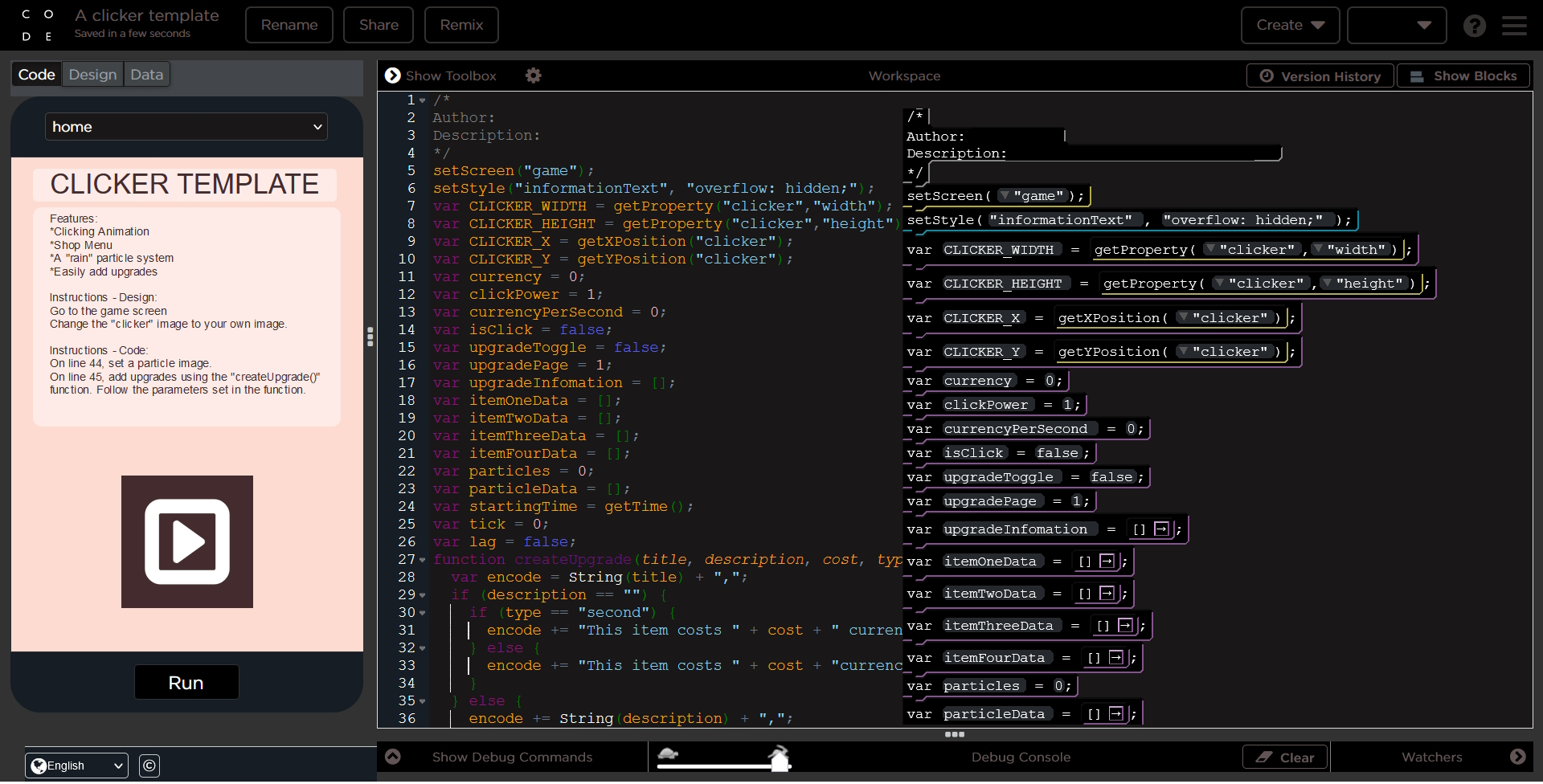
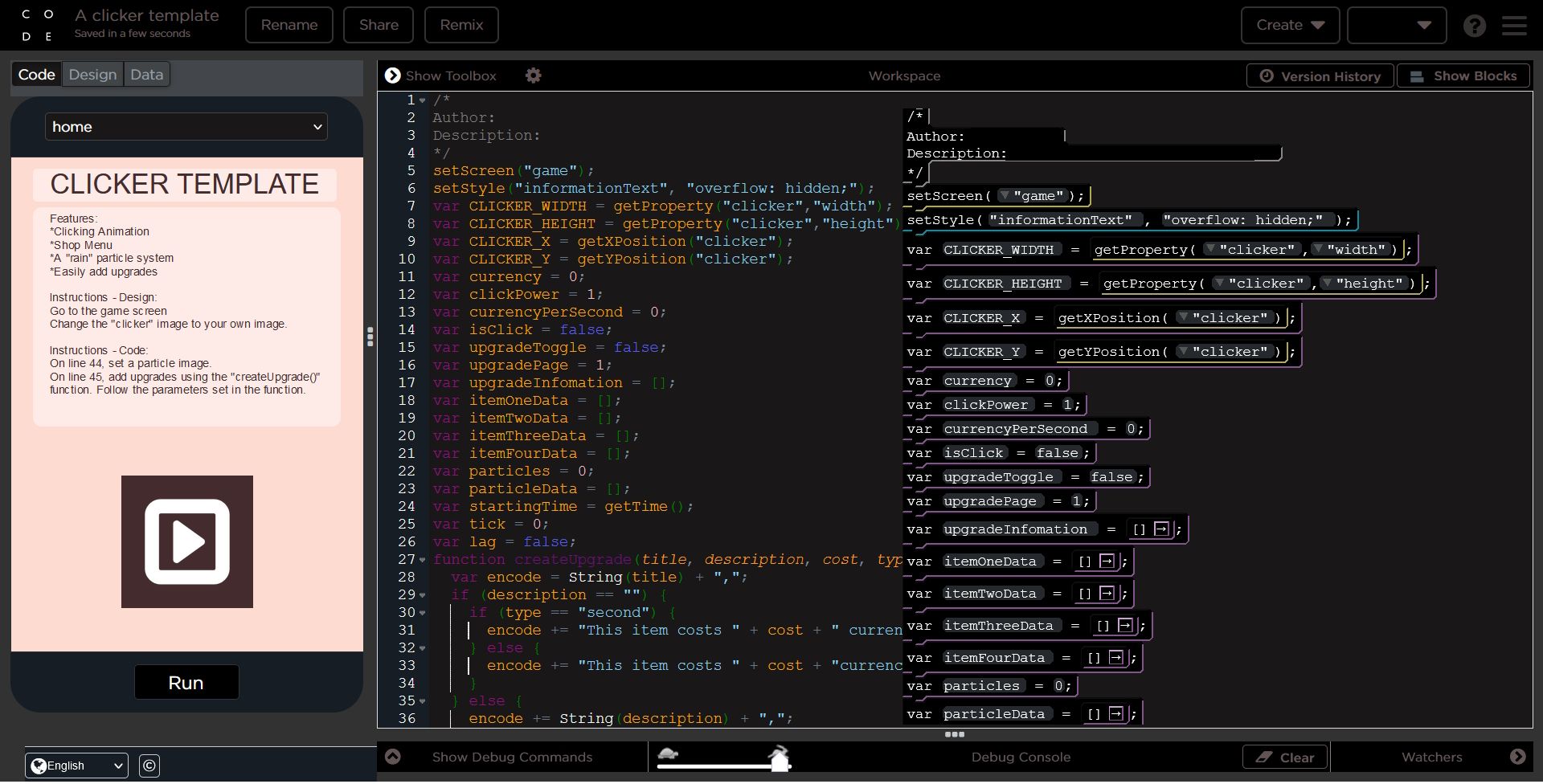
(IN DEVELOPMENT) Darkifies code.org. Currently, it generally darkifies the website and some parts of the App Lab.
Dark code.org by NotChex01

Details
AuthorNotChex01
LicenseCC Zero
Categoryhttps://studio.code.org/
Created
Updated
Code size14 kB
Code checksum1835123d
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
1.0.0
Please excuse my CSS skills if the source code is unnecessary complicated.
Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name dark codeorg
@version 1.0.0
@namespace https://github.com/NotChex01/stylus-dark-codeorg
@description Dark mode for a few pages on code.org. Currently working on App Lab.
@author MagicChex
==/UserStyle== */
@-moz-document url-prefix("https://studio.code.org/projects/applab/") {
/*
NOTICE: I am no expert in css; please excuse my skills.
