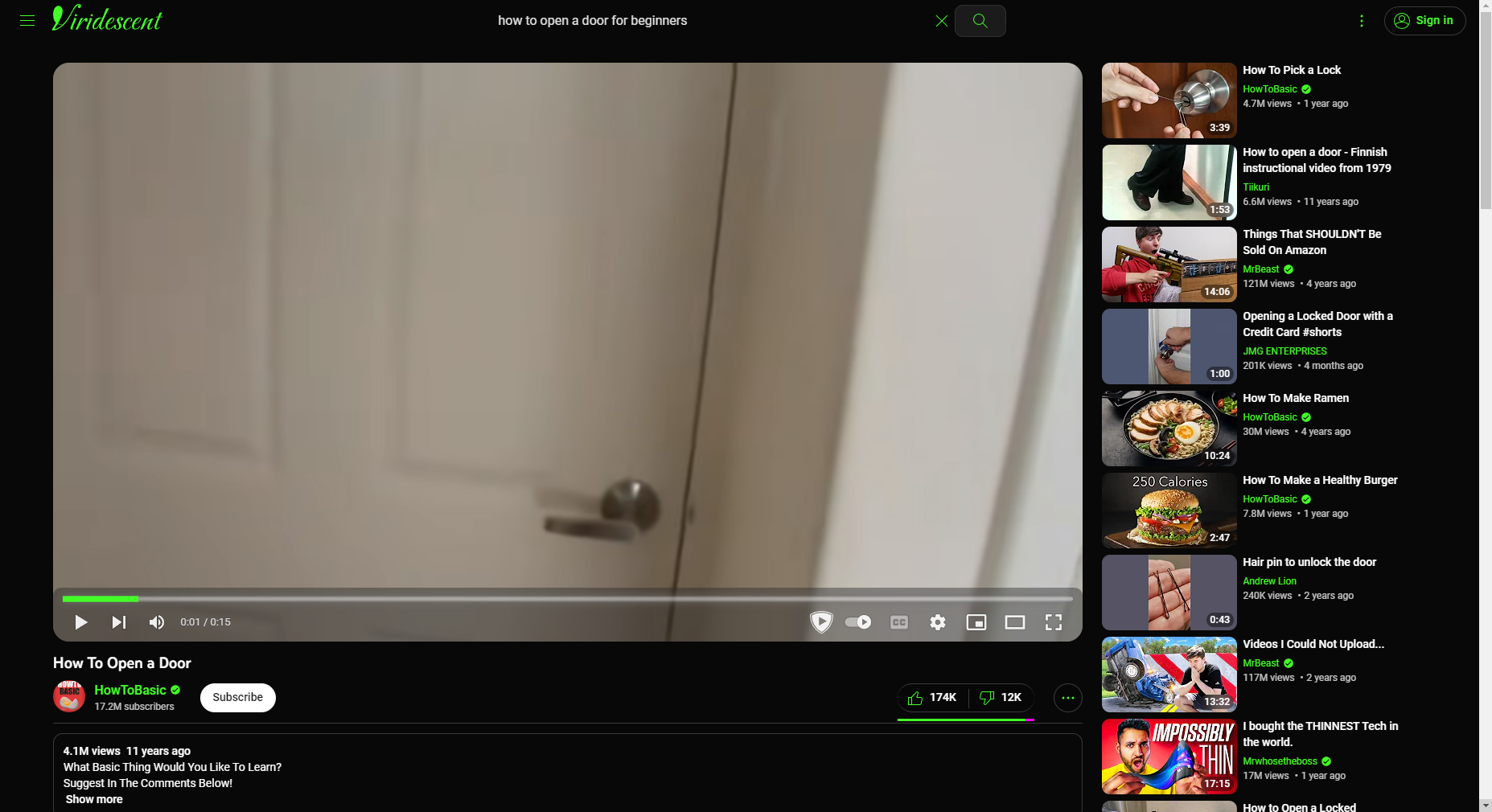
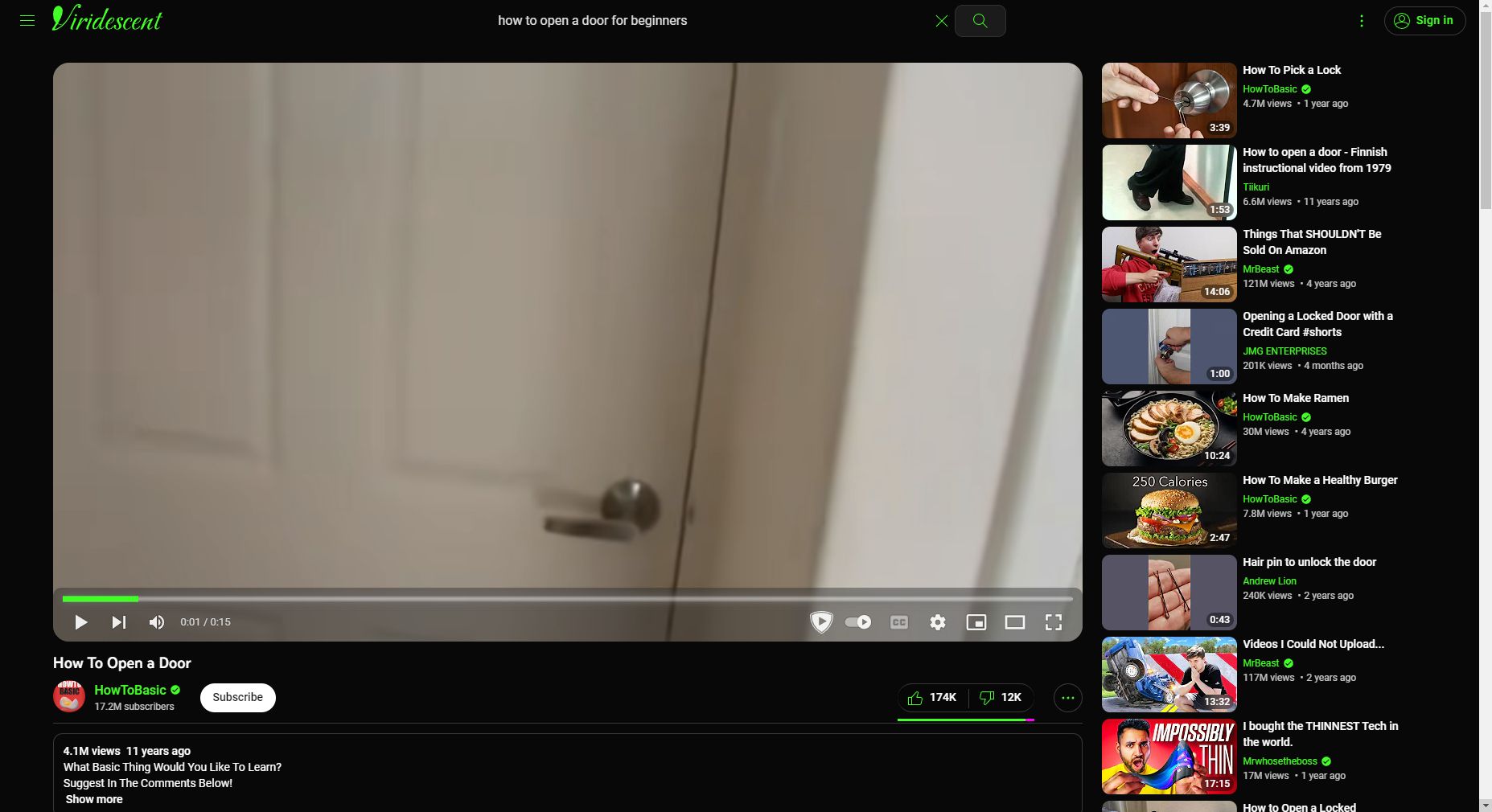
Just a very extensive theme for youtube. Green-centric because green is an awesome color, but the theme is pretty customizable, feel free to play with it.
First proper theme I've made btw, quite happy with it. IMO unmodified youtube highkey looks like a bloated abomination, if you feel the same this theme is probably for you.
