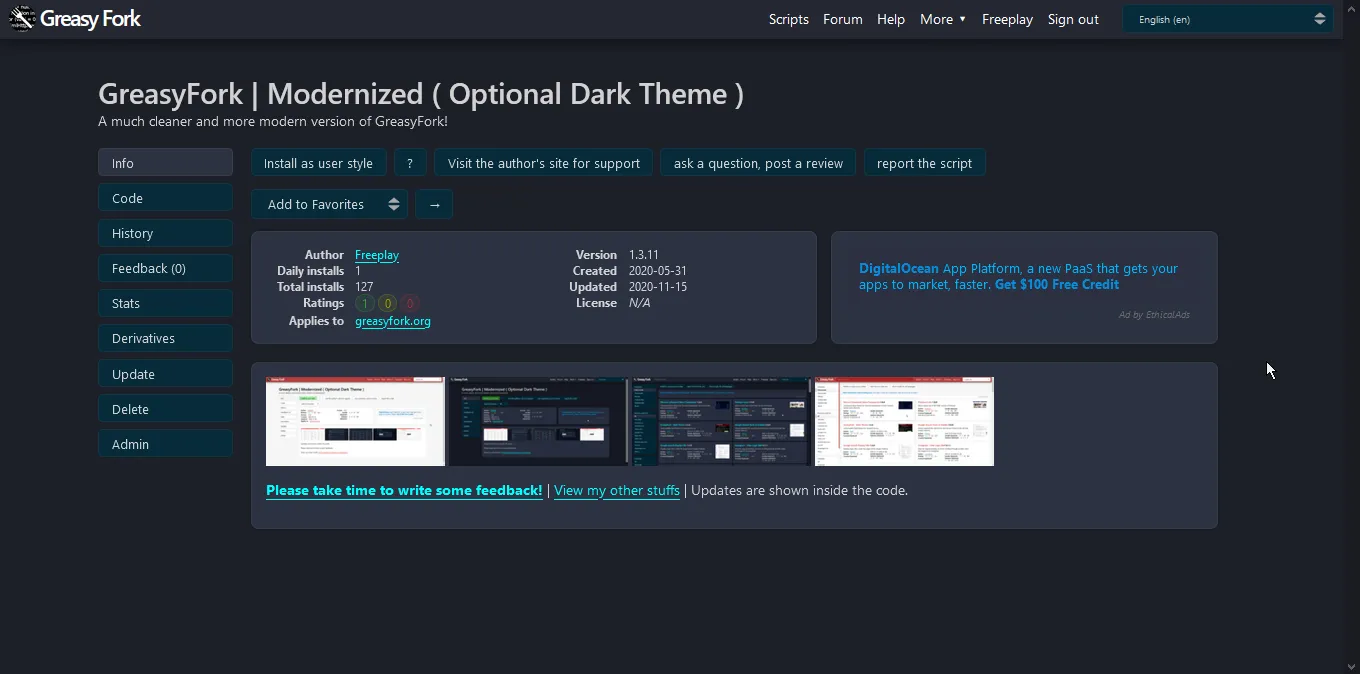
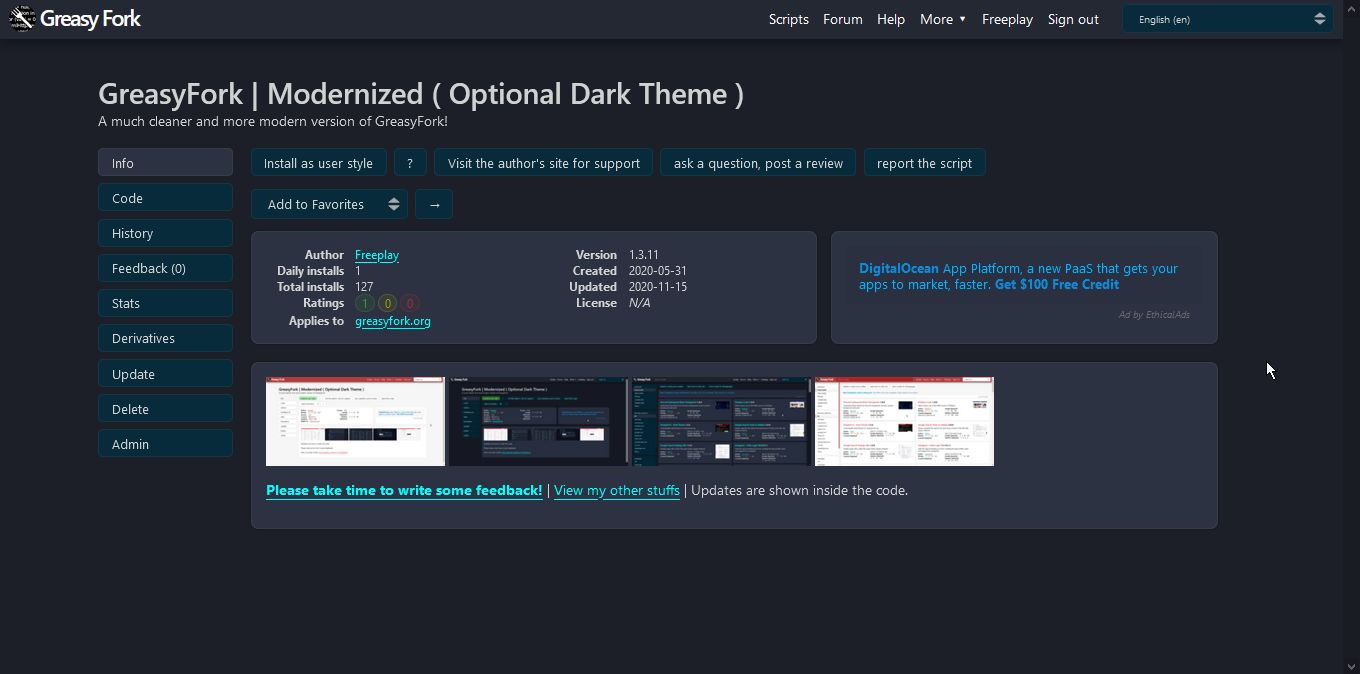
A much cleaner and more modern version of GreasyFork!
GreasyFork Modern (W/ Dark Mode) by Freeplay
Imported and mirrored from https://codeberg.org/Freeplay/UserStyles/raw/branch/main/GreasyFork-Modernised.user.css

Details
AuthorFreeplay
LicenseNo License
CategoryGreasyFork
Created
Updated
Code size20 kB
Code checksumf20cd123
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
-- THEME STUFF --
@name GreasyFork | Modernized ( Optional Dark Theme )
@version 1.3.16
@description A much cleaner and more modern version of GreasyFork!
-- AUTHOR STUFF --
@namespace Freeplay
@author Freeplay (https://freeplay.codeberg.org/)
@homepageURL https://codeberg.org/Freeplay/UserStyles
@supportURL https://codeberg.org/Freeplay/UserStyles/issues
@preprocessor stylus
--- SETTINGS ---
@var checkbox darkmode "Dark Mode" 0
==/UserStyle== */
@-moz-document domain("greasyfork.org") {
:root {
if darkmode {
/* DARK MODE COLORS */
--color-primary: #272b36bd;
--color-secondary: #072b3a ;
--color-tertiary: #2c3242;
--color-bg: #1c1f28;
--color-text: #d1d1d1;
--color-link: #00b3ff;
--color-link-visited: cyan;
--color-highlighted #287721;
--shadow-normal: 0 0px 3px rgba(0,0,0,0.5);
--shadow-button: none;
--border-button: 1px solid rgba(150,150,150,.1);
} else {
/* LIGHT MODE COLORS */
--color-primary: #980000bd;
--color-secondary: white;
--color-tertiary: white;
--color-bg: #F6F6F6;
--color-text: black;
--color-link: #0265be;
--color-link-visited: #cf2525;
--color-highlighted: #9fefa3;
--shadow-normal: 0 0 10px rgba(0, 0, 0, .01);
--shadow-button: 0px 0px 0px 20px var(--color-bg) inset;
--border-button: 1px #dcdcdc solid;
}
}
* {
transition: background .2s;
}
/* TEXT */
h3, h2 {
color: var(--color-text);
}
h3 {
margin-bottom: 1em !important;
}
p {
color: var(--color-text);
}
pre, textarea, .preview-results {
background-color: var(--color-secondary) !important;
border: var(--border-button) !important;
border-radius: .3rem;
color: var(--color-text);
}
.code-container, .diff {
max-height: none !important;
border: none !important;
border-radius: 4px !important;
filter invert(90%) hue-rotate(180deg)
.unchanged {
color grey !important
}
}
pre.prettyprint {
background-color: white !important;
max-height: none;
margin-top: 0;
color: black;
}
.post-discussion > p:first-child,
