
margin: 0 8px 8px 0;
padding: 0;
border-radius: 4px;
box-shadow: inset -1px -1px 0 0 var(--bdc1),
inset 1px -1px 0 0 var(--bdc1);
background: rgb(162, 192, 205, 0.7);
overflow: visible; }
/* 編集アイコン */
#cke_1_top {
position: relative;
z-index: 3;
padding: 0 0 1px;
margin-bottom: 0;
background: var(--bgc1);
box-shadow: 0 10px 0 0 var(--bgc1); }
#cke_1_toolbox {
display: inline-flex;
width: 747px;
background: var(--bgc1);
box-shadow: 0 3px 0 0 var(--bgc1); }
.cke_toolbar {
display: block;
height: 30px; }
.cke_toolbar_break {
display: none; }
.cke_toolgroup {
margin: 2px 5px 0 8px; }
.cke_toolbar_separator {
border: none;
margin: 0 4px;
width: 0; }
.cke_button {
background: #fff !important;
border-color: var(--bdc2) !important; }
/* 文字・段落 ダイアログ ***********************/
.cke_combo {
margin: 2px 6px 0 0; }
.cke_combo_button {
border-color: var(--bdc2) !important; }
.cke_combo_text {
font: bold 14px/22px Meiryo UI;
padding: 1px 0 2px 8px;
width: 72px;
color: #888; }
.cke_combo_open {
display: none; }
.cke_combo__fontsize {
width: 75px; }
.cke_combo__fontsize .cke_combo_inlinelabel {
text-indent: -4px; }
.cke_combo__format {
width: 70px !important; }
.cke_panel {
border-color: var(--bdc1);
background: #edf0f2;
box-shadow: 0 5px 20px 0 #00000050; }
.cke_panel_container {
font-family: inherit;
overflow: hidden;
background: #edf0f2 !important; }
.cke_panel_listItem a:hover {
background-color: #bbdefb; }
/* カラー設定ダイアログ ***********************/
.ck-p-colorPalette__separator,
.ck-p-colorGenerator__Result,
.ck-p-palette__button {
border-color: var(--bdc1); }
.ck-l-colorGenerator {
border-color: var(--bdc1);
background-color: #edf0f2;
box-shadow: 0 5px 20px 0 #00000050; }
.ck-p-colorGenerator__Result__codeAddon {
font-family: Meiryo;
left: -2px; }
#js-colorCode {
font-family: Meiryo;
border-color: var(--bdc1); }
/* closeボタン =共通= */
.ck-p-dialog__closeButton:hover {
opacity: 1;
filter: brightness(0%); }
/* リンク設定ダイアログ ***********************/
.ck-l-linkDialog {
width: 540px;
padding: 20px;
border-radius: 0;
border-color: var(--bdc1);
background: #edf0f2;
box-shadow: 0 5px 20px 0 #00000050; }
.ck-p-linkDialog__title {
margin: 0;
font: bold 18px Meiryo; }
.ck-p-linkInput__form__label {
font: bold 14px Meiryo; }
.ck-p-linkInput__form__requiredLabel {
font: normal 14px Meiryo;
padding: 1px 4px 0; }
.ck-p-linkInput__form__input {
height: 36px;
padding: 0 6px;
margin: 6px 0 0 0;
border-radius: 4px; }
/* inputのフォーカスデザイン */
.ck-p-linkInput__form__input:focus {
box-shadow: 0 0 0 1px #2196f3 !important; }
.ck-p-toggleButton__label,
.ck-p-linkInput__form__field__description {
font-family: Meiryo; }
#js-linkText,
#js-linkDialogInput {
font: normal 16px Meiryo;
border-color: var(--bdc1); }
.ck-p-dialog__okButton {
height: 30px;
width: 40%;
padding: 3px 0 1px;
font-family: Meiryo;
margin: 24px auto 0;
border-radius: 4px; }
.ck-p-dialog__closeIcon {
font-size: 16px; }
/* リンク編集ポップアップ */
.l-linkInfoBubble {
z-index: 6; }
/* 画像配置ダイアログ *************************/
#js-ck-imgBalloon {
border-color: var(--bdc1);
background: #edf0f2;
box-shadow: 0 5px 20px 0 #00000050; }
#js-imageeditWidth,
#js-imageeditHeight,
.ck-imgBalloon__imageSizeButton,
.ck-imgBalloon__imageSizeButton__item__text,
.ck-imgBalloon__justify,
.ck-imgJustify,
.ck-imgBalloon__imageAlt__text {
border-color: var(--bdc1); }
.ck-imgBalloon__imageSizeButton__item__text.is-selected {
background: #bbdefb; }
.ck-imgJustify--active {
background: #bbdefb; }
/* エラー表示 */
#js-postErrorModalInner {
border-color: var(--bdc1);
background: #edf0f2; }
/* 各種モーダル =共通= */
.c-modal__inner {
border-color: var(--bdc1); }
.c-modal__inner__button {
padding: 3px 0 1px; }
/* 編集枠 ***********************************/
#cke_1_contents {
height: calc(100vh - 239px) !important; }
.cke_contents {
padding: 4px 0;
border-color: var(--bdc1);
background: var(--bgc2);
z-index: 3; }
.cke_contents > .cke_wysiwyg_frame {
height: 100% !important; }
/* 編集枠 通常表示 iframe内 */
.cke_editable {
min-height: 100vh; }
/* 編集枠の緑枠禁止 */
.cke_editable:focus ...