Gives DREAMBUBBLE a dark theme. Inspired by MxRP's minimal dark theme or whatever it was called.
DREAMBUBBLE Dark Mode by crcr

Details
Authorcrcr
LicenseCC BY-NC-SA 4.0
Categorydreambubble.xyz
Created
Updated
Size1.5 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
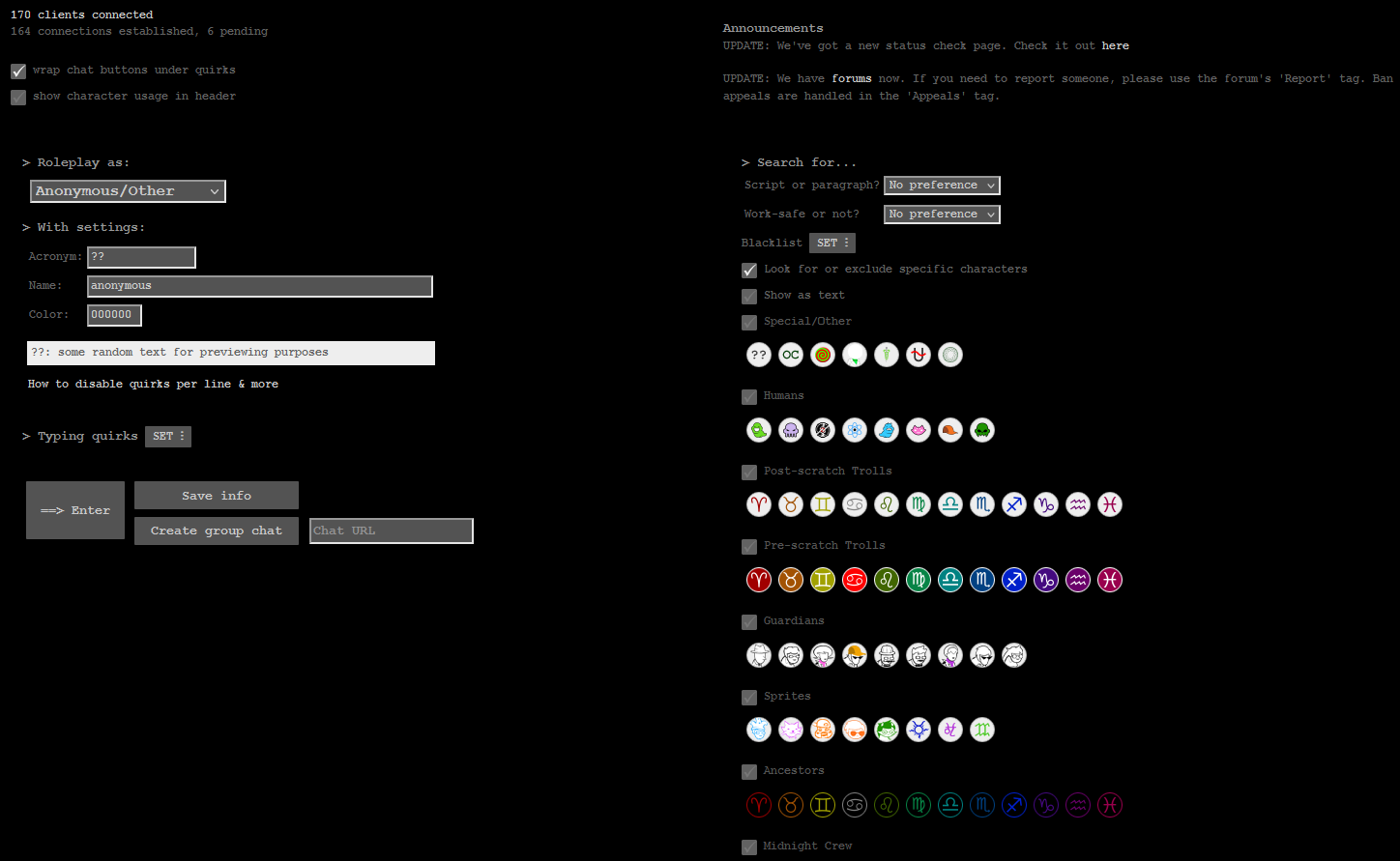
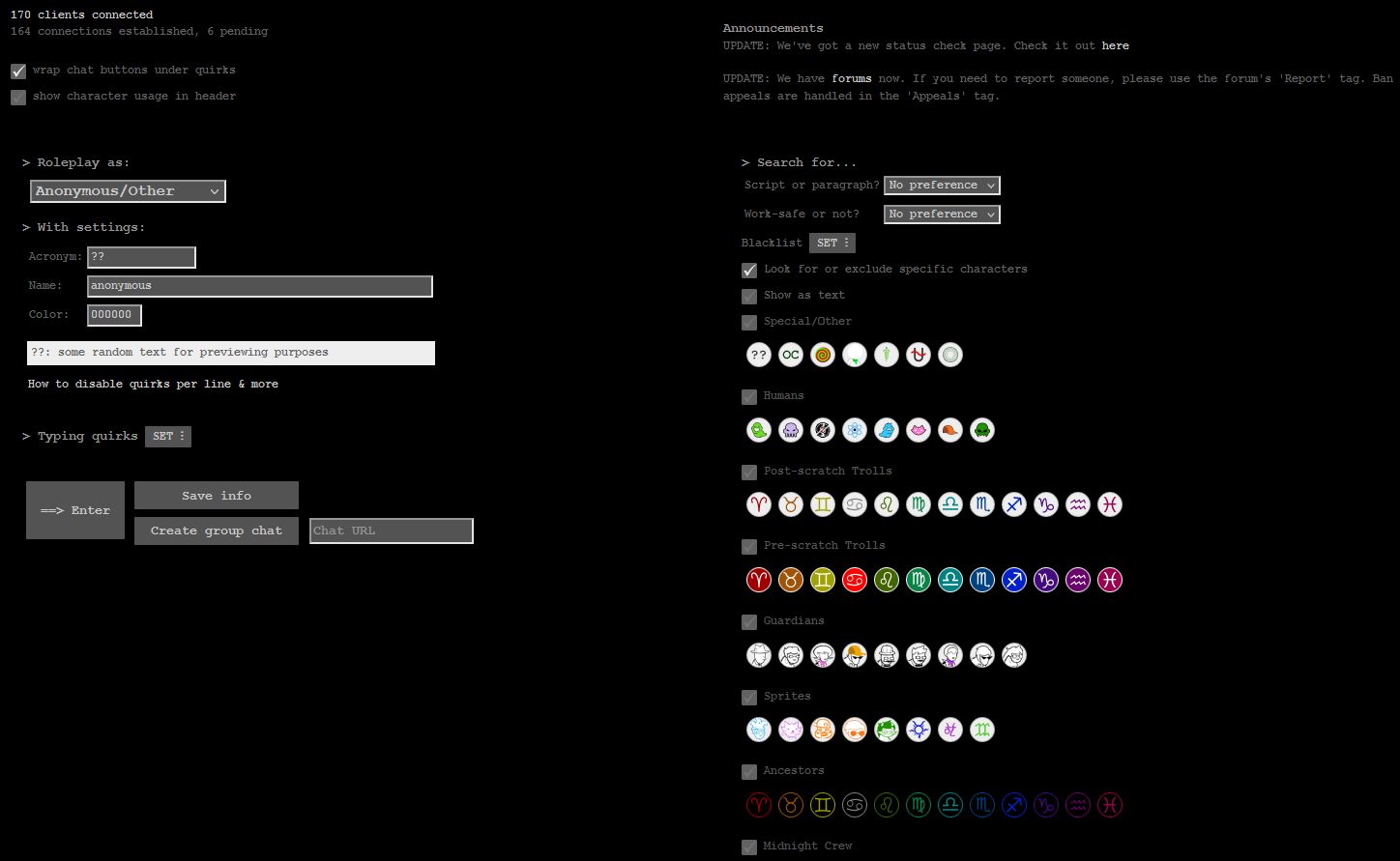
Mousing over the preview text with the bright white background lets you preview it with the black background.
Source code
/* ==UserStyle==
@name DREAMBUBBLE Dark Mode
@namespace dreambubble.xyz
@version 20230423.02.45
@description A dark theme for DREAMBUBBLE
@author Cette Rousse
==/UserStyle== */
@-moz-document domain("dreambubble.xyz") {
*[style*="color: #000000"]:not([style*="background-color"]), *[style*="color: #000"]:not([style*="background-color"]),*[style*="color: rgb(0, 0, 0)"]:not([style*="background-color"]){color: #626262 !important}
*[style*="color: #000000"].system, *[style*="color: #000"].system, *[style*="color: rgb(0, 0, 0)"].system{color: #626262 !important}
*[style*="color: #000056"], *[style*="color: rgb(0, 0, 86)"]{color: #2323ed !important}
*[style*="color: #2b0057"], *[style*="color: #2B0057"],*[style*="color: rgb(43, 0, 87)"]{color: #6d03de !important}
*[style*="color: #0715CD"], *[style*="color: rgb(7, 20, 205)"]{color: #172aff !important}
body {
background-color: #1D1F2C;
color: #626262;
}
.pester-line:hover, .pager,
#archiveConversation, #conversation, #preview, #container, #userList, #settings
{
background-color:#000 !important;
border: none !important;
}
#logLink, #reportLink,
button, input, select {
background-color:#535353 !important;
}
.userID, .pager, .bigtext,
#userList, #actionList,
h1 {
color: #999 !important;
}
.linkButton,
button, select, input, a {
color: #ccc !important;
}
a img {
display: none;
}
#conversation.search {
background-image: none;
}
}