.sidebarred-main-content > p,
{
font-size: 0;
}
.sidebarred-main-content > h2 + p {
font-size: inherit !important;
margin-top: 0 !important;
}
/* BUTTONS/LINKS */
select, option, input, button:not(.lum-gallery-button), code, #user-control-panel > li, .sign-in-link a,
.pagination > *, .script-list + .pagination > *, .user-list + .pagination > *,
a.list-option-button, #script-links > li > *, #script-feedback-suggestion a, .discussion-actions a, .report-link, .edit-comment, .post-discussion > p:first-of-type a, .discussion-up-level a, .post-discussion > div > .inline-list > li a,
#script-content > ul li a,
#about-user > p:last-child > *, #about-user > a:first-child,
#install-area a, .expander, #contribution > a, #support-url > a, .script-in-sets > a,
.sidebarred-main-content > p:last-child a, .sidebarred-main-content > p:first-of-type a,
#home-top-sites a,
#by-site-list > li > a {
border: var(--border-button) !important;
text-decoration: none !important;
border-radius: .3rem !important;
padding: 5px 14px;
font-size: 14px;
font-family: Segoe UI, Helvetica, Arial, sans-serif, Segoe UI Emoji !important;
transition: all .2s;
background-color: var(--color-secondary) !important;
color: var(--color-text) !important;
list-style: none;
outline: none !important;
}
code {
padding: 2px 4px !important;
}
select:hover, input:hover, input:focus, button:not(.lum-gallery-button):hover, #user-control-panel > li:hover, .sign-in-link a:hover,
a.list-option-button:hover, #script-links > li > *:hover, #script-feedback-suggestion a:hover, #script-links .current span, .discussion-actions a:hover, .report-link:hover, .edit-comment:hover, .post-discussion > p:first-of-type a:hover, .discussion-up-level a:hover, .post-discussion > div > .inline-list > li a:hover,
#script-content > ul li a:hover,
#about-user > p:last-child > *:hover, #about-user > a:first-child:hover,
.pagination > *:hover, .script-list + .pagination > *:hover, .user-list + .pagination > *:hover, .pagination > *:focus, .script-list + .pagination > *:focus, .user-list + .pagination > *:focus,
#install-area a:hover, .expander:hover, #contribution > a:hover, #support-url > a:hover, .script-in-sets > a:hover,
.sidebarred-main-content > p:last-child a:hover, .sidebarred-main-content > p:first-of-type a:hover,
#home-top-sites a:hover,
#by-site-list > li > a:hover {
box-shadow: var(--shadow-button) !important;
