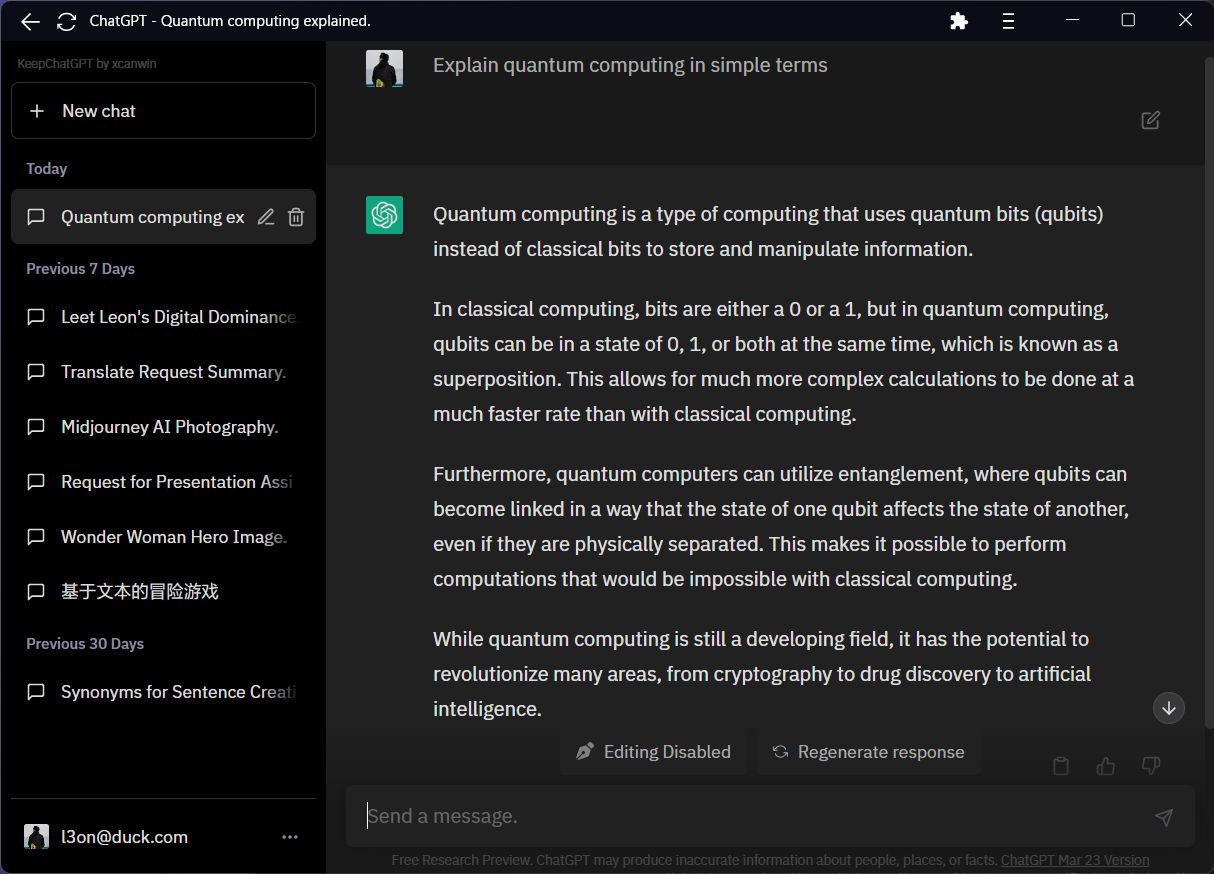
Make ChatGPT UI darker
ChatGPT Darker by l3ony2k

Details
Authorl3ony2k
LicenseNo License
Categorychatgpt
Created
Updated
Size3.9 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
/* ==UserStyle==
@name ChatGPT Darker
@version 20230428.21.23
@namespace userstyles.world/user/l3ony2k
@description Make ChatGPT UI darker
@author l3ony2k
@license No License
==/UserStyle== */
@-moz-document domain("chat.openai.com") {
html {
font-family: "IBM Plex Sans", ui-sans-serif, system-ui, -apple-system, Segoe UI, Roboto, Ubuntu, Cantarell, Noto Sans, sans-serif, Helvetica Neue, Arial, Apple Color Emoji, Segoe UI Emoji, Segoe UI Symbol, Noto Color Emoji !important;
}
.flex.h-full.max-w-full.flex-1.flex-col {
background: #191919 !important;
}
/* hide plus ad */
a.flex.py-3.px-3.items-center.gap-3.transition-colors.duration-200.text-white.cursor-pointer.text-sm.hover\:bg-gray-800.rounded-md {
display: none;
}
/* keep chatgpt style */
#kcg {
display: content !important;
font-size: 10px;
background: transparent !important;
opacity: .3;
font-weight: 200;
border: none;
padding: 0 0 5px 5px;
margin: 0;
}
#kcg img {
display: none;
}
/* sidebarbg */
.bg-gray-900 {
background-color: #000;
}
/* sidebar chat gradient */
.from-gray-900 {
--tw-gradient-from: #000;
--tw-gradient-to: rgba(0, 0, 0, 0);
}
/* selected */
.bg-gray-800 {
background: #212121;
}
.from-gray-800 {
--tw-gradient-from: #212121;
--tw-gradient-to: rgba(0, 0, 0, 0);
}
/* hover */
.hover\:bg-\[\#2A2B32\]:hover {
background-color: #212121;
}
.group:hover .group-hover\:from-\[\#2A2B32\] {
--tw-gradient-from: #212121;
--tw-gradient-to: rgba(0, 0, 0, 0);
}
.hover\:bg-gray-800:hover {
background-color: #212121;
}
/* assistant */
.dark .dark\:bg-\[\#444654\] {
background-color: #212121;
}
/* user */
.dark .dark\:bg-gray-800 {
background-color: #191919;
}
/* prompt area shadow */
.dark .dark\:md\:bg-vert-dark-gradient {