Viridescent (complete youtube retheming) by RedactedSys

Details
AuthorRedactedSys
LicenseCC BY-NC-SA
Categoryyoutube.com
Created
Updated
Size45 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name Viridescent (complete youtube retheming)
@version 3.0
@namespace The Redacted Collective
==/UserStyle== */
@-moz-document url-prefix("https://www.youtube.com") {
/* Main */
:root {
--blur-amount: 10px;
--theme: #43ff28;
--playlist-bg: rgba(170, 255, 126, 0);
--text-color: #FFFFFF;
--nd-text-color: #7D7D7D;
--border-width: 0px;
--player-bg-border-width: 0px;
--border-color: rgba(255,255,255,1);
--border-hover-color: #c8ffc0;
--border-click-color: #00FFFF;
--bg-color: #00000070;
--in-player-bg-color: rgba(37,37,37,0.425);
--top-bar-and-search-background: rgba(0,0,0,0.507);
--things-end-on-video: rgba(0,0,0,0.507);
--hover-time-background: rgba(0,0,0,0.425);
--search-background-hover: rgba(44, 255, 68, .25);
--theme-radius: 10px;
--theme-time-radius: 10px;
--theme-radius-big: 20px;
--border-minus: calc(var(--border-width) * -1);
--bg-border-minus: calc(var(--player-bg-border-width) * -1);
--color-background-base: 231,231,231;
--color-background: rgba(var(--color-background-base),1);
}
html:not(.style-scope)[dark], :not(.style-scope)[dark] ,html:not(.style-scope) {
--yt-spec-brand-background-primary: var(--top-bar-and-search-background) !important;
--yt-spec-brand-background-solid: var(--bg-color) !important;
--yt-spec-general-background-a: var(--bg-color) !important;
--yt-spec-call-to-action: var(--theme) !important;
--yt-spec-badge-chip-background: var(--playlist-bg) !important;
--yt-spec-text-primary: var(--text-color) !important;
--yt-spec-text-secondary: var(--nd-text-color) !important;
--yt-spec-brand-button-background: var(--theme) !important;
--yt-spec-static-brand-red: var(--theme) !important;
--yt-spec-brand-icon-inactive: var(--theme) !important;
--yt-spec-base-background: var(--bg-color) !important;
}
.panels {
background-color: var(--color-background);
background-size: cover;
filter: blur(10px) hue-rotate(200deg);
-webkit-filter: blur(10px) hue-rotate(200deg);
background-image: url("https://thumbnails.odycdn.com/optimize/plain/https://player.odycdn.com/speech/2e9a7dc6c99f0fb9.jpg") !important;
width: 120% !important;
height: 120% !important;
height: 100%;
z-index: -1 !important;
opacity: 20% !important;
background-position: 50% 0 !important;
background-repeat: repeat !important;
}
.ytp-preview:not(.ytp-text-detail) .ytp-tooltip-text-no-title
{
display: block !important;
background-color: var(--hover-time-background) !important;
}
ytd-live-chat-frame
{
transition: all .2s cubic-bezier(0,1,1,1) !important;
}
.sbdd_b,
#container.style-scope.ytd-masthead,
ytd-multi-page-menu-renderer,
.ytp-popup.ytp-settings-menu,
#chips-wrapper.ytd-feed-filter-chip-bar-renderer,
.ytp-iv-drawer-open .iv-drawer,
.branding-context-container-inner,
.ytp-cards-teaser,
#card.ytd-miniplayer,
.ytp-popup,
.ytp-tooltip-text.ytp-tooltip-text-no-title,
.ytp-ce-playlist-count,
.ytp-ce-expanding-overlay-background,
ytd-thumbnail-overlay-bottom-panel-renderer,
ytd-thumbnail-overlay-time-status-renderer,
ytd-thumbnail-overlay-toggle-button-renderer,
#scrim,
.ytp-ad-preview-container,
.ytp-ad-message-container,
ytd-miniplayer,
.ytp-cards-teaser,
.ytp-ce-video-duration,
.ytp-videowall-still-info-content,
.ytp-videowall-still-listlabel-mix.ytp-videowall-still-listlabel,
tp-yt-iron-overlay-backdrop.opened,
.iv-branding-active .branding-context-container-inner,
.ytp-ce-shadow:not([aria-hidden=true]),
.ytp-ad-preview-container,
.ytp-ad-skip-button-container,
ytd-thumbnail-overlay-hover-text-renderer
{
backdrop-filter: blur(var(--blur-amount)) !important;
}
.html5-video-player .caption-visual-line .ytp-caption-segment:last-child
{
backdrop-filter: blur(var(--blur-amount)) !important;
}
.ytp-ce-expanding-overlay-background,
.ytp-ce-playlist-count
{
background: var(--things-end-on-video) !important;
}
.sbdd_b,
#scrim,
tp-yt-iron-overlay-backdrop
{
background: var(--top-bar-and-search-background) !important;
}
ytd-thumbnail-overlay-hover-text-renderer
{
background-color: var(--top-bar-and-search-background) !important;
}
.sbfl_b,.sbsb_a,#container.style-scope.ytd-masthead {
background: transparent !important;
}
.sbsb_d,
#endpoint.yt-simple-endpoint.ytd-guide-entry-renderer:hover,
#endpoint.yt-simple-endpoint.ytd-guide-entry-renderer:focus,
.ytp-menuitem:not([aria-disabled=true]):hover {
background: var(--search-background-hover) !important;
transition: all .2s cubic-bezier(0.1,0.7,1,1) !important;
}
.gsfs,
.ytp-ce-channel-metadata,
.ytp-cards-teaser .ytp-cards-teaser-text,
.ytp-panel-menu,
.ytp-ce-website-title, .ytp-ce-merchandise-title
{
color: var(--text-color) !important;
}
#player,
ytd-multi-page-menu-renderer
{
border-radius: var(--theme-radius-big) !important;
}
a.thumbnail > .ytcd-basic-item-large-image,
ytcp-thumbnail-with-title,
ytd-playlist-thumbnail,
ytd-thumbnail,
#thumbnail,
.thumbnail-container.ytd-notification-renderer,
.sbdd_b,
.ytp-ce-video,
.ytp-ce-playlist,
[aria-live="polite"],
.ytp-tooltip-bg,
.ytp-tooltip-text.ytp-tooltip-text-no-title,
.branding-img.iv-click-target,
.branding-context-container-inner,
ytd-thumbnail-overlay-bottom-panel-renderer,
.ytp-progress-list,
.ytp-play-progress.ytp-swatch-background-color,
.ytp-load-progress,
.ytp-hover-progress.ytp-hover-progress-light,
.ytp-gradient-bottom,
.style-scope.ytd-subscribe-button-renderer,
#container.ytd-playlist-panel-renderer,
.header.ytd-playlist-panel-renderer,
ytd-button-renderer.style-suggestive[is-paper-button] tp-yt-paper-button.ytd-button-renderer,
ytd-live-chat-frame,
.ytp-ce-playlist-count,
.ytp-ce-expanding-overlay-background,
.ytp-popup.ytp-settings-menu,
.ytp-sb-subscribe, .ytp-sb-unsubscribe,
.ytp-iv-drawer-open .iv-drawer,
.iv-card, .iv-card a.iv-click-target,
.ytp-cards-teaser-box,
.miniplayer.ytd-miniplayer,
.ytp-popup,
.badge.ytd-badge-supported-renderer,
.ytp-ce-website .ytp-ce-expanding-image, .ytp-ce-merchandise .ytp-ce-expanding-image,
.ytp-flyout-cta .ytp-flyout-cta-body,
#ytp-ad-image,
.ytp-ad-preview-container,
.ytp-ad-message-container,
#guide-content,
.sbsb_d,
#endpoint.yt-simple-endpoint.ytd-guide-entry-renderer,
#masthead,
#search-icon-legacy,
.ytp-ad-skip-button.ytp-button,
.ytp-flyout-cta .ytp-flyout-cta-icon,
#banner > img,
#icon > img,
#action,
.ytp-cards-teaser,
.ytp-ce-video-duration,
.ytp-show-tiles .ytp-videowall-still,
.ytp-videowall-still-info-content,
.ytp-videowall-still-listlabel-mix.ytp-videowall-still-listlabel,
.style-scope.ytd-popup-container,
.style-scope.ytd-miniplayer,
#action-companion-ad-info-button.ytd-action-companion-ad-renderer,
.ytp-flyout-cta .ytp-flyout-cta-action-button,
.ytp-autonav-endscreen-upnext-thumbnail,
.ytp-autonav-endscreen-upnext-button,
ytd-playlist-panel-video-renderer,
tp-yt-paper-item.ytd-menu-service-item-renderer,
ytd-menu-service-item-renderer[use-icons],
.ytp-ad-overlay-image,
.ytp-ad-button-icon,
.ytp-ad-overlay-close-button,
.ytp-ad-text-overlay,
.ytp-ad-button-icon,
.ytp-ad-button-icon,
.html5-video-player .caption-visual-line .ytp-caption-segment:last-child,
#media-container.ytd-display-ad-renderer,
ytd-display-ad-renderer[layout=display-ad-layout-top-landscape-image] #media-badge.ytd-display-ad-renderer,
#chips-wrapper.ytd-feed-filter-chip-bar-renderer,
ytd-mini-guide-entry-renderer
{
border-radius: var(--theme-radius) !important;
}
a.thumbnail > .ytcd-basic-item-large-image,
ytcp-thumbnail-with-title,
ytd-playlist-thumbnail,
ytd-thumbnail,
#thumbnail,
.thumbnail-container.ytd-notification-renderer,
#avatar,
#author-thumbnail.ytd-comment-simplebox-renderer,
.style-scope.ytd-comment-renderer.no-transition,
#player,
.ytp-preview:not(.ytp-text-detail) .ytp-tooltip-text-no-title,
#container.ytd-playlist-panel-renderer,
ytd-live-chat-frame,
ytd-thumbnail-overlay-side-panel-renderer,
ytd-thumbnail-overlay-bottom-panel-renderer,
.ytp-gradient-bottom,
.ytp-popup.ytp-settings-menu,
.ytp-iv-drawer-open .iv-drawer,
.ytp-cards-teaser-box,
.miniplayer.ytd-miniplayer,
.ytp-flyout-cta .ytp-flyout-cta-body,
#ytp-ad-image,
.ytp-ad-preview-container,
.ytp-ad-message-container,
#guide-content,
.ytp-ad-skip-button.ytp-button,
#banner > img,
#icon > img,
#action,
.ytp-show-tiles .ytp-videowall-still,
yt-confirm-dialog-renderer[dialog][dialog][dialog],
.ytp-ce-element.ytp-ce-element-show,
#contentWrapper.tp-yt-iron-dropdown > *
{
border-collapse: separate !important;
overflow: hidden !important;
box-shadow: var(--border-minus) 0 var(--border-color), 0 var(--border-width) var(--border-color), var(--border-width) 0 var(--border-color), 0 var(--border-minus) var(--border-color) !important;
}
.ytp-gradient-bottom,
.ytp-popup.ytp-settings-menu,
.ytp-tooltip-bg
{
box-shadow: var(--bg-border-minus) 0 var(--border-color), 0 var(--player-bg-border-width) var(--border-color), var(--player-bg-border-width) 0 var(--border-color), 0 var(--bg-border-minus) var(--border-color) !important;
}
#text.ytd-channel-name,
yt-button-renderer.yt-formatted-string.yt-button-renderer,
paper-ripple,
a.yt-simple-endpoint.yt-formatted-string,
.style-scope.ytd-menu-renderer.force-icon-button.style-default-active,
.badge-style-type-live-now.ytd-badge-supported-renderer, .badge-style-type-starting-soon.ytd-badge-supported-renderer
{
border-color : var(--theme) !important;
color: var(--theme) !important;
}
paper-ripple,
.ytp-swatch-color,
a.ytp-ce-link,
yt-icon.ytd-compact-link-renderer,
yt-icon.ytd-toggle-theme-compact-link-renderer {
border-radius: var(--theme-radius) !important;
color: var(--theme) !important;
}
.ytp-swatch-ba...