Title: App Lab Dark Mode
Author: MagicChex
Description: Dark Mode for code.org App Lab
*/
/* codeorg color padlette from color.scss */
:root {
--black: #000;
--background_black: #121416;
--dark_gray: #2D3139;
--darkest_gray: #292F36;
--dark_slate_gray: #282c34;
--darkest_slate_gray: #25292d;
--dark_charcoal: #4d575f;
--charcoal: #5b6770;
--light_gray: #949ca2;
--lighter_gray: #c6cacd;
--lightest_gray: #e7e8ea;
--background_gray: #f2f2f2;
--dimgray: #696969;
--white: #fff;
--default_blue: #3670b3;
--dark_teal: #0094a3;
--teal: #00adbc;
--applab_button_teal: #1abc9c;
--light_teal: #59cad3;
--lightish_teal: #80d6de;
--lighter_teal: #a6e3e8;
--lightest_teal: #d9f3f5;
--purple: #7665a0;
--light_purple: #a69bc1;
--lighter_purple: #cfc9de;
--lightest_purple: #ebe8f1;
--cyan: #0094ca;
--light_cyan: #59b9dc;
--lighter_cyan: #a6daed;
--lightest_cyan: #d9eff7;
--almost_white_cyan: #f5fcff;
--orange: #ffa400;
--light_orange: #ffc459;
--lighter_orange: #ffe0a6;
--lightest_orange: #fff2d9;
--dark_orange: #ff8600;
--green: #b9bf15;
--light_green: #d1d567;
--lighter_green: #e7e9ad;
--lightest_green: #f5f5dc;
--highlight_green: #8afc9b;
--yellow: #ffb81d;
--light_yellow: #ffdb74;
--lighter_yellow: #ffebb5;
--lightest_yellow: #fff7df;
--goldenrod: #daa520;
--header_text: $white;
--bkgnd_color: $teal;
--inset_color: $lighter_gray;
--dark_color: $purple;
--hdr_color: $purple;
/* Some extra colors. */
--red: #c00;
--lightest_red: #fcc;
--dark_red: #d62911;
--realgreen: #008000;
--realyellow: #ff0;
--mustardyellow: #efcd1c;
--twitter_blue: #00aced;
--facebook_blue: #3b5998;
--dark_blue: #00647f;
--blockly_flyout_gray: #ddd;
--default_text: #333;
--border_gray: #bbb;
--border_light_gray: #d8d8d8;
--table_header: #ececec;
--table_light_row: #fcfcfc;
--table_dark_row: #f4f4f4;
/* Progress colors. */
--level_submitted: $purple;
--level_perfect: rgb(14, 190, 14);
--level_passed: rgb(159, 212, 159);
--level_attempted: $realyellow;
--level_not_tried: #fefefe;
--level_current: $orange;
--level_review_rejected: $red;
--level_review_accepted: rgb(11, 142, 11); /* TODO: $level_passed; */
--assessment: $cyan;
--workspace_running_background: #e5e5e5;
/* Experimental Sprite Lab validation colors. */
--dark_purple: #682A77;
--bright_green: #0ebe0e;
--neon_pink: #e9118f;
/* Links (used in apps). */
--link_color: #0596ce;
/* Shadow. */
--shadow: rgba(0, 0, 0, 0.3);
/* Colors that are taken from bootstrap, and not necessarily part of our core theme. */
--bootstrap_button_blue: #337ab7;
--bootstrap_button_red: #d9534f;
--bootstrap_error_background: #f2dede;
--bootstrap_error_text: #b94a48;
--bootstrap_v3_error_text: #a94442;
--bootstrap_error_border: #ebccd1;
--bootstrap_warning_background: #fcf8e3;
--bootstrap_warning_text: #c09853;
--bootstrap_warning_border: #faebcc;
--bootstrap_border_color: #cccccc;
--bootstrap_success_background: #dff0d8;
--bootstrap_success_text: #468847;
--bootstrap_success_border: #d6e9c6;
/* Colors taken from droplet, not part of our core theme. */
--droplet_light_green: #d3e965;
--droplet_blue: #64b5f6;
--droplet_bright_blue: #19c3e1;
--droplet_yellow: #fff176;
--droplet_orange: #ffb74d;
--droplet_red: #f78183;
--droplet_cyan: #4dd0e1;
--droplet_pink: #f57ac6;
--droplet_purple: #bb77c7;
--droplet_green: #68d995;
--droplet_white: $white;
/* Oceans: deep blue background. */
--oceans_deep_blue: rgb(2, 0, 28);
--music_black: #000;
/* ===----===----===---- Phase 1 Colors: ----===----===----=== */
/* Brand */
--brand_primary_light: #ABDFE5;
--brand_primary_default: #009EB0;
--brand_primary_dark: #008291;
--brand_secondary_light: #E0D1EC;
--brand_secondary_default: #9660BF;
--brand_secondary_dark: #6F488E;
--brand_accent_default: #ED6060;
/*Product */
--product_affirmative_default: #3EA33E;
--product_negative_light: #FDEBE9;
--product_negative_default: #E5311A;
--product_negative_dark: #AA2513;
--product_caution_default: #F9CB28;
--product_information_default: #007ACC;
/* Neutral */
--neutral_white: #FFFFFF;
--neutral_light: #F7F8FA;
--neutral_dark10: #EAEBEB;
--neutral_dark20: #D4D5D7;
--neutral_dark30: #BFC1C3;
--neutral_dark40: #A9ACAF;
--neutral_dark50: #94979B;
--neutral_dark60: #7F8286;
--neutral_dark70: #6A6E73;
--neutral_dark80: #54595E;
--neutral_dark90: #3F444B;
--neutral_dark: #292F36;
/*Brands */
--google_brand_color: #0F9D58;
--microsoft_brand_color: #FFB900;
--facebook_brand_color: #3B5998;
/*
MagicChex's Dark Padlette:
Feel free to change the colors to your liking or look at the CSS code to edit specific parts
*/
--default_font_color: var(--white);
--headerBackground: var(--black);
--headerTextColor: #625454;
--headerButtonColor: #343030;
--websiteBackground: rgb(50, 50, 50);
--modeButtonColor1: #191717;
--modeButtonColor2: rgb(65 69 72);
--textCommentColor: grey;
--textParenthesisColor: green;
--textBuiltInFunctionsColor: orange;
--textStringColor: skyblue;
--textUniversalColor: lightslategray;
--textUserFunctionColor: #710F80;
--textSubFunctionsColor: aliceblue;
--textJavascriptFunctionsColor: snow;
--textNumberColor: pink;
--codeBlockInputColor: var(--darkest_slate_gray);
--codeBlockFontColor: var(--white);
--codeBlockMainColor: rgb(15, 15, 15, 1);
--codeBlockOnEventLightColor: rgb(147, 147, 249);
--codeBlockOnEventDarkColor: var(--codeBlockOnEventLightColor);
}
/* Loading Icon */
.Select-loading {
border: 2px solid #b32222;
}
/* Header CSS */
.header-wrapper .container, .header-wrapper .header_button {
background-color: var(--headerBackground) !important;
color: var(--headerTextColor) !important;
}
.project_edit, .project_share, .project_remix, .create_menu, .user_menu {
color: var(--headerTextColor) !important;
background-color: var(--headerButtonColor) !important;
border: 2px solid var(--headerButtonColor) !important;
}
.help_icon {
color: var(--headerButtonColor) !important;
}
#hamburger #hamburger-contents {
background-color: var(--headerBackground) !important;
}
#hamburger #hamburger-contents .item a, #hamburger #hamburger-contents .hamburger-expandable-item {
color: var(--headerTextColor) !important;
}
#hamburger #hamburger-icon span, #hamburger #hamburger-icon span::before, #hamburger #hamburger-icon span::after {
background-color: var(--headerButtonColor);
}
/* Main CSS */
.wrapper {
background-color: var(--websiteBackground) !important;
}
/* Code, Design, Data Mode CSS*/
#codeModeButton[style*="inset"], #designModeButton[style*="inset"], #dataModeButton[style*="inset"] {
background-color: var(--modeButtonColor1) !important;
border-color: var(--modeButtonColor2) !important;
}
#codeModeButton:not([style*=inset]), #designModeButton:not([style*=inset]), #dataModeButton:not([style*=inset]) {
background-color: var(--modeButtonColor2) !important;
border-color: var(--modeButtonColor1) !important;
}
/* Screen Dropdown */
#screenSelector {
background-color: var(--modeButtonColor1);
color: var(--default_font_color) !important;
border: 1px solid var(--modeButtonColor2) !important;
}
/* Phone */
.gdZHdKVKWRVFcZpoGQg3 {
background-color: #161D25 !important;
}
div#visualization.with_padding {
border: 1px solid #2E3339 !important;
}
button.launch, button#resetButton.blocklyLaunch, button#resetButton.blocklyLaunch:hover {
background-color: black;
border: 1px solid #2E3339;
}
button.launch>img {
display: none;
}
button.blocklyLaunch div {
text-align:center;
margin-top:0px;
float: none;
}
/* Code Workspace */
#codeWorkspace {
border-style: none !important;
}
#codeModeHeaders {
background-color: var(--headerBackground) !important;
color: var(--headerTextColor) !important;;
}
#hide-toolbox-icon, .VVG6EAovSM6SB3sZxyQg {
color: var(--headerTextColor) !important;
}
.E65uU5qEZjZEq7MK8tJT ,.E65uU5qEZjZEq7MK8tJT span {
color: var(--headerTextColor) !important;
background-color: var(--headerBackground) !important;
}
.E65uU5qEZjZEq7MK8tJT {
border: 1px solid var(--headerTextColor) !important;
}
.visualizationResizeBar {
color: var(--default_font_color) !important;
background-color: gray !important;
}
/* Code Area */
.ace_gutter, .ace-chrome .ace_gutter, .droplet-gutter { /* Line Bar */
background-color: #161D25 !important;
color: var(--default_font_color);
}
.ace-chrome .ace_gutter-active-line { /* Line Bar Active Line */
background-color: var(--headerBackground);
}
.ace-chrome .ace_marker-layer .ace_active-line { /* Code Area Active Line */
background: rgb(0,0,0,0.3);
}
.ace-chrome, .droplet-main-canvas { /* Code Are...