background-image: linear-gradient(180deg, rgba(0, 0, 0, 0), #191919 58.85%);
}
/* prompt input */
.dark .dark\:bg-gray-700 {
background-color: #212121;
}
.dark .btn-neutral {
background-color: #212121;
border-color: #0000;
color: #aaa;
}
/* text */
.dark .dark\:text-gray-100 {
color: #aaa;
}
.dark .dark\:text-gray-300 {
color: #aaa;
}
.text-gray-300 {
color: #aaa;
}
.text-gray-400 {
color: #aaa;
}
textarea::placeholder {
color: #666;
}
.text-gray-100 {
color: #ddd;
}
.text-white {
color: #ddd;
}
.dark .dark\:text-gray-400 {
color: #666;
}
.prose {
--tw-prose-body: #8c8c8c;
--tw-prose-headings: #2f2f2f;
--tw-prose-lead: #5a5a5a;
--tw-prose-links: #2f2f2f;
--tw-prose-bold: #2f2f2f;
--tw-prose-counters: #878787;
--tw-prose-bullets: #b7b7b7;
--tw-prose-hr: #c7c7c7;
--tw-prose-quotes: #2f2f2f;
--tw-prose-quote-borders: #c7c7c7;
--tw-prose-captions: #878787;
--tw-prose-code: #2f2f2f;
--tw-prose-pre-code: #c7c7c7;
--tw-prose-pre-bg: #4d4d4d;
--tw-prose-th-borders: #b7b7b7;
--tw-prose-td-borders: #c7c7c7;
--tw-prose-invert-body: #ddd;
--tw-prose-invert-headings: #ffffff;
--tw-prose-invert-lead: #6c6c6c;
--tw-prose-invert-links: #ffffff;
--tw-prose-invert-bold: #ffffff;
--tw-prose-invert-counters: #6c6c6c;
--tw-prose-invert-bullets: #5a5a5a;
--tw-prose-invert-hr: #8c8c8c;
--tw-prose-invert-quotes: #d3d3d3;
--tw-prose-invert-quote-borders: #8c8c8c;
--tw-prose-invert-captions: #6c6c6c;
--tw-prose-invert-code: #ffffff;
--tw-prose-invert-pre-code: #b7b7b7;
--tw-prose-invert-pre-bg: rgba(0, 0, 0, 0.5);
--tw-prose-invert-th-borders: #5a5a5a;
--tw-prose-invert-td-borders: #8c8c8c;
font-size: 1rem;
line-height: 1.75;
}
.px-3.pt-2.pb-3.text-center.text-xs.text-gray-600.dark\:text-gray-300.md\:px-4.md\:pt-3.md\:pb-6 {
padding: 3px;
font-size: 11px;
font-weight: 300;
opacity: .3;
}
::-webkit-scrollbar {
height: .5rem;
width: .5rem;
}
.dark ::-webkit-scrollbar-thumb {
background-color: #333;
}
}