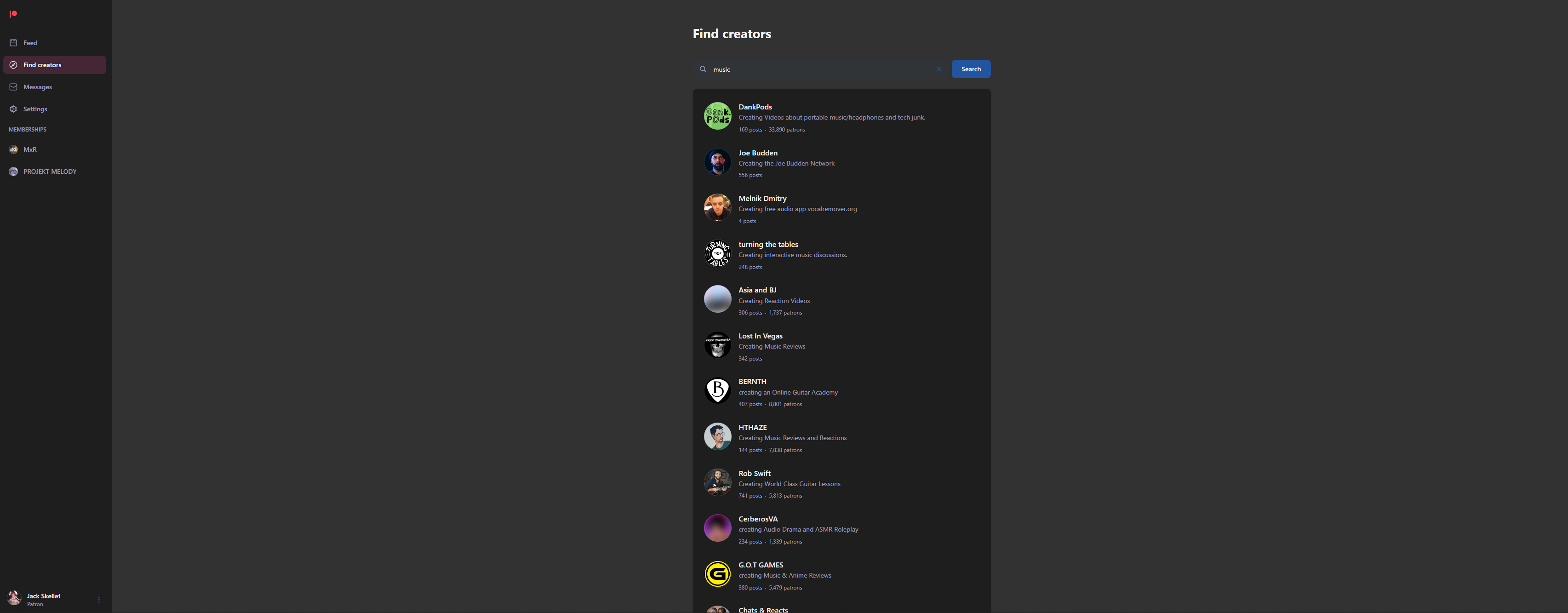
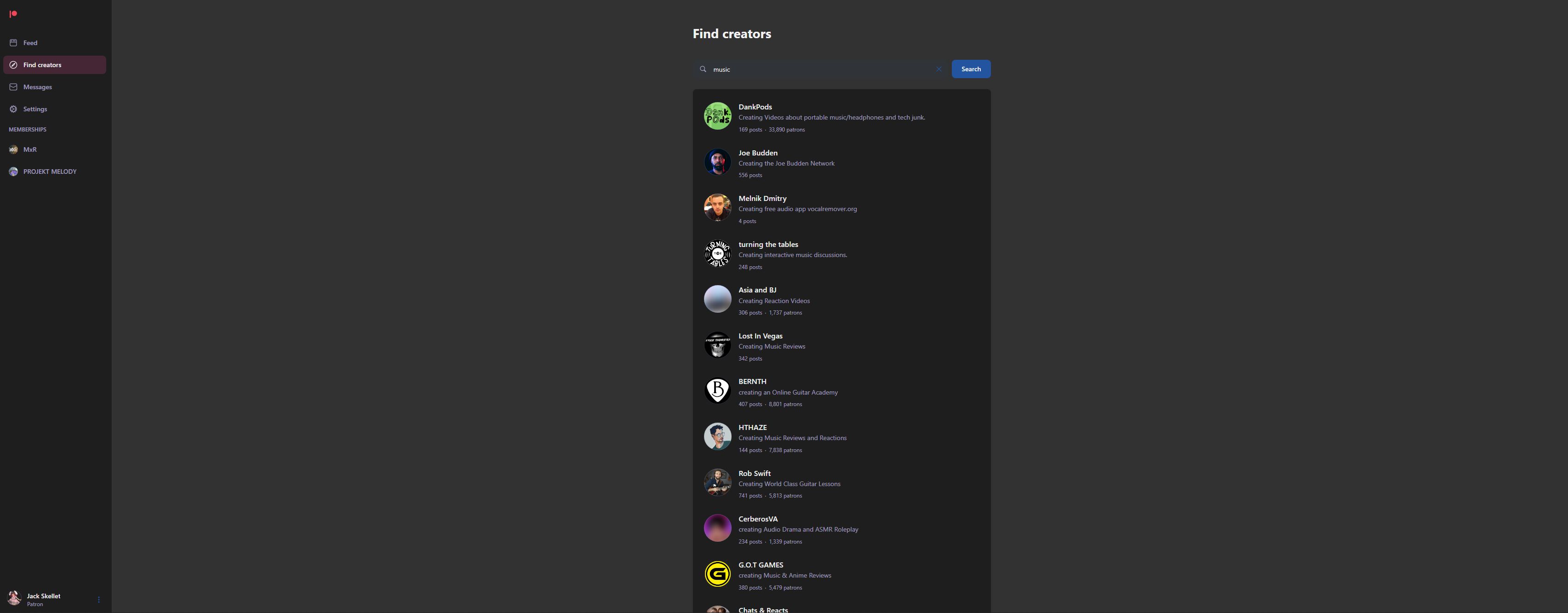
darker yet not too dark
patreon darker by jackskellet

Details
Authorjackskellet
LicenseNo License
Categorywww.patreon.com
Created
Updated
Code size3.1 kB
Code checksum91938cef
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
/* ==UserStyle==
@name patreon.com - 23.4.2023, 19:12:34
@namespace github.com/openstyles/stylus
@version 1.0.0
@description A new userstyle
@author Me
==/UserStyle== */
@-moz-document domain("patreon.com") {
/* Insert code here... */
:root {
--global-bg-page-default: #323232;
--global-bg-pageAlt-default: #ffffff;
--global-bg-base-default: #1e1e1e;
--global-bg-base-hover: #5c4848;
--global-bg-base-pressed: #5a647c;
--global-bg-baseAlt-default: #442634;
--global-bg-baseAlt-hover: #4c5772;
--global-bg-baseAlt-pressed: #d8dce5;
--global-bg-elevated-default: #ffffff;
--global-bg-elevated-hover: #f6f7fa;
--global-bg-elevated-pressed: #e6e9f0;
--global-content-regular-default: rgb(255 255 255 / 95%);
--global-content-regular-hover: rgb(164 182 255 / 85%);
--global-content-regular-pressed: rgb(255 255 255 / 70%);
--global-content-muted-default: rgb(213 205 255 / 70%);
--global-content-muted-hover: rgba(8,10,18,0.85);
--global-content-muted-pressed: rgba(11,12,15,0.95);
--global-content-inverted-default: rgba(250,251,255,0.98);
--global-content-inverted-hover: rgba(246,248,254,0.94);
--global-content-inverted-pressed: rgba(241,244,253,0.9);
--global-content-invertedMuted-default: rgba(233,237,252,0.7);