background-color: var(--color-tertiary) !important;
text-decoration: none !important;
}
select:not(#remove-scripts-included) { /* Contributed by https://codeberg.org/Riedler */
appearance:none;
background-image:url("https://riedler.wien/sfto/darklearning/double_triangles_top_bottom_AAA.svg");
background-repeat:no-repeat;
background-position:center right 7px !important;
background-size:auto 50%;
}
nav > li > a, .pagination > a, #user-control-panel > li > a, #script-links > li > a, div[class="list-option-group"] > ul > li > a, h2 > a ,
.comment-meta-item-main a {
text-decoration: none;
color: var(--color-text);
}
.pagination {
margin-bottom: 20px;
}
a {
display: inline-block;
}
a, a.discussion-title, a.discussion-title:hover {
text-underline-offset: .25em;
color: var(--color-link);
}
a:hover, a.discussion-title:hover {
text-decoration: underline;
}
a:visited {
color: var(--color-link-visited);
}
body, html {
background-color: var(--color-bg);
font-family: Segoe UI, Helvetica, Arial, sans-serif, Segoe UI Emoji !important;
}
body > .width-constraint {
max-width: 100% !important;
margin: 0;
padding: 10px;
display: flex;
flex-direction column
// flex-wrap: wrap;
}
body > .width-constraint > * {
width: 100%;
}
body > .width-constraint > section, .notice, .alert, .announcement {
max-width: 80rem;
margin: auto !important;
}
body > .width-constraint > section:first-child, .notice, .alert {
margin-top: 20px !important;
}
body > .width-constraint > section:last-of-type {
margin-bottom: 40px !important;
}
.alert, .announcement {
background-color: var(--color-secondary);
margin-bottom: 20px !important;
}
.alert *, .announcement {
color: var(--color-text) !important;
padding: 10px;
}
.announcement {
margin-top: 10px !important;
border-radius: .3rem;
}
section {
border: none !important;
}
.notice {
background-color: var(--color-secondary);
}
.text-content, .discussion-list, #browse-user-list, .inline-form, #new_user,
#script-meta, #additional-info, #script-show-info-ad, #script-content .script-discussion-list, canvas,
/*.multiform-page*/, #script-content form:not(.script-in-sets), table, .comment,
#script-content > ul {
padding: 1rem !important;
margin: 0 auto !important;
margin-bottom: 20px !important;
border: var(--border-button) !important;
box-shadow: var(--shadow-normal) !important;
background-color: var(--color-tertiary) !important;
