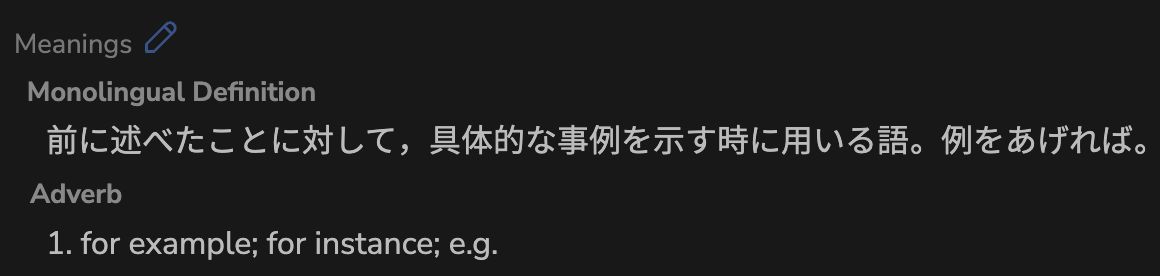
Makes jpbd.io custom definitions appear on top in reviews and fit better with the flow
JPDB Custom Meaning by EfilLaer

Details
AuthorEfilLaer
LicenseNo License
Categoryjpdb.io
Created
Updated
Size1.7 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
/* ==UserStyle==
@name JPDB Leaderboard + Custom Meaning
@version 20230423.16.25
@namespace ?
==/UserStyle== */
@-moz-document url-prefix("https://jpdb.io/review") {
.subsection-meanings .subsection-label:last-of-type:not(:only-of-type) {
-display: none;
color: transparent; /* Hides the text "Custom definition" */
font-weight: bold;
padding-left: 0.4rem;
margin-top: -0.65rem;
}
/* Replace the text "Custom definition"
and mimics appearance of other entries */
.subsection-meanings .subsection-label:last-of-type:not(:only-of-type):before {
content: "Monolingual Definition";
color: #555;
}
.dark-mode .subsection-meanings .subsection-label:last-of-type:not(:only-of-type):before {
color: #888;
}
/* Brings definitions closer to sentence */
.subsection-meanings {
display: grid;
position: relative;
top: -1rem;
}
.subsection-meanings > :not(:first-child) {
position: relative;
top: -0.4rem;
}
/* Makes custom definition appear on top */
.subsection:not(:last-of-type) {
order: 1;
}
.subsection-meanings > .subsection:first-of-type > :not(:first-child) {
-display: none;
}
.subsection-meanings > .subsection:first-of-type:hover > :first-child ~ * {
-display: block;
}
.subsection-meanings > .subsection:first-of-type:hover {
-border: solid #ddd 1px;
}
.subsection-meanings > .subsection:only-of-type {
-display: block;
}
.custom-meaning {
-position: relative;
-top: -0.5rem;
padding-left: 0.5rem;
margin-top: -0.4rem;
margin-bottom: 0.3rem;
}
/*
.custom-meaning:before {
content: "";
float: left;
}
*/
}