--global-content-invertedMuted-hover: rgba(237,241,253,0.84);
--global-content-invertedMuted-pressed: rgba(241,244,253,0.9);
--global-primary-action-default: #22549f;
--global-primary-action-hover: #183f7b;
--global-primary-action-pressed: #102a52;
--global-primary-onAction-default: rgba(255,255,255,0.96);
--global-primary-onAction-hover: rgba(255,255,255,0.9);
--global-primary-onAction-pressed: rgba(255,255,255,0.86);
--global-primary-muted-default: #e2ebf7;
--global-primary-muted-hover: #ceddf2;
--global-primary-muted-pressed: #a4c1ed;
--global-primary-onMuted-default: #000000;
--global-primary-onMuted-hover: rgba(0,0,0,0.9);
--global-primary-onMuted-pressed: rgba(0,0,0,0.82);
--global-secondary-action-default: rgba(34,84,159,0.1);
--global-secondary-action-hover: rgba(34,84,159,0.2);
--global-secondary-action-pressed: rgba(34,84,159,0.3);
--global-secondary-onAction-default: #000000;
--global-secondary-onAction-hover: rgba(0,0,0,0.9);
--global-secondary-onAction-pressed: rgba(0,0,0,0.82);
--global-secondary-muted-default: rgba(34,84,159,0.05);
--global-secondary-muted-hover: rgba(34,84,159,0.1);
--global-secondary-muted-pressed: rgba(34,84,159,0.2);
--global-secondary-onMuted-default: #000000;
--global-secondary-onMuted-hover: rgba(0,0,0,0.9);
--global-secondary-onMuted-pressed: rgba(0,0,0,0.82);
--global-success-action-default: #148565;
--global-success-action-hover: #07694d;
--global-success-action-pressed: #094e3a;
}
.Mjzkx {
background-color: #3c3c3c;
}
.hlFArM {
background-color: #1e1e1e;
}
}