color: var(--color-text);
border-radius: .5rem;
}
.text-content > *:first-child {
margin-top: 0 !important;
}
.text-content > *:last-child, #script-meta > *:last-child {
margin-bottom: 0 !important;
}
@media only screen and (min-width: 940px) {
body {
margin-top: 44px;
}
/* HEADER */
#main-header {
position: fixed;
top: 0;
width: 100%;
height: 44px;
padding: 0;
z-index: 5;
background-image: none;
background-color: var(--color-primary);
backdrop-filter: blur(10px);
}
#main-header > .width-constraint {
max-width: 100%;
padding-left: 10px;
padding-right: 10px;
display: flex !important;
align-items: center;
margin: auto !important;
}
#site-name {
position: absolute;
width: 200px;
min-width: 200px;
height: 30px;
margin-top: auto;
margin-bottom: auto;
}
#site-name img {
height: 30px;
}
#site-name-text {
margin-top: 0 !important;
}
#site-name-text > h1 {
height: 30px;
font-size: 25px;
font-weight: 600;
}
#site-nav {
display: flex !important;
height: 40px;
padding-top: 1px;
width: auto;
align-items: center;
margin-top: 0 !important;
width: 100%;
justify-content: flex-end;
}
#site-nav > * {
position: relative !important;
}
#site-nav > nav {
width: 100% !important;
height: 20px;
display: flex;
align-items: center;
justify-content: flex-end;
}
#nav-user-info {
width: auto;
order: 2;
height: 20px;
display: flex;
align-items: center;
}
#nav-user-info .sign-out-link, #nav-user-info .sign-in-link {
width: max-content !important;
}
#nav-user-info > form > select {
margin: 0 0 0 26px;
height: 32px;
}
#site-nav > nav > li + li {
margin-left: 1em;
}
#nav-user-info .user-profile-link a, #nav-user-info .sign-out-link a {
text-decoration: none;
font-size: 16px;
}
#nav-user-info .sign-out-link {
font-size: 0;
margin-left: 16px;
}
#nav-user-info .with-submenu {
padding-right: 16px;
}
#nav-user-info a:hover {
text-decoration: underline;
}
.with-submenu > nav {
background-color: var(--color-primary);
backdrop-filter: blur(10px);
}
/* SIDEBAR */
.sidebar ~ div {
max-width: 50rem;
}
.sidebar {
position: sticky;
top: 44px;
order: -1;
margin: -10px 15px -10px -10px;
padding: 20px 0 20px 10px;
height: calc(100vh - 84px);
max-height: calc(100vh - 84px);
overflow-y: auto;
overflow-x: hidden;
z-index: 6;
text-decoration: none !important;
scrollbar-color: var(--color-primary) transparent;
scrollbar-width: thin;
}
.sidebar-search {
position: fixed;
top: 5px;
left: 